Image à la Une : Gal Shir – Dribbble
2022 n’échappe pas à la règle. Cette année encore, l’équipe Usabilis vous propose de découvrir les dernières tendances UX.
Aperçu des tendances UX 2022
Une nouvelle année marquée par “l’opérationnel” sur le plan de la recherche avec le Research Ops et du design avec le Design Ops. Les diary studies ou études de journal de bord auront assurément le vent en poupe cette année, afin de mieux comprendre les utilisateurs. Le “no code tools” ou outils sans code continueront à exercer leur attraction qui ne se dément pas depuis quelques années. Figma en est un bel exemple. Nous parlerons également des dernières normes d’accessibilité Web avec la nouvelle norme APCA WCAG 3.0. : et des outils de gestion pour simplifier la vie des UX designers. Et nous terminerons notre liste de tendances avec “Notion” un véritable environnement de travail digital multi-tâches, qui vient enrichir la boîte à outils déjà bien fournie de l’UX/UI Designer.
- Research Ops : mieux collaborer dans la recherche UX
- Le Design Ops : industrialiser le Design
- Les Diary studies : recueillir les impressions des utilisateurs
- Le “No code design tools” : simplifier l’utilisation des outils
- WCAG 3.0 : nouvelle norme APCA
- L’émergence de Notion pour centraliser la connaissance UX/UI
1/ Research Ops : mieux collaborer dans la recherche UX

Research Ops signifie “opérations de recherche” en français. On la trouve parfois sous le nom de “ReOps” ou encore “Research Operations”.
Les opérations de recherche concernent l’optimisation de l’ensemble du processus organisationnel de recherche. La Research Ops comprend aussi bien l’équipe, c’est-à-dire des personnes physiques, que les outils, les ressources et stratégies mises en place dans la phase de recherche utilisateur. L’objectif d’un programme de research operations consiste à fluidifier les méthodes de recherche en centralisant les données collectées sur les utilisateurs. Les opérations de recherche s’effectuent en amont de la conception, ainsi elles s’inscrivent parmi les méthodes d’UX research et d’UX strategy.
Voici les piliers et composantes de la Research Ops :
- Gestion des participants
- Gouvernance
- Gestion des connaissances
- Outils
- Gestion budgétaires
- Gestion d’équipes
- Recrutement des utilisateurs et communication entre les équipes
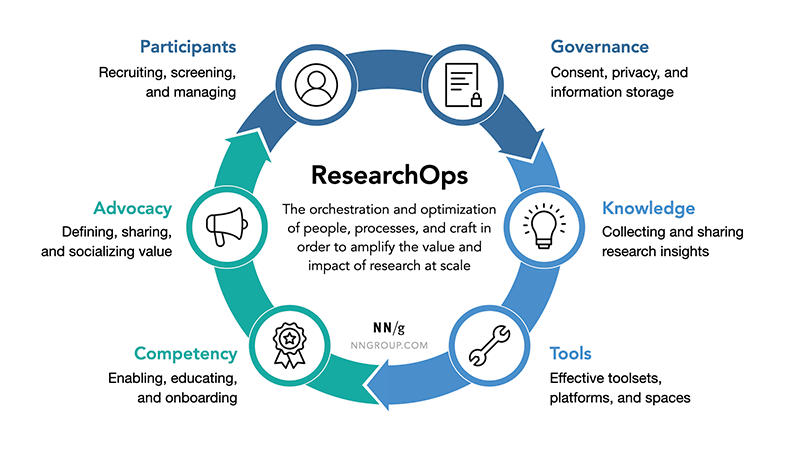
Voici d’ailleurs le modèle utilisé par le NN Group :
 Source Research Ops 101 du NNGroup
Source Research Ops 101 du NNGroup
L’origine du concept de Research Ops
Le concept de Research Ops est relativement récent, une dizaine d’années environ. Mais le vrai coup de projecteur sur la discipline a été initié par Kate Towsey (manager en Research Ops chez Atlassian). En 2018 elle rassemble une communauté Research Ops sur Slack comptant désormais plusieurs milliers de membres à son actif.
La communauté Research Ops en propose une définition
“Les Research Ops sont les personnes, les mécanismes et les stratégies qui mettent en mouvement la recherche sur les utilisateurs. Il fournit les rôles, les outils et les processus nécessaires pour aider les chercheurs à fournir et à faire évoluer l’impact de l’artisanat dans une organisation.”
https://researchops.community/Laurent Gallen a réalisé un podcast qui fait le point sur le sujet.
Lire à ce sujet les articles de Kate Towsey sur Medium.
2/ Le Design Ops : industrialiser le Design
Design Ops par Pat Raubo – Dribbble
Le terme Design Ops renvoie à la contraction des mots “design” et “opération” à l’instar de son homologue pour le développement devOps.
Voici la définition qu’en donne le NNGroup : “le Design Ops fait référence à l’orchestration et à l’optimisation des personnes, des processus et de l’artisanat afin d’amplifier la valeur et l’impact du design à grande échelle.”
 Le design occupe une place de plus en plus importante au sein des entreprises, c’est pourquoi celles-ci investissent de plus en plus dans les équipes de designers. Le terme de Design Ops a commencé à émerger il y a quelques années dans le milieu UX avec entre autres, la parution de l’ouvrage de référence sur le sujet “Design Ops Handbook” co-écrit par Dave Malouf, Meredith Black, Collin Whitehead, Kate Battles et Gregg Bernstein en 2018.
Le design occupe une place de plus en plus importante au sein des entreprises, c’est pourquoi celles-ci investissent de plus en plus dans les équipes de designers. Le terme de Design Ops a commencé à émerger il y a quelques années dans le milieu UX avec entre autres, la parution de l’ouvrage de référence sur le sujet “Design Ops Handbook” co-écrit par Dave Malouf, Meredith Black, Collin Whitehead, Kate Battles et Gregg Bernstein en 2018.
Le Design Ops regroupe l’ensemble des personnes en charge de la partie design de l’entreprise. L’objectif est de fluidifier toutes les étapes du processus design à travers une approche transversale. En effet, toutes les équipes sont invitées à collaborer sur le projet. Les missions principales du Design Ops consistent à industrialiser afin de produire à plus grande échelle, coordonner les équipes sur la question budgétaire notamment, outiller pour équiper au mieux les designers avec des outils collaboratifs et enfin évangéliser afin de promouvoir la culture du design.

