
Définir précisément le graphisme de l’interface
La charte graphique est le document de spécification graphique de l’interface. Elle définit précisément les éléments constituant l’identité visuelle de l’application mobile, web, logicielle etc..
Conception de la charte graphique
Un binôme ergonome / UX-designer réalise la charte graphique :
- Les gabarits d’écran de l’application,
- La description des éléments de l’interface : bouton de commande, champ de saisie, radio bouton, case à cocher, liste, etc.
- Les polices de caractères utilisées, la taille et la couleur des caractères.
Pour les applications Web, afin de pouvoir mettre en œuvre facilement et rapidement la charte graphique, nous réalisons également la feuille de style CSS et les gabarits XHTML.

Livrable : Charte graphique

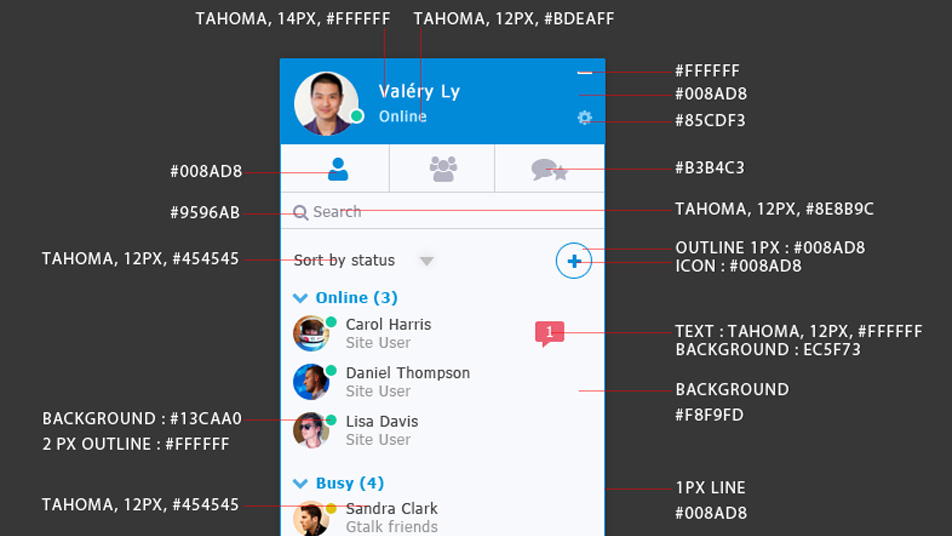
Le document de charte graphique précise :
- L’organisation visuelle et les cotes en pixels des écrans de l’application,
- Les codes couleur,
- Les polices de caractères.
Les choix graphiques sont concrétisés par des gabarits de pages et des zooms sur des éléments d’interfaces (boutons, icônes, liens…).
La charte graphique est présentée et revue avec l’équipe de développement pour vérifier sa faisabilité en fonction des contraintes techniques de l’application.
Découvrez le design des interfaces réalisées pour nos clients.
Témoignage client Votre satisfaction

Laurent Truscello
Chef de projet CARL Software
Usabilis a apporté des évolutions déterminantes pour la qualité de notre application Smartphone en terme de graphisme, mais surtout en terme d’ergonomie.
Le travail collaboratif a été efficace. Usabilis a su faire preuve de souplesse et de réactivité pour s’adapter à nos contraintes.

