Les tendances UX design 2016 vont toutes dans le mêmes sens : personnaliser l’interface afin de proposer à l’utilisateur une expérience unique et simple. Comment faire pour y parvenir ?
Voici le top 7 des tendances à suivre.
1) La continuité multi-écran
A chaque situation d’usage, il est important de proposer une expérience utilisateur (UX) adaptée. Usabilis mène une étude en 2015 sur « L’expérience utilisateur dans un écosystème multi-écran » qui conclut que les utilisateurs se servent en moyenne de 3.2 écrans par personne.
Afin de répondre aux problématiques induites par ces nouvelles pratiques, les conceptions de type Responsive Web Design ou Adaptative Design sont de plus en plus présentes. Mais au-delà d’un choix de conception, le véritable défi pour les concepteurs est de proposer une continuité dans et pour l’usage, d’écran en écran.
Alors que le défi de ces dernières années était de proposer une interface dédiée aux tailles variées des écrans (mobile, tablette, ordinateurs petits et grands …), il s’agit aujourd’hui de permettre aux utilisateurs d’utiliser plusieurs écrans simultanément ou de poursuivre sur l’un ce qu’ils avaient commencé sur un autre.
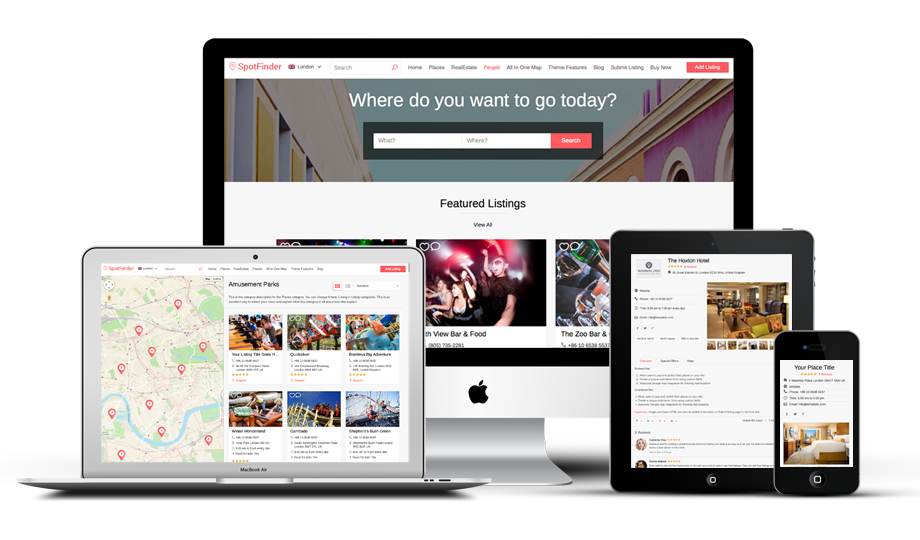
 Le site airbnb est conçu pour permettre une navigation fluide, d’un écran à l’autre, et ainsi proposer une interface adaptée aux usages de l’utilisateur.