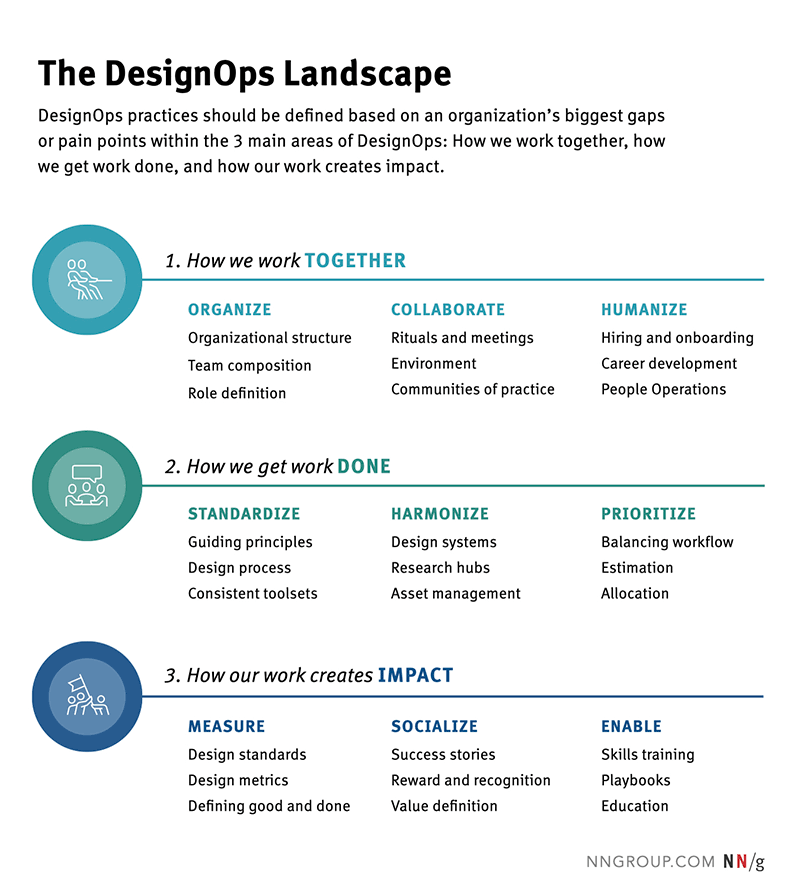
La “feuille de route” Design Ops aide les organisations à planifier où concentrer leurs efforts en matière de DesignOps dans trois domaines principaux : Comment nous travaillons ensemble, comment nous accomplissons notre travail et comment notre travail a un impact.
Source Design Ops 101 du NNGroup
3/ Les Diary studies : recueillir les impressions des utilisateurs
 Diary studies par Graphicsoulz – Dribbble
Diary studies par Graphicsoulz – Dribbble
Les diary studies ou études de journal de bord en français sont une technique de recherche visant à mieux comprendre les utilisateurs et leurs besoins. Il s’agit d’une méthode longitudinale où les utilisateurs recueillent leurs impressions sur le long terme (de quelques semaines à quelques mois). Les études de journaux de bord s’effectuent au moment de l’exploration, lorsque le produit qui fait l’objet de l’étude peut déjà être utilisé (un prototype par exemple).
Une diary study consiste donc pour les utilisateurs à noter, sur une période relativement longue, leurs ressentis, la manière dont ils utilisent le produit dans leur vie quotidienne. Ils peuvent également prendre des photos et vidéos. C’est une méthode qualitative. L’avantage principal réside dans le fait que l’utilisateur expérimente le service en condition réelle. Le temps long de l’étude permet d’analyser les données au regard des habitudes quotidiennes des utilisateurs en répondant à certaines problématiques :
- A quel moment de la journée les participants utilisent plus le produit ?
- Quelles tâches sont effectuées majoritairement ?
- Quelle est la motivation de l’utilisateur à interagir avec le produit ?
- Quelles sont ses habitudes quotidiennes ?
- Comment fidéliser les clients ?
4/ Le “No code design tools” : simplifier l’utilisation des outils

