
Un Mockup est une maquette de la future interface web ou mobile. C’est un outil de conception graphique, d’évaluation et de communication visuelle. Cette maquette graphique sert à améliorer l’ergonomie de l’interface et l’expérience utilisateur avant de créer un prototype. Proposer une interface sous forme de Mockup permet aussi d’obtenir un retour rapide des clients et utilisateurs.
Qu’est-ce qu’un mockup ? Définition
Un Mockup, parfois écrit Mock up, ou Mock-Up, désigne d’abord une maquette utilisée à des fins d’études, de tests, ou de démonstration. Dans le domaine de la conception d’interfaces, le Mockup est une représentation du futur site ou de l’application mobile. Personne ne s’accorde unanimement sur une définition. Le Mockup est un modèle réaliste de ce à quoi ressemblera la future interface utilisateur. C’est une simulation statique, en moyenne ou haute-fidélité, de l’UI, avant le processus de développement.
En phase de maquettage, les Mockups aident à définir la mise en page et les éléments graphiques de l’UI (User interface ou interface utilisateur) :
- L’architecture de l’information
- L’interaction avec l’utilisateur
- La palette de couleurs
- Les icônes et les images
- La typographie
- La hiérarchie visuelle de tous les éléments

Le mock-up avant les applications ! – General Motors engineers en 1956
Il y a différents types de maquettes dont des versions papiers appelées “ Concept Mockup ”. La version la plus utilisée reste toutefois la maquette numérique ou “ Digital Mockup ”. Contrairement aux prototypes, les maquettes sont généralement élaborées par des designers et non des développeurs. C’est une mission confiée au web designer, au concepteur UX/UI ou au designer d’interaction, en collaboration avec l’ergonome. Faire des maquettes Mockup, c’est disposer d’outils visuels partageables et modifiables. Ces représentations peuvent être plus ou moins détaillées en fonction du produit et des objectifs.
Pourquoi créer des maquettes d’interfaces ?
Dans le cadre d’un projet web ou du design d’applications mobiles, créer des maquettes d’interfaces présente plusieurs avantages :
- Représenter, de manière relativement aboutie, la structure et les fonctionnalités essentielles pour faciliter l’amélioration du design
- Détecter les problèmes – ergonomie et design – au plus tôt avant le développement.
- Servir de supports de communication avec les clients et parties prenantes pour valider des décisions liées au design du site
- Favoriser la collaboration entre UX Designer, UI designer et développeur en s’accordant sur la manière de concevoir les éléments avant de développer un prototype
- Mener un premier audit ergonomique et des tests utilisateurs afin d’évaluer l’expérience utilisateur UX (User eXperience) avec une version facilement modifiable de la future interface graphique
- Estimer la durée de conception d’une interface en fonction de sa complexité, phase essentielle pour les développeurs front-end
Sarah Gibbons, du Nielsen Norman Group, explique à quel point c’est important pour faire valoir ses idées en matière d’UX Design.
L’équipe utilise ces maquettes pour travailler sur les caractéristiques fonctionnelles et esthétiques du futur produit. D’une certaine manière, c’est aussi l’objectif des wireframes et des prototypes. On comprend donc pourquoi, même parmi les professionnels du Web Design et de l’UX/UI Design, la confusion entre ces mots est fréquente.
Quelles sont les différences entre Mockup, wireframe, zoning, prototype ?
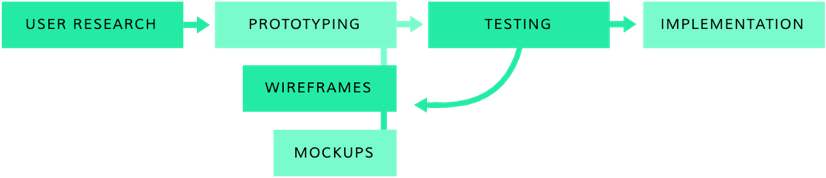
Mockups, Wireframes, prototypes et Zoning sont souvent utilisés comme synonymes. En design d’interface, ces termes s’inscrivent dans une démarche de conception itérative.

