
Figma est une application spécialisée dans la conception des interfaces Web et mobiles. Cet outil a été conçu dans l’esprit d’un Design System, partageable par une équipe de designers. En ce sens, c’est un outil puissant et complètement dans les tendances actuelles. Aujourd’hui, il n’est pas possible de parler de prototypage et d’outils de design collaboratif sans évoquer Figma.
Si vous débutez dans l’UI Design ou souhaitez vous former au design d’interfaces, voici quelques bonnes raisons d’adopter Figma.

Public concerné : Concepteurs, designers, webdesigners, webmasters, développeurs front-end, PO, chefs de projets AMOA.
Durée : 2 jour(s)
Prix : 990 €
Prochaines dates : 13-14 juin 2024
Qu’est-ce que Figma et pourquoi l’utiliser ?
Figma est un outil de création et de manipulation graphique des éléments vectoriels pour le prototypage et la création des interfaces des logiciels, des applications Web et mobiles ainsi que des sites Web. Il s’agit d’un outil collaboratif par excellence qui permet de communiquer et réaliser des modifications en temps réel via un navigateur Web. Les spécialistes de l’UI et les designers placent Figma dans le top 3 des meilleurs outils de design d’interfaces.
Voir ici le site de l’éditeur : www.figma.com
Lancé en 2016, l’outil a connu un franc succès auprès de la communauté des UI Designers et des spécialistes du prototypage pour l’utilisabilité de l’outil ainsi que les fonctionnalités qu’il peut offrir. Il devient rapidement le concurrent direct des outils comme Sketch ou Adobe XD.
Figma appartient à la nouvelle génération d’outils de design des interfaces dématérialisées. Il est conçu pour un travail collaboratif entre les différents intervenants d’un projet. Outre les ressources et les éléments graphiques qu’il permet d’exporter, Figma offre la possibilité de générer le code associé aux différents éléments de l’interface.
En résumé, Figma est avant tout un outil fait pour
- Concevoir un design system
- Appliquer ce design system dans la conception d’interface.
Voir cette présentation de Figma pour ceux qui souhaitent démarrer rapidement.
Figma facilite la collaboration entre Designers UI et développeurs
Figma est un outil qui permet de partager et de diffuser un design system dans une équipe d’UI, UX et développeurs. Il offre par ailleurs des fonctionnalités de partage et de travail collaboratif en temps réel.
Ces fonctionnalités permettent d’accélérer le flux productif en permettant la collaboration en temps réel des différents départements sur le même projet.
L’une des principales caractéristiques de cet outil est sa grande disponibilité. Il existe en version web accessible via un navigateur, mais également en version desktop pour Windows et MacOS.
Tout d’abord, commençons par installer Figma. Cela se fait en quelques minutes.
Pourquoi se former sur Figma ?
Tout en étant un outil très complet et offrant de nombreuses fonctionnalités, Figma reste un outil accessible pour un débutant. Bien sûr, à condition qu’il sache ce qu’est un design system, qu’il comprenne l’utilisation des styles et surtout la logique d’héritage des composants/objets, et qu’il suive les tutoriels de la chaîne YouTube de Figma. Sa conception a été pensée de façon à fournir à l’UX designer (ou UI Designer) un outil intuitif qui répond à tous ses besoins d’édition graphique et de design d’interfaces.
Les débutants peuvent facilement apprendre à manipuler cet outil et le maîtriser assez rapidement pour commencer à concevoir des interfaces interactives.
Que vous soyez concepteur, designer, webdesigner, webmaster, développeur front-end, product owner ou chef de projets AMOA, Usabilis vous propose une formation pratique vous permettant de maîtriser l’utilisation de Figma pour concevoir des interfaces adaptées aux différents terminaux.
Notre formation Figma vous permet de :
- Apprendre à utiliser l’interface de Figma et de découvrir toutes ses fonctionnalités
- Créer des palettes de couleurs et ajouter des polices adaptées à votre projet
- Collaborer avec des clients, d’autres designers, des développeurs ou des copywriters sur le même document entièrement en ligne et en temps réel
- Créer des composants adaptés à votre projet
- Créer et gérer des librairies de composants
- Concevoir des gabarits de pages et différentes interfaces d’une application mobile
- Créer un prototype interactif permettant de tester le fonctionnement des différentes interfaces d’un projet
Figma, un outil collaboratif par excellence
Pour permettre aux différents intervenants du même projet, Figma propose des fonctionnalités de partage de documents et de collaboration en temps réel.