Le site airbnb est conçu pour permettre une navigation fluide, d’un écran à l’autre, et ainsi proposer une interface adaptée aux usages de l’utilisateur.
2) De grandes images authentiques
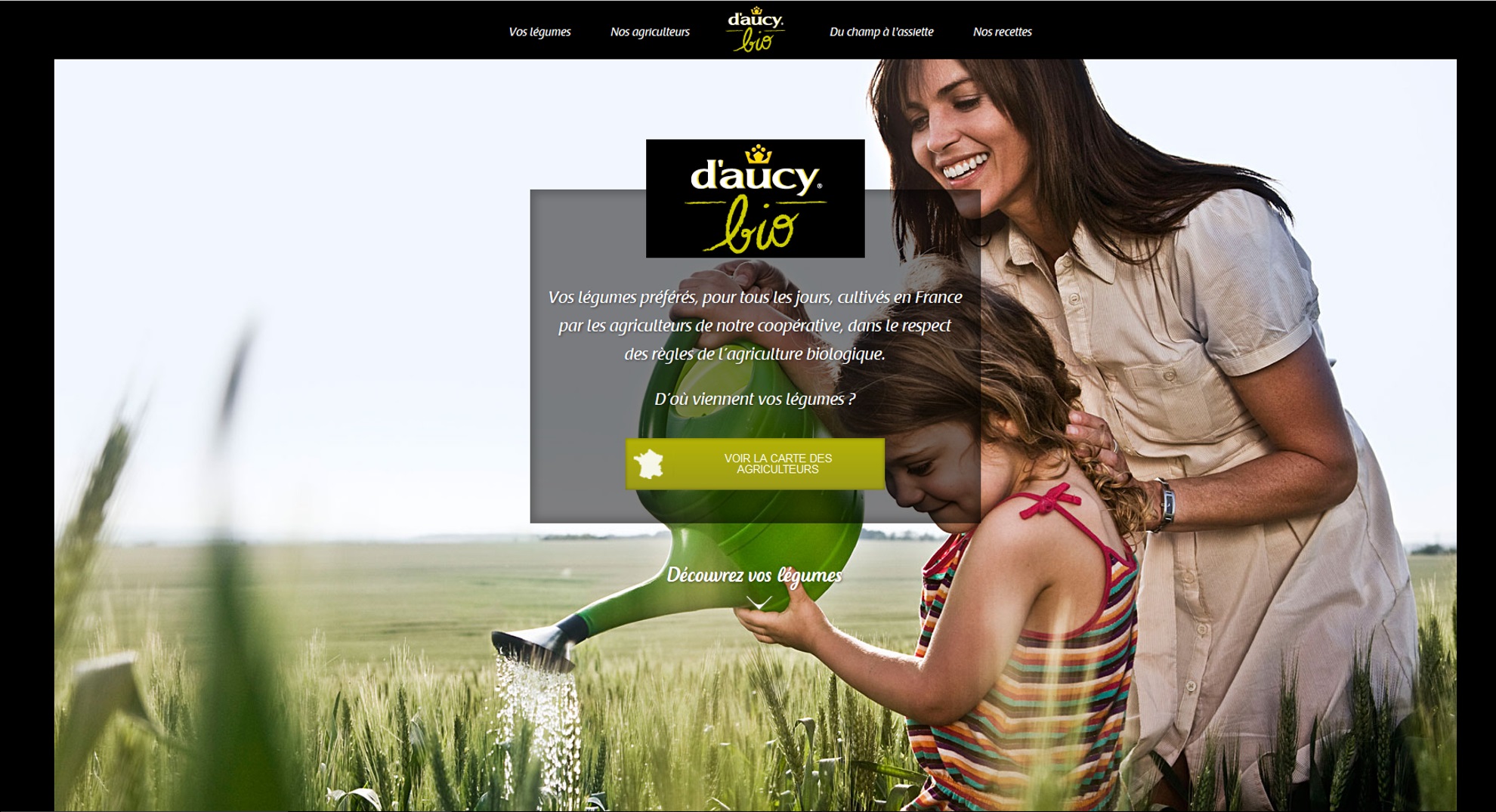
Dans le but d’humaniser un site et de laisser une trace émotionnelle, le recours à de grandes images, de haute qualité, est devenu une valeur sûre et cela, peu importe le secteur d’activité. La tendance UX 2016 est de privilégier les photos naturelles, sans artifice. Le marque d’aucy bio applique ce principe sur la majorité des pages de son site.
 Voici un exemple de grandes images avec le site daucybio.fr
Voici un exemple de grandes images avec le site daucybio.fr
L’arrière-plan est à l’honneur en 2016, il est donc important d’y apporter un soin particulier. Privilégiez les images floues afin d’habiller le fond, sans pour autant surcharger visuellement la page.
3) Une vidéo à la place du texte
L’insertion d’une vidéo sur la page d’accueil d’un site est un excellent moyen de présenter une marque ou un service, avec un minimum d’effort pour l’internaute. Qu’on se le dise, les internautes préfèrent regarder que lire.
D’après une étude menée par eyeviewdigital.com, l’utilisation de la vidéo sur des pages d’atterrissage peut augmenter la conversion de 80%.
