Notre formation UX Design propose une approche complète de l’ergonomie des Interactions Homme Machine (IHM) et des méthodologies de conception centrée utilisateurs (UX Design).
Que vous ayez un projet de logiciel métier ou de site grand public, vous apprendrez comment mieux connaitre vos utilisateurs et adapter l’ergonomie de vos interfaces pour répondre au plus près à leurs besoins.
Nos formateurs UX Designers sont consultants en ergonomie des Interactions Homme Machine. En se basant sur leur expérience terrain ils apportent des conseils concrets durant toute la formation, et favorisent les échanges de bonnes pratiques entre participants.
Les exercices pratiques sur vos propres projets vous permettront de tirer un bénéfice immédiat du stage.
ette f.
Nos stagiaires sont satisfaits à 90%
.
Pré-requis
Aisance générale avec l’informatique.
Les travaux pratiques seront réalisés sur le logiciel Figma
Un ordinateur récent (moins de 5 ans) compatible avec les navigateurs Chrome 64+, Firefox 78+, Safari 11.1+ ou Microsoft Edge 79+, ainsi que les systèmes d’exploitation Windows 8.1 ou plus récent, Apple MacOS 10.12 (macOS Sierra) ou plus récent, Linux OS ou Chrome OS supportant les navigateurs listés ci-avant.
Une connexion internet stable.
Public concerné
Vous êtes impliqués dans la conception d’interfaces et vous avez à cœur de les rendre plus intuitives ? Cette formation UX Design est faite pour vous !
La formation UX Design est idéale pour les techniciens : concepteurs, designers, webdesigners, webmasters, développeurs, etc. souhaitant rendre leurs applications plus fluides et plus intuitives. Elle s’adresse aussi aux profils opérationnels : chefs de produit, chefs de projet, responsables marketing ou communication, webmarketers, équipes R&D, etc. qui maîtriseront les méthodes d’évaluation et de tests utilisateurs à l’issue de la formation.
Les Objectifs
À l’issue de la formation, vous pourrez :
- Acquérir les bases théoriques de la conception centrée utilisateur (UX)
- Mettre en place un audit ergonomique
- Connaitre les différentes méthodologies de recueil et l’entretien
- Mettre en place une méthodologie d’architecture de l’information
- Connaitre et savoir définir des modèles d’interaction adaptés au parcours de l’utilisateur
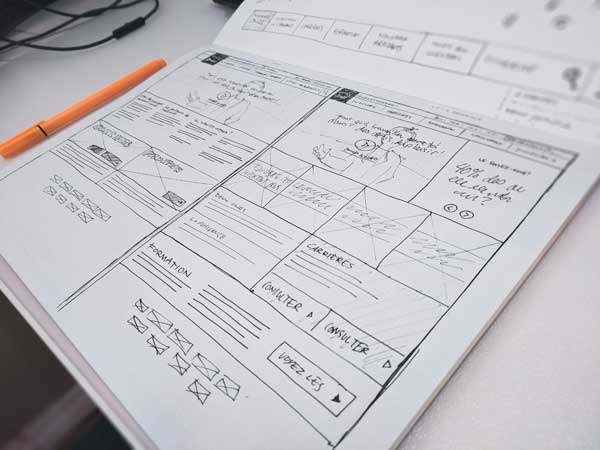
- Élaborer des maquettes papier et des maquettes dynamiques sur l’outil Figma
- Mettre en place un test utilisateurs de façon à évaluer l’utilisabilité de votre interface
Le programme
Acquérir les bases théoriques de la conception centrée utilisateur (UX)
- Connaitre les notions clés de l’UX, l’UI, de l’ergonomie et des interactions homme-machine
- Mettre en place une méthodologie UX et justifier son ROI
- Comprendre le fonctionnement du cerveau quand il interagit avec une interface graphique
Mettre en place un audit ergonomique
- Connaitre les différentes heuristiques et critères d’ergonomie
- Réaliser un audit ergonomique à l’aide des critères d’ergonomie
Exercice pratique : réaliser un audit ergonomique en utilisant les heuristiques de Bastien et Scapin.
Connaitre les différentes méthodologies de recueil et l’entretien
- Connaitre les différentes méthodologies de recueil
- Comprendre et savoir éviter les biais cognitifs
- Savoir mener une enquête terrain
- Réaliser un protocole d’entretien
- Exploiter les résultats du recueil pour réaliser des personas et une experience map
Exercice pratique : réaliser un protocole et mener un entretien
Mettre en place une méthodologie d’architecture de l’information
- Connaitre les différentes méthodologies de définition de l’architecture de l’information
- Savoir définir un système de navigation et des objets interactifs performants
- Acquérir la méthodologie du tri par cartes
Connaitre et savoir définir des modèles d’interaction adaptés au parcours de l’utilisateur
- Connaitre les grands principes de conception et de maquettage
- Connaitre les notions clés des modèles d’interactions : lecture, navigation, manipulation, …
- Intégrer les aspects visuels et cognitifs dans la phase de conception
- Rédiger des cas d’usage pour modéliser le parcours utilisateur
Exercice pratique : concevoir un cas d’usage (Use Case) et réaliser un atelier “Parcours” pour définir les modèles d’interactions adaptés à la tâche
Élaborer des maquettes papier et des maquettes dynamiques sur l’outil de conception Figma
- Savoir préparer le maquettage dynamique : objectifs, périmètres, bonnes pratiques, outils, livraison, …
- Réaliser des écrans sur Figma : créer et nommer une page, ajouter et éditer un texte, une forme, des styles, utilisation de la librairie Figma, …
- Savoir créer des interactions sur Figma : utilisation de “scripts”, de “dynamic panel”, …
Exercice pratique : concevoir des maquettes papier puis une maquette dynamique avec Figma
Mettre en place un test utilisateurs de façon à évaluer l’utilisabilité de votre interface
- Définir les objectifs du test
- Recruter les utilisateurs
- Rédiger le protocole de test
- Animer le test utilisateur
- Analyser et restituer les résultats
Exercice pratique : concevoir un protocole de test et réaliser un test utilisateur en tant que modérateur
Les modalités pédagogiques
Chaque participant accède aux outils pédagogiques suivants :
- Le support de formation
- Le livre UX design et ergonomie des interfaces
- Les modèles de document nécessaires à la réalisation des travaux pratiques
- Une bibliographie
- Une liste de liens utiles créée par le formateur
- Un groupe Slack pour échanger avec le formateur
Le présentiel
Les formations en présentiel se déroulent dans notre salle de formation à Montrouge ou dans une salle partenaire au cœur de Paris.
- Le formations sont séquencées en demi-journées
- Vous réalisez des mise en situation et travaux pratique individuellement et en groupe
- Le café et les boissons sont à volonté
- Des viennoiseries sont à disposition chaque matin
- Vous déjeunez en groupe au restaurant avec votre formateur (coût du déjeuner non pris en charge)
Le distanciel
- Le nombre de participants est limité à 8 personnes
- Le formations sont séquencées en module de 1h30 maximum
- Des pauses sont aménagées après chaque module
- Des quizz sont réalisés après chaque module
- Vous accédez à nos outils collaboratifs : Miro, classes Zoom, Figma Jam, Google Drive, Slack
Nos formateurs : Des experts du terrain
Usabilis se distingue des organismes de formations classiques : l’expérience du consultant des formateurs permet d’agrémenter le contenu de la formation d’exemples concrets et de transmettre leur expérience acquise sur le terrain.


