Toute l’équipe Usabilis s’est concertée pour vous offrir son analyse des tendances UX design 2018. On aborde les tendances de l’expérience utilisateur pour cette nouvelle année, mais aussi le Design UI, le Design émotionnel, le Design de service et les méthodes de conception.
Synthèse de notre expérience au travers de nos missions et de notre travail de recherche en innovation, les points suivants sont aussi le témoignage de tous les utilisateurs que nous avons rencontrés durant l’année 2017.
En quelques mots, en 2018, nous allons concevoir “en collaboration, une expérience holistique, adaptée à chacun, où l’humain est au centre”.
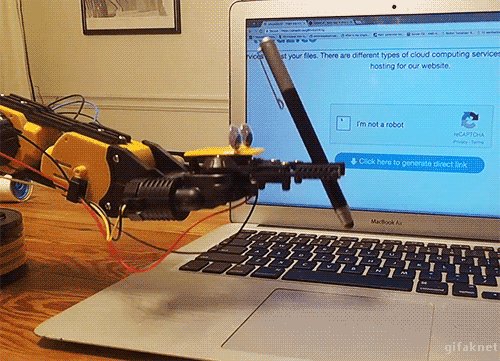
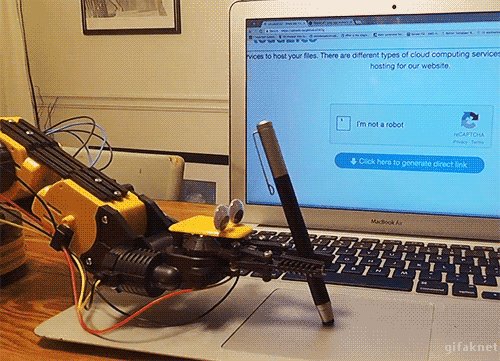
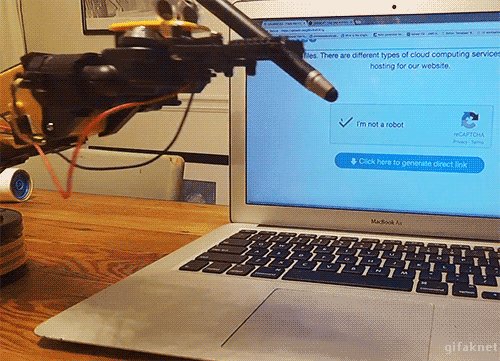
Sollicitation des sens
Plus que jamais, nos yeux sont les principales sources d’information provenant de notre environnement. Le temps serait-il venu de les laisser cligner ? La conception des usages de demain offre une place de choix aux autres sens que la vue : des robots intelligents par interaction vocale ou le GPS guidant par vibration de Google par exemple. Non pas pour laisser notre vue au placard mais bien pour enrichir l’expérience utilisateur en sollicitant la complémentarité de nos sens.
Attention toutefois à ne pas sur-solliciter nos utilisateurs…
Concevoir le non-usage
Nous autres concepteurs de produits digitaux, investissions beaucoup de temps à concevoir l’usage que l’utilisateur aura du nouveau produit. Mais l’expérience conférée passe aussi par des périodes de non-usage. La sur-sollicitation de l’utilisateur, à force de notifications, génère une lassitude et une frustration qui peuvent paradoxalement dégrader l’expérience globale d’un produit ou d’un service. D’autant plus lorsque l’utilisateur ne l’utilise pas !
Laissez l’utilisateur se reposer, il vous en remerciera.
Conception & déshumanisation
Il suffit d’observer les usagers d’un métro ou encore les clients de “centres commerciaux digitaux” pour comprendre que nous sommes de plus en plus centrés sur nos différents écrans (smartphones, ordinateur, tablettes, objets connectés…). Mais, de manière un peu paradoxale, nous cherchons de plus en plus le contact humain. Comment tenir compte de cette problématique dans notre contexte de digitalisation croissante ? Pourquoi pas davantage humaniser les interfaces que nous concevons ? Laissons à l’utilisateur le choix de contacter une vraie personne s’il le souhaite, et quand il le souhaite. On pourrait même se risquer à imaginer une interface qui, en plus de faciliter la mise en contact, la rendrait de meilleure qualité.

Respect des data, respect de l’humain
Les utilisateurs s’inquiètent de plus en plus du respect de leur vie privée, et de leur libre arbitre. Il devient nécessaire de les valoriser en les laissant visualiser et gérer eux-mêmes leurs données.
