Pour conclure notre série d’articles sur l’expérience utilisateur dans un environnement multi-écran, nous présentons ici un résumé des résultats de l’étude conduite en interne chez Usabilis.
Nous naviguons au quotidien entre nos appareils et développons ainsi de nouveaux usages. On constate que certaines pratiques favorisent une bonne expérience utilisateur et certains outils comme les chartes ergonomiques et graphiques accompagnent les concepteurs dans la création d’un service multicanal.
Les résultats suivants viennent d’observations directes lors de tests utilisateurs.
Présentation de l’étude UX multi-écran
L’usage numérique évolue rapidement. Afin d’observer les nouvelles pratiques multi-écrans, nous avons réalisé des tests utilisateurs individuels semi-dirigés avec 23 utilisateurs. Chaque utilisateur devait accomplir un scénario sur deux types de service : consultation d’actualité & e-commerce ou réseaux sociaux & vidéo en ligne.
L’objectif est l’analyse de l’usage séquentiel de deux appareils dans l’accomplissement d’une tâche. Par exemple, J’utilise mon mobile pour consulter un article dans les transports et je finis de le lire chez moi sur ma tablette. Pour reproduire ces conditions, les utilisateurs sont interrompus lors de l’accomplissement d’une tâche pour la finir sur un second appareil.
 Configuration des tests utilisateurs multi-écran
Configuration des tests utilisateurs multi-écran
Comprendre l’utilisateur pour concevoir
Pour comprendre l’usage multi-écran, il faut d’abord connaitre les raisons qui poussent à l’utilisation de plusieurs appareils : la mobilité que procure le smartphone, la précision d’un poste fixe, le confort d’une tablette, etc…
On constate deux usages de l’écosystème numérique pour les utilisateurs :
- Utilisateurs favorisant l’usage d’un seul appareil pour la réalisation d’une tâche. Ils changent d’appareil uniquement lorsqu’ils sont confrontés à un élément bloquant sur l’un d’eux (batterie déchargée, opération impossible sur cet appareil,…), évitant au maximum la transition entre les appareils.
- Utilisateurs favorisant l’usage de l’appareil le plus approprié pour l’accomplissement des différentes étapes d’une tâche. Ces derniers ont pour but d’optimiser les conditions de réalisation d’une tâche grâce aux spécificités de chaque appareil.
Dans ces deux cas de figure, les utilisateurs souhaitent une transition facilitée entre les appareils et une homogénéité entre les interfaces.

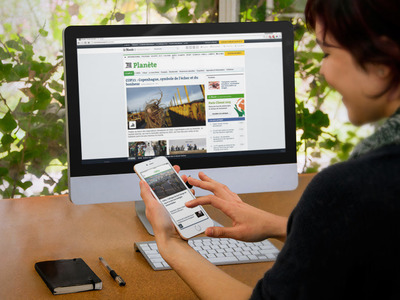
Consultation du site LeMonde sur PC et mobile. Une bonne expérience utilisateur selon les participants
Lors des tests, les utilisateurs ont soulevé trois facteurs déterminant le choix des appareils pour la réalisation d’une tâche :
- Le contexte d’usage : le lieu d’utilisation, la mobilité, le temps disponible,…
- Morphologie de l’appareil : poids de l’appareil, taille de l’appareil, taille de l’écran, moyen de saisie, autonomie de l’appareil, facilité d’accès à internet,…
- La nature de la tâche : complexité, durée, priorité,…
En fonction de l’un ou plusieurs de ces critères, les utilisateurs choisissent un mobile, une tablette, un ordinateur ou une combinaison d’appareils pour accomplir leur tâche.
La transition, un élément majeur de l’usage séquentiel
Observé lors des tests utilisateurs, la cohésion des interfaces facilite le passage entre les appareils. La prise en compte des spécificités du terminal (comme le tactile des mobiles et tablettes) favorise cette transition. Une prise en compte de l’expérience dans sa globalité est nécessaire pour proposer une expérience multi-écran de qualité.
Voici les résultats principaux des tests sur la transition entre les appareils et les attentes des utilisateurs en vers leurs services multi-écran :
- L’image est le premier repère des utilisateurs pour retrouver du contenu, le titre est le second, permettant de confirmer l’adéquation du contenu.
Lorsqu’un utilisateur souhaite retrouver un contenu dans une liste déjà consultée sur un autre appareil, c’est l’image qu’il percevra en premier, suivit du titre qu’il utilisera pour confirmer la validité du contenu puis au besoin le chapeau de l’information. - Une légère incohérence entre les contenus des appareils est préjudiciable voir critique pour la poursuite de la tâche.
Les tests montrent qu’une incohérence entre les informations affichées sur mobile et celles affichées sur ordinateur provoque un fort désengagement de la part des utilisateurs voir un abandon de la tâche. - Un contenu simplifié sur smartphone est justifié pour les utilisateurs. Les tests nous montrent que les utilisateurs sont prêts à faire l’impasse sur les contenus et les fonctionnalités les moins pertinentes favorisant le confort de navigation et de consultation.
Une fiche produit sur une interface mobile de e-commerce n’a pas à être aussi précise que celle sur ordinateur. - Les utilisateurs préfèrent une mise en page adaptée à l’appareil plutôt que des structures similaires entre les appareils.
Les repères des utilisateurs entre les interfaces ne sont pas les mêmes entre le mobile, la tablette et l’ordinateur. Les habitudes de navigation de l’utilisateur avec son service vont dépendre en premier lieu de l’appareil utilisé, viennent ensuite les habitudes d’usage liées au service.
Une application web sur mobile est plus simple à utiliser si elle respecte les règles d’interaction déjà utilisées sur le smartphone plutôt que si elle respecte les mêmes règles de navigation que sur la version PC.

Citymapper, offre une expérience adaptée sur chaque appareil, profitant de toutes les spécificités du terminal support.
- Une navigation différente entre deux appareils