A

Quel est le rôle d’une agence UX ? Quelles sont ses compétences ? Comment et pourquoi travailler avec une agence d’UX ? Autant de questions à se poser lorsqu’il est temps de concevoir, refondre ou améliorer l’interface d’un produit numérique…

L’accessibilité numérique, c’est rendre les produits numériques accessibles en situation de handicap. UI / UX Design et ergonomie jouent un…

L’Atomic design est une nouvelle approche du design modulaire conçue par Brad Frost afin de créer des Design Systems à partir de composants plus simples : atom, molécules, organismes, template…

Une application métier sert à gérer l’activité de l’entreprise. L’application est existante ou développée selon les besoins métiers. C’est une solution informatique de gestion pour les salariés et collaborateurs de…

L’affordance est la capacité d’un objet ou d’un système à évoquer son utilisation, sa fonction. Par définition, l’affordance provoque une interaction spontanée entre un environnement et son utilisateur. En ergonomie,…

On entend par adaptabilité, la capacité de l’interface à s’adapter selon le contexte, les besoins et les préférences des utilisateurs. Cela suppose une flexibilité du système, mais également une prise…
B

En Design de Service, le Service Blueprint dévoile l’expérience client et les processus internes afférents. Les Blueprints montrent ainsi la zone cachée du parcours client (Customer Journey), invisible pour l’utilisateur….

Le biais cognitif est un mécanisme de pensée à l’origine d’une altération du jugement. À cause des biais cognitifs, la prise de décision de l’individu sera faussée. D’abord étudiée en psychologie cognitive, la notion de biais cognitifs a été exploitée dans différents domaines. En UX Design et en ergonomie, les biais cognitifs aident à anticiper l’expérience de l’utilisateur pour l’améliorer. Cependant, tous les individus sont concernés par les biais cognitifs, UX Designers y compris !
C

L’expérience utilisateur doit être agréable, intuitive et fluide nous dit l’UX Design. Pour parvenir à ces buts, il faut réduire la charge mentale de l’utilisateur. En effet, si la charge mentale demandée est trop importante, l’utilisateur se fatiguera à…

La charge cognitive, nous en avons tous entendu parler, mieux, nous y avons tous été soumis. Ici, nous allons voir comment mieux comprendre cette théorie et comment appliquer les principes qui vont permettre sa réduction…

Le design comportemental est une approche de la conception influencée par les sciences comportementales, centrée sur les comportements humains. L’objectif est de comprendre, anticiper, voire…

L’expérience client (CX) et l’expérience utilisateur (UX) sont souvent confondues. Après tout, l’utilisateur d’un produit/service peut aussi être le client de la marque. En fait, si la CX et l’UX sont proches dans leur démarche, chacune correspond à une expérience unique. Et pour alimenter le succès d’une marque et stimuler l’innovation au sein de l’entreprise, l’expérience utilisateur et l’expérience client doivent être prises en compte. Ce sont les deux éléments indispensables d’une stratégie marketing réussie et d’une expérience globale optimale.

Parmi les boutons call to action (CTA), on trouve le bouton « click to call ». Il s’agit d’un bouton d’appel à l’action essentiel car il lance un appel direct vers un service.

Customer Journey Map sert à cartographier le parcours client lors de l’achat d’un produit ou service. L’entreprise a ainsi une vision globale de l’expérience client avec les interactions, les canaux,…

Le Circular Design répond à une volonté d’inscrire le design dans une économie circulaire (Circular Economy). L’objectif est de concevoir des services ou produits adaptés aux principes de l’économie circulaire,…

La compatibilité est la capacité d’une application à s’intégrer dans l’activité réelle des utilisateurs. Ce critère mesure l’adéquation de l’application avec l’environnement de travail dans lequel il est utilisé. L’objectif…

Il s’agit de la prise en compte par le système des actions explicites des utilisateurs et le contrôle qu’ont les utilisateurs sur le traitement de leurs actions. Ce…
D

La création d’un produit numérique oblige les UX Designers à répéter les mêmes étapes. De la construction de la navigation aux messages en passant par les formulaires, la standardisation des interfaces génère une récurrence d’objets et de schémas…

