
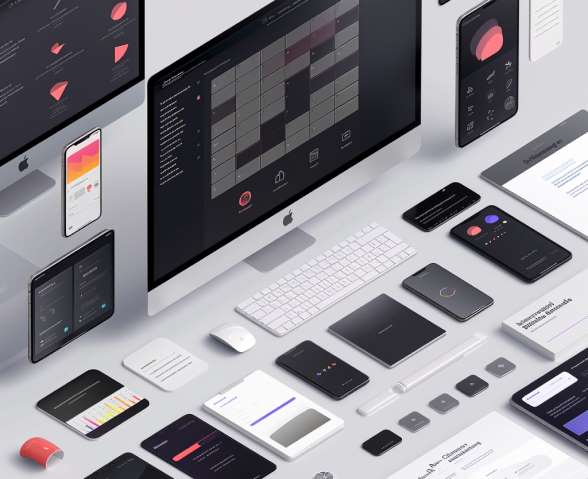
Le Design System est notre réponse pour tous nos clients à la recherche d’un écosystème digital cohérent.
Le Design System est la garantie d’un écosystème digital offrant une homogénéité visuelle et fonctionnelle à tous les produits numériques : sites Web, espaces clients, applications mobiles, solutions SAAS…
Le Design System centralise les éléments de conception, tels que les composants interactifs, les styles, les normes à respecter, les bonnes pratiques et les chartes. Les systèmes de conception que nous élaborons facilitent le processus de développement et réduisent les efforts de conception et de développement.
Ils permettent des mises à jour rapides et des itérations continues indispensables aux cycles de développement Agiles.
Une question ? Un projet ?
Contactez-nousNous créons votre Design System en 4 étapes

Cadrage et stratégie
Nous définissons le périmètre de votre Design System avec vos équipes

Librairie de composants
Nous créons la librairie de composants graphiques dans Figma

Documentation
Nous rédigeons la documentation et les processus d’utilisation du Design System

Formation
Nous formons vos équipes à la prise en main de leur Design System
Votre Design System
Les 4 étapes clés

1. Cadrage et stratégie
Nous créons des Design Systems sur mesure qui répondent à vos objectifs
Dès l’avènement des Design Systems nous avons compris que la mise en place d’un système de conception est avant tout un enjeu de transformation des processus de conception et d’ambition de marque.
Le cadrage et la définition de votre stratégie de conception sont des étapes clés de la création de votre Design System. Elles permettent de créer les fondations de votre Design System en collaboration avec vos équipes opérationnelles, marketing et branding.

La phase de cadrage en detail
Définir un Design System qui réponde à vos enjeux
- Les objectifs : quels sont les objectifs à l’échelle de votre entreprise ?
- Les utilisateurs : qui sont les principaux utilisateurs ? Designers ? Développeurs ? PO ?
- La marque : quels éléments de design souhaitez-vous standardiser ?
- Les processus : comment intégrer le Design System dans vos processus de travail actuels ?
- Évaluation : quels indicateurs mettre en place pour mesurer son impact ?
- Formation : comment faciliter l’adoption du Design System

2. La librairie de composants
Répertorier, standardiser et structurer vos composants interactifs
Les consultants spécialistes en Design UI et en design d’interaction réalisent avec vos équipes un inventaire des composants interactifs utilisés dans l’ensemble de votre écosystème digital.
Cet inventaire permet de définir la structure de votre librairie de composants de votre Design System. Nous utilisons la méthode du Design Atomique pour définir la structure de la librairie de composants dans Figma.
Une fois les composants créés nous définissons des solutions techniques tiers pour synchroniser les composants graphiques créés dans Figma avec les composants front-end.


La création d’une librairie de composants graphiques
Les composants graphiques dans Figma et votre framework front end
- Fondations : couleurs, polices, icônes, grilles, règles d’espacement, principes de conceptions, normes
- Composants d’interface : boutons, liens, sélections, champs de saisie
- Blocs de contenus : header, footer, sections de pages, tableaux, formulaires
- Templates : des exemples de pages qui utilisent les composants du Design System
- Synchronisation : utiliser un connecteur pour synchroniser les composants Figma avec vos composants front-end

3. Documentation & processus
Documenter c’est adopter
Chez Usabilis nous avons la conviction qu’un Design System fonctionne lorsqu’il favorise la collaboration entre les équipes produits, les designers et les développeurs.
Chaque Design System doit être créé sur mesure et en fonction de votre workflow.
La documentation et le processus associé définissent des règles simples et partagées pour utiliser et maintenir votre Design System sur le long terme.


Comment bien documenter un Design System ?
- Outils : Storybook et Zeroheight sont les deux outils de documentation que nous recommandons
- Modèle : des modèles de page pour faciliter la contribution et l’apprentissage de la documentation
- Interactions : visualiser les interactions depuis la documentation sans avoir besoin d’aller dans Figma
- Exemple de code : ajouter les des codes snippets dans la technologie front end cible
- Versioning : définir les règles de fréquences de mise à jour et de versioning de la documentation
- Pilotage : créer un organe de pilotage de maintien de la qualité du Design System. Mettre en place des indicateurs pour mesurer l’adoption

4. Formation & évangélisation
Le passage de relais en douceur
Au moment de lancer la première version de votre Design System, nous formons vos équipes.
Notre centre de formation et nos consultants / formateurs vous propose un plan de formation adapté aux différents utilisateurs du Design System. Cette formation permet de prendre en main le Design System au travers de cas pratiques réels.
Par la suite, nous pouvons coacher vos équipes pour continuer d’évangéliser le Design System et augmenter son taux d’adoption.

Nos avantages
- Formation initiale : formation intra entreprise avec une alternance théorie / mise en pratique
- Coaching projet : suivi de vos équipes lors des premières utilisations du Design System
- Aide au pilotage : participation aux organes de pilotage du Design System
- Évaluation continue : suivi des indicateurs de performance et recommandations d’amélioration
Témoignage client Votre satisfaction
 Emmanuel TERRIEN
Emmanuel TERRIEN
Heads of design : Products & UX
Groupe Atlantic
Usabilis nous accompagne sur l’amélioration de nos processus de design et de l’ergonomie de nos produits. Grâce à leur accompagnement et expertise nous avons créé une plateforme de design unique et partagé par toutes les entités du groupe pour l’ensemble de nos produits connectés.

