 Comme chaque année, une concertation collective chez Usabilis nous permet de vous délivrer nos prédictions pour l’année 2019. Bien entendu, les tendances dans l’UX et l’UI ne se limitent pas au calendrier grégorien. Nous retrouvons donc une continuité avec celles des années précédentes. En ce début d’année, nous nous prêtons une fois de plus au délicat exercice de prédiction des tendances UX qui vont marquer l’année 2019.
Comme chaque année, une concertation collective chez Usabilis nous permet de vous délivrer nos prédictions pour l’année 2019. Bien entendu, les tendances dans l’UX et l’UI ne se limitent pas au calendrier grégorien. Nous retrouvons donc une continuité avec celles des années précédentes. En ce début d’année, nous nous prêtons une fois de plus au délicat exercice de prédiction des tendances UX qui vont marquer l’année 2019.
Introduction
De manière générale, le Design (au sens large) prend une importance croissante au sein des organisations. Il se développe, remonte la chaîne de décision, implique plus largement les acteurs. C’est une tendance de fond qui se confirme chaque année. Ceci répond à un besoin profond de repenser nos produits et services selon de nouveaux modèles. Ce qui explique le succès durable d’approches maintenant bien établies telles que le Design de service, le Design UX, le Design UI et le Design thinking. Mais cette montée en puissance est aussi corrélée au développement de nouveaux outils et/ou nouvelles méthodes (telles que le Design Sprint, l’Atomic Design ou Design System et bien d’autres).
Cette profusion de méthodes et d’outils est le signe d’une excellente santé de l’UX/UI, mais elle peut brouiller la lisibilité d’un paysage devenu bien complexe pour le néophyte… et à vrai dire, pour tout le monde. Faire la part des choses entre les tendances de fond et les effets de modes n’est pas une mince affaire, même pour les acteurs de l’UX. C’est la raison pour laquelle, pour cette année 2019, au-delà des 9 tendances plus ponctuelles que nous listons ci-dessous, nous anticipons une restructuration du design et de l’UX. Nos prédictions seront-elles démenties ou confirmées ? La fin de l’année 2019 nous le dira.
1/ UX Immersive
 Crédit photo : www.valdeloire-france.com
Crédit photo : www.valdeloire-france.com
La VR (Virtual Reality) est un sujet récurrent et plein de promesses avec à la clé une expérience en immersion optimale. Quels sont les enjeux de l’expérience utilisateur dans ce cas particulier ? Test immersif permet de plonger l’utilisateur dans un contexte contrôlé. Les résultats sont très intéressants et encourageants. Ils ouvrent des possibilités immenses, mais il faut rester vigilant, notamment quant aux biais possibles.
La VR a connu un essor notable en B2C, mais elle se développe aussi en B2B, où les questions d’utilisabilité peuvent être primordiales. Dans ce cadre, le domaine de la Culture sera de plus en plus consommateur de contenu VR, notamment pour faire revivre des monuments détruits ou dégradés, ou pour apporter un nouvel éclairage.
Les enjeux de l’UX sont de prévenir le « motion sickness », favoriser l’immersion, assurer la sécurité, identifier les biais et faciliter la navigation.
Ressources :
- https://www.valdeloire-france.com/actualites/le-chateau-de-selles-sur-cher-en-realite-augmentee
- https://developer.oculus.com/design/latest/concepts/bp-vision/
2 / Neurosciences et ergonomie : l’évaluation de nos émotions !
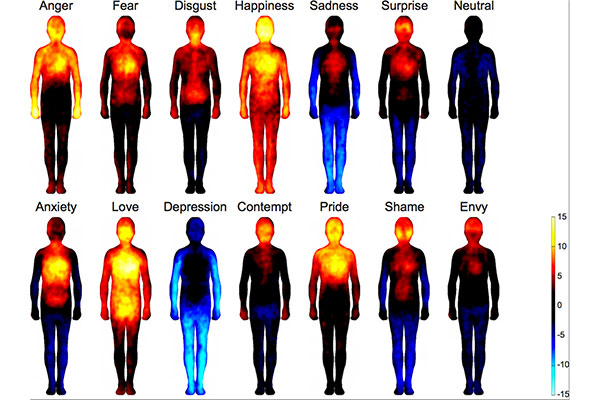
 Crédits : https://www.pnas.org/content/111/2/646
Crédits : https://www.pnas.org/content/111/2/646
« L’Affective computing » est en marche, plus que jamais, grâce à la miniaturisation des capteurs. « Face-tracking », « caméra thermique », « capteurs myoélectrique » et le plus classique « Eye tracking » sont des outils accessibles, même s’ils restent réservés à des secteurs d’avant-garde.