Étant principalement une application web (bien qu’il existe une version desktop), les utilisateurs utilisent Figma en ligne et peuvent travailler en même temps sur le même document, de la même manière que sur Google Doc.
L’outil offre également des fonctionnalités de partage de maquettes pour permettre de les visualiser en ligne via un simple lien. Cette fonctionnalité est particulièrement intéressante vu qu’elle permet d’avoir des retours clients ou des présentations lors des réunions. Les maquettes créées et les prototypes sont ainsi accessibles via ce simple lien web permettant de les consulter et les tester sur un simple navigateur web.
Une autre fonctionnalité collaborative qui a été proposée par Figma est l’export du code. Cela permet aux designers de partager le code CSS des maquettes web aux développeurs front-end pour leur permettre d’inspecter chaque élément de la maquette. Il est également possible d’exporter le code iOS et Android pour les applications mobiles pour un meilleur flux.
La dernière fonctionnalité que nous considérons indispensable au travail collaboratif est l’ajout et la modification des commentaires en temps réel. Cette fonctionnalité est particulièrement intéressante pour avoir des retours plus rapides et de traiter les modifications nécessaires plus aisément.
Figma, une application 4 en 1
Figma est un puissant outil qui combine les fonctionnalités de quatre outils en une seule application. Mais avant cela, la fonctionnalité la plus novatrice réside dans la capacité de Figma à construire un Design System.
Il s’agit de :
La conception
Figma offre une large palette des outils indispensables pour créer et manipuler des éléments graphiques vectoriels : formes, images, textes, etc. C’est donc avant tout un outil de design graphique qui permet de créer des maquettes de sites web et d’applications mobiles.
La présentation
La présentation des maquettes est proposée par Figma via un simple lien de partage. Ainsi, les maquettes conçues avec cet outil peuvent être partagées pour des présentations auprès des clients ou lors des différentes réunions UX. Un simple lien web permet d’accéder aux maquettes via un navigateur. Rien de plus simple.
Le prototypage
L’ajout de l’interactivité utilisateur et de la relation entre les différentes interfaces d’une application web ou mobile est également proposé par Figma. L’outil permet d’ajouter des interactions, des boutons cliquables et des animations permettant de créer des prototypes interactifs.
En revanche, et c’est là peut-être le point faible de Figma face à Axure par exemple, Figma permet au mieux le prototypage dynamique d’une page web, mais va être plus difficile à utiliser pour une application logicielle desktop.
L’inspection
Figma permet également d’inspecter et d’exporter du code des différentes interfaces conçues. Il peut s’agir de code CSS pour les sites et applications web et du code iOS et Android pour les applications mobiles. Cela permet de faciliter la collaboration entre les UX designers et les développeurs et la création des interfaces adaptées aux différents terminaux (web et mobiles).
Ainsi, Figma est une application web qui regroupe des fonctionnalités offertes séparément par 4 outils. Cela fait de cet outil une puissante application assez complète qui répond à tous les besoins des UI designers et des développeurs.
Des fonctionnalités de partage ciblé
Pour assurer la collaboration entre les différents départements et parties prenantes du même projet, Figma propose des fonctionnalités de partage ciblé. Cela veut dire que vous allez être capable de partager le projet entier ou seulement une interface à la bonne personne. Cette fonctionnalité est intéressante dans le cas de retour client sur certaines interfaces du projet ou pour partager l’avancement. Il est même possible de partager un seul artboard via un simple lien web.
Il ne faut pas oublier que cette fonctionnalité de partage ciblé permet de guider facilement votre interlocuteur. Vous pouvez le mener directement où vous le souhaitez par un simple partage ciblé pour une meilleure efficacité et un meilleur flux collaboratif.
Des composants plus flexibles et plus dynamiques
Appelés symboles dans les autres outils de conception vectorielle tels que Sketch, les composants dans Figma sont beaucoup plus flexibles.
En fait, chaque propriété d’un composant est traitée individuellement pour une meilleure personnalisation de style. Vous pouvez le faire à partir du calque de chaque instance et créer des composants personnalisés pour vos projets.
La structure même des composants dans Figma facilite la personnalisation et la modification des différentes propriétés. Elle permet d’accéder aux différents calques de chacune des instances des composants.