Quand les entreprises dépensent des millions pour respecter le nouveau règlement sur la protection des données, la MAIF fait un pas en avant en publiant une charte qui prône un numérique humain et éthique.
Avec le grand retour de la vie privée, c’est le moment d’apprendre à faire plus avec moins !
Smaller can be better
N’attendez pas d’avoir de nombreuses données difficiles à exploiter pour apprendre sur les usages. Le Small Data vous permet d’obtenir des informations précises et proches sur vos utilisateurs. Depuis un échantillon ciblé, vous pourrez étudier en détail vos utilisateurs et apprendre sur leurs besoins, leurs motivations et comportements. L’analyse de données réduites permet d’engager une démarche UX qualitative dans de meilleures conditions.
Masquer pour mieux guider
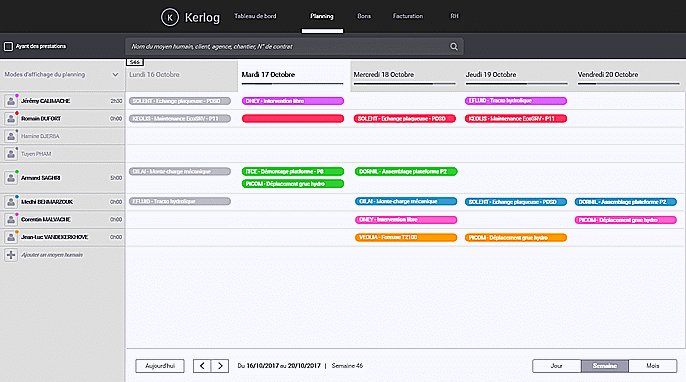
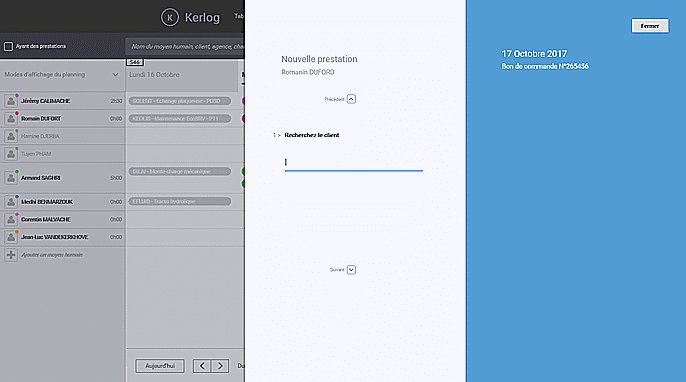
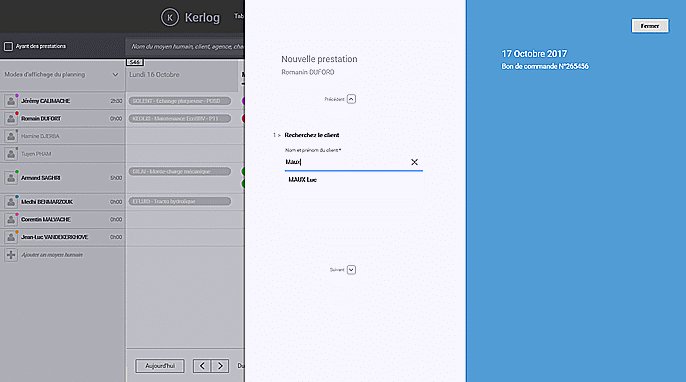
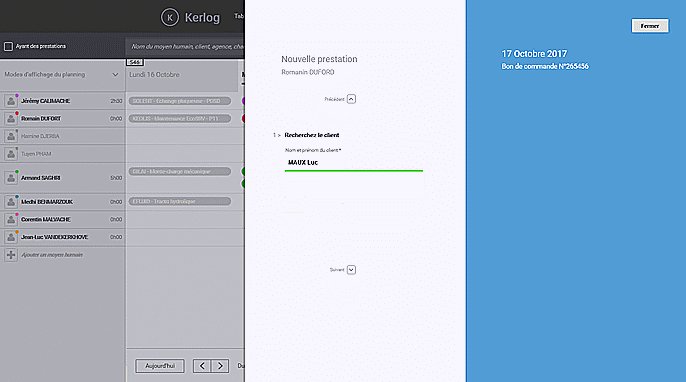
Votre application, site, service présentent des écrans trop chargés (charge de travail) à vos utilisateurs ? Les pop-ins et autres fenêtres modales s’enchainent et vous ne savez plus comment guider vos utilisateurs ? Voici une petite astuce de conception que nous avons utilisée lors de la refonte de plusieurs logiciels métiers en 2017. Elle permet de désencombrer (temporairement) les écrans afin que l’utilisateur se focalise sur la tâche à accomplir.
