
Au cœur de chaque produit numérique exceptionnel se trouve un design réfléchi et centré sur l’utilisateur (Product Design). Chez Usabilis, nous comprenons l’importance cruciale du design dans la création de produits qui captivent, inspirent et convertissent.
Notre approche du Product Design est ancrée dans une fusion de créativité, d’expérience utilisateur (UX) et de recherche approfondie. Nous croyons fermement que chaque pixel a un rôle à jouer dans l’expérience globale de l’utilisateur.
Nous nous engageons à concevoir des produits digitaux qui répondent aux besoins de vos utilisateurs et qui répondent à vos enjeux économiques.
Une question ? Un projet ?
Contactez-nousLes 4 points clés de notre méthode Product design

UX Research
Comprendre vos utilisateurs pour définir les contenus et les fonctionnalités de votre produit

Design System et Backlog Produit
Créer un Design System et un Backlog Produit pour garantir un design homogène et planifier la phase de design

Design UI continu
Ateliers de co-conception, maquettes haute fidélité, spécifications ergonomiques et graphiques

Tests utilisateurs continus
Tester le produit avec des panels utilisateurs pour alimenter votre Backlog Produit en continu
Notre méthode
Les 4 étapes clés

1. UX research
Comprendre avant de concevoir
L’étude ethnographique consiste à recueillir les besoins et les attentes des utilisateurs ou futurs utilisateurs du produit. Elle permet d’identifier concrètement les exigences liées au contexte d’utilisation, les freins à l’adoption, les attentes et les besoins émotionnels.
Pour cela, nos consultants réalisent une première étude quantitative puis ils observent un groupe d’utilisateurs représentatifs sur leur lieu d’utilisation et les interrogent sur leur expérience.

Nos méthodes UX Research
Les méthodes UX Research nous permettent de construire la roadmap produit avec vous.
- Méthodes quantitatives : questionnaires en ligne, tri de cartes en ligne, tests A/B.
- Méthodes qualitatives : sonde culturelle, vis ma vie, shadowing, entretiens, tests.
- Scores de performance UX : nous utilisons les échelles standards AttrakDiff, DEEP, SUS, NPS, SEQ.
- Un rapport d’étude présentant en détail les attentes et les besoins exprimés par les utilisateurs finaux.
- Des livrables qui facilitent la prise de décision : persona, customer journey maps, job to be done.

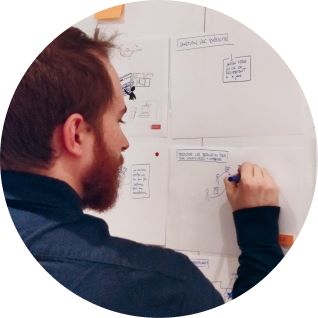
2. Backlog produit et Design System
Les coulisses de la conception d’un produit
Avant de passer à l’étape de design et d’intégration continu notre consultant product designer définit avec les product managers et les product owners le backlog du produit.
Les fonctionnalités sont décrites en EPIC puis elles sont illustrées de manière à représenter fidèlement les cas d’usage, le contexte d’usage et l’environnement de l’utilisateur.
Dans le même temps, notre consultant product designer travaille avec notre Design System Architect pour définir les bases du Design System Produit.
Grâce à ces deux piliers du Product Design nous garantissons des livraisons continues de qualité.


Les étapes de création du backlog et du Design System
La clé consiste à créer le backlog et de le Design System en même temps
- Epics : à la manière d’un scenario de film nous décrivions l’expérience de l’utilisateur à concevoir
- Cas d’usages illustrés : sous la forme de bande dessinés, de Sketch
- Parcours utilisateurs : nous modélisons l’ensemble des cas d’usages, clic après clic.
- Backlog Jira : pour consigner l’ensemble des spécifications UX et prioriser les phases de design
- Design System Produit sur Figma pour garantir l’homogénéité visuelle et des livraisons continues

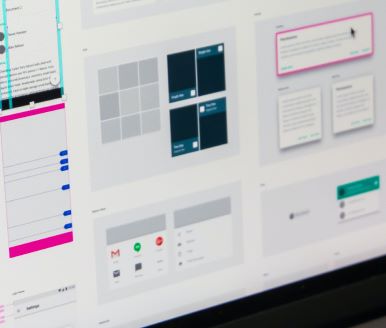
3. DESIGN UI CONTINU
Définir, concevoir, spécifier, livrer : vous n’avez plus qu’à intégrer !
A partir du backlog nous concevons les parcours par ordre de priorité. Pour chaque parcours nous impliquons les parties prenantes métiers et business adéquates ainsi que les développeurs au cours d’une série d’ateliers de co-conception.
La matière produite lors de ces ateliers et le Design System nous permettent de créer des maquettes directement finalisées sans passer par la phase de Wireframe.
Avec l’étape de Wireframe en moins c’est jusqu’à 25% de temps gagné sur la durée de votre projet.
Nous répétons ce processus pour chacune des fonctionnalités et nous garantissons des livraisons et un support continu à vos forces de développement internes ou externes.


Comment fonctionne le design continu
Une méthode mélangeant UX/UI et Agilité
- Ateliers de co-conception : impliquer les parties prenantes métiers et business
- Maquettes UI : concevoir des maquettes et les valider avec vous
- Déclinaisons responsives : réaliser les déclinaisons mobile, tablette et desktop
- Enrichissement du Design System : ajouter des nouveaux composants
- Spécifications et livraison : fournir les spécifications CSS aux développeurs

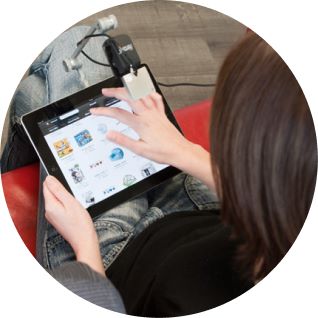
4. Tests utilisateurs continus
Cette étape permet de tester de manière continue votre produit grâce à des panels de vrais utilisateurs.
Les tests utilisateurs sont menés en situation réelle ou en laboratoire par nos consultants ergonomes spécialistes en ergonomie cognitive.
Les retours des tests utilisateurs alimentent le backlog et les futures évolutions de votre produit.
Tout au long du cycle de conception et après le lancement nous mesurons l’évolution de la performance UX de votre produit grâce aux indicateurs les plus avancés et fiables du marchés : le score AttrakDiff, le DEEP, le SUS…


Nos méthodes de tests utilisateurs
Un large panel de méthodes d’évaluation
- Club utilisateurs : impliquer les premiers adopteurs de votre produit pour collecter leurs retours
- Tests d’utilisabilité : les tests modérés en laboratoire
- Tests A/B : vous hésitez entre deux mise en page ? Faites un test A/B
- Guerilla tests : les tests sur le lieu d’usage
- Eye tracking : comprendre le balayage visuel avec un système occulométrique
Témoignage client Votre satisfaction
 Jesson DEBAH
Jesson DEBAH
Lead Product Designer
Westfield
Usabilis est allé au delà de nos attentes en contribuant fortement à la mise en place d’une méthode Product Design. Leur approche des Design Systems, les outils Figma et Jira ont vraiment permis d’organiser notre flux de conception et d’atteindre nos enjeux de sortie de notre application mobile. Bravo à vous !

