
Apollo Guidance Computer—source MIT Museum
Notre boulimie numérique a trouvé un nouvel essor pendant les confinements de l’épidémie de Covid-19. Si l’UX ne peut pas réduire le renouvellement superflu de nouveaux appareils digitaux, quelques bonnes pratiques de Green UX peuvent réduire sensiblement l’empreinte carbone de nos interfaces.
Pourquoi faire de l’écoconception ?
La dématérialisation susceptible d’amoindrir l’impact environnemental de nos activités ne porte plus les promesses escomptées. Au contraire, entre le fonctionnement d’internet et la sophistication de nos appareils, la pollution numérique pèse de plus en plus sur la planète. Avec 3,8 % des émissions de gaz à effet de serre, c’est 2 fois plus que le transport aérien, et dans les prochaines années ce chiffre va doubler. À 8 % de GES, l’impact du numérique sera plus important que celui de l’automobile.
L’impact du numérique sur la planète appelle à l’écoconception
Si vous comparez le matériel qui vous permet de lire ces lignes à l’AGC (Apollo Guidance Computer — en photo ci-dessus — l’ordinateur de bord qui permit au programme Apollo d’atteindre la lune en 1969) la capacité RAM de votre appareil est en moyenne 10 000 fois supérieure et sa mémoire ROM 1 milliard de fois supérieur à la sienne. Le programme de vol d’Apollo 11 tenait sur 72 Ko, un peu plus qu’un de nos courriels quotidiens. Autre exemple, scroller sur Facebook utilise 1,5 Mo à la minute.
La responsabilité des UX Designers
Bien sûr, l’UX ne peut pas tout résoudre à lui seul. L’augmentation des objets connectés apporte un pourcentage écrasant dans la balance. L’écoconception est une prise de conscience complexe puisque le numérique nous dit peu sur l’énergie qu’il consomme lorsque nous l’utilisons, au contraire d’un véhicule, par exemple. Visualiser sa propre consommation numérique demande un calcul, puis un effort et surtout une maturité intellectuelle. C’est pour ça qu’il est souhaitable que chacun prenne sa part de responsabilité et que les créateurs d’interfaces numériques et plus spécifiquement les UX Designers et les agences UX s’engagent dans des productions plus sobres en énergie.
Les économies d’énergie d’un produit conçu en Green UX
Pour rappel, une interface offre des interactions à travers un contenu multimédia. Ce contenu consomme de l’énergie pour sa fabrication, son stockage et pendant son interaction. Pour réduire son impact, il faut simplifier et amender l’interface de sa conception à son utilisation pour ne garder que le strict nécessaire. Ce qui est une bonne nouvelle puisque cette démarche correspond à un UX Design efficace.
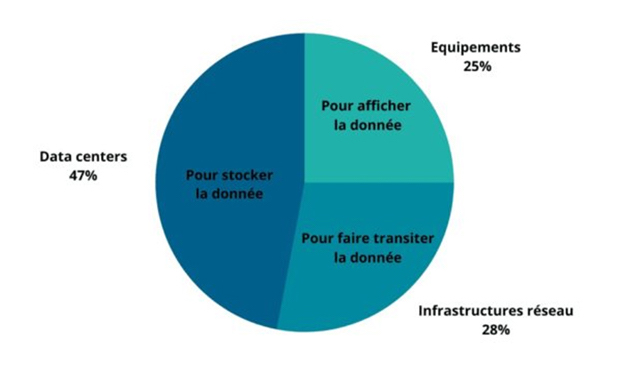
L’objectif du Green UX est de réduire l’empreinte carbone de l’utilisation d’une interface.

Consommation électrique requise pour faire transiter, stocker et afficher la data répartie en pourcentage d’émission de gaz à effet de serre
Source : carbo academy
Quels sont les avantages du Green UX ?
L’impact environnemental de l’UX concerne l’utilisation, un bon Green UX réduira donc l’utilisation des data centers à travers un UX/UI Design moins gourmand en consommation directe (couleurs, rafraîchissement) et en interaction avec les ressources. Datacenters et réseaux consomment aujourd’hui 1 % de l’énergie produite sur la planète.
- Ecoindex.fr : Un logiciel gratuit qui mesure la performance environnementale des sites web développés et mis à jour par Green IT. Green IT a également conçu une extension, « GreenIT-Analysis » qui permet de mesurer l’indice des sites visités.
