
L’accessibilité numérique, c’est rendre les produits numériques accessibles en situation de handicap. UI / UX Design et ergonomie jouent un rôle clé. Ergonomes, designers et développeurs doivent intégrer l’objectif d’accessibilité des sites web et applications mobiles à la conception de l’interface-utilisateur. L’accessibilité est une obligation légale, un droit humain et un vecteur d’innovation.
Définition de l’accessibilité numérique, web ou mobile
L’accessibilité numérique consiste à tenir compte de tous les handicaps lors de l’utilisation de produits numériques :
- Handicap auditif: personnes malentendantes, sourdes ou sourdes-aveugles
- Handicap visuel : personnes malvoyantes, aveugles, ayant une anomalie de la vision…
- Handicap cognitif : troubles affectant la lecture, le langage, la mémorisation, etc.
- Handicap moteur: aptitude limitée à mouvoir des parties du corps, à se déplacer, etc.
La notion de handicap s’est progressivement élargie à toutes les formes de contraintes d’ordre physique ou sensorielle, temporaires ou durables. Le but est de répondre aux besoins et préférence de chaque utilisateur, comme l’explique l’entreprise Barclays dans cette présentation :
Ce principe s’applique à toutes les formes d’interfaces numériques :
- Accessibilité web: tous les sites internet et contenus de pages web, applications métiers, navigateurs et autres outils de consultation
- Accessibilité mobile: applications et sites mobiles, fonctionnalités, dispositifs pour naviguer…
- Numérique au sens large: logiciels, progiciels, télévisions et radios numériques, documents bureautiques, plateformes en partie vocale, objets connectés, jeux vidéo, bornes interactives, etc.
En résumé, les services et informations numériques doivent être accessibles et utilisables par tous :
- Quels que soit le contexte: luminosité inadaptée à la consultation d’un écran, environnement imposant le silence (salle d’attente), etc.,
- Quels que soit le matériel: ordinateur PC, Mac, tablette, téléphone mobile, montre connectée…
Le véritable objectif, c’est une bonne expérience utilisateur (User eXperience UX). La WAI (Web Accessibility Initiative ou Initiative pour l’Accessibilité au Web), créée en 1997 par le World Wide Web Consortium (W3C) le rappelle dans cette animation. Les utilisateurs, les designers UX/UI, les développeurs front-end, les rédacteurs de contenus, etc. doivent s’impliquer dans cet objectif commun.
Définition de l’accessibilité web
Tim Berners-Lee, directeur du W3C, est l’auteur de cette célèbre citation :
« La puissance du Web réside dans son universalité. L’accès pour tous indépendamment du handicap est un aspect essentiel. »
Il a également donné sa définition de l’accessibilité du web :
« Mettre le web et ses services à la disposition de tous les individus, quels que soient leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales. (…) l’accès à l’information et à la communication est un droit universel. »

Source : Accessibility Matters – Katie Powell
Rappelons maintenant la définition interministérielle de l’accessibilité élaborée en 2006 :
« L’accessibilité permet l’autonomie et la participation des personnes ayant un handicap, en réduisant, voire supprimant les discordances entre leurs capacités, leurs besoins et leurs souhaits, d’une part, et les différentes composantes physiques, organisationnelles et culturelles de leur environnement, d’autre part. L’accessibilité requiert la mise en œuvre des éléments complémentaires, nécessaires à toute personne en incapacité permanente ou temporaire pour se déplacer et accéder librement et en sécurité au cadre de vie ainsi qu’à tous les lieux, services, produits et activités. La société, en s’inscrivant dans cette démarche d’accessibilité, fait progresser également la qualité de vie de tous ses membres. »
 Source : Accessibility – Alejandro Ramirez
Source : Accessibility – Alejandro Ramirez
Rendre accessible un site ou un service numérique est aussi indispensable que d’installer une rampe d’ascenseur, pour les personnes en fauteuil roulant, dans un établissement recevant du public. En effet, nos écrans sont les supports de nos tâches professionnelles, nos loisirs, nos activités sociales, etc. Ne pas inclure des individus handicapés constitue une discrimination.
Utilisabilité ou accessibilité numérique ?
