
L’homogénéité rend le système stable, donc prévisible aux yeux de l’utilisateur. Le temps de recherche de l’information est diminué. Le logiciel est plus facile à apprendre : ce qui est appris dans un cas peut être généralisé à l’ensemble du logiciel.
- Les fenêtres doivent suivre le même schéma d’agencement.
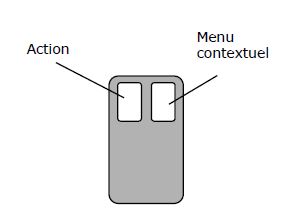
- La sémantique des boutons de la souris doit être constante.
- Le même vocabulaire doit être utilisé pour l’ensemble du logiciel.
Objectif
Avec une bonne cohérence du système, les apprentissages deviennent facilement généralisables.
Le critère homogénéité concerne donc la cohérence globale de l’interface homme-machine. L’objectif est de respecter une logique d’utilisation constante, tant au niveau de la façon d’exécuter les commandes que de la représentation des données : le graphisme, la position des informations, le vocabulaire et le format des données doivent être cohérents d’une fenêtre à l’autre.
La perte de temps générée par des incohérences est généralement mal acceptée par l’utilisateur. Or, lorsque la logique d’utilisation du logiciel est constante, aussi bien sur le plan des procédures que de la représentation, le comportement du logiciel devient prévisible : le temps de recherche de l’information diminue.
Pour rappel, ce critère est l’un des 8 critères ergonomiques de Bastien et Scapin dont voici la liste complète.
Liste des critères ergonomiques de Bastien et Scapin
1. Guidage
1.1. Incitation
1.2. Groupement / Distinction entre Items
1.2.1. Groupement / Distinction par la localisation
1.2.2. Groupement / Distinction par le format
1.3. Feedback Immédiat
1.4. Lisibilité
2. Charge de Travail
2.1. Brièveté
2.1.1. Concision
2.1.2. Actions Minimales
2.2. Densité Informationnelle
3. Contrôle Explicite
3.1. Actions Explicites
3.2. Contrôle Utilisateur
4. Adaptabilité
4.1. Flexibilité
4.2. Prise en compte de l’expérience de l’utilisateur
5. Gestion des Erreurs
5.1. Protection contre les Erreurs
5.2. Qualité des Messages d’Erreurs
5.3. Correction des Erreurs
7. Signifiance des Codes et Dénominations
6. Homogénéité/Cohérence
Définition
Le critère Homogénéité/Cohérence se réfère à la façon avec laquelle les choix de conception de l’interface (codes, dénominations, formats, procédures, etc.) sont conservés pour des contextes identiques, et sont différents pour des contextes différents.
Justification(s)
Les procédures, labels, commandes, etc., sont d’autant mieux reconnus, localisés et utilisés, que leur format, localisation, ou syntaxe sont stables d’un écran à l’autre, d’une session à l’autre. Dans ces conditions le système est davantage prévisible et les apprentissages plus généralisables ; les erreurs sont réduites. Le manque d’homogénéité peut augmenter considérablement le temps de recherche.
Le manque d’homogénéité est aussi une raison importante du refus d’utilisation.
Exemples de recommandations
Sémantique des boutons de la souris