Les témoignages des participants
Ce sont eux qui le disent…
Laetitia MOULARD – Chef de publicité et marque – BFORBANK
“Super formation et formateur ! Philippe est à l’écoute et sait s’adapter aux besoins de chacun ! Je recommande totalement !“ Témoignage recueilli le 18 octobre 2021
Nathalie Molines – En cours de reconversion professionnelle
“Grâce à cette formation j’ai maintenant la possibilité de faire un audit UX, de définir des personas, de réaliser un protocole d’entretien, de concevoir une maquette et de mener un test utilisateur.“ Témoignage recueilli le 10 octobre 2020
Naïma BOUDAOUD – Chef de projet marketing digital et UX designer – CREDIT MUTUEL NORD EUROPE
“La pratique, même à distance ! Super surprise par la qualité de la formation à distance. Les outils et la qualité de l’animation y sont pour beaucoup.“ Témoignage recueilli le 27 mai 2020
La Faq
Toutes nos formations sont éligibles aux financements suivants selon que vous soyez :
- Salariés des TPE-PME : OPCO-EP, AKTO, AFDAS, Atlas
- Indépendants et chefs d’entreprises : FIF-PL, AGEFICE
- Freelances affiliés à la MDA : AFDAS
- Demandeurs d’emploi : Pôle Emploi ( ARE et CSP, AIF )
Pour vous conseiller sur le financement de votre formation contactez nous au 01 57 63 86 58.
Nos labels qualité

Nos formations ont reçu le label du référentiel Qualiopi qui atteste de la qualité des processus mis en œuvre par Usabilis dans les actions de formation qu’il propose (information, accueil, suivi, …).

Nos formations ont reçu le label qualité du référentiel Data-dock, elles sont donc éligibles à un financement total ou partiel par de nombreux OPCO.
Personnes en situation de handicap : merci de nous contacter au 09 80 44 76 70 pour nous permettre d’évaluer avec vous la possibilité d’adaptation de notre formation à vos besoins.
Les formations qui pourraient vous intéresser

Formation Design Graphique
Les bons réflexes pour concevoir une interface graphique
23-24 avril 2024

Formation Figma
Maîtriser Figma : le logiciel de conception d'interface
13-14 juin 2024

Formation Adobe XD
Concevoir des prototypes et maquettes avec l'outil Adobe