L’expérience n’est plus uniquement cloisonnée dans un univers digital, elle est omniprésente à chaque étape du parcours utilisateur avec un produit ou un service. L’objet de la conception n’est plus uniquement focalisée sur l’interaction mais prend davantage en considération la relation entre l’utilisateur et le système proposé.
De plus, la notion d’expérience se retrouve partout dans les interactions homme-machine qui se veulent plus humanisées, plus fluides, plus invisibles.
Quels sont les nouvelles tendances UX Design pour l’année 2017 ?
Petit tour d’horizon de quelques tendances UX Design à suivre en 2017.
1/ A chaque appareil son expérience
 Des Interfaces à optimiser en fonction du type d’appareil et du contexte d’usage
Des Interfaces à optimiser en fonction du type d’appareil et du contexte d’usage
Après le responsive design devenu une norme depuis quelques années, le multi-écran s’est progressivement imposé permettant aux utilisateurs d’avoir une continuité dans leur parcours d’une interface à une autre. Ce parcours, réfléchi en amont, fait désormais parti des grands principes de conception.
Toujours dans cette tendance, cette année, on parlera moins de taille d’écrans car on s’intéressera plus à réaliser des interfaces adaptées aux besoins utilisateurs et optimisées en fonction du type d’appareil et du contexte d’usage : conception pour mobile Apple versus Android, pour montre connectée Android…
2/ Progressive web app
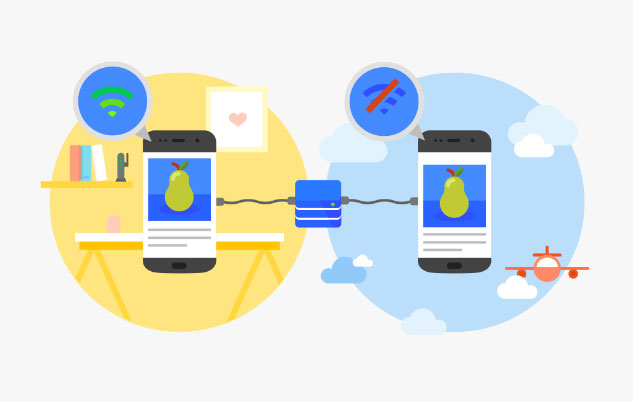
Les avancées technologiques nous permettent aujourd’hui de reconsidérer l’hégémonie des applications natives. En effet, les nouvelles fonctionnalités des navigateurs (en particulier la norme ServiceWorker) permettent l’éclosion d’un nouveau genre de webapp : les “progressive webapp“. Capables d’accéder aux mêmes fonctionnalités que la plupart des applications natives, elles nous permettent d’envisager de nouveaux usages pour les applications et pour le web de demain. En pleine mutation, elles ont assurément leur place dans les nouvelles tendances UX Design de 2017.
 Illustration progressive web app sur le site de google developers
Illustration progressive web app sur le site de google developers
Selon une étude de Statista, la plupart des utilisateurs ne téléchargent pas plus d’une application par semaine. On peut alors se poser la question de l’utilité d’une application au profit d’une progressive webapp sans parler du coût de développement et de maintenance.
Des développements plus légers, plus rapides, une utilisation quasi-immédiate sans téléchargement applicatif … Seule la non-possibilité de les utiliser sur iOS pour le moment, pourrait freiner les investissements dans cette technologie…
Cependant, l’une n’élimine pas l’autre, progressive web app ou application native, ce choix de développement doit se faire en fonction des besoins utilisateurs : vont-ils utiliser l’application que je vais développer de façon récurrente ou ponctuelle ?
3/ Design d’anticipation
Pour continuer avec les tendances UX Design qui vont dominer en 2017, il y a la généralisation du design d’anticipation ou du design de contexte qui a pour objectif de concevoir une interface basée sur l’anticipation des actions, des besoins, des demandes d’un utilisateur avant qu’il ne les manifeste.
