 Le skeuomorphisme, en design digital, consiste à imiter l’apparence d’un objet réel lors de la conception d’un objet virtuel. Cette technique permet à l’utilisateur de comprendre l’action à effectuer face à l’UI. Outre cet objectif d’affordance, il rend l’interface homme machine rassurante et ludique. Popularisé par Apple, le design skeuomorphique était d’abord un style graphique conçu pour des utilisateurs novices. D’où la question de son utilité aujourd’hui, en termes d’ergonomie et d’expérience utilisateur. Le skeuomorphisme est souvent opposé au flat design, tendance graphique plus récente.
Le skeuomorphisme, en design digital, consiste à imiter l’apparence d’un objet réel lors de la conception d’un objet virtuel. Cette technique permet à l’utilisateur de comprendre l’action à effectuer face à l’UI. Outre cet objectif d’affordance, il rend l’interface homme machine rassurante et ludique. Popularisé par Apple, le design skeuomorphique était d’abord un style graphique conçu pour des utilisateurs novices. D’où la question de son utilité aujourd’hui, en termes d’ergonomie et d’expérience utilisateur. Le skeuomorphisme est souvent opposé au flat design, tendance graphique plus récente.

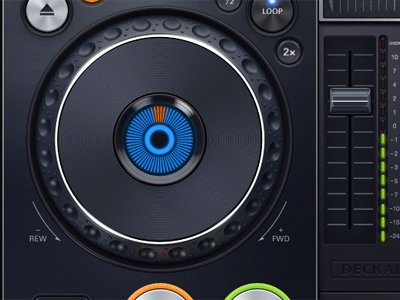
Exemple d’interface d’inspiration skeuomorphique : Eugene C.
Définition et étymologie du skeuomorphisme
Le skeuomorphisme (ou skeuomorphism en anglais) est un néologisme formé à partir des termes grecs “skeuos” (signifiant, entre autres, ornement, décoration) et “morphé” (forme). En fait, il s’inspire de détails réels pour rendre familier un élément graphique. Ainsi, les éléments d’interface utilisateurs rappellent des objets de la vie réelle. L’icône de la corbeille, déjà présente dans l’Apple Lisa en 1979, en est une illustration. La corbeille, sur l’écran, évoque la corbeille réelle. L’utilisateur peut déplacer un document dedans, comme il le ferait avec celle, tangible, à côté de son bureau. De plus, la suppression du contenu de la corbeille virtuelle s’accompagne d’un son de papier froissé. Ici, le skeuomorphisme est à la fois visuel et auditif. Il ajoute aussi de l’émotion à l’expérience de l’utilisateur, notamment en faisant appel à la nostalgie.
D’où vient l’utilisation du skeuomorphisme en design d’interface ?
Le skeuomorphisme a été le principe de conception graphique des premières interfaces. Face à la complexité des machines, il est apparu comme la solution idéale. En effet, ces outils innovants pouvaient rebuter l’utilisateur, non formé pour les prendre en main. Il était donc nécessaire de choisir des métaphores visuelles pour obtenir une affordance (permettre à l’objet de suggérer sa fonction). Ainsi, la population pourrait se l’approprier. Sous l’influence de Steve Jobs, les designers d’Apple en sont arrivés à imiter des éléments réels avec toujours plus de détails.
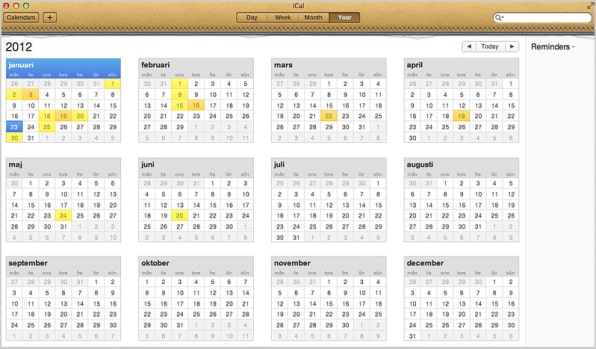
Pour la petite histoire, Austin Carr (Fast Company) a rapporté que les coutures du cuir d’iCal (l’application calendrier intégrée au Mac), étaient basées sur le cuir que l’on peut trouver dans le jet privé de Jobs !
Lire cet article au vitriol de 2012 : Will Apple’s Tacky Software-Design Philosophy Cause A Revolt?