Affectation des missions et création d’un bon de commande – EcoREC by KERLOG
Le mobile : tout ou rien
Avez-vous déjà eu ce type de verbatim : “pourquoi je pouvais le faire sur le desktop, alors que sur mobile je ne peux pas ? Or c’est exactement le même site !”
Hé oui, si vous faites le choix de proposer une expérience similaire sur mobile et desktop, votre utilisateur s’attendra, et souhaitera, tout faire avec son smartphone. D’autant plus qu’avec les Progressive Web Apps, tout (ou presque) devient accessible sur mobile.
L’autre solution sera de proposer une expérience mobile spécifique qui offre des fonctionnalités différentes du desktop. L’application “Axure share” par exemple, propose uniquement de visualiser les wireframes sur mobile.
Parmi ces deux tendances mobile qui se dégagent, à vous de choisir la solution la plus adaptée aux besoins de vos utilisateurs et d’aller au bout des choses ! 
Design system : the BIG picture
Plutôt que de créer des interfaces au cas par cas, pourquoi ne pas imaginer un langage commun, homogène et plus facile à décliner ? C’est l’idée du design system : créer une librairie de composants graphiques et de bonnes pratiques UX qui permettent à chacun de composer facilement des blocs d’interface pour tous les besoins qui se présentent dans la vie d’une marque, d’un produit ou d’un service.
Design collaboratif : let’s play together
Fini le temps où le designer travaillait dans son coin pendant des semaines avant de finalement livrer les fichiers sources – tant attendus – de l’interface. Aujourd’hui le design est devenu collaboratif, agile et continu. L’interface est conçue en ligne et chacun peut y accéder à tout moment, pour la modifier, la commenter, l’organiser, et en extraire les spécifications graphiques pour le développement. Figma ou inVision sont deux solutions en ligne qui ont tout compris à cette tendance.
En résumé les tendances UX Design 2018…
…dans la continuité de 2017, nous allons vers une expérience plus éthique prenant en compte les émotions des utilisateurs. Nous sommes dans l’ère ubiquitaire ou les rapports avec l’informatique se multiplient de manière invisible, pour se fondre dans notre quotidien. Pour cela, les services les plus naturels seront les plus acceptés.
Bonne année de conception 2018 !
Cet article sur les tendances UX design 2018 a été rédigé par toute l’équipe Usabilis
Voir les tendances des années suivantes :
- UX Design 2024, les grandes tendances
- Les 6 tendances à suivre en 2022
- Quelles tendances UX ont marqué l’année 2020 ?
- 9 tendances UX/UI qui vont marquer l’année 2019
Voir les tendances des années précédentes :
Voir nos services :
Lire aussi :
- Qu’est-ce que l’UX Design ?
- Qu’est-ce que le Design de service ?
- Pas de design de service sans MVP !
- Usabilis présente sa méthode de design de service
- OOUX ! Rationaliser l’architecture de l’information d’un service
- Usabilis recherche un UX Service Designer, Designer de services digitaux – Design de services
- Usabilis propose un stage ou alternance UX design / design de service
- Qu’est-ce que le Design Thinking ?
- Service Designer, au service des clients et des usagers










Bonjour,
Merci pour ces infos et ce partage de votre expérience qui m’est utile.
Petit détail :
Est-ce que nous serions pas plutôt dans “l’ére ubiquitaire” plutôt que dans “l’air ubiquitaire ” ?
Bien cordialement
Jean-Luc Blanc
Merci Jean-Luc pour avoir repéré la coquille ! ;)
Bonjour,
Merci pour ces conseils. Sollicité la complémentarité des sens me semble une bonne piste, comme travailler à une meilleure articulation des modalités d’interaction (gestuelle, voix, son, tactile). Le small data, est aussi une alternative pour modéliser en contexte d’usage le comportement ou les habitudes d’un utilisateur et fournir un modèle de prédiction que le système pourra exploiter pour améliorer son expérience. Le non usage et le libre arbitre (impliquant le contrôle utilisateur), des droits à respecter en effet. Quant au “Design System”, je pense que c’est un passage obligé pour concevoir des interfaces utilisateur dans une logique de conception universelle (“Design for All”) en acceptant de s’écarter des standards d’interaction dictés par les OS …