Pour Jakob Nielsen, l’accessibilité fait d’abord partie de l’utilisabilité, dit-il dans cette Virtual UX Conference. Selon l’ergonome, c’est d’ailleurs un argument pour convaincre les grosses entreprises d’adopter de bonnes pratiques en termes de design.
L’utilisabilité renvoie au design d’expérience utilisateur (UX Design) et au design d’interface (UI Design). L’accessibilité permet d’offrir une expérience utilisateur optimale à chacun. Les personnes en situation de handicap peuvent ainsi naviguer et interagir avec les outils numériques. L’accessibilité du site repose sur les critères de l’utilisabilité, définis par Nielsen, mais sous le prisme du handicap :
- Efficience dans l’atteinte de l’objectif
- Satisfaction pendant l’utilisation de l’interface
- Facilité à apprendre comment utiliser le site ou l’application mobile
- Facilité à comprendre le contenu et à se l’approprier
- Fiabilité donc prévention des erreurs
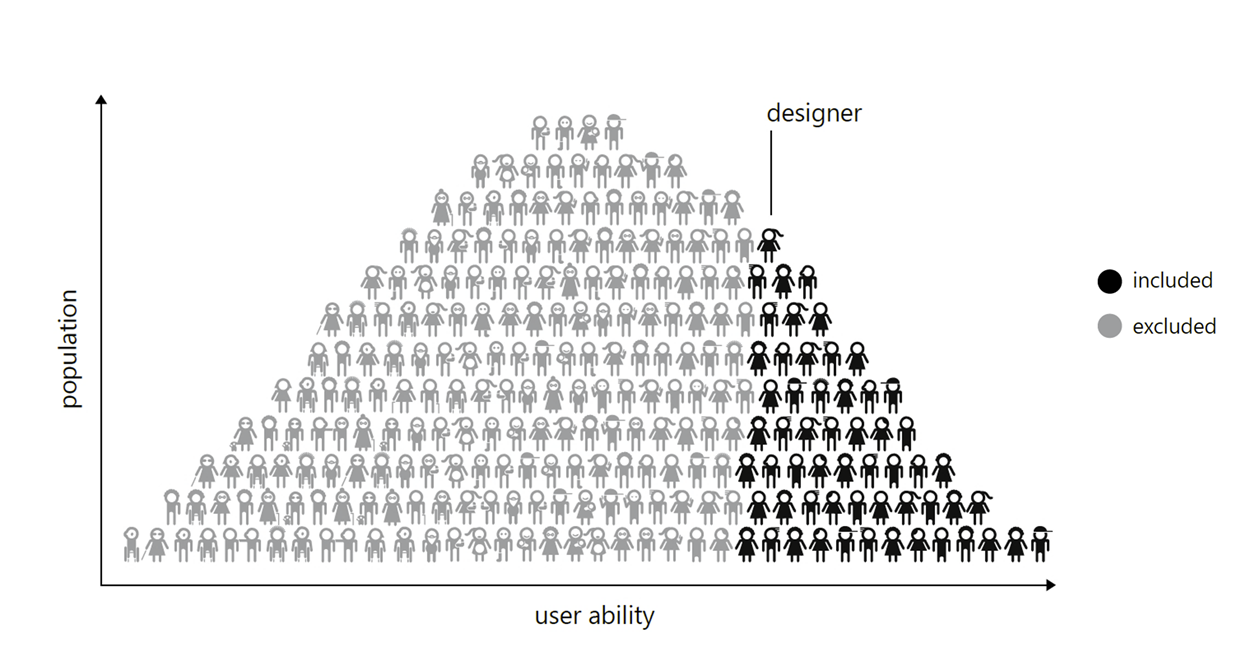
Cela implique d’adapter le design et l’ergonomie de l’interface à l’utilisateur handicapé. Toute innovation ou nouvelle solution est susceptible de créer un fossé entre les utilisateurs. Il n’y a jamais d’utilisateur moyen. La difficulté consiste à prévoir les contextes d’usage et des particularités de chacun. Une part importante et grandissante de la population est encore souvent mise de côté.
Jen Kozenski Devins, UX Designer devenue responsable UX de l’accessibilité numérique chez Google, explique comment elle en est venue au Design inclusif et accessible.