Ainsi, en combinant différents composants et avec la possibilité de personnaliser chacune des propriétés de style des instances, vous n’aurez besoin de moins de composants ce qui rend votre projet plus fluide et plus facile à naviguer.
Il est également possible d’échanger des instances pour un meilleur flux de design. N’oubliez pas aussi la fonctionnalité de « glisser – déposer » qui facilite l’échange des instances.
Figma en mode “navigateur Web”
C’est peut-être un point souvent négligé, mais Figma est un outil fonctionnant parfaitement sur navigateur. Comparé à ses rivaux, il présente beaucoup d’avantages. Sketch, par exemple, n’est disponible qu’en application desktop pour MacOS.
Figma est accessible sur n’importe quel navigateur web doté de connexion internet. Ainsi, que vous soyez en déplacement, que vous travailliez à distance ou que vous soyez en réunion avec un client, vos projets sont accessibles à portée de main.
Vos fichiers seront stockés en cloud pour une meilleure accessibilité et une disponibilité instantanée. Cela vous permet donc de travailler sur vos projets de n’importe où.
Même si vous ne pouvez pas avoir accès à internet, vous pouvez utiliser la version desktop de l’application. Vous pouvez l’installer sur MacOS ou Windows et l’utiliser hors ligne. Les documents seront mis à jour une fois que vous vous connecterez.
Ainsi, avec Figma, vous pouvez travailler n’importe où, avec ou sans internet, et c’est un très grand avantage par rapport à ses concurrents.
Design system et librairies partagées dans Figma
Créer le Design System est assurément la force de Figma.
Pour partager des ressources graphiques et assurer la collaboration entre les designers d’une même structure, il est possible de créer et de partager des librairies Figma. Ces dernières permettent de créer des Design Systems et uniformiser certains éléments graphiques.
En fait, les librairies Figma permettent de partager des composants, mais également des styles. Il est également possible de mettre ces éléments à jour pour que les nouvelles versions soient utilisées automatiquement dans les différents fichiers. Le Design System va ainsi permettre aux designers de se conformer aux chartes graphiques et aux différents styles.
Les animations pour un meilleur prototypage
Pour créer des prototypes réalistes, Figma vous permet de créer des animations illustrant les différentes interactions. L’outil propose d’ajouter des animations entre les différents écrans des applications pour une utilisation plus fluide.
L’ajout des animations vous permet de créer des prototypes plus réalistes qui immergent l’utilisateur dans l’UX (expérience utilisateur). Cela permet donc d’avoir des retours clients plus précis et plus réalistes, puisqu’ils seront émis sur la base de prototypes interactifs.
Comparaison des outils : Figma vs Axure vs Sketch vs Adobe XD
On ne peut parler de design d’interfaces sans parler de ces 3 outils : Figma, Sketch et Adobe XD . Il s’agit des outils les plus utilisés par les UI Designers pour concevoir des interfaces graphiques interactives. Si vous ne savez pas encore pourquoi vous devez vous former et utiliser Figma, on vous propose la comparaison entre ces 4 outils.
Axure RP
Axure RP est un logiciel de conception d’interfaces graphiques. Il prend en charge le prototypage d’applications Internet riches en mappant les comportements d’interface souhaités (tels que l’affichage ou le masquage d’un élément) en réponse à des actions telles que des clics de souris ou des gestes tactiles.
Sketch
Lancé en 2010, Sketch est un logiciel de conception des interfaces graphiques qui a longtemps dominé le marché. Il s’agit d’un logiciel desktop disponible exclusivement sous MacOS.
Figma Vs Sketch
Adobe XD
Adobe XD est un logiciel de la suite Adobe, le fameux développeur des outils d’édition graphique et audiovisuelle. Il a été lancé en 2016 pour proposer aux UI Designers les outils adaptés à leurs missions. Adobe XD est disponible en version desktop pour Windows et MacOs, mais également en application mobile pour Android et iOS pour tester les applications créées.
Figma VS Adobe XD
Les interfaces des 3 outils : Figma, Sketch et Adobe XD
Les interfaces de Figma, Sketch et Adobe XD sont assez similaires. Cette conception permet aux UI Designers de mieux s’adapter aux interfaces des différents outils. Ainsi, l’interface utilisateur est subdivisée en 3 colonnes principales :
- La colonne de droite : panneau appelé « propriétés » dans Figma, « inspecteur » dans Sketch et « inspecteur des propriétés » dans Adobe XD.