Un Design Ops recouvre l’ensemble des outils et méthodes visant à fluidifier toutes les étapes des processus Design d’une entreprise. Le terme de Design Ops renvoie à la combinaison de “Design” et “opération” en référence à

Le Design Conversationnel est le fait de concevoir une conversation entre l’humain et la machine. Cette interaction doit être naturelle et pertinente. L’objectif est de créer une…

Adobe XD (Adobe Experience Design) est un logiciel incontournable de la suite Adobe Créative Cloud. Il a vocation à faciliter la conception de maquettes, wireframes et prototypes et…

Le Design Studio est une méthode collaborative, Agile et Lean UX. C’est aussi un atelier UX pour aider l’équipe à explorer des idées et des solutions. Son approche repose sur la rapidité, les sketch…

Le design d’interaction est une discipline axée sur le dialogue entre les utilisateurs et tout dispositif interactif : systèmes, produits ou…
E
L’Eye-tracking, oculométrie en français, est un dispositif capable de suivre les mouvements oculaires sur l’écran. L’eye-tracking permet de voir ce que…

Les tests oculométriques (ou eye tracking) ont le vent en poupe dans le domaine du web. Mais sont-ils réellement utiles et efficaces ? Quelles sont les différences entre le eye tracking et les autres méthodes d’évaluation plus classiques comme le test d’utilisabilité ou l’audit ergonomique ? Quelques éléments de réponse dans ce premier article sur le eye tracking, sur ce que nous dit le regard.

L’eye-tracking ne fait qu’indiquer que certains éléments attirent davantage le regard – et potentiellement l’intérêt – que d’autres et dans quel ordre. Il est donc important de savoir ce qu’on attend de cette technique, car ce n’est pas le regard en soi qui peut dire ce que les visiteurs considèrent comme important ou pertinent lors de leur visite.
F

Bien que Figma, Sketch et Adobe XD soient aujourd’hui devenus les références en matière de logiciels de prototypage, ces nouveaux outils restent en…

Figma est une application spécialisée dans la conception des interfaces Web et mobiles. Cet outil a été conçu dans l’esprit d’un Design System, partageable par une équipe de designers…

Le flat design, ou design plat, est un style graphique minimaliste utilisé dans la conception d’interfaces utilisateurs (UI). Le flat design est devenu très présent dans les interfaces web et…
G

Notre boulimie numérique a trouvé un nouvel essor pendant les confinements de l’épidémie de Covid-19. Si l’UX ne peut pas réduire le renouvellement superflu de nouveaux appareils digitaux, quelques bonnes pratiques de Green UX peuvent réduire sensiblement l’empreinte carbone de nos interfaces…

La gestion ou traitement des erreurs regroupe les différents moyens visant à protéger l’utilisateur des erreurs et à lui permettre de les corriger. L’objectif est de minimiser les interruptions dues…

Le critère de guidage regroupe l’ensemble des moyens mis en œuvre pour assister l’utilisateur dans l’emploi du logiciel, de l’application ou du site Web, c’est-à-dire lui faire connaître l’état du…

La théorie de la Gestalt (« forme » en allemand) postule que le tout est différent de ses parties. Ces « lois de la Gestalt » ont donc une incidence majeure sur notre perception…
H

Les heuristiques de Jakob Nielsen sont 10 règles d’utilisabilité des interfaces. L’évaluation heuristique est la méthode basée sur ces heuristiques…

L’homogénéité rend le système stable, donc prévisible aux yeux de l’utilisateur. Le temps de recherche de l’information est diminué. Le logiciel est plus facile à apprendre : ce qui est…

La loi de Hick sert à déterminer le temps moyen et nécessaire pour un utilisateur à effectuer un choix en fonction du nombre de possibilités qui lui sont offertes. Autrement…
I

L’innovation frugale est une démarche de résolution de problème utilisant la plus grande économie de moyens possible. Ce concept d’innovation s’inspire de la célèbre méthode conceptualisée sous le nom de Jugaad par Navi Radjou.
 L’innovation Jugaad est une méthode qui permet de transformer les contraintes en opportunité avec des ressources très limitées. Il s’agit de faire plus avec moins en trouvant des solutions basiques...
L’innovation Jugaad est une méthode qui permet de transformer les contraintes en opportunité avec des ressources très limitées. Il s’agit de faire plus avec moins en trouvant des solutions basiques...

