
Mobile Prototype Illustration – Musemind Branding – Dribbble
Souvent opposé aux conceptions de l’UX/UI Design, le MVP (Minimum Viable Product) est un outil qui peut rendre de bons services aux UX Designers qui savent s’en servir.
Comment maximiser le minimum viable du MVP ?
Les principales critiques faites au MVP en UX sont à la fois une distorsion de l’interface utilisateur et une incohérence du Design. En effet, un MVP est une partie de ce qui peut devenir un tout, ou encore un segment qui va être reproduit.
Si l’on prend l’exemple d’un site e-commerce, le MVP consiste à mettre en ligne un nombre limité de produits. Si le MVP fonctionne, d’autres produits seront ajoutés sur le même modèle. Donc, pour les détracteurs de l’utilisation du MVP en UX, les retours utilisateurs seront faussés parce qu’ils sont trop partiels, mais également parce que l’UI n’aura peut-être pas grand-chose à voir avec l’utilisabilité définitive de l’interface. En dernière analyse, le parcours client ne sera certainement plus le même. Mais le MVP aura servi à en caractériser un.
Le MVP est un des outils de l’UX, pour qu’il fonctionne, il faut donc savoir l’utiliser à bon escient.
Considérer le MVP comme un test utilisateur
Pour une équipe UX, un MVP consiste à développer un produit minimal testable qui possède déjà toutes les fonctionnalités et caractéristiques de l’interface finale. C’est donc un produit utilisable par l’entreprise et ses clients qui permet aux UX Designers de déceler les points de friction qui réduisent la fonctionnalité du produit.
Pour que le MVP produise de bons résultats, l’utilisateur ne doit pas savoir qu’il utilise un test. C’est donc, si l’on s’en donne les moyens, un test utilisateur qui permet de rendre viable un produit en minimisant les risques.
Using Design Sprint to define Minimum Viable Product (MVP) – Comment utiliser une méthode Agile pour l’élaboration d’un MVP
Approche minimale viable
En changeant « Produit » par « Approche », on saisit immédiatement le potentiel du MVP dans la mise au point d’une interface performante, si toutefois l’utilisateur reste au centre de la préoccupation de l’équipe.
Le MVP est — comme toute interface digitale développée en UX — la combinaison de buts à atteindre et de caractéristiques utilisateurs. Donc, concevoir un MVP uniquement à partir d’une liste de caractéristiques produit est une erreur pour UX/UI Designer.
« Qu’est-ce que l’utilisateur vient chercher sur cette interface et que trouve-t-il ? » doit rester la problématique centrale conduisant la création du MVP.
C’est donc par une approche UX concrète que l’on maximise le potentiel d’un MVP
MVP, adoptez les bons réflexes dès le départ
Penser un MVP comme un produit final est une erreur. C’est un test utilisateur qui doit donner des résultats. Une fois ces résultats analysés, la conception complète de l’interface pourra commencer. Il ne sert donc à rien de partir avec des idées préconçues.
Le minimum viable concerne le fonctionnement du produit, pas celui de l’effort à fournir. Pour qu’un MVP soit à la fois rentable et efficace, il doit posséder les fonctionnalités essentielles du produit final. Par exemple, il aura toutes les fonctions de filtrage et de paiement sur un site commercial.
MVP et Lean UX
Pour garder notre exemple de site e-commerce, le MVP consistera à mettre en ligne une partie des produits à vendre en utilisant la totalité des fonctionnalités obligatoires à l’achat.
L’objet de ce MVP est donc que l’entreprise bénéficie d’un retour utilisateur propice à une amélioration tout en commercialisant ses produits.
La boucle Lean UX consistera donc à observer l’UX de l’interface, à analyser les données produites, à émettre des hypothèses et à améliorer l’interface MVP pour recommencer une nouvelle boucle. Dans un premier temps, il faudra donc installer le minimum obligatoire de fonctionnalités pour ensuite en ajouter de nouvelles suivant les attentes des utilisateurs.
Ce processus de conception par itération se poursuivra par des tests de convivialité, des tests utilisateurs jusqu’à un équilibre UX satisfaisant porteur du taux de conversion visé qui ouvrira à la mise en ligne de la totalité des produits de l’entreprise.
La dernière étape du MVP est certainement la plus délicate puisqu’il s’agit alors de ne conserver que les bonnes fonctionnalités.
MVP, itération et Product Owner
L’approche itérative du MVP est donc bien en accord avec les méthodes UX design, car elle permet d’obtenir des retours utilisateur réguliers tout au long du processus de développement.
Ces retours utilisateur sont pris en compte pour affiner et ajuster le produit au fur et à mesure de son développement. Ce procédé garantit un produit final utilisable, utile et agréable pour les utilisateurs.