- La colonne du centre : l’espace de travail ou on crée les différents plans de travail et pages.
- La colonne de gauche : le panneau des calques, des instances et des composants.
Création et imbrication des plans de travail et des pages
Figma permet de créer des pages, de créer des plans de travail et de les imbriquer. Adobe XD, en revanche, ne permet que la création des plans de travail sans pouvoir créer des pages. Figma semble donc plus adapté aux grands projets et aux applications multi-pages permettant de les modifier sur le même fichier.
Création des sections et sous-sections
Encore une fois, Figma est plus flexible sur ce point. Il permet de créer des sections, de les superposer et de les imbriquer pour créer des interfaces personnalisées.
Les outils de travail
Grâce à un outil appelé réseaux de vecteurs, Figma est beaucoup plus flexible en termes de création et d’édition des éléments vectoriels. Ainsi, les outils de travail proposés par Figma permettent beaucoup plus de personnalisation et de facilité d’utilisation.
Les composants, les styles et les librairies
Bien que ces 3 outils offrent des bibliothèques de symboles, Figma reste l’outil le plus puissant puisqu’il permet de créer et de partager des librairies de symboles personnalisés entre les différents membres d’une équipe ou d’une organisation.
La structure des composants dans Figma permet à ses utilisateurs de personnaliser leur création en éditant les propriétés de style de chacune des instances d’un composant.
Figma offre donc plus de flexibilité que Sketch ou Adobe XD qui semble un peu limité sur ce niveau.
Les données dynamiques
Adobe XD permet d’importer des données à partir des fichiers Google Sheets, qu’il s’agisse d’éléments textuels ou visuels. Sketch, quant à lui, permet d’importer des données statiques.
Figma, par contre, permet d’importer de la data dynamique grâce à des extensions (Google Sheets Sync). Ce qui nous amène au point suivant.
Les extensions supplémentaires
Les extensions permettent d’ajouter des fonctionnalités aux logiciels. Sketch, Adobe XD et Figma possèdent un écosystème riche en développeurs indépendants qui proposent des extensions permettant d’importer de nouvelles fonctionnalités.
Le prototypage
Figma permet de créer des prototypes interactifs et animés, Adobe XD permet d’ajouter, en plus, du son, mais Sketch est le plus en retard sur ce point.
N’oublions pas également que Figma permet de partager les prototypes via un simple lien web accessible de partout dans le monde. Cela fait de lui un puissant outil de prototypage et de partage.
La collaboration
Figma est de loin l’outil le plus collaboratif de ces 3 outils. Adobe XD et Sketch étant des applications desktop, ne permettent pas de partage et de collaboration en temps réels. Pour collaborer sur un fichier, il va falloir le transférer à son interlocuteur et attendre ses retours.
Ainsi, Figma permet d’assurer un flux collaboratif beaucoup plus réussi.
Le coût
- Sketch : licence personnelle à 99$. La licence professionnelle est 9$ par mois par utilisateur pour les équipes.
- Adobe XD : Pour une utilisation individuelle, un abonnement mensuel de 11,99 € à cet outil seul ou un abonnement à la suite Adobe entière à 59,99 € par mois. Pour une utilisation professionnelle, un abonnement mensuel à 19,99 € HT par utilisateur ou un abonnement à toute la suite Adobe à 69,99 € HT par utilisateur par mois.
- Figma : il est accessible via 3 licences : une licence gratuite limitée à 2 collaborateurs et 3 projets, une licence professionnelle à 15$ par mois par utilisateur et une licence de groupe à 45$ par utilisateur par mois.
Figma pricing : quelle est la formule la mieux adaptée pour vous ?
Conclusion : si vous appréciez Figma, pourquoi ne pas suivre notre formation Figma ? ;)
Finissons par un clin d’œil à notre formation Figma, à distance ou en présentiel. Vous le savez maintenant, Figma est un puissant outil de design des interfaces graphiques. Le maîtriser peut vous procurer un grand avantage dans votre carrière. Que vous vous lanciez dans l’UI Design ou que vous souhaitiez améliorer vos compétences, notre formation Figma vous permet de maîtriser l’utilisation de Figma pour concevoir des interfaces graphiques modernes et adaptées aux différents terminaux.