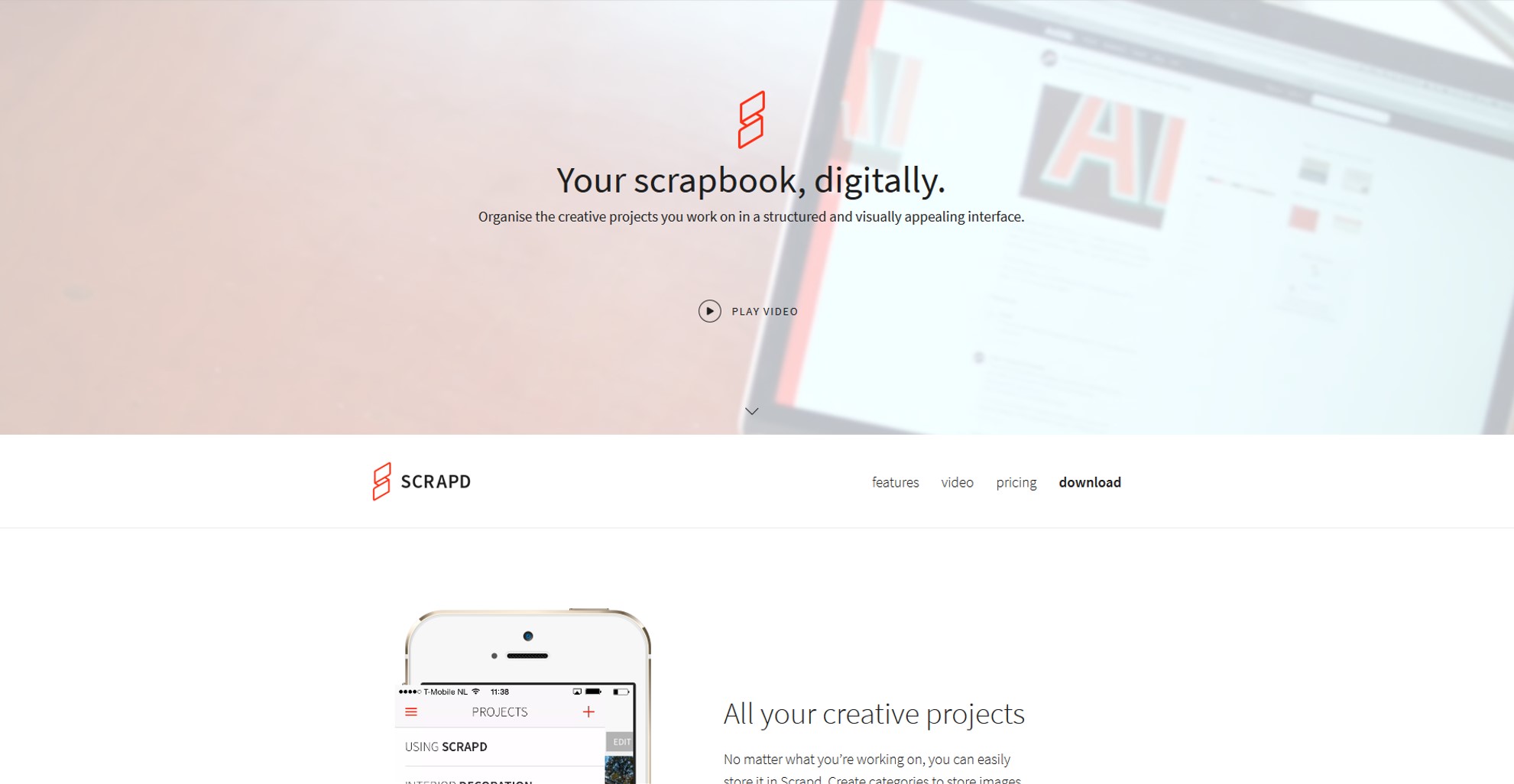
 Le site scrapd propose une vidéo sur la page d’accueil en plein écran
Le site scrapd propose une vidéo sur la page d’accueil en plein écran
4) Le Material Design de Google
Plus structuré que le Flat design, le Material Design de Google s’appuie sur une charte graphique et ergonomique, qui a pour but d’uniformiser les pratiques de conception. Cette charte « Mobile First » a pour ambition de catalyser le meilleur des interactions tactiles.
L’idée est de renforcer l’effet d’apprentissage d’une application à l’autre, d’un logiciel à l’autre en utilisant les mêmes codes, avec l’innovation technologique en plus. L’utilisateur est guidé visuellement, ce qui permet une meilleure expérience utilisateur. Vous trouverez toutes les informations utiles pour tenter l’expérience du Material Design sur Google Guidelines Material design.
Si vous voulez en savoir plus sur le Material Design, n’hésitez pas à lire notre article sur le Material Design de Google, une formalisation de la conception

Illustration du Material Design de Google
5) Flat Design, encore et toujours !
Tendance majeure depuis quelques années, le flat design reste une valeur sûre en 2016 malgré l’arrivée du Material Design.
Plus que jamais, la tendance est d’avoir des composants vectoriels souples et légers, qui s’adaptent à la taille des écrans.
Le flat design est parfaitement adapté au responsive design. L’utilisation de formes simples, de couleurs vives et de typologies garantissent une navigation simple voire intuitive, ce qui répond parfaitement aux attentes des utilisateurs.
 Illustration de Flat Design pour la conception du site responsive Lyonnaise des Eaux sur mobile
Illustration de Flat Design pour la conception du site responsive Lyonnaise des Eaux sur mobile
6) Un contenu fixe
Le recours à un ou des éléments fixes, comme la barre de navigation par exemple, permet une utilisation facile et un apprentissage rapide de la navigation au sein du site. L’utilisateur peut faire défiler le reste du site.