Cadre légal : obligation d’accessibilité
Dans de nombreux pays et notamment en France, l’accessibilité est une obligation légale :
- 2005 : loi du 11 février dite loi handicap : les services de communication publics en ligne (tout type d’information sous forme numérique) doivent être accessibles aux personnes handicapées. Le secteur privé est concerné : les employeurs doivent veiller à une égalité de traitement concernant l’emploi des travailleurs handicapés (accès, formation…).
- 2006 : La convention des Nations Unies relatives aux droits des personnes handicapées (CDPH) reconnaît un accès égal aux technologies de la communication.
- 2009 : Publication de la 1e version du RGAA: le Référentiel Général d’Accessibilité pour les Administrations, le volet juridique contient une liste de sanctions.
- 2010 : L’Union européenne lance la stratégie 2010-2020 en faveur des personnes handicapées (European Disability Strategy).
- 2016 : Loi pour une République numérique: obligation pour les administrations d’établir un schéma pluriannuel de mise en accessibilité et d’afficher, sur la page d’accueil de leur site, leur conformité aux règles d’accessibilité.
- 2019 : Décret n° 2019-768: les entreprises privées françaises de plus de 250 millions d’euros de chiffre d’affaires doivent se doter d’outils d’accessibilité et de contenus web adaptés. Elles ont aussi, entre autres, l’obligation de publier une déclaration de conformité.
Parution de la 4e version du RGAA, prenant en compte les évolutions de la norme WCAG (Web Content Accessibility Guidelines) du W3C. Le RGAA v4 inclut aussi la révision de la norme européenne en matière d’accessibilité des produits et services TIC (Accessibility Requirements for ICT products and services).
L’année 2019 correspond également à la mise en place de l’observatoire des services numériques. Dans la vidéo ci-dessous, du pôle Design des services numériques, Cedric O insiste notamment sur :
- La nécessité de « tester les interfaces avec tous les usagers » avec des tests utilisateurs
- L’importance de « l’expérience utilisateur pardon l’expérience usager »
- La nécessaire formation des designers et des développeurs aux règles d’accessibilité pour acquérir les compétences techniques nécessaires.
- L’intégration de la « culture du Design » dans les ministères et pour tous les acteurs.
Développer l’accessibilité des sites : bénéfices et enjeux
Indépendamment de la législation, s’engager dans une démarche d’accessibilité numérique procure de nombreux avantages. Ces bénéfices sont d’ordre éthique mais relèvent aussi du business :
- S’adresser à une audience plus large incluant les millions de personnes en situation de handicap et les seniors
- Renforcer l’image de l’entreprise et son attractivité auprès des clients, des employés et des collaborateurs
- Témoigner d’un engagement environnemental et sociétal: la transparence et l’accessibilité de la communication sont prises en compte dans l’indice ESG (Environnement Social Gouvernance)
- Optimiser le référencement naturel: les sites accessibles à tous les utilisateurs sont mieux référencés par les moteurs de recherche
- Diminuer les coûts de maintenance et donc gagner en productivité dans la gestion des contenus
- Saisir les opportunités d’innovation. En effet, les contraintes favorisent des avancées technologiques initialement destinées aux porteurs de handicap et bénéfiques à tous
- Augmenter la maturité UX de votre entreprise, l’accessibilité étant l’un des critères
Le logiciel VoiceOver d’Apple, destiné aux individus aveugles et malvoyants, en est un bon exemple. Outre son succès, cet outil a généré la synthèse vocale sur smartphone utilisée par de nombreuses personnes. La marque à la Pomme est souvent présentée comme un exemple d’accessibilité et de succès économique.
L’accessibilité dans le processus de conception UX / UI
Le processus suit les étapes habituelles d’une conception centrée utilisateur :
- Phase d’exploration: recherche utilisateur, étude ethnographique, shadowing, etc. pour déterminer les besoins en termes d’accessibilité avec des données qualitatives et quantitatives.
- Empathie et idéation: Création de personas présentant les handicaps des utilisateurs cible, leurs attentes, etc., atelier de co-conception avec les personnes concernées…
- Construction de l’interface: maquettes, prototypes…
- Évaluation et amélioration de l’interface: tests d’utilisabilité et audits d’accessibilité
La recherche sur le terrain et les tests utilisateurs sont des étapes particulièrement importantes, notamment pour éviter les biais cognitifs. Le Design Thinking peut aider à mieux comprendre les besoins spécifiques des utilisateurs, usagers ou clients.