Les neurosciences et les capteurs enrichissent l’UX sur deux axes principaux :
- Évaluation plus fine des émotions ressenties lors de l’analyse d’une interface
- Amélioration de l’empathie des systèmes interactifs en leur permettant de réagir aux émotions humaines
Ressources :
- http://neotrope.fr/
- https://blog.colorlink.fr/2018/06/13/mesure-des-emotions-en-ux-la-camera-thermique/
- https://onix-systems.com/blog/emotion-sensing-technology-in-the-internet-of-things
- https://mro.massey.ac.nz/bitstream/handle/10179/3364/02_whole.pdf?sequence=1&isAllowed=y
- https://fr.linkedin.com/pulse/mesurer-les-%C3%A9motions-avec-la-cam%C3%A9ra-thermique-emmanuelle-mar%C3%A9v%C3%A9ry
3 / DesignOps, améliorer la collaboration entre designers et l’opérationnel

Crédit photo : Unsplash
Face à la multiplication des outils, l’apparition de nouvelles méthodologies et la forte croissance des équipes de Design, DesignOps est apparu il y a quelques années comme une solution pour structurer et permettre la montée en puissance de projets complexes. DesignOps est une approche fondée sur l’association de “Design” et “Ops” (pour Opération), en référence à DevOps. Il s’agit d’un ensemble d’outils et de méthodes destinés à faciliter la collaboration entre les équipes de designers et l’opérationnel.
Habituelle en développement informatique, mais pas en design, la fonction du DesignOps est de structurer, homogénéiser et d’optimiser la production des designers. Pour cela, plusieurs rôles lui sont associés : prospection et évaluation d’outils, création de processus de production, mais aussi gestion du budget, évangélisation et éducation des parties prenantes…
Cette fonction a pour objectif de passer d’une « production artisanale » à une « production industrielle » et d’assurer la maintenance et la qualité sur le long terme. Elle peut être assurée par une personne à part entière dans les organisations de grande taille, ou bien consister en un simple rôle dans les organisations plus modestes.
En quoi le DesignOps est-il utile aux designers et sur quels plans ?
- Flux de travail : de quelle manière le travail de conception se déroule dans l’entreprise
- Outils : ce dont ils ont besoin pour faire le travail
- Gouvernance : qui a besoin de voir le travail et quand
- Infrastructure : ce dont l’équipe a besoin pour travailler plus efficacement
- Budget : combien coûte le fonctionnement de cette équipe et pourquoi
- Effectif : combien de personnes sont nécessaires, avec quelles compétences
- Pipeline : projets à venir et effectifs de l’équipe
- Rétention : comment donner envie aux gens de rester
- Education : quelles compétences manquent et comment les apprendre
- Evangélisation : aider l’organisation à comprendre la valeur du design
Ressources :
- https://www.uxmatters.com/mt/archives/2017/12/what-designops-can-learn-from-devops.php
- https://www.uxmatters.com/mt/archives/2018/09/designops.php
- https://uxdesign.cc/designops-the-questions-youre-probably-asking-yourself-now-fdac491bfe4f
- https://developers.redhat.com/blog/2018/06/22/desops-the-next-wave-in-design/
- https://www.qrpinternational.fr/qrp-news/devops-la-pratique-qui-fait-du-bruit/
- https://www.designbetter.co/designops-handbook
4 / Le Workflow aussi important que le Design System

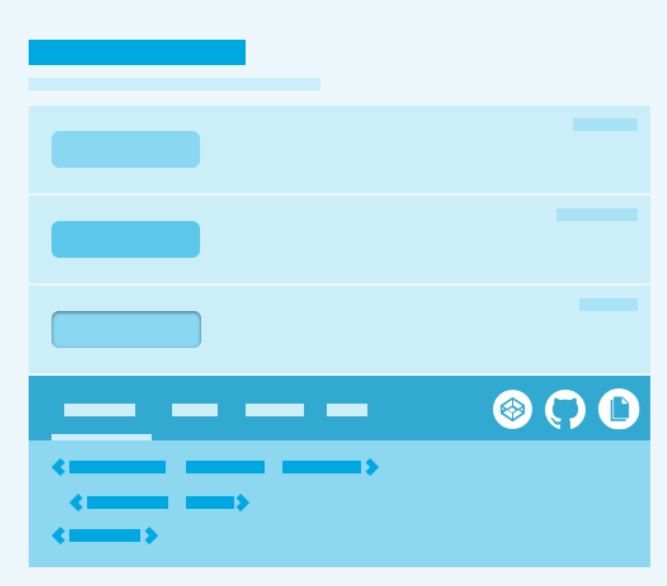
Exemple de représentation de composants du Design System
(source)
Si nous devions retenir une seule tendance de l’année 2018, ce serait probablement le Design System. Utilisé à foison et, il faut bien le dire, mis un peu à toute les sauces, le Design System a pris une place considérable en très peu de temps.