L’innovation adjacente consiste à exporter un produit déjà existant vers un nouveau marché afin de prolonger sa durée de vie. Pour ce faire, l’entreprise s’associe à de nouvelles solutions technologiques pour remodeler…

La DSI peut et doit accélérer l’innovation dans l’entreprise. Donner la priorité à l’UX des applications métiers permet aux DSI de jouer ce rôle. En effet, l’approche UX favorise les projets innovants par l’amélioration de l’environnement de travail des collaborateurs.
J

La méthode Job-To-Be-Done (littéralement : le travail à faire), souvent abrégée en JTBD est une approche de l’innovation centrée sur le client (Customer-centric innovation) et les résultats. Laissons le professeur à…
L

Le Lean Canvas est une méthode de planification qui permet de développer une vision claire et concise d’un projet…

Image à la Une – Hurca! – Dribbble Le Lean Start up est une méthode de lancement de produit ou de service à envisager lors du démarrage d’une activité économique….

Le Lean UX est une démarche basée sur l’expérimentation afin de concevoir rapidement un produit centré sur les besoins des clients. C’est un processus itératif et…
M

Le MVP (Minimum Viable Product / Produit Minimum Viable) est une version fonctionnelle et élémentaire du produit…

La maturité UX est la capacité à intégrer la démarche centrée utilisateur en entreprise. Des modèles de maturité servent à l’évaluer et à l’améliorer…

Un Mockup est une maquette de la future interface web ou mobile. C’est un outil de conception graphique, d’évaluation et de communication visuelle…
P

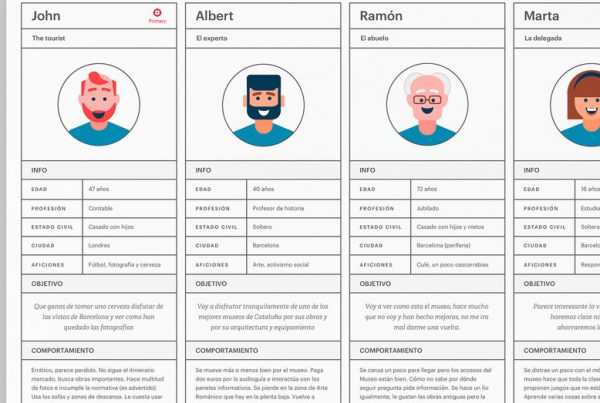
La méthode des personas permet de créer l’archétype d’un groupe d’utilisateurs de l’interface. Cet outil guide la conception du produit ou service. Les personas UX sont des…

La psychologie cognitive est une étude scientifique des fonctions cognitives humaines : la mémoire, le langage, les perceptions, le raisonnement, la résolution d’un problème… Pour accéder à cette « boîte…
R

Le Responsive Web Design (RWD) ajuste automatiquement l’affichage d’une page web à la taille d’écran du terminal utilisé. Cette technique de conception de site web, ou d’interface digitale, répond à un…
S

Une sonde culturelle est une méthode d’UX research permettant de sonder les utilisateurs qui doivent transcrire leur expérience à l’aide d’un kit d’objets…

La stratégie UX est un processus visant à planifier toutes les étapes préalables à la conception d’un produit ou d’un service…

Le skeuomorphisme, en design digital, consiste à imiter l’apparence d’un objet réel lors de la conception d’un objet virtuel. Cette technique permet à l’utilisateur de comprendre l’action à effectuer face…
U
 La différence entre UX Design et UI Design, si souvent interrogée, peut être formulée très simplement : “une expérience ne se résume pas à une interface”. L’UX Designer et l’UI Designer...
La différence entre UX Design et UI Design, si souvent interrogée, peut être formulée très simplement : “une expérience ne se résume pas à une interface”. L’UX Designer et l’UI Designer...

Le Design Thinking est une démarche d’innovation basée sur la résolution de problèmes alors que l’UX Design consiste à concevoir et…

« UX Design & ergonomie des interfaces » est un livre plébiscité par ses lecteurs depuis des années. La nouvelle édition en fait un « must have » pour les professionnels…
W

Le Wireframe est la maquette « fil-de-fer » de l’interface. C’est un schéma de la structure et des fonctionnalités de l’application mobile ou du site…

