Le prototypage est la clé de voûte du développement itératif. Les prototypes se différencient selon leur degré de réalisme.
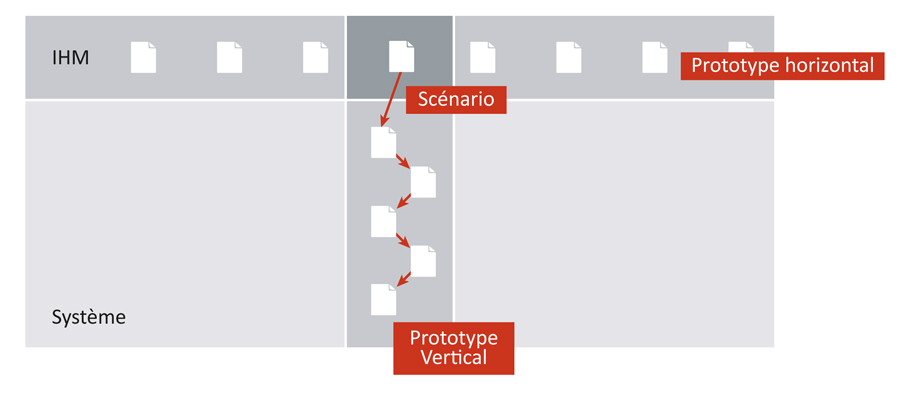
Un prototype horizontal présente la partie visible du logiciel, c’est à dire les fenêtres de l’application ou la page d’accueil du site. Il permet de réaliser un test de perception. Ensuite, les fonctionnalités principales de l’application sont développées sur un prototype vertical qui permet de réaliser des tests d’utilisabilité.
Développement itératif
Dans le domaine du développement, “l’enfer est (souvent) pavé de bonnes intentions”. Malgré toute l’attention qu’on y porte, jamais la première version d’un site web ou d’un logiciel ne sera satisfaisante. C’est pourquoi, le développement doit suivre un processus itératif où chaque prototype est évalué avec les utilisateurs et amélioré en fonction des problèmes rencontrés lors des tests. Le système complet se construit progressivement par itérations successives. Chaque itération est un prototypage.
L’objectif du prototypage est d’évaluer l’utilisabilité du système final dont on dispose de la première version : le prototype. Il permet d’identifier des problèmes, d’analyser concrètement leurs causes et de proposer des solutions qui sont mises en œuvre dans le prototype suivant.
Les deux niveaux de prototypage
J. Nielsen distingue deux degrés de prototypage selon le niveau d’interaction offert par le prototype [Nielsen 93] :
- Le prototype horizontal correspond au développement de la partie graphique de l’interface homme-machine, c’est parfois une simple maquette sur papier.
- Le prototype vertical met en œuvre certaines fonctionnalités de l’application afin que l’utilisateur puisse réaliser complètement un scénario typique d’utilisation du logiciel.

Le prototype horizontal présente uniquement le graphisme du système, tandis que le prototype vertical permet à l’utilisateur de réaliser une tâche type.
Prototype horizontal
Le prototype horizontal correspond à la couche de surface du logiciel. Il s’agit de l’interface homme-machine seule. Les composants de l’interface (fenêtres, boutons, menus, etc.) s’affichent, mais les commandes du logiciel ne fonctionnent pas. Ce premier prototype permet de réaliser un test de perception.
Le test de perception permet d’évaluer la compréhension de l’interface. Il consiste à montrer à l’utilisateur les principales fenêtres de l’application. Sans qu’il se serve de la souris, l’observateur lui demande d’expliquer comment il interprète les informations affichées à l’écran et de décrire le comportement qu’il attend du logiciel.
En savoir plus : Le test de perception
Cette première étape permet de vérifier le comportement local de l’interface. Elle sert aussi à identifier les points critiques où des problèmes d’utilisabilité sont susceptibles d’apparaître.
Prototype vertical
Un prototype vertical est ensuite développé. Il correspond à la mise en œuvre d’un ensemble cohérent de fonctionnalités. Certaines d’entre elles peuvent être simulées par programme. Sur un prototype vertical, l’utilisateur peut dérouler complètement une tâche significative du logiciel. Il est possible de monter des tests d’utilisabilité pour évaluer les points critiques relevés lors de la phase précédente.
Le test d’utilisabilité permet d’identifier les problèmes et d’analyser leurs causes. Des solutions sont élaborées et mises en œuvre dans une seconde version du prototype qui va faire l’objet d’une nouvelle série de tests, et ainsi de suite jusqu’à ce que les problèmes soient corrigés.
En savoir plus : Le test d’utilisabilité
Les problèmes d’utilisabilité se réduisent à chaque itérations. En règle générale, trois phases de prototypage suffisent pour lever la plupart des problèmes.
Conseils
Cependant, quelques précautions sont à prendre pour éviter que la phase de prototypage ne dérive.
Ne pas modifier le prototype en cours de session.
L’objectif de la séance de prototypage n’est pas de montrer à l’utilisateur comment programmer ! Les interruptions qui découlent des modifications lui font perdre le fil de la séance.
Il est préférable de laisser un problème jusqu’à la fin de la séance afin de s’assurer qu’il s’agit d’un véritable problème, plutôt que de se lancer dans une modification hâtive.
Le prototype évolue uniquement entre chaque phase de prototypage suite à une analyse des problèmes avec les utilisateurs.
Tracer les évolutions.
A des fins de traçabilité, il importe de consigner les évolutions demandées par les utilisateurs, les problèmes rencontrés lors des tests et les solutions choisies pour y remédier.
Tracer les évolutions est non seulement un moyen d’éviter de revenir sur des problèmes déjà traités, mais aussi une manière de mettre en évidence des points délicats en terme d’ergonomie sur lesquels il conviendra d’être vigilant dans la suite du développement.
Maquettage UX et conception ergonomique d’interface
Pour visualiser concrètement le design de l’application et vérifier son ergonomie, nous réalisons avec vous une maquette de l’interface et effectuons des tests avec les futurs utilisateurs.
Voir notre formation Adobe XD pour concevoir des maquettes UX/UI
Notre expertise en conception d'interface