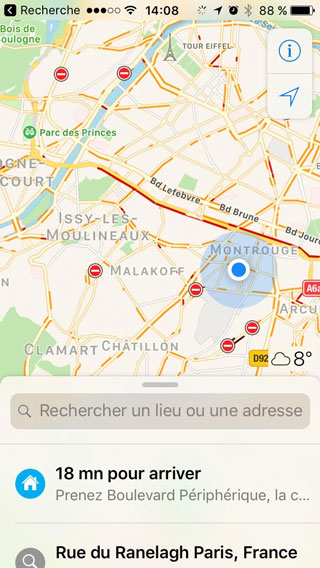
Dans ce domaine, la récolte de données est fondamentale afin de concevoir le produit le plus adapté. Le type de données récoltées est généralement lié à l’activité de l’utilisateur et/ou à l’analyse de son parcours comme par exemple sur l’application plans d’Apple.
 Interface présentant l’application Plans d’Apple
Interface présentant l’application Plans d’Apple
Cette application qui propose des itinéraires à pied, en voiture, en transport en commun est particulièrement proactive en enregistrant le lieu du domicile et en calculant automatiquement le temps de trajet pour rentrer à la maison et ça dès la page d’accueil. L’application plans peut également se synchroniser avec l’application calendrier afin de suggérer les itinéraires les plus pertinents au moment désiré.
L’application anticipe ainsi les besoins utilisateurs en proposant le contenu le plus pertinents au moment le plus opportun.
4/ L’expérience avant tout
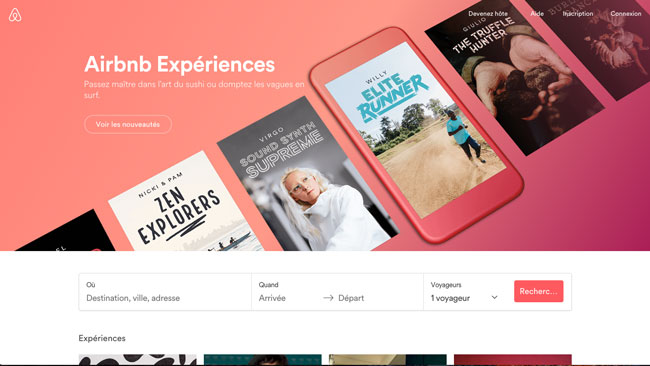
En matière de tendances UX Design, l’expérience est devenu un mot clé dans la stratégie globale d’une marque, d’une entreprise, d’un produit ou d’un service. Aujourd’hui, il faut permettre à l’utilisateur de se projeter.
 Interface présentant la nouvelle page d’accueil du site Airbnb
Interface présentant la nouvelle page d’accueil du site Airbnb
Sur la page d’accueil de la nouvelle version du site d’Airbnb, l’accent est mis sur l’expérience, c’est le premier élément proposé sous la barre de recherche. L’utilisateur est ainsi invité à choisir l’expérience qu’il veut vivre plutôt que simplement louer un logement. Les expériences se déclinent en différentes options: expérience solidaires, art et design, cuisine et fooding, art de vivre, divertissements…
L’expérience devient ici un des éléments clés du contenu du site et représente la nouvelle stratégie d’Airbnb qui souhaite offrir plus que des logements dans le monde entier.
5/ Le design émotionnel
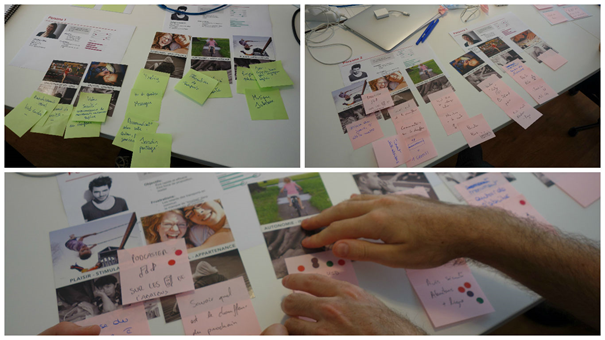
Nous avions partagé notre retour d’expérience sur les UX cards en octobre dernier via un article et leur utilisation dans la conception digitale.