Appli iCal avec son cuir inspiré du revêtement de cuir du jet privé de Steve Jobs selon Austin Carr (Fast Company)
Citons, par exemple, les veines du bois de la bibliothèque virtuelle, le cuir du calepin de l’application Notes ou la pliure des pages façon « carnet d’adresses » de l’application Contacts. Apple incarnait donc le skeuomorphisme, du moins jusqu’à la sortie de l’iOS 7 et son virage Flat design.

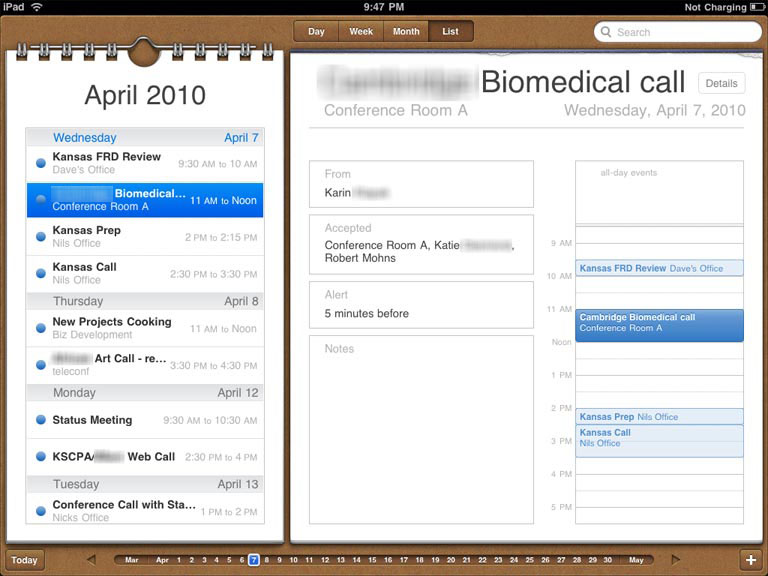
L’appli Calendar d’Apple conçu sur le modèle d’un véritable “calendrier”, avec en prime, une animation lorsque vous faites tourner les pages !

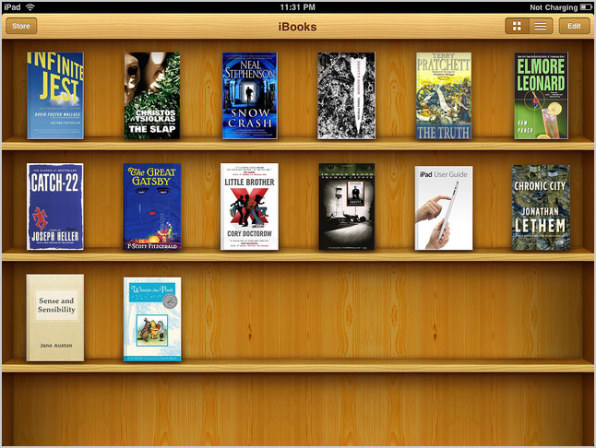
L’appli Ibook d’Apple conçu sur le modèle d’un véritable “calendrier”

L’appli Podcasts d’Apple reproduit avec une animation le déroulement de la bande audio
Ce changement de cap est très bien illustré dans cette vidéo au titre très explicite :
Skeuomorphism – Leather on your iPhone
Le skeuomorphisme ne date pas du 21e siècle et n’a pas attendu le digital !
En réalité, la marque à la Pomme n’a pas inventé le concept du skeuomorphisme. Ce dernier est sans doute très ancien, bien antérieur à la conception des interfaces utilisateurs. D’un point de vue artistique, tels motifs d’un bâtiment grec en marbre sont identiques à ceux utilisés pour soutenir les précédents bâtiments en bois. Ils sont pourtant inutiles dans le bâtiment en marbre. On peut supposer qu’ils existent pour rappeler les anciens bâtiments.