Remilla Ty for Figma – Dribbble
Le “no code tools” traduit littéralement par “outils sans code” en français renvoie aux méthodes de programmation informatique ne nécessitant pas de code pour utiliser un outil ou une application. Le seul code présent est pratiqué en amont par des développeurs qui les conçoivent. Il existe de plus en plus d’outils sans code sur le marché visant une cible plus large. Le codage des plateformes de No code se présente sous la forme d’une interface utilisateur graphique, ce qu’il n’est pas le cas du codage traditionnel. Les utilisateurs ont ainsi la possibilité de créer leurs propres applications sans passer par des développeurs. De plus, la diminution du codage manuel réduit considérablement le risque d’erreur.
Concernant le secteur du design et la création graphique, il existe une vaste gamme d’outils no-code ou à faible code utilisés par les designers parmi lesquels on peut retrouver : Figma, Desygner, Fontjoy, Pixlr, Bravo studio, Carrd, Big radar….etc.
5/ WCAG 3.0 : nouvelle norme APCA

Brad Dawson – Dribbble
Les WCAG (Web Content Accessibility Guidelines) , que l’on peut traduire littéralement par “directives d’accessibilité du contenu Web” en français, regroupent un certain nombre de normes et de règles ayant pour objectif de rendre le contenu disponible sur Internet plus accessible.
La WCAG 1.0, soit la première version des directives d’accessibilité du contenu web remonte à 1999, elles tracent les grandes lignes de la notion d’accessibilité. Cette version était essentiellement basée sur le HTML et comportait déjà des niveaux de conformité (A,AA,AAA).
En 2008, une deuxième version est établie et donne naissance aux WCAG 2.0 englobant un ensemble de recommandations et de critères tenant compte des avancées technologiques. Deux autres versions dérivées des WCAG 2.0 (WCAG 2.1 et WCAG 2.2) sont apparues respectivement en 2018 et 2020 afin de la compléter.
WCAG 3.0 “argent” : dernière version en cours
La dernière version des Web Content Accessibility Guidelines est actuellement en cours d’élaboration, la publication d’une première ébauche est prévue courant 2022.
Le projet des WCAG 3.0 propose une refonte totale des normes, comme c’était le cas entre les WCAG 1.0 et 2.0. Cette dernière version a donc pour objectif de suivre l’avancement technologique et d’adapter les normes d’accessibilité aux objets connectés, aux mobiles, tablettes, réalité virtuelle etc. D’autre part, le projet s’articule autour de recommandations plus inclusives et ce notamment auprès des personnes en situation de handicap. Il s’agit de proposer des alternatives aux malvoyants ou personnes malentendantes via des technologies d’assistance par exemple. La partie évaluation va elle aussi subir un grand changement, le système de notation sera plus complexe. Le test de réussite ne sera plus structuré sur la base du “vrai / faux” mais inclura désormais des variations.
6/ L’émergence de Notion pour centraliser la connaissance UX/UI

Anna E Zimmerman – Dribbble
“Notion” est un environnement de travail digital multi-tâches. On pourrait d’abord le qualifier comme un outil de prise de notes très élaboré mais c’est en réalité bien plus que ça. C’est un outil collaboratif puissant et très simple d’utilisation. Notion regroupe plusieurs fonctions ce qui permet de limiter l’utilisation d’une multitude d’outils différents et souvent complexes.
Les fonctionnalités de Notion
Notion permet principalement de centraliser les connaissances UX et donc de fluidifier l’organisation des projets. La prise de notes est une des fonctionnalités premières de l’application, en effet il est possible de sauvegarder ses notes pour éventuellement les communiquer à ses collaborateurs. Notion est également un outil performant dans la gestion des projets ou des tâches, toutes les informations sont centralisées, les tâches peuvent être planifiées en amont et sont accessibles à l’ensemble de l’équipe. Une fonction Wiki est intégrée pour créer des bases de données communes à tous les collaborateurs. Notion est un excellent outil collaboratif pour simplifier l’ensemble de l’organisation de travail autour de connaissances centralisées accessibles aux équipes.
Conclusion
Tout comme les années précédentes, l’équipe Usabilis s’est prêté au jeu des prédictions. Nous garderons un oeil attentif sur cette liste de tendances… A voir si nos prédictions se réaliseront au cours de l’année 2022 ! Qu’en pensez-vous ? Avez-vous des suggestions, d’autres tendances à ajouter selon vous ?
Lire aussi :