
Crédit image Unsplash
Parmi les boutons call to action (CTA), on trouve le bouton « click to call ». Il s’agit d’un bouton d’appel à l’action essentiel car il lance un appel direct vers un service.
De manière générale, les boutons call to action sont utilisés afin de pousser les utilisateurs à réaliser une action importante : achat d’un bien ou d’un service, inscription, connexion etc. L’un des enjeux des boutons dits aussi CTA (Call to action) est de convertir le plus de clients.
Qu’est-ce qu’un bouton « click to call » ?
Le « click to call » est un bouton se trouvant sur un site internet visant à permettre à un utilisateur de contacter directement l’entreprise par téléphone. Celui-ci laisse son numéro contre la garantie d’être rappelé dans les minutes qui suivent par un agent spécialisé, capable de répondre à toutes ses questions.
Le “click to call” permet donc aux potentiels clients de contacter l’entreprise par voie téléphonique de manière totalement gratuite.
Du « click to call » au « click to speak »
Aujourd’hui, les entreprises de télécommunications ont permis l’évolution du bouton « click to call » grâce à leur expertise. En effet, il existe maintenant une version beaucoup plus avancée des boutons « click to call », généralement appelée « click to speak ».
La différence avec le « click to call » traditionnel est que l’appel est lancé directement au moment où l’utilisateur clique sur le bouton. Au lieu de laisser son numéro de téléphone et d’attendre d’être rappelé, celui-ci peut communiquer instantanément avec un agent de l’entreprise. Il s’agit d’un appel téléphonique passé directement depuis l’ordinateur de l’utilisateur grâce à sa connexion wifi. L’appel est immédiat et gratuit pour le client ainsi que pour l’entreprise.
Il s’agit d’un option très utile pour les entreprises internationales ayant des clients dans le monde entier car il permet de passer des appels internationaux de manière instantanée et totalement gratuite.
Quels sont les bénéfices du « click to call » ?
Le « click to call » présente de nombreux bénéfices pour les entreprises le mettant en place. En effet, il permet aux utilisateurs de résoudre leurs doutes de manière instantanée ce qui les rassure dans leurs achats et les fidélise. Par ailleurs, un appel est plus direct et plus personnel qu’une conversation via un chatbot par exemple. Cela permet plus de complicité et de proximité entre l’entreprise et son client. En effet, selon une étude de M2 ON HOLD, 69% des internautes à la recherche d’un service préfèrent être conseillés par téléphone plutôt que par voie écrite.
C’est la raison pour laquelle il est essentiel d’être attentif à l’ergonomie de ce bouton « click to call » :
- La taille
- La couleur
- La forme
- Le contenu ou les labels
- L’emplacement
La taille
Le bouton « click to call » doit avoir une taille convenable pour attirer l’attention de l’utilisateur, mais ne doit pas être trop imposant pour que celui-ci se rende compte que l’entreprise attend son appel. Cependant, le bouton doit se démarquer des autres. L’utilisateur doit savoir immédiatement qu’il s’agit d’une option lui permettant de faciliter ses achats.
Les boutons de bonne taille ont de fortes chances d’être remarqués et cliqués, mais vous devez néanmoins garder certaines limites. Un bouton d’appel à l’action convaincant est généralement assez gros pour être trouvé rapidement, mais pas trop gros pour ne pas gâcher la composition visuelle et la hiérarchie de la mise en page. Les leaders du marché fournissent souvent des recommandations sur la taille effective des boutons dans leurs directives. Par exemple, Apple indique que les CTA dans l’interface utilisateur mobile doivent faire au moins 44 Х 44 pixels, tandis que Microsoft recommande 34 x 26 pixels.