Le skeuomorphisme existe déjà dans la Grèce antique. Les denticules entourés au fronton de ce bâtiment grec sont des motifs qui recréent les chevrons en bois présents dans les bâtiments plus anciens, conçus en bois. Référence citée ici.
En matière d’objets du quotidien aussi, le skeuomorphisme est tout autour de nous. Nous ne pensons pas forcément à la bouilloire de notre grand-mère en utilisant une bouilloire électrique, mais sa forme s’en inspire. En ce sens, le il se base sur les souvenirs et le vécu de l’utilisateur. En matière de graphisme UI, c’est aussi sa limite. Par exemple, la disquette permet d’enregistrer le document. Mais la génération Z n’a jamais vu une disquette. Seuls les individus plus âgés comprennent aisément cette référence. En ce sens, il peut être difficile de viser convenablement l’utilisateur cible.
Le Skeuomorphisme est-il au service de l’ergonomie ?
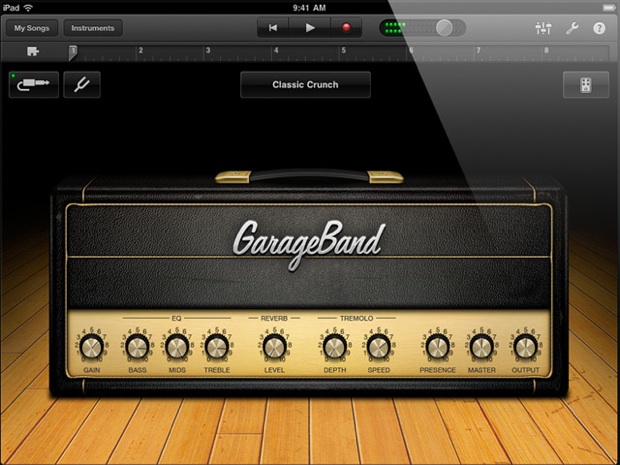
L’application GarageBand, par exemple, prend la forme d’un instrument de musique réaliste et paraît être un skeuomorphisme au service de l’ergonomie.

GarageBand est un exemple représentatif du skeuomorphisme prôné par Apple avant son virage “flat design”
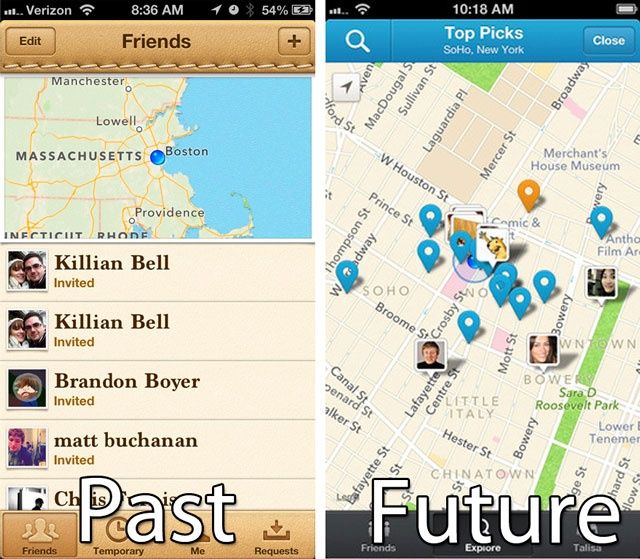
En revanche, l’application « Find my friends » / « Localiser mes amis » d’Apple a été vivement critiquée. De nombreux designers et graphistes ont jugé que les décorations en cuir, en référence aux carnets moleskine, étaient sans aucun rapport avec la fonction proposée par l’application.