- Websitecarbon.com : analyse l’empreinte carbone d’un site et indique les directions d’amélioration.
- Ecometer.org : évalue la maturité d’écoconception
L’utilisation de ces outils donne des indications sur les objectifs de réductions. Ce sont des objectifs très accessibles qui utilisent des procédés communs et peu contraignants, donc, autant les employer. C’est une démarche spécifique que doivent appliquer les spécialistes de l’UX design.
Le Green UX en 5 actions
La démarche Green UX se décline en 5 actions concrètes dont le principe repose sur la sobriété, une économie de moyens et un minimalisme de forme.
Définition du Green UX
Le Green UX est une démarche UX qui consiste à réduire l’impact environnemental d’un produit numérique de sa conception à son utilisation en passant par ses phases d’itération.
Pour cela, le Green UX s’engage :
- à créer un design minimum ;
- à réduire la longueur et le nombre de vidéos ;
- à réduire la taille des images ;
- à limiter le nombre de couleurs et de typos ;
- à limiter le parcours utilisateur ;
- à limiter les erreurs par le prototypage ;
- à préférer le codage à l’emploi de plug-ins.
1 — Design minimum : Design “Green” Thinking
Dès la conception de l’interface, l’expérience utilisateur est pensée au minimum de l’utilisation qu’elle aura. La priorité est donc donnée à la lisibilité et à la navigation pour que les utilisateurs passent le moins de temps possible sur l’interface. Ce point n’est pas contradictoire avec le temps passé pour une conversion. L’objectif est de rendre la conversion accessible en quelques clics afin de réduire la production de CO2.
L’accessibilité et la convivialité seront prises en considération dès la conception du Design minimum, la simplification devant apporter également des avantages dans ce domaine avec la légèreté de la mise en page.
L’objectif Green UX sera atteint dans le Design minimum avec la réduction de l’encombrement de l’interface et du volume de chargement des pages.
2 — Réduire et recycler : vidéos, animations, photos, illustration, longueurs et formats
Ce point est déjà appliqué pour l’optimisation. Il est peut-être bon de rappeler que les vidéos en ligne engendrent une pollution numérique considérable puisqu’elles produisent à elles seules 1 % des émissions mondiales de gaz à effet de serre.
Les bonnes pratiques consistent donc à réduire le poids de toutes ces sources au minimum (conversion en. WebP par exemple), de désactiver l’autoplay pour les vidéos puisqu’il n’ajoute rien à l’UX et consomme des données inutiles.
On pensera Green UX en recyclant toutes ces formes d’illustration dans les pages. Chaque page ne nécessite pas une nouvelle illustration. Un filtre, un graphisme pertinent permet de réutiliser plusieurs fois une même source.

Illustration : Sustainable Packaging Icons — Andrea Binski — Dribbble
3 — Réduire à 2 : couleurs et typos
2 couleurs et 2 typos par interface ! Pour faire tout le travail de l’UI, c’est un beau défi créatif tout en répondant aux normes du Green UX.
Plus vous utilisez de couleurs, plus les écrans des appareils dépensent de l’énergie.
Plus vous utilisez de typos, plus l’interface a besoin de ressources.
La hiérarchisation de l’information est capitale dans cette démarche, mais rien ne vous empêche d’avoir un UX efficace en seulement deux niveaux. Ça tombe bien, un architecte de l’information aime les contraintes !
4 — Abandonner les plugins et coder
Coder soit même va réduire le volume des ressources à mettre en place pour une même utilisation. L’utilisation de plug-ins ralentit le temps de chargement et augmente le risque de piratage ou d’intrusions. En codant, vous limitez les émissions de CO2 tout en optimisant le site et sa sécurité. Le Green UX est bon pour tout !
5 — Travailler mieux et moins : prototyper, utiliser un Design System et réduire le parcours utilisateur
L’optimisation du parcours utilisateur est une attention de chaque instant dans la conception d’une interface. La donnée du Green UX simplifie la création puisqu’elle implique le moins d’actions possibles. Toute page atteignable en deux clics est donc l’objectif doublement souhaitable.