Source : Brainhub
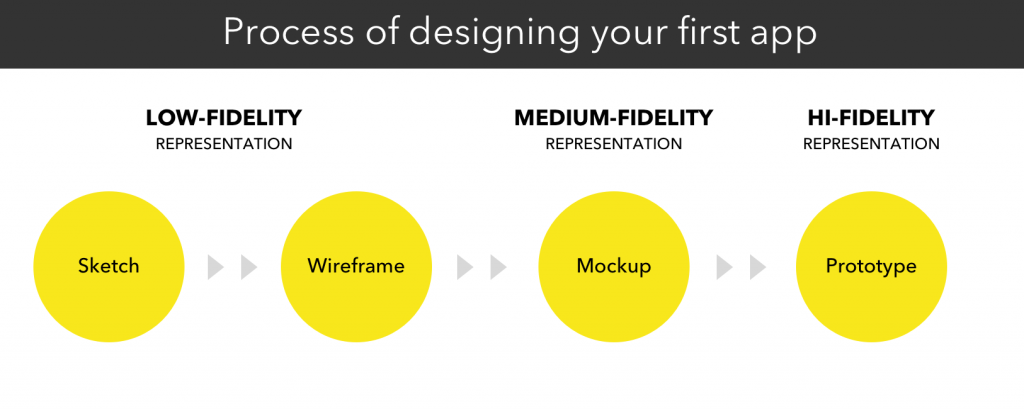
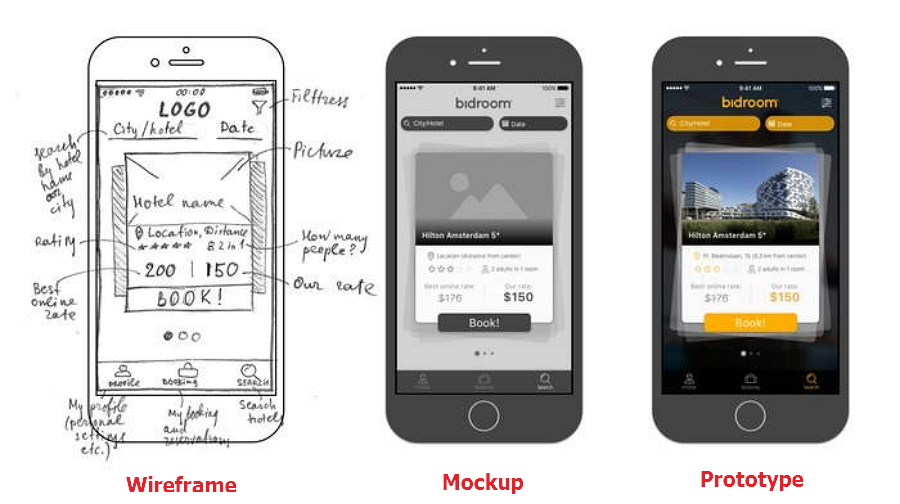
Les différences tiennent au degré de réalisme, d’interactivité et de pérennité de la simulation :
- Zoning : délimitation schématique des principales zones des pages web, sous forme de blocs, après avoir défini l’arborescence du site et avant les maquettes graphiques.
- Wireframe, fil-de-fer, maquette filaire: agencement de l’écran en basse-fidélité. Le design graphique, la dimension esthétique, et les éléments de l’interface utilisateur web ne sont pas détaillés.
- Mock up: maquette, en Medium ou High Fidelity (moyenne ou haute-fidélité), qui révèle l’identité visuelle et les fonctionnalités de base de l’interface finale. L’impact visuel est plus important qu’avec un wireframe.
- Prototype fonctionnel: première version du site ou du logiciel, après le développement et avant la production. L’UI est proche de l’interface finale et sert notamment à la réalisation de tests utilisateurs.

Source : Mockplus
Explication de Laurent Gallien, Designer senior UX UI :
Concevoir des maquettes sert à obtenir des versions « jetables » du dispositif digital. Le maquettage, confié aux designers, débouche sur le prototypage qui implique des compétences en développement web et logiciels. Le produit devient progressivement abouti et interactif par itérations successives.

Source : Lizard Global
Comment concevoir la maquette du site ou de l’application ?
Il n’existe pas une règle à appliquer systématiquement pour concevoir la maquette du site ou de l’application. Toutefois, il y a des bonnes pratiques recommandées :
- Conception centrée utilisateur: s’intéresser aux attentes des utilisateurs et essayer d’adopter son point de vue durant la réalisation d’une maquette
- Sketching & wireframing: le Mockup est généralement réalisé après le Wireframe ou les premiers dessins
- Opter pour la conception Mobile First : c’est plus facile de maquetter pour l’interface mobile puis d’ajuster les contenus. Si l’objectif est d’avoir un responsive design sur plusieurs terminaux, la conception Desktop First est déconseillée.
- Penser au guide de style (Style Guide), à la grille de mise en page, et à l’ensemble des éléments importants (images, logo, menu, contraste, espacement…) sans exagérer. L’ensemble doit être lisible et clair.
- Choisir des outils de maquettage et prototypage compatibles
- Expliquer clairement aux clients qu’un Mockup n’est pas une version interactive achevée
- Tester, tenir compte des retours et itérer