 Image extraite de notre atelier UX cards
Image extraite de notre atelier UX cards
Dans la recherche d’une interaction plus proche des utilisateurs et d’une expérience plus riche et plus ciblée, le design émotionnel permet de concevoir une interface, un produit ou un service dont les caractéristiques susciteront des émotions. L’expérience ainsi ressentie est adaptée aux besoins des utilisateurs et vise à être mémorable.
Avec le design émotionnel, c’est une approche psychologique de l’expérience utilisateur qui est développée. Au delà d’un message sur une interface, c’est la conception même qui doit être réfléchie dans la direction émotionnelle la plus adaptée.
6/ L’humanisation des interfaces
L’amélioration de la reconnaissance vocale ( Siri, Cortana…) et les chatbots tendent à fortement humaniser les interactions entre les utilisateurs et les systèmes existants.
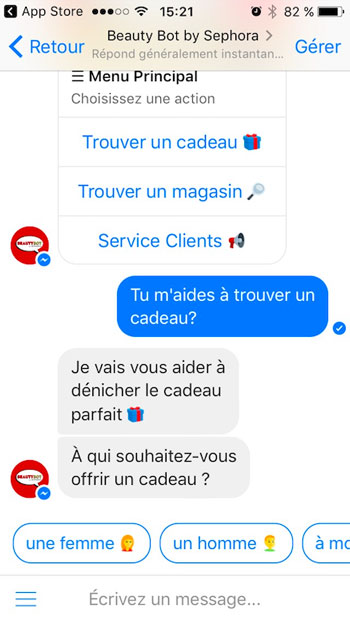
 Pour Noël 2016, Sephora a lancé un chatbot “Beauty Bot”, qui permet de recommander
Pour Noël 2016, Sephora a lancé un chatbot “Beauty Bot”, qui permet de recommander
aux clients une sélection de cadeaux personnalisée.
Dans le cas de la reconnaissance vocale, on parle d’interface conversationnelle vocale où l’utilisateur n’interagit plus seulement avec un écran mais par la parole. Les échanges sont dématérialisés, libérés et simplifiés grâce à un mode d’interaction auquel nous sommes déjà tous habitués: le langage naturel.
Quant aux chatbots, liés à des interfaces conversationnelles textuelles, l’interface graphique est réduite à son minimum. Ce qui prime, c’est l’échange, la facilité d’utilisation et la pertinence des informations, au point de ne pas savoir si l’interlocuteur avec lequel on dialogue existe réellement.
7/ Interfaces invisibles
Appelé parfois Interface cachée ou Zero UI, le sujet des interfaces invisibles est récurrent en UX design. Cette notion repose sur l’aboutissement de l’idée d’une expérience utilisateur totale, avec le moins de contraintes ressenties par l’utilisateur dans la satisfaction de son besoin.