Comme on le sait, cette réduction est bénéfique pour l’attention de l’utilisateur, comme pour son confort. La simplification de la navigation et de l’ergonomie s’allie donc naturellement à la réduction de l’impact environnemental d’une interface.
Le prototypage est essentiel dans la démarche UX, son rôle est de garantir l’efficacité du produit dès sa conception.
- Le prototypage prévient l’apparition de fonctionnalités inutiles ;
- prévient des erreurs ;
- réduit le risque de refonte.
Donc, il réduit la production de CO2.
Si la réalisation d’un produit numérique ou son itération sont adossées à un Design System, la réduction sera d’autant améliorée puisqu’il s’agit d’utiliser des éléments existants qui plus est, déjà codés.
Affichez votre démarche Green UX
Le Green UX a le vent en poupe et avec lui aucun risque de Greenwashing. Tout est instantanément vérifiable. Votre site peut donc afficher sa bonne conduite avec l’obtention d’un label d’écoconception responsable ou d’un hébergement durable.

Illustration : Earth Day on Harbec Way—Alex Krugli—Dribbble
Les labels Green UX
Des agences ou des services associés à des entreprises qui proposent des accompagnements d’écoconception sont apparus pour décerner des labels donc voici quelques exemples :
Le label Greenspector, issu de la société-conseil du même nom, est obtenu sur audit et intervention à partir de critères de responsabilité environnementale, satisfaction des utilisateurs et performance.
Le Green Code Label délivré par l’organisation du même nom est valable 2 ans. Il est obtenu après un audit et se décline en 3 catégories (or, argent, bronze) suivant le niveau d’écoconception du produit soumis.
Le label Wattimpact. C’est une « entreprise spécialisée sur la question de la certification européenne de l’énergie renouvelable d’origine électrique ». Le label a pour but de prouver votre engagement environnemental par la compensation énergétique. La certification regroupe plusieurs fonctionnalités :
Le label NR, pour Numérique Responsable est plus orienté sociétal et donc généraliste, il est décerné par l’Agence Lucie qui propose des formations Green UX.
Les hébergements verts
Ce sont des hébergeurs qui font mieux que les autres en utilisant des énergies renouvelables pour faire tourner leurs datacenters et pour refroidir leurs serveurs ou des programmes de compensation comme planter des arbres. PlanetHoster, Infomaniak et Ex2 sont les hébergeurs français ou francophones ayant des datacenters dans l’hexagone, car bien sûr si l’on veut faire des économies d’énergie, il vaut mieux que son hébergement ne soit pas aux quatre coins de la planète.
Les normes ISO 14001 (système de management environnemental d’une entreprise) et ISO 50001 (certification de la performance énergétique d’une entreprise) peuvent donner une assurance de la fiabilité des hébergeurs et autres services.
Dans cette perspective, Neutral IT, hébergement français (norme ISO 14044) donne des informations très précises et intéressantes sur les technologies qu’il emploie depuis 2007.
Réduire l’impact carbone du numérique (Shift Project)
Conclusion
Écoconception et UX Design sont faits pour aller ensemble. L’efficacité de l’ergonomie, la simplicité qui facilite la lecture et la navigation, tous ces éléments sont une priorité pour les deux.
Un bon Design Thinking allié à un Design System fonctionnel, le tout au service d’un site simple et clair est déjà une forme de Green UX.
Si les parties prenantes acceptent de ne garder que l’essentiel, l’écoconception sera une question de réglages.
Le Green UX est une volonté UX très réalisable pourvu que l’écoconception commence dès la formulation du besoin.
Bibliographie
Baromètre de l’écoconception 2020 (PDF)
(PDF)
394 entreprises françaises, de secteurs et tailles variés, ont été interrogées par voie d’enquête téléphonique et internet pour connaître leur pratique et positionnement relatifs à l’écoconception. 3/4 des entreprises ont intégré l’écoconception dans leur stratégie, dont 1/3 systématiquement. 21% des entreprises appliquent la démarche d’écoconception à un niveau généralisé du portefeuille de ses produits mis sur le marché. L’écoconception contribue globalement au maintien ou à l’augmentation du volume des ventes et de la marge de l’entreprise.