Cette apparition aussi soudaine n’est pas sans révéler aujourd’hui des contraintes qui n’apparaissaient pas initialement. La création d’un design system est un travail conséquent. Avec le recul, de nombreuses questions se posent : Comment organiser son usage ? Comment le faire évoluer ? Comment le mettre à jour ? Comment garantir le respect des règles ? Comment faire pour qu’il ne devienne pas une charge ?
Toutes ces problématiques vont capter une partie de notre attention pour l’année à venir afin de trouver les réponses adéquates, car, nous en sommes convaincus, le Design System a de belles années devant lui !
Ressources :
- https://www.usabilis.com/design-system/
- https://medium.com/@audreyhacq/tout-savoir-sur-les-syst%C3%A8mes-de-design-1b6400c9a1b3
- https://medium.com/@Maxime_Frere/les-limites-du-design-system-aaca9d456bd9
5/ Outils UX en ligne, viables et matures

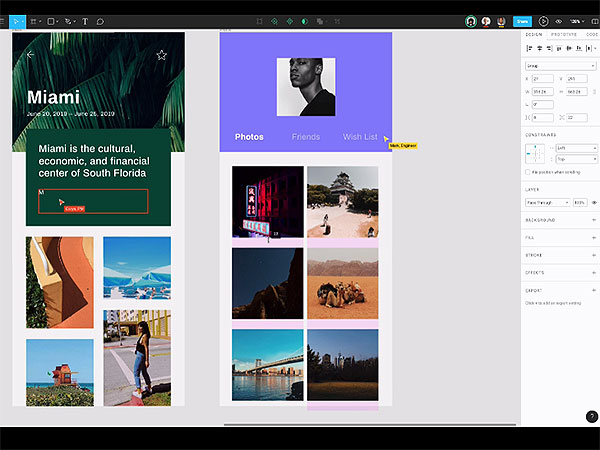
Figma, un exemple d’outil UX en ligne
Nous pouvons aujourd’hui compter sur des outils en ligne stables et matures. Ils égalent les outils classiques d’un point de vue fonctionnel et apportent des avantages non négligeables tels que : un écosystème d’outils connectés, pour certains une dimension collaborative, et surtout un accès depuis n’importe quels poste et/ou Système d’exploitation.
Leurs usages tant à se généraliser pour rénover notre environnement de travail.
Quelques exemples :
- Figma : Le Sketch collaboratif en ligne
- Lookback : Outils pour l’enregistrement, la diffusion et la passation de test en ligne ou non.
- Optimal Workshop : réalisation d’atelier sur l’architecture en ligne
- Mural : Réaliser vos ateliers de post-it en ligne
Ressources :
6 / Protection des données privées

Crédit photo : Pxhere
Entre les scandales à répétition chez Facebook et l’arrivée du RGPD en 2018, les préoccupations liées au respect de la vie privée sont plus que jamais présentes dans nos vies. D’un point de vue UX, il vaut mieux privilégier certaines pratiques : des formulaires qui ne demandent que les informations nécessaires pour ne pas susciter de méfiance (au cours de tests utilisateurs, ce sont des préoccupations récurrentes !), des informations visibles et accessibles sur l’utilisation des données et des bandeaux cookies (attention à l’affichage) respectant les bonnes pratiques UX etc.