La démocratisation du scroll infini (A lire l’article : « UX : Le scroll n’est plus tabou ») permet ainsi à l’utilisateur de trouver rapidement ce qu’il cherche, tout en gardant des repères de navigation.

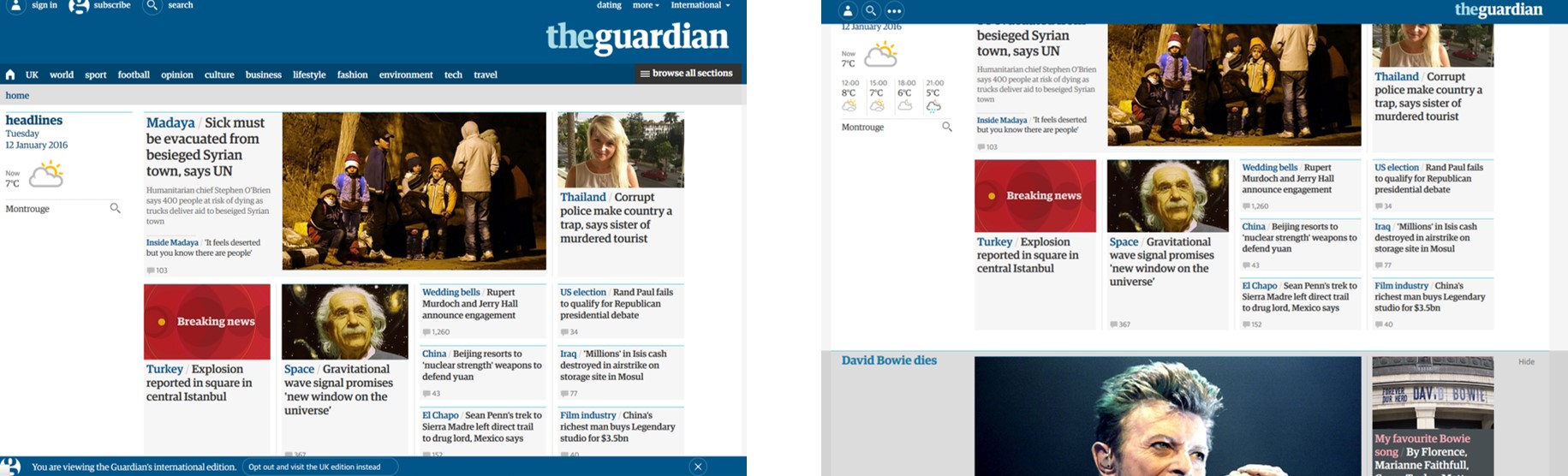
Sur le site theguardian, le défilement de la page vers le bas de la page a pour effet de réduire le header initial pour maximiser l’affichage de l’information, tout en gardant un répère de navigation dans une zone fixe.
La tendance 2016 est également de faire disparaitre l’élément fixe au profit du contenu, tout en le faisant réapparaitre par un mouvement du doigt ou de la souris. Cette approche permet de mettre en valeur le contenu avant les contrôles.
7) Des micro-interactions
Transformer une page statique en y intégrant des éléments dynamiques est une méthode très appréciée des utilisateurs car cela permet de rendre le contenu d’une interface plus vivant. Poster un commentaire, laisser une note, évaluer une vidéo … rend la galaxie du web plus personnelle et intuitive, à la condition d’en dispersé avec parcimonie.
Cette barre d’action Material Design s’ouvre accompagnée d’une micro-interaction
Tendance ne veut pas dire standard
La tendance en UX design 2016 est de faire en sorte que chaque tap du doigt ou clic soit une expérience simple et unique, où l’interactivité avec l’utilisateur est au centre de l’interface pour personnaliser au maximum l’expérience utilisateur. Ce sont les détails qui font la différence.
Une mise en garde avant tout : tendance ne veut pas dire standard. Le plus important est de proposer une expérience en accord avec le contexte d’usage et les utilisateurs.
Prenons l’exemple du burger menu. Très vite adopté par les concepteurs mobiles, son utilisation commence à être mise en cause par certaines études pour des problèmes d’apprentissage et d’efficacité auprès des utilisateurs.
En 2016, encore plus qu’en 2015, n’oublions pas de placer l’utilisateur au centre !
Voir aussi :
- UX Design 2024, les grandes tendances
- Les 6 tendances à suivre en 2022
- Quelles tendances UX ont marqué l’année 2020 ?
- 9 tendances UX/UI qui vont marquer l’année 2019
- 8 tendances UX Design ET Design de Service pour 2018
- 9 tendances UX Design en 2017
- Qu’est-ce que le Design Thinking ?
- Qu’est-ce que le Responsive Webdesign ou adaptative Design ?
Voir nos services :