Quelques exemples de « personas pour un UX accessible » :
Par ailleurs, de nombreuses aides techniques, logicielles et matérielles, existent pour intégrer les différents types de handicap :
- Déficiences visuelles: afficheur braille, logiciels d’agrandissement…
- Aptitudes motrices limitées: logiciel de reconnaissance faciale, navigation au clavier, guide-doigts…
- Assistance pour les malentendants: transcription textuelle des contenus, traduction en langue des signes…
- Handicap cognitif: icônes facilitant la navigation, logiciels de dictée
Dans cette présentation des Flupa UX Days 2017, l’ergonome experte en accessibilité pour Orange Nathalie Pican, accompagnée de Séverine Malin, montre comment optimiser l’UX pour les internautes dyslexiques.
En termes d’UI Design, de graphisme, et de développement, certains éléments sont essentiels, entre autres :
- Affordance des éléments graphiques pour inciter intuitivement à l’interaction
- Feuilles de style CSS: primordiales pour les déficients visuels ou la consultation quand l’éclairage est faible ou éblouissant
- Typographie, taille des caractères, style des polices et couleurs des textes
- Contraste entre la couleur du fond et le contenu textuel
- Utilisation d’un attribut Lang afin de définir la langue de la page
- Nécessité, d’ailleurs, de donner une valeur à tout attribut
- Importance de l’Outline, les contours qui apparaissent sur les éléments cliquables
- Création de liens d’évitement judicieux avec des ancres
- Organisation des titres, utilisation de listes, agencement adapté de la page
Choix du langage de programmation ou langage de développement web : privilégier les recommandations du W3C.
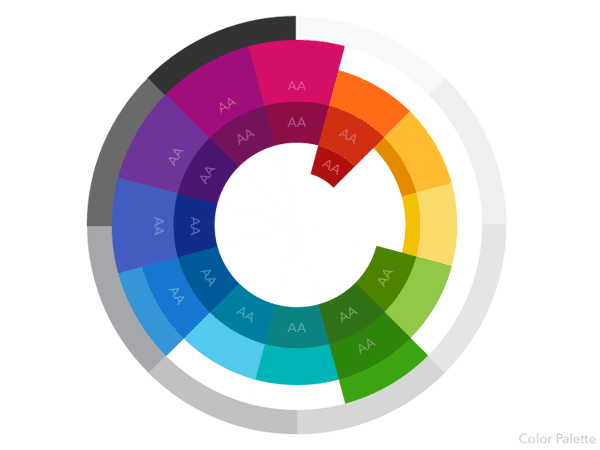
 Color Wheel – Tim Resudek
Color Wheel – Tim Resudek
L’outil WAI-ARIA (Accessible Rich Internet Application Suites soit Applications Internet Riches et Accessibles) s’adresse spécifiquement aux développeurs front-end et back-end. Les attributs ARIA rendent accessibles les contenus d’interfaces web développées avec HTML5, AJAX, JavaScript, etc. Sa plus-value étant d’optimiser la compatibilité avec différentes technologies d’assistance.