Pour être efficace, l’implémentation des méthodes UX design doit être intégrée dans les sprints du projet agile. L’équipe de développement et les UX designers travaillent ensemble en suivant les principes de l’agile et de l’itération pour livrer un MVP amélioré à chaque itération.
Le Product Owner joue un rôle prépondérant dans l’élaboration et l’expérience d’un MVP, car il doit savoir maintenir le bon cap pour le développement du produit final.

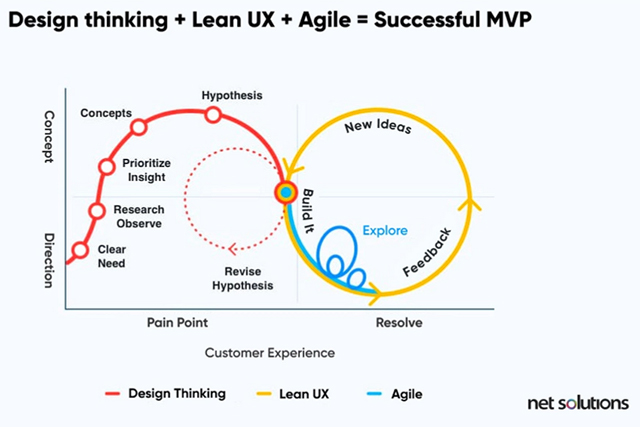
Le MVP vu par le Design Thinking – source net solutions
En conclusion, on peut dire que le MVP est compatible avec l’UX Design lorsqu’il est employé à bon escient. Hors de ses limites de tests comme outil de conception, il devient inutile. L’UX Design et le MVP sont complémentaires et doivent être abordés de manière collaborative. En adoptant une démarche centrée utilisateur et en utilisant des méthodes de prototypage et de test, il est possible d’offrir une expérience utilisateur unique et de qualité, même dans le cadre d’un MVP.
Bibliographie
 Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier — 7e édition, Dunod
Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier — 7e édition, Dunod
Pour garantir le succès d’une application, celle-ci doit non seulement être utile, mais également facile à utiliser. C’est la raison pour laquelle l’UX Design est devenu une étape incontournable dans la conception des produits numériques.
Cet ouvrage de référence s’adresse à tous les professionnels impliqués dans la conception et le développement d’applications. Depuis sa première édition en 2001, il a été lu, relu, exploité et utilisé par de très nombreux chefs de projet, développeurs et concepteurs d’interface. Conçu de manière pragmatique, il présente une méthode claire et efficace pour « penser UX Design » et vous aidez à trouver des solutions pour vos projets.
À travers de nombreux exemples, vous y découvrirez des réponses aux questions que vous vous posez au fur et à mesure de la réalisation de vos applications, depuis le ciblage des utilisateurs, jusqu’aux choix graphiques, en passant par la conception du système de navigation et des éléments d’interaction.
Cette 7e édition apporte une actualisation en profondeur du chapitre sur les méthodes de conception des interfaces (chapitre 7).
 Jeff Gothelf, Josh Seiden, Lean UX – Concevoir de meilleurs produits avec des équipes agiles, Dunod, 2021
Jeff Gothelf, Josh Seiden, Lean UX – Concevoir de meilleurs produits avec des équipes agiles, Dunod, 2021
Inspiré par les théories du Lean et du développement agile, Lean UX est une approche de conception produit rapide, collaborative et itérative qui permet de se concentrer sur ce qui compte vraiment pour l’utilisateur.
Ce livre de référence vous montre comment intégrer Lean UX dans vos méthodes de travail grâce à des conseils simples et éprouvés :
- Cadrez bien le problème sur lequel vous travaillez avec vos équipes.
- Fournissez la boîte à outils du designer à toute l’équipe produit.
- Partagez vos idées et votre vision avec votre équipe très tôt dans le processus.
- Créer des produits minimum viables pour valider les idées.
- Prenez en compte l’avis de l’utilisateur tout au long du cycle de vie du projet.
- Rendez votre équipe plus productive en combinant Lean UX et Scrum
- Prenez conscience des changements organisationnels à mettre en place pour tirer parti de Lean UX.
Cet ouvrage est la traduction du livre Lean UX – Designing Great Products with Agile Teams – de Jeff Gothelf et Josh Seiden, publié chez O’Reilly.
Le Lean Product Playbook est un guide pratique pour créer des produits que les clients adorent. La plupart des nouveaux produits échouent. Ce livre aide à améliorer les chances de créer des produits à succès grâce à des instructions et des conseils clairs, étape par étape.
Lire aussi :


 ,
,