Source : Justinmind
On reproche souvent aux Mockups de représenter une perte de temps. Dans une perspective Lean UX par exemple, où le prototypage doit être rapide, la création de maquettes retarde le développement. En réalité, il faut surtout réfléchir au design de l’interface, en intégrant le maquettage, dès le début du projet.
4 étapes de conception
- Étape 1 : modéliser le parcours utilisateur avec une carte des interactions
- Étape 2 : réaliser des maquettes papiers afin de se représenter les interactions macro, l’architecture de l’information ainsi qu’un un début de hiérarchie
- Étape 3 : affiner les interactions micro et macro avec des wireframes interactifs
- Étape 4 : optimiser la hiérarchie de l’information et le design visuel avec la phase de mockup
Outils de design pour réaliser des maquettes
Il y a une multitude d’outils et de logiciel pour réaliser des maquettes Mockup et Wireframe. Certains sont détaillés dans notre liste d’outils de maquettage.
Parmi les plus connus actuellement, citons :
- Moqups: application web gratuite et outil intuitif faire des Mockups, Wireframes, et prototypes. On peut les partager et les exporter.
- Balsamiq : l’un des plus anciens outils de Mockup (2008), a fait ses preuves pour les maquettes des interfaces web et mobiles, mais le design est Low-Fidelity.
- Mockplus : large bibliothèque de plus de 200 composants, de 3 000 icones, etc. Interface intuitive et prise en compte de l’aspect Responsive. En revanche, pour l’export, il faut prendre un compte payant.
- UXPin: payant et plutôt cher mais très complet. Possibilité d’importer des projets depuis PhotoShop et Sketch
- Sketch et Figma: très populaires parmi les designers UX et UI, contiennent des plugins et ressources pour modifier et améliorer ses maquettes.
- io : service web pour créer des Mockups Iphone en 3D
Ajoutons les PSD Templates, les UI Kits et les UX Design Template, etc. On peut aussi piocher des idées sur Dribble ou Behance.
Des critères pour choisir les outils de maquettage/prototypage :
Quelques exemples de tuto pour créer une maquette :
Toutes les étapes sur Figma
Avec Canva :
En utilisant Balsamicq Mockups :
Vous souhaitez maîtriser le maquettage ? Nous dispensons également des formations pour apprendre à concevoir une interface :

Public concerné : Destinée aux concepteurs, ergonomes, chefs de produit, chefs de projet, équipes R&D et développeurs, qui sont appelés à échanger souvent avec des équipes de design.
Durée : 2 jour(s)
Prix : 1 000 €
Prochaines dates : 23-24 avril 2024

Public concerné : Destinée aux personnes intervenant dans la conception d’interface.
Durée : 5 jour(s)
Prix : 2 500 €
Prochaines dates : 11-12 et 17-18-19 juin 2024

Public concerné : Destinée aux personnes intervenant dans la conception de sites Web e-commerce.
Durée : 3 jours
Prix : 1 230 €
Prochaines dates :

Public concerné : Destinée aux concepteurs, webdesigners, webmasters, développeurs, chefs de projet, responsables marketing, équipes R&D …
Durée : 3 jour(s)
Prix : 1 500 €
Prochaines dates : 29-30-31 mai 2024
Conclusion
La phase de maquettage est une étape dans la création de site internet, web mobile, etc. Le principe consiste à faire une maquette de l’interface de l’outil numérique. Plusieurs maquettes sont conçues au fur et à mesure que le projet évolue vers un produit définitif. Parmi ces maquettes intermédiaires, le Mockup facilite le travail collaboratif et la communication avec les clients. C’est un moyen de faire ressortir, visuellement, le design de l’application ou du site. L’équipe peut ainsi l’améliorer en termes de fonctionnalités et de qualité de l’expérience utilisateur.
À lire sur le blog
- Maquettage d’interface
- Prototypage ou réalisation de prototypes d’une application
- Qu’est-ce qu’un Wireframe ?
- Pourquoi utiliser Axure pour votre prototypage ?
Bibliographie et sources
Notre manuel de référence afin d’appliquer les meilleures pratiques UX.
UX Design et Ergonomie des Interfaces , de Jean-François Nogier – 7ème édition – Dunod
, de Jean-François Nogier – 7ème édition – Dunod
Le livre “UX Design et Ergonomie des Interfaces” s’adresse à tous les professionnels impliqués dans la conception et le développement des applications digitales. Qu’il s’agisse d’applications mobiles ou tactiles, de logiciels ou de sites web, cet ouvrage sur l’UX design et l’ergonomie des interfaces est utilisé quotidiennement par les éditeurs de logiciels, responsables R&D, directeurs marketing, chefs de produit, designers et, bien sûr, les ergonomes UX ou UI.
“…Ouvrage est très structuré … il est lui-même bien illustré, avec une maquette remarquable de clarté mettant parfaitement en valeur les différents niveaux de texte….” Le Monde informatique.fr
Illustration image à la Une : Paolo Flores


Merci pour cet article concernant les mockups. Pas mal de clients ne savent pas de quoi il s’agit quand un professionnel propose la création d’un mockup.