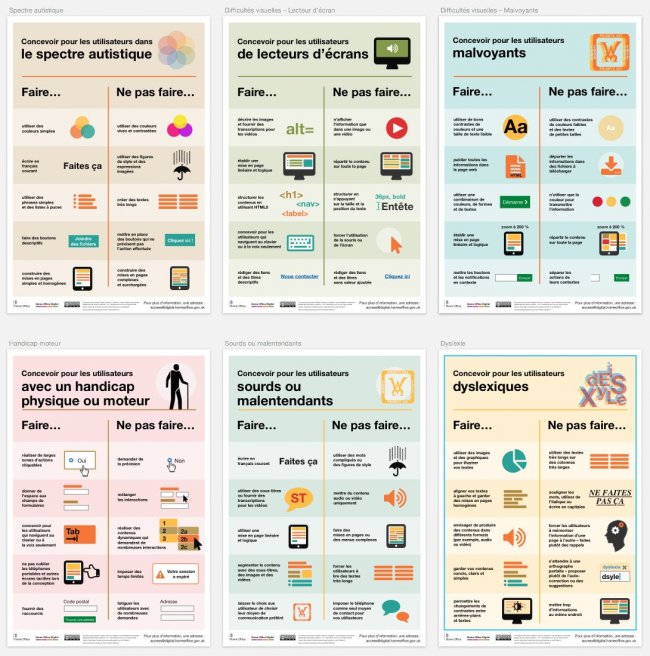
Téléchargeable en version poster sur le dépôt GitHub du UKHomeOffice dans plusieurs langues : https://github.com/UKHomeOffice/posters/tree/master/accessibility
Standards, référentiels et normes d’accessibilité
Les ressources numériques pour rendre le web accessible sont nombreuses, présentons les principales :
- WCAG 2.0 et 2.1 du W3C: critères d’accessibilité internationaux et niveaux d’accessibilité (A, AA ou AAA, du niveau d’accessibilité minimal au niveau supérieur le plus satisfaisant)
- RGAA: élaboré à partir des normes international WCAG, référentiel d’accessibilité en France
- AccessiWeb: marque déposée par l’association BrailleNet, regroupant des référentiels, des formations, une labellisation pour évaluer la conformité du site, et des projets de recherche
- Opquast: propose une check-list avec 240 règles ainsi qu’une certification pour les professionnels chargés de la conception, de la production ou de la maintenance des sites et applications
Les grands principes d’accessibilité du WCAG ont été résumés par l’acronyme POUR :
- Perceivable: perceptible, le contenu et les éléments de l’interface utilisateur peuvent être perçus avec les sens (vue, ouïe, toucher…)
- Operable : opérable, les éléments interactifs, boutons ou commandes vocales, etc. sont utilisables avec succès.
- Understandable : compréhensible, le design doit être suffisamment prévisible et cohérent pour faciliter l’apprentissage et éviter les erreurs.
- Robust : robuste, solide, fait pour fonctionner avec les technologies appropriées en laissant suffisamment de liberté à l’utilisateur.
Quelques normes importantes résument les standards d’accessibilité :
- ISO/IEC 40500:2012 Web Content Accessibility Guidelines
- ISO/IEC TR 29-138-2:2009Technologies de l’information – Considérations d’accessibilité pour les personnes infirmes : inventaire des normes et mappage des besoins de l’usager
- ISO 92-41-20:2008 Ergonomie de l’interaction homme-système – Partie 20: Lignes directrices sur l’accessibilité de l’équipement et des services de l’information et de la communication
- ISO 92-41-171:2008 Ergonomie de l’interaction homme-système Partie 171: Lignes directrices relatives à l’accessibilité aux logiciels
Par ailleurs, outre les audits effectués par des experts, des vérificateurs d’accessibilité sont intégrés à de nombreux logiciels. Il est donc possible de corriger la mise en page et le contenu. Le concepteur ou le développeur peut aussi bénéficier de formations spécifiques.
Accessible Design, Inclusive Design, Universal Design : différences ?
Il est souvent question de Design inclusif, de Design accessible et de Design universel. Quelles sont donc les nuances entre ces termes ? En résumé :
- Accessible Design ou Design accessible : faire en sorte que les produits répondent (aussi) aux besoins et attentes d’une personne en situation de handicap.
- Inclusive Design ou Design inclusif : tenir compte de toute la diversité humaine en matière d’aptitudes, de langue, de sexe, de culture, d’âge, etc.
- Universal Design ou Design universel : concevoir des produits ou environnements utilisables par tous, sans avoir à les adapter ou à les concevoir de manière spécialisée.
 Source : Inclusive Design vs. Accessible Design – Toptal Designers
Source : Inclusive Design vs. Accessible Design – Toptal Designers
Le Design inclusif
Le Design inclusif est surtout une manière de guider la conception d’interfaces pour tendre à inclure les utilisateurs avec leurs différences. Susan Goltsman, experte du design inclusif et de l’accessibilité dans les bâtiments, aires de jeux, etc. a ainsi écrit :
« Concevoir de manière inclusive ne signifie pas que vous concevez une chose pour tout le monde. Vous concevez une diversité de façons de participer afin que chacun ait un sentiment d’appartenance ».
Elle explique ici comment et pourquoi rendre les villes inclusives. Ses méthodologies sont similaires à celles d’un UX Designer. Tout commence par une observation sur le terrain, une enquête ethnographique en somme, avec des interviews des utilisateurs.