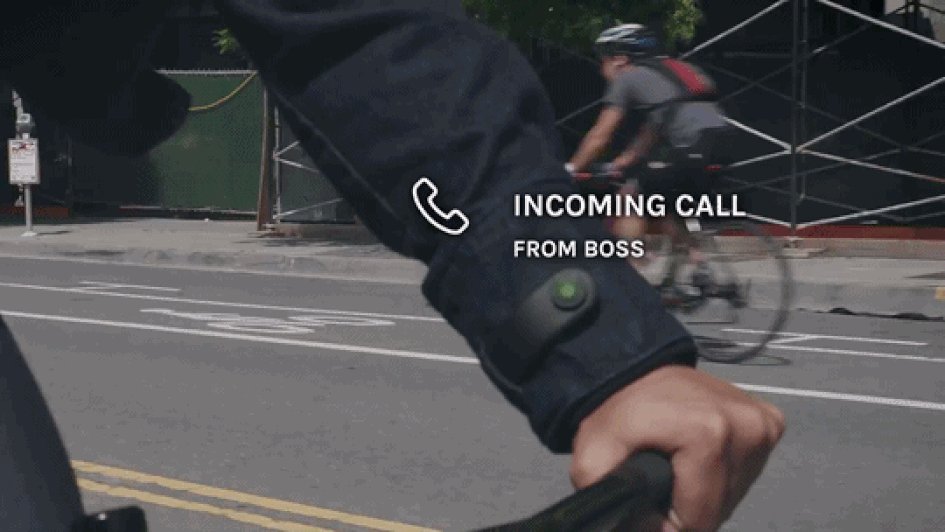
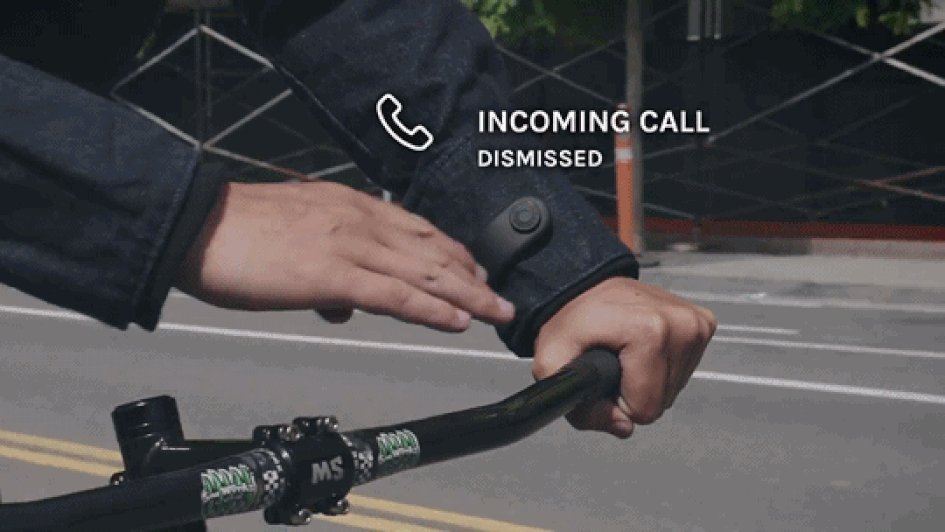
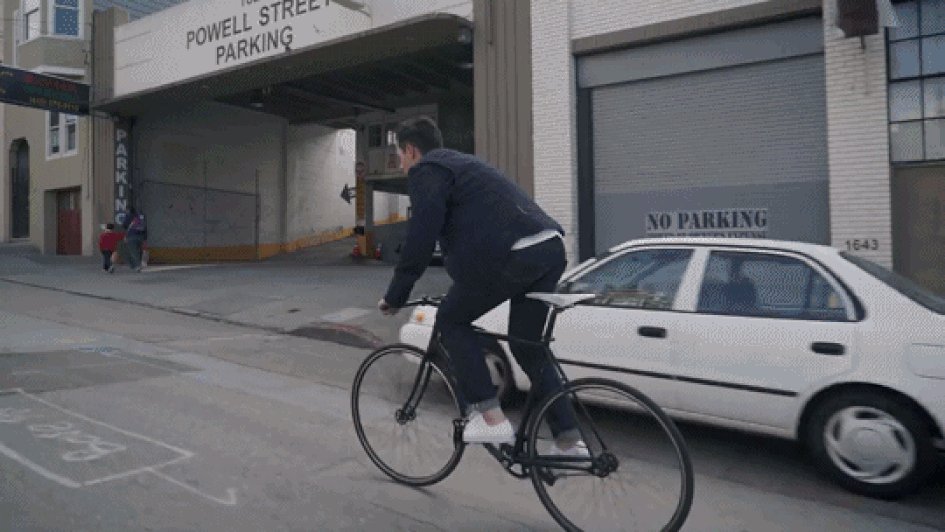
 Exemple de la veste connectée Google trucker jacket que l’utilisateur pilote
Exemple de la veste connectée Google trucker jacket que l’utilisateur pilote
avec une gestuelle physique
L’exemple de la veste “google tracker jacket” montre une utilisation d’une interface invisible où l’utilisateur va interagir avec le système grâce à des capteurs lui permettant de réaliser des actions avec une gesture simple: allumer, éteindre, décrocher un appel, raccrocher, naviguer…
8/ Réalité augmentée et réalité virtuelle pour le grand public
Toujours à classer dans les tendances UX Design, les succès de la réalité augmentée en 2016 notamment via Pokemon Go et ceux de la réalité virtuelle via la Gear V2 , ont rapidement démocratisé ces technologies. Dans un contexte de libération des échanges et de l’amélioration de l’expérience utilisateur, vivre une nouvelle réalité ou une réalité “augmentée” semble intéressant et permet un panel d’activités inédites et sans limites.
 Extrait d’une vidéo youtube sur une application de réalité augmentée
Extrait d’une vidéo youtube sur une application de réalité augmentée
Toutefois ces technologies pourraient entraîner de nombreux risques et difficultés qu’il est important de prendre en considération lors de leur conception : le mal du simulateur, des pertes de repère, des problématiques physiques liées au poids du casque ou au maintien du device à hauteur, des problématiques de lisibilité et d’organisation des informations virtuelles co-existantes avec les informations réelles…
Pour garantir une expérience de qualité, il faudra rester centré sur l’utilisateur, ses besoins, ses usages et non uniquement sur la technologie.
9/ Le web éthique