Respecter l’utilisateur, et donc ses données privées, participe à la création d’une relation saine et durable préférable à leur collecte en masse.
7 / UX Responsabilisante
 Crédit photo : Unsplash
Crédit photo : Unsplash
En tant que designer UX, nous devons penser aux implications de nos outils et l’impact qu’ils ont sur le monde. Une tendance émerge avec ce que l’on nomme l’économie de l’attention : le design éthique. Il importe de construire une expérience de nature à responsabiliser les utilisateurs (données privées, addiction, respect des autres, écologie etc.). Pour cela, il faut être transparent avec l’utilisateur en lui transmettant les données nécessaires pour qu’il ait le choix.
Exemple :
Pas des plus irréprochables sur le sujet, Apple, pour lutter contre l’addiction au Smartphone, donne accès aux données d’usages de l’iPhone à son utilisateur. Ici, on peut consulter le temps passé sur chaque application et le volume de notifications reçues.
Ressources :
- https://blog.usievents.com/how-designers-destroyed-the-world-ou-la-responsabilite-du-designer-ux-par-mike-monteiro/
- https://uxplanet.org/questioning-the-ethics-of-ux-design-5ede101106b0
- https://www.interaction-design.org/literature/article/conducting-ethical-user-research
- https://uxdesign.cc/ethical-aspects-of-ux-what-we-must-not-forget-while-designing-bd4046f77e85
- http://maisouvaleweb.fr/le-designer-est-il-un-manipulateur-manipule/
8 / Dark UI : les interfaces se mettent au sombre
 Image : Samuel Scalzo.
Image : Samuel Scalzo.
La tendance est au foncé. Tous les grands s’y sont mis : Apple, Google, Adobe… Les interfaces sombres ont le vent en poupe, soit par la mise à disposition de mode sombre soit par un changement radical de contraste des interfaces qui vont vers le noir.
Apportant son lot de points positifs, notamment la baisse de la fatigue visuelle dans un contexte à faible luminosité ambiante. Il faudra tout de même être vigilant quand à l’usage de l’interface pour déterminer le contraste approprié.
Ressources :
- https://medium.com/@olagidi9/dark-ui-tips-on-using-dark-ui-629d9380047f
- https://uxdesign.cc/dark-or-light-ui-the-ux-influence-ca6df6aff390
- https://medium.com/@CanvasFlip/dark-ui-vs-light-ui-how-to-make-the-right-choice-5ddde9baabdb
- https://www.shopify.com/partners/blog/dark-ui
9 / Design pour les écrans XXL : on passe au très grand format

Crédit photo : Unsplash
Quand vous concevez pour Desktop, sur quelle largeur d’écran vous concentrez-vous ? 1280 px ou 1440 px en général. Nous avons tendance à négliger les largeurs d’écran trop grandes, au-delà de 1600 px. Pourtant selon le site WebsizeDimension, plus de 25 % des internautes ont des écrans de taille égale ou supérieure à 1600 px de large ! Les interfaces responsives vont devoir prendre en compte cette partie de l’usage afin de maintenir une crédibilité graphique pour l’ensemble des utilisateurs.
C’est aussi une opportunité d’innover par rapport à des tailles plus normées !
Ressources :
Conclusion
Cet article sur les tendances UX design 2019 est le fruit d’un travail collectif de toute l’équipe Usabilis. On le sait, l’exercice de prédiction est toujours périlleux. Il y a tant d’autres tendances émergentes que nous aurions aimé mettre en avant, et d’autres qui se prolongent d’années en années. Mais ces 9 tendances nous paraissent avoir de bonnes chances d’occuper la scène de l’UX et de l’UI durant cette année 2019. Rendez-vous en 2020 pour un regard rétrospectif sur nos prédictions.
Voir les tendances UX /UI des années suivantes :
- UX Design 2024, les grandes tendances
- Les 6 tendances à suivre en 2022
- Quelles tendances UX ont marqué l’année 2020 ?
Voir les tendances UX /UI des années précédentes :


Pour les outils en lignes sympathiques, je viens de découvrir UserBit, https://userbitapp.com, outil d’aide à la planification d’interviews des décideurs, utilisateurs, permet d’y associer des Personas, des points de vue, des HMW et “Users Stories”. cet outil semble prometteur.