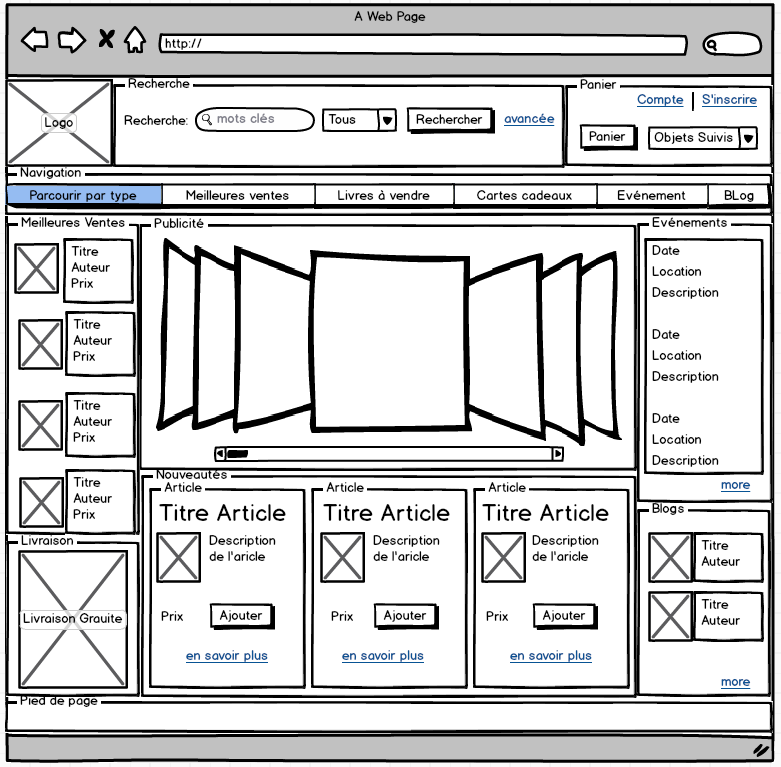
Gabarits de pages Web

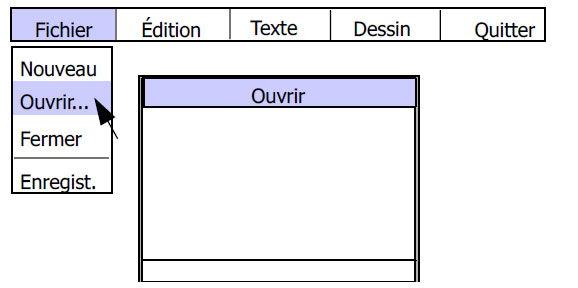
Cohérence entre l’item sélectionné dans le menu et la page affichée

Lors du guidage, toujours utiliser les mêmes ponctuations et les mêmes constructions de phrases. La lecture est plus facile lorsque les commandes suivent la même syntaxe. C’est le cas du menu de droite où les items sont tous construits sur le même modèle : verbe + nom.

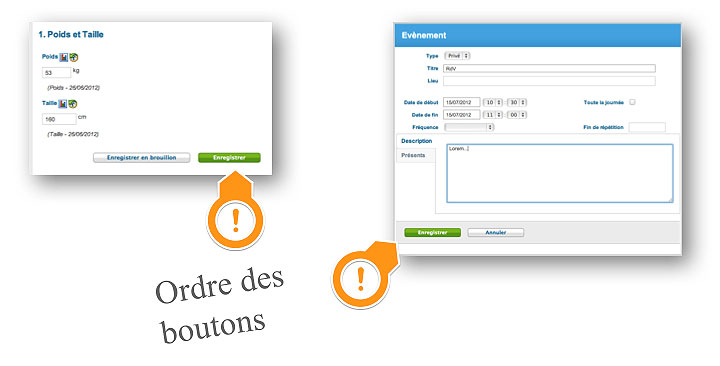
Les formats de présentation des données sont-ils constants ?

Autres exemples de recommandations
- Le format des champs d’entrée de données doit toujours être le même.
- Localisation similaire des titres des fenêtres.
- Cohérence entre le titre de la fenêtre et l’item choisi dans le menu.
- Procédures similaires d’accès aux options de menus.
- Formats d’écrans similaires.
- L’agencement des fenêtres est-il semblable (modèle)
- Les couleurs, les icônes et les polices de caractères sont-elles utilisées de façon cohérente ?
- Un vocabulaire uniforme est-il utilisé dans l’ensemble des fenêtres ?
- Le fonctionnement de la souris est-il cohérent ?
Voir le critère N°7 : Signifiance des codes et dénominations
Voir la présentation des 8 critères ergonomiques de Bastien et Scapin
Lire aussi :
- Qu’est-ce que l’ergonomie ?
- Qu’est-ce que la psychologie cognitve ?
- Qu’est-ce que les sciences cognitives ?
- Qu’est-ce que les critères ergonomiques de Bastien et Scapin ?
- Qu’est-ce que la loi de Fitts ?
- Qu’est-ce que la loi de Miller ?
- Qu’est-ce que la loi de Théorie de la Gestalt ou Lois de la Gestalt ?
- Qu’est-ce que la loi de Hick ?
- Qu’est-ce que l’UX Research, User Research ou recherche utilisateur ?