Écoconception Web, les 115 bonnes pratiques — Frédéric Bordage — 2019 Editions Eyrolles
Un site plus performant qui respecte la planète
L’empreinte environnementale des sites web explose depuis quelques années, en grande partie parce qu’ils sont mal conçus : en témoigne le poids des pages web, multiplié par six entre 2010 et 2018 ! Heureusement, lorsqu’elle est appliquée au Web, la démarche d’écoconception réduit significativement ces impacts et le coût des sites, tout en augmentant leur performance et donc l’expérience et la satisfaction des utilisateurs.
Très concret, ce livre vous aide à écoconcevoir votre site ou votre service en ligne, grâce à 115 bonnes pratiques à appliquer à chaque étape du cycle de vie (conception, réalisation et exploitation). Chacune d’elles a été mise au point par des experts reconnus — Breek, GreenlT.fr et les contributeurs du Collectif conception numérique responsable, notamment — et validée par des partenaires institutionnels tels que l’ADEME, des représentants des entreprises utilisatrices (Club Green IT et Cigref), et des fédérations professionnelles comme Syntec Numérique, Tech In France et l’Association des agences conseil en communication (AACC).
58 outils de design systémique : Pour une conception centrée sur la planète — février 2023 — Sylvie Daumal
— février 2023 — Sylvie Daumal
Nous entrons dans un nouvel âge du design. D’abord centré sur l’esthétique, puis sur l’usage et l’humain avec l’expérience utilisateur, le design devient systémique avec la prise en considération des enjeux environnementaux et sociaux. Quel est l’impact des projets envisagés ? Comment participent-ils à la trajectoire bas carbone imposée par l’accord de Paris ? Sont-ils une garantie en matière de justice sociale et de protection de la biodiversité ? Dans cet ouvrage, Sylvie Daumal propose un panorama complet et pratique des démarches permettant au design d’intégrer les questions d’impact :
- 58 outils, méthodes et cadres de travail pouvant être utilisés de manière simultanée, en complémentarité ou comme alternatives.
- Une méthodologie pour gérer des projets de différentes tailles et de complexités variées.
Gigamap, enquête itérative, diagrammes de boucle de causalité, archétypes des systèmes, analyse en couches causales, arbre d’influence, graphe orienté acyclique, cartes de paradoxe, world café, profil d’options, roue du futur… Une boîte à outils complète du design systémique.
 Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier — 7e édition, Dunod
Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier — 7e édition, Dunod
Pour garantir le succès d’une application, celle-ci doit non seulement être utile, mais également facile à utiliser. C’est la raison pour laquelle l’UX Design est devenu une étape incontournable dans la conception des produits numériques.
Cet ouvrage de référence s’adresse à tous les professionnels impliqués dans la conception et le développement d’applications. Depuis sa première édition en 2001, il a été lu, relu, exploité et utilisé par de très nombreux chefs de projet, développeurs et concepteurs d’interface. Conçu de manière pragmatique, il présente une méthode claire et efficace pour « penser UX Design » et vous aidez à trouver des solutions pour vos projets.
À travers de nombreux exemples, vous y découvrirez des réponses aux questions que vous vous posez au fur et à mesure de la réalisation de vos applications, depuis le ciblage des utilisateurs, jusqu’aux choix graphiques, en passant par la conception du système de navigation et des éléments d’interaction.
Cette 7e édition apporte une actualisation en profondeur du chapitre sur les méthodes de conception des interfaces (chapitre 7).
Webographie
- Green IT
- Empreinte environnementale du numérique — Green IT
- Empreinte environnementale du numérique — ARCEP
- Les labels écologiques sur lebondigital
Lire sur l’innovation :
- Quels sont les 4 types d’innovation ?
- Innovation frugale : comment faire mieux avec moins ?
- Innovation Jugaad : trouver des solutions grâce aux contraintes
- L’innovation adjacente : produire du nouveau à partir de l’existant
- L’innovation ouverte, l’open innovation : innover ensemble !
- L’innovation de rupture : bousculer les habitudes
- L’innovation radicale : pour un changement à 180°
Lire sur l’innovation et le Design Thinking :
- Design Thinking Process : une démarche d’innovation centrée sur l’humain
- Le Design thinking pour une innovation viable
- Le Design Sprint, une méthode d’innovation façon Google
- Le « Design Thinker » : maître de l’innovation
- Design Thinking Process : une démarche d’innovation centrée sur l’humain
Lire sur l’agence UX :