Source : UX mag
La recherche indique que le doigt humain mesure en moyenne 10 x 14 mm et que le doigt est en moyenne de 8 à 10 mm, ce qui fait de 10 mm x 10 mm une bonne taille de cible minimale au toucher.
Lire à ce sujet :
La couleur
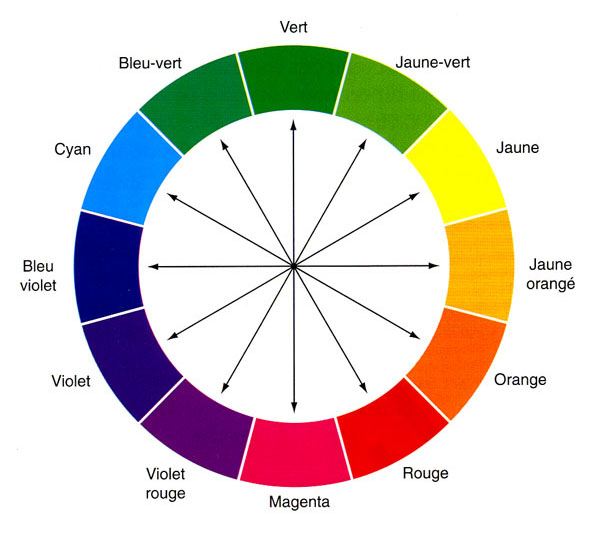
La couleur d’un bouton call to action (CTA) va déterminer la tendance des utilisateurs à cliquer dessus. En effet, le cerveau réagit à certaines couleurs et les associe à différentes actions. Tandis que le rouge est souvent synonyme d’interdiction, le vert, couleur de la chance est idéal pour un bouton « click to call ». Le bleu, synonyme de sagesse et de vérité est aussi une couleur apte pour ce type d’utilisation. Le noir, qui représente la sophistication et l’expérience et qui peut se marier avec de nombreuses autres couleurs, peut aussi être utilisé pour un bouton « click to call ».

La couleur de ce bouton « call to action » peut aussi être déterminée en fonction de celles de votre logo et de votre site internet. Cependant, il peut être judicieux de le démarquer du reste de la page : si vous utilisez la couleur orange, cherchez à différencier votre « click to call » afin qu’il ressorte davantage et attire l’attention de l’utilisateur.
Une autre idée est de lui donner la couleur verte, qui est déjà la couleur attribuée aux boutons pour lancer un appel. Le lien entre les deux rappellera à l’utilisateur l’utilité d’un bouton de couleur verte et comprendra rapidement le but de ce « call to action ».
Lire à ce sujet :
- Color Matters. 6 Tips on Choosing UI Colors
- Color Theory: Brief Guide For Designers
- #UX : L’impact des couleurs sur les taux de conversion
La forme
Le bouton « click to call » doit avoir une forme permettant à l’utilisateur de comprendre qu’il peut cliquer dessus pour lancer un appel. Il peut s’agir par exemple d’un bouton en forme de téléphone ou bien d’un cercle avec un téléphone dessiné à l’intérieur.
Quoiqu’il arrive, il est important de choisir la forme de son bouton avec soin car différentes formes peuvent avoir des significations particulières.
Les carrés et les rectangles par exemple évoquent la discipline et la fiabilité, tandis qu’un triangle est synonyme de danger ou d’interdiction. Ce n’est donc pas une forme idéale pour un « click to speak ». Enfin, le cercle est synonyme d’éternité et de magie.
Le cercle peut être une forme intéressante si vous avez déjà utilisé le carré ou le rectangle pour les autres call to action. En effet, il est important de différencier le « click to call » des autres « call to action » afin que l’utilisateur comprenne qu’il ne s’agit pas d’un simple bouton.
Pour que l’utilisateur se rende compte qu’il s’agit d’un bouton sur lequel il peut cliquer, vous avez la possibilité de le faire clignoter légèrement. De plus, vous pouvez inclure la fonctionnalité sur ordinateur d’agrandir le bouton lorsque l’utilisateur passe son curseur dessus.
- Signification des carrés et des rectangles : discipline, force, courage, sécurité, fiabilité.
- Significations des triangles : enthousiasme, risque, danger, équilibre, stabilité.
- Significations des cercles, des ovales et des ellipses : éternité, femme, univers, magie, mystère.
- Formes abstraites signifiant : la dualité du sens, l’unicité, élaborée.
Selon l’article publié sur Uxplanet : Call for Attention. UI Design Tips on CTA Buttons.
Ne pas oublier l’utilisation des règles d’affordance.
Le contenu ou les labels
Le bouton peut contenir ou être accompagné de texte (label) visant à expliquer à l’utilisateur à quoi il sert. L’idéal est d’indiquer clairement de quoi il s’agit : « click to call », autrement dit « cliquez pour appeler ». L’utilisateur comprend immédiatement l’utilité du bouton. Il peut aussi s’agir d’un simple « contactez-nous », moins spécifique car l’utilisateur ne comprendra pas directement qu’il s’agit d’un appel. Si vous optez pour l’option de placer un label, allez droit au but, tout en vous assurant que votre interlocuteur comprendra l’action qu’il s’apprête à réaliser. Si vous choisissez de ne mettre qu’une image à l’intérieur du bouton, vous avez bien évidemment la possibilité de rajouter un label sous le bouton spécifiant son utilité. Afin d’inciter les utilisateurs à cliquer, vous pouvez ajouter un curseur ou une petite flèche pointant vers le « click to call ».
5 règles d’ergonomie présentées dans cet article : 5 Rules for Choosing the Right Words on Button Labels :
- Utiliser des verbes d’action
- Utiliser une diction précise
- Utiliser un terminologie spécifique à une tâche
- Utiliser la forme impérative active
- Utiliser correctement les lettres capitales (ne pas en abuser)
Lire à ce sujet :
- Un bouton est bien plus qu’un simple bouton
- How to design words
- Why Text Buttons Hurt Mobile Usability
L’emplacement
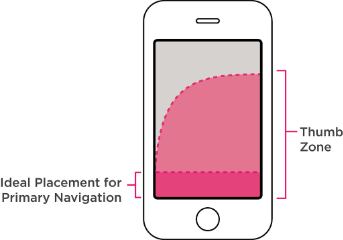
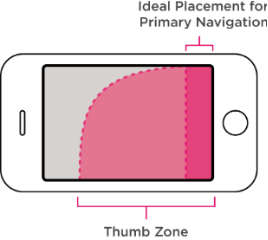
L’emplacement du bouton « click to call » est déterminant pour son bon fonctionnement. Il est important de trouver un endroit ou le mettre pour que l’utilisateur le voit et y fasse attention. L’idéal est qu’il soit toujours présent au fur et à mesure que l’utilisateur défile vers le bas ou change d’onglet. Ainsi, il a l’option d’appeler l’entreprise à tout moment. Grâce au « click to speak », l’agent répondant à l’appel peut même voir à quel endroit du site internet l’utilisateur a décidé d’appeler, et sait donc à l’avance quel sujet sa question est susceptible de concerner.