Avec l’apparition du big data et l’utilisation des données utilisateurs, de nouvelles considérations sont apparues et apportent de nouveaux enjeux éthiques.
L’influence et l’omniprésence d’internet pose de nouvelles problématiques liée à la protection de la vie privée, à la quête de sens, au design inclusif, au temps passé à être connecté et à l’utilité de ce temps…
 Extrait de la page d’accueil du moteur de recherche DuckDuckGO
Extrait de la page d’accueil du moteur de recherche DuckDuckGO
Dans cette optique de transparence, de nouveaux moteurs de recherche ont fait leur apparition sur l’idée d’une utilisation d’internet plus éthique.
Par exemple, Duckduckgo ne stocke pas les informations personnelles ou LILO, propose grâce à un cumul de points fait avec ces recherches sur le web de financer gratuitement des projets sociaux et environnementaux.
En résumé
Expérience a été un mot clé en 2016. On a beaucoup parlé d’expérience client, d’expérience produit et même de marketing expérientiel. Concernant les tendances UX Design en 2017, l’année va continuer à sacraliser l’expérience utilisateur, en basculant dans une nouvelle ère, où les limites entre homme et machine sont de moins en moins visibles.
L’avènement de nouveaux cas d’usages doit conduire à repenser l’offre et à proposer des méthodes de conception adaptées au design de services, avec notamment des ateliers de type design sprint, design studio…
Voir aussi dans le lexique de l’UX :
- UX Design 2024, les grandes tendances
- Qu’est-ce que l’UX Design ?
- Les 6 tendances à suivre en 2022
- Quelles tendances UX ont marqué l’année 2020 ?
- 9 tendances UX/UI qui vont marquer l’année 2019
- 8 tendances UX Design ET Design de Service pour 2018
- 7 tendances UX Design en 2016
- Qu’est-ce que le design de service ?
- Qu’est-ce que l’expérience utilisateur (UX) ?
- Qu’est-ce que le Design Thinking ?