 Source : https://www.microsoft.com/design/inclusive/
Source : https://www.microsoft.com/design/inclusive/
L’accessibilité est un sous-ensemble du design inclusif.
Le Design universel
Quant au Design universel, né sous la plume de l’architecte Ron Mace, c’est aussi avant tout un guide. Il est impossible de concevoir une interface utilisateur assez parfaite pour convenir à toute la population. L’idée est de fournir un cadre, aux designers, aux développeurs, et aux concepteurs en général, pour s’en approcher. Ce sont les sept principes du Center For Universal Design (North Carolina State University) :
- Equitable Use : Utilisation équitable, la conception est utile et utilisable pour les personnes ayant des capacités diverses.
- Flexibility in Use: Souplesse d’utilisation, flexibilité, le large éventail de préférences et d’aptitudes de chacun est pris en compte.
- Simple and Intuitive Use: utilisation simple et intuitive quels que soient le niveau d’expérience, les connaissances, les compétences linguistique ou le degré de concentration de l’utilisateur.
- Perceptible Information: l’information nécessaire est perçue quelles que soient les conditions d’utilisation et les capacités sensorielles de l’utilisateur.
- Tolerance for Error: tolérance pour l’erreur, les risques et les conséquences négatives des actions accidentelles ou non intentionnelles sont minimisées.
- Low Physical Effort: faible effort physique, l’utilisation est efficace et confortable avec un minimum de fatigue.
- Size and Space from Approach and Use: tout est approprié à l’approche, la portée, la manipulation et l’utilisation, indépendamment de la taille, de la posture ou de la mobilité de l’utilisateur.
D’un point de vue philosophique, toutes ces manières d’appréhender le design se rejoignent.
Conclusion
L’accessibilité numérique vise à répondre aux besoins des utilisateurs en situation de déficience visuelle, motrice, auditive ou cognitive. Dès la conception d’une interface, chaque professionnel impliqué dans le projet digital doit donc avoir cet objectif à l’esprit. Les technologies d’assistance et les référentiels facilitent la création de sites inclusifs. L’obligation réglementaire d’accessibilité, parfois perçue comme un obstacle, peut au contraire rendre plus créatif et favoriser l’innovation. C’est enfin un moyen, pour l’entreprise de valoriser son image, ses prestations et ses services. UX Designers, UI Designers et développeurs sont en première ligne pour permettre l’application des directives d’accessibilité.
À Lire sur le blog
- Définition Utilisabilité ou usabilité
- Tests d’utilisabilité
- Qu’est-ce que l’UX Research
- Persona en UX Design : à quoi sert-il et comment le créer ?
- Qu’est-ce que l’ergonomie ?
- Qu’est-ce que l’affordance ?
- Définition Biais cognitifs
- Design éthique ou quelle est la responsabilité du designer ?
Webographie
- Web Content Accessibility Guidelines (WCAG)
- Référentiel Général d’Amélioration de l’Accessibilité (RGAA)
- AccessiWeb
- Opqqast
- WAI-ARIA
- Americans With Disabilities (ADA)
- Web Accessibility Toolkit
- Microsoft Inclusive Design
- L’accessibilité numérique, entre nécessité et opportunité : une obligation légale vis-à-vis des citoyens, un levier stratégique pour les acteurs : intéressant rapport du Conseil national du numérique
- The Center for Excellence in Universal Design : Principes et outils pour un design universel
- The A11y Project : communauté open source alimentée par des UX Designers, des UI Designers, des développeurs web, etc. autour des outils et pratiques à déployer.
Bibliographie
- Dylan Barrell, Agile Accessibility: A Practical Guide to Accessible Software Development at Scale, Amplify Publishing, 2020
- Matt May, Wendy Chisholm, Universal Design for Web Applications: Web Applications That Reach Everyone, O’Reilly, 2018
- Heydon Pickering, Inclusive Design Patterns, Smashing Magaine GmbH, 2016
- Sarah Horton, Whitney Quesenbery, A Web for Everyone: Designing Accessible User Expériences, Rosenfeld Media, 2014
- Armony Altinier, Accessibilité web : Normes et bonnes pratiques pour des sites plus accessibles, Eyrolles, 2012
- Jim Thatcher et al. Web Accessibility: Web Standards and Regulatory Compliance Apress, 2006
Image à la Une : Accessible UI Design – tubik.arts