Source : UX mag
Navigation idéale pour le placement de “zone de pouce”. La zone du pouce est légèrement moins importante lorsqu’un appareil mobile est en mode paysage car la plupart des utilisateurs tiennent l’appareil à deux mains, alors que l’appareil est dans cette orientation.
Ne pas oublier la loi de Fitts selon laquelle le temps de pointage nécessaire pour un utilisateur varie selon la taille de l’élément à pointer ainsi que sa distance.

Image Usabilis
N’oubliez jamais que seuls les tests utilisateur vous permettront de déterminer les caractéristiques de votre bouton afin d’obtenir les meilleurs résultats.
Conclusion
Il existe un nombre infini de possibilités pour rendre un bouton CTA « click to call » attractif. Cependant, il est essentiel qu’il s’inscrive dans la charte du site internet. Dans tous les cas, des tests effectués sur des utilisateurs dans les meilleures conditions vont permettre de valider les analyses en amont, afin d’améliorer autant que possible l’ergonomie de ce type de bouton.
Lire :
- Button UX Design: Best Practices, Types and States
- Call for Attention. UI Design Tips on CTA Buttons.
- UI Design: Basic Types of Buttons in User Interfaces
- UI/UX Design Glossary. Navigation Elements.
- UX Design Glossary: Interface Navigation Elements. Set 2.
- 7 Tips to Enhance Mobile Interactions
- 3C of Interface Design: Color, Contrast, Content.
- 9 Effective Tips on Visual Hierarchy
- Take It Easy: Tips for Effort-Saving User Interfaces.
Lire aussi sur le blog :
- La bonne ergonomie des “call to action” (CTA), conseils pour concevoir les boutons d’action
- Les boutons de validation en voie de disparition ?!
- Qu’est-ce que l’ergonomie ?
- Le Guidage (Critères ergonomiques de Bastien et Scapin)
- Qu’est-ce que l’affordance ?
- Le eye tracking face aux méthodes ergonomiques 1/2 : Ce que le regard nous dit

Public concerné : Consultants MOE, MOA, chefs de projet, designer UI, web designers, product owner, chef de projet digital.
Durée : 1 jour(s)
Prix : 590 €
Prochaines dates : 16 septembre 2024