Comparaison entre l’application « Find my friends » version “skeuomorphisme” opposée à une version plus récente
Globalement, on a reproché à Apple d’aller trop loin dans le décoratif sans rien ajouter en terme d’expérience utilisateur. Il ne s’agirait alors plus de skeuomorphisme, mais d’ornements inutiles. On privilégierait l’UI au détriment de l’UX. Au même moment, Microsoft initiait le flat design (design plat) avec Windows 8, en 2012. Chacun s’est mis à défendre avec acharnement ses préférences : métaphore visuelle minimale vs métaphore visuelle réaliste.
Rejet du skeuomorphisme ?
Le skeuomorphisme a longtemps été un exemple de design à suivre pour diverses raisons : sa simplicité, ses métaphores immédiatement reconnaissables, son esthétique… Et puis la tendance s’est renversée. Voici quelques-uns des reproches qui lui sont fait :
- Les utilisateurs sont assez expérimentés pour ne plus avoir besoin de ces fioritures
- Ce n’est plus du skeuomorphisme mais du photoréalisme, des simulations
- Le skeuomorphisme n’est pas adapté au responsive design (manque de flexibilité)
- Le temps de chargement des éléments graphiques est trop long
- Le skeuomorphisme est devenu ringard/kitsch et ne parle plus aux générations actuelles
Remarquons toutefois qu’à la sortie de l’iOS 7, où Apple a choisi le design plat, beaucoup d’utilisateurs des précédentes versions ont souligné le manque d’affordance du smartphone. En général, le flat design a aussi ses détracteurs.
L’approche authentiquement numérique de Microsoft
Flat design vs skeuomorphisme : un faux débat ?
Le contraste entre l’esthétique flat design et l’esthétique skeuomorphique est impressionnant, d’où l’envie naturelle de les opposer. Pourtant, il paraît absurde se positionner systématiquement en faveur de l’un et contre l’autre. D’une part, l’une et l’autre école de design ont un intérêt pour l’UX et l’UI, à condition d’être cohérents avec l’objectif fixé. D’autre part, Rien n’empêche d’intégrer des éléments skeuomorphiques dans un design plat. D’ailleurs, de plus en plus, par exemple avec le Material design ou le Long Shadow, de petits détails rappellent les principes du skeuomorphisme. L’idéal serait peut-être de savoir utiliser ses atouts (design familier, rassurant, clair) et ceux du flat design (minimalisme, épure, simplicité). Avant tout, l’interface graphique doit être adaptée à l’utilisateur cible et à l’image que souhaite renvoyer l’entreprise.
Skeuomorphic Design : quelques conseils pour le mettre en oeuvre
Conclusion
Qu’il s’agisse du design d’une interface mobile, d’un site web ou d’une borne interactive, le skeuomorphisme consiste à faire référence à des objets/éléments réels pour suggérer la fonction d’éléments virtuels. Son utilisation a sans doute favorisé l’apprentissage de l’utilisateur lors de sa découverte du monde numérique. Le succès d’Apple est en effet lié à l’affordance de ses interfaces. Toutefois, trop de skeuomorphisme nuit à l’expérience utilisateur. Lorsqu’un détail décoratif n’entraîne ni interaction, ni compréhension de la fonction de l’application par exemple, ce n’est plus du skeuomorphisme. Par ailleurs, la majorité des utilisateurs ne sont plus des novices. Partant de ces constats, le flat design s’est répandu, s’affirmant comme une tendance graphique majeure ces dernières années. Cependant, le skeuomorphisme n’a pas disparu et reste pertinent pour certaines interfaces. Quant au flat design, il a connu des évolutions avec le material design par exemple. En définitive, l’un des défis actuels des designers UX/UI consiste à trouver le juste milieu entre aplat et volume, de manière à proposer une interface graphique à la fois efficace, affordante, et procurant à son utilisateur une expérience mémorable.
A voir aussi
Voir aussi cette vidéo TEDxDan O’Hara at TEDxManchester
Lire ces articles :
- Le flat design de la Grèce antique à nos jours
- Skeuomorphisme vs flat design vs material design
- Skeuomorphic Design — A controversial UX approach that is making a comeback
Voir aussi :
- Qu’est-ce que l’UX ?
- Qu’est-ce que le Design de service ?
- Qu’est-ce que le Design Thinking ?
- Qu’est-ce que l’affordance ?
- Qu’est-ce que le Flat Design ?
- Qu’est-ce que Material Design ?
- Qu’est-ce que Skeuomorphisme ?
- Qu’est-ce que le Responsive Webdesign ou adaptative Design ?
Voir nos services :
Crédit image à la Une : Monome Arc by Javier Ocasio


[…] soudain des façades aux ornements très complexes (art flamboyant, beaucoup plus skeuomorphique). Cependant, le courant artistique majeur qui semble avoir inspiré ce design contemporain est […]