
Nos maquettes interactives ou maquettage d’interface simulent de manière réaliste le fonctionnement de la future interface de l’application.
Les ateliers de travail permettent de valider concrètement les enchaînements d’écrans avec les utilisateurs et l’équipe projet avant de démarrer les développements.
Les ateliers de maquettage

Briefing de conception
Nous définissons avec vous les scénarios à maquetter.

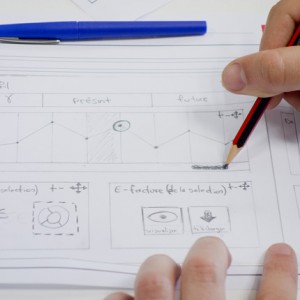
Atelier de maquettage ‘Papier’
La pré-maquette permet de valider le zoning.

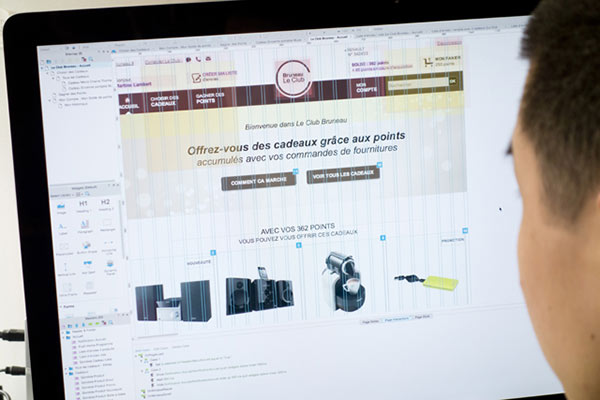
Maquette interactive
La maquette finalisée est réaliste et testable.
Réalisation de la maquette de l’interface
Afin de vérifier la cinématique de l’application ou le système de navigation du site Web, nous réalisons une maquette interactive de l’interface de la future application.
La maquette représente la future interface à l’échelle réelle. Toutefois, c’est une maquette “basse fidélité” au graphisme simplifié, une maquette « fil-de-fer » (ou wireframe).
La conception de la maquette fait l’objet de plusieurs itérations avec vos équipes et les utilisateurs afin de construire progressivement et sur une base réaliste la future interface de votre application.
Voir à ce sujet notre formation Figma.

Tous nos consultants concepteurs travaillent avec Figma qui est aujourd’hui l’outil de référence pour le maquettage des interfaces.
Voir à ce sujet notre formation Figma

Une vision fidèle du futur produit
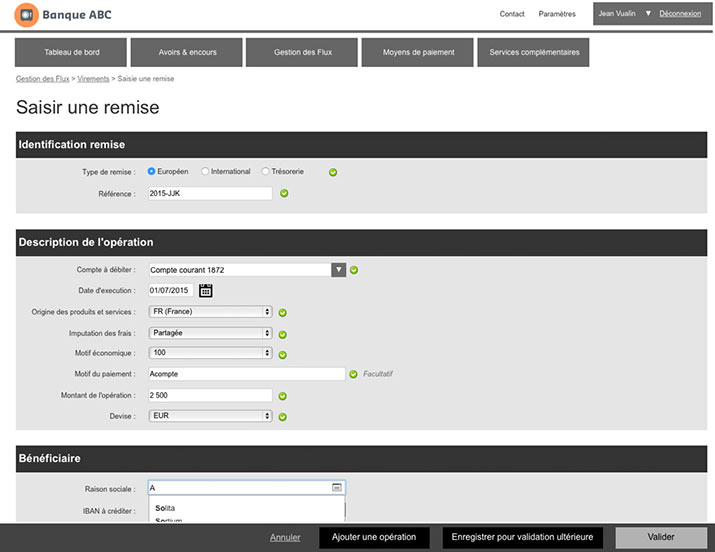
À titre d’exemple, voici une maquette interactive réalisée par Usabilis pour la Mutuelle Général de la Police :
Complétée par la phase de design UX, la maquette permet de spécifier précisément l’interface et les interactions.
La maquette est également un support efficace à la vente et à la communication autour du nouveau produit.
Idéal pour réaliser un test utilisateur en cours de conception
La maquette wireframe que nous réalisons propose des interactions riches et réalistes.
Un panel de véritables utilisateurs peut donc tester la maquette sans difficulté et se projeter dans l’utilisation de la future interface.
À ce stade nous testons la compréhension des contenus, la navigation, la facilité d’interaction et l’utilité des services.

Livrable : la maquette interactive

Nous vous livrons une maquette interactive complète de l’interface du produit. Elle permet de présenter le produit aux différents acteurs du projet.
La maquette est documentée par une spécification précise des différents écrans proposés : emplacement des différents éléments de l’interface (zoning) et fonctionnement du système de navigation.
La maquette de l’interface est généralement complétée par une charte ergonomique afin de disposer de tous les éléments nécessaires pour spécifier en détail l’interface.
Témoignage client Votre satisfaction

Carole Etienne
ENS Lyon
Au-delà des consignes concernant la disposition des données sur l’écran, la prestation de maquettage IHM nous a permis de travailler sur l’organisation en amont des données et sur le cheminement de l’utilisateur que nous ne parvenions pas à clarifier et à formaliser. De plus, la solution proposée nous permet d’intégrer les évolutions à venir sur le site qu’il s’agisse de données ou de nouvelles fonctions.