Voir aussi :
- Notre formation Figma
Pour aller plus loin :
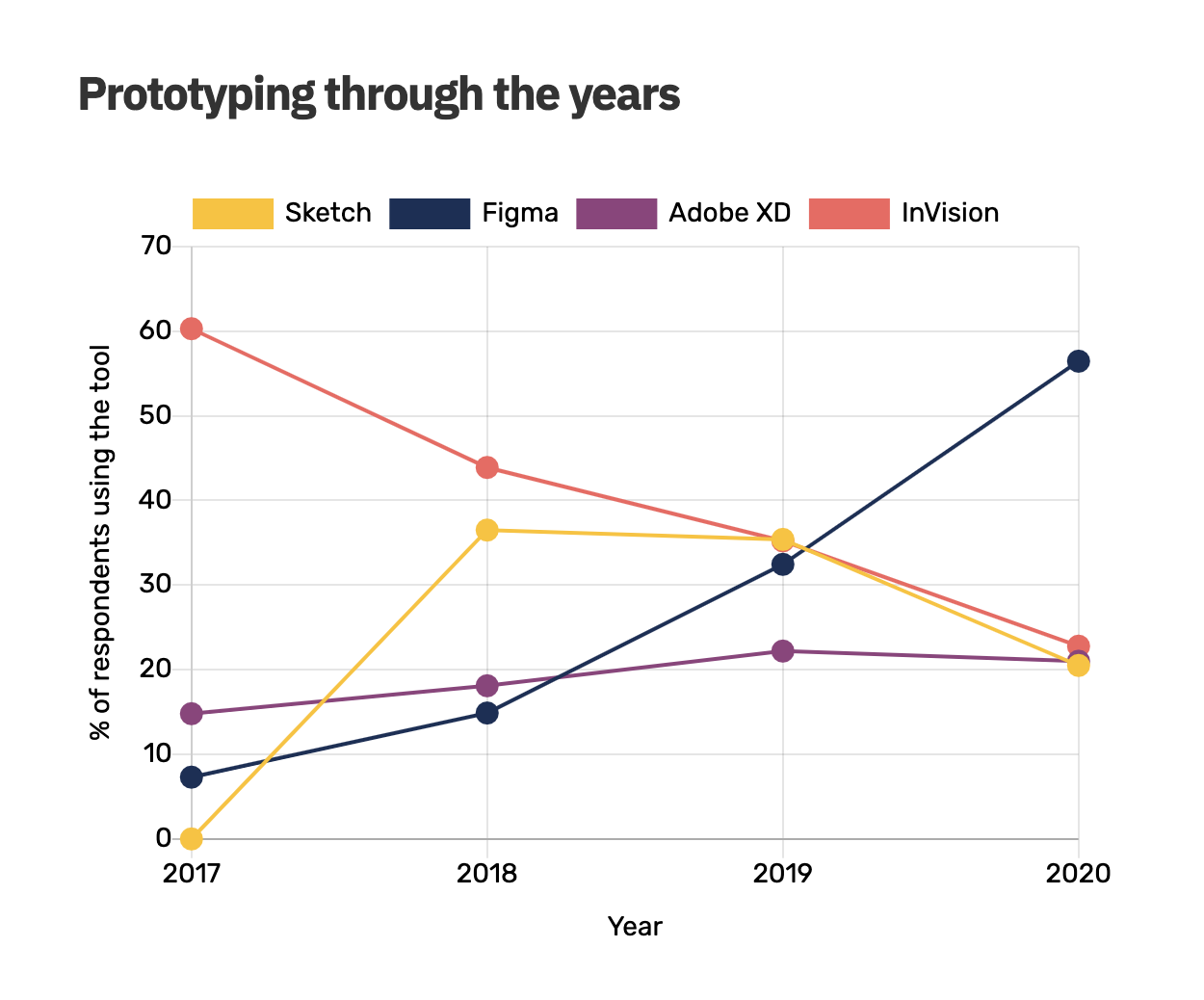
- The precipitous rise of Figma and fall of InVision
- Cette étude : 2020 Design Tools Survey sur un échantillon de plus de 4 000 designers

UXTools graph of prototyping tool usage over time

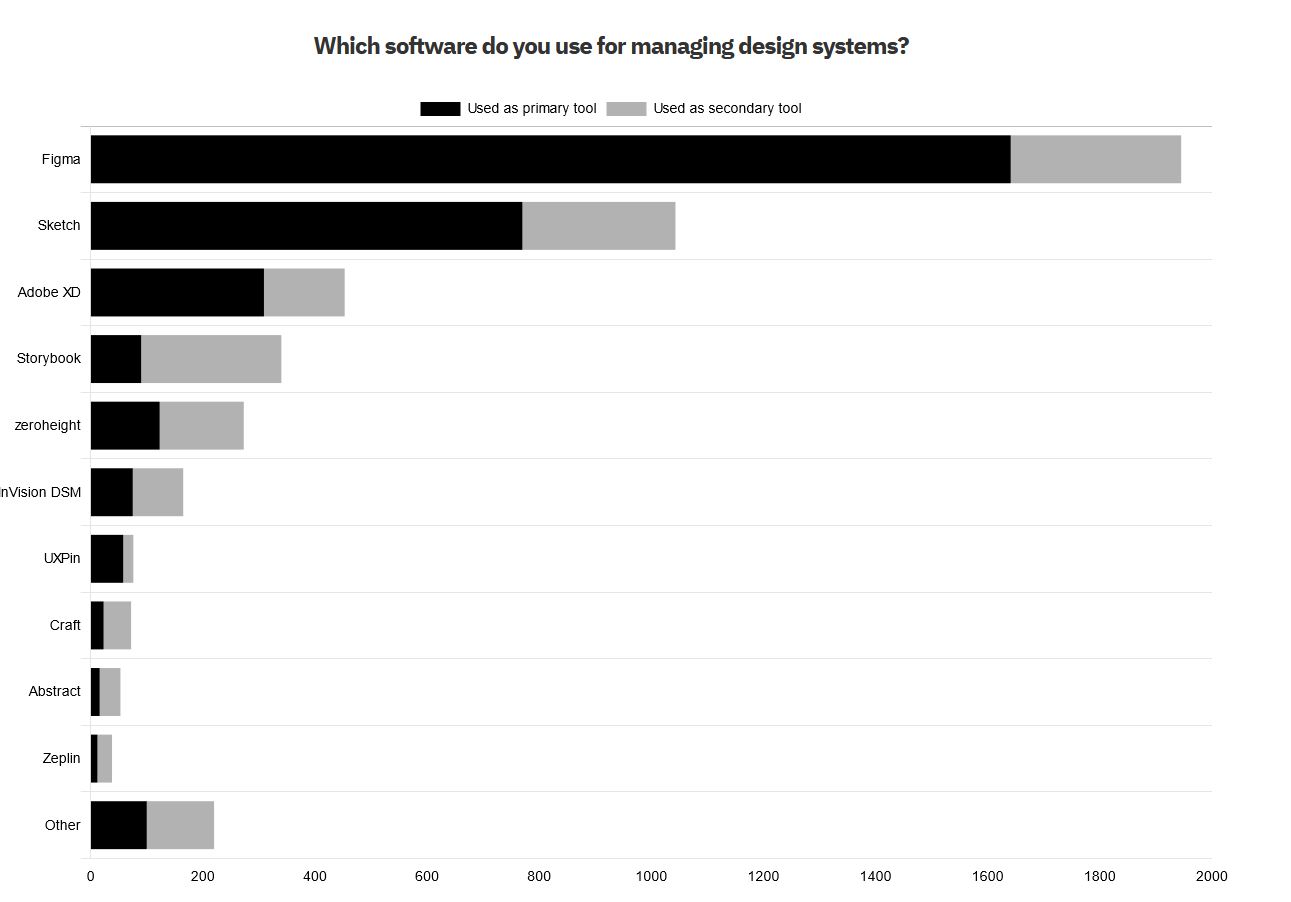
Which software do you use for managing design systems
Lire aussi :
- Maquettage d’interface
- Prototypage ou réalisation de prototypes d’une application
- Qu’est-ce qu’un mockup ?
- Choisissez votre outil de maquettage ! Notre liste d’outils de maquettage
- Le Kit de Maquettage, un outil pour la conception d’interface
- Outils de prototypage d’interface
- Pourquoi utiliser Axure pour votre prototypage ?
- Annonce du rachat de Figma par Adobe – Une nouvelle explosive !
- Les 20 meilleurs plugins Figma en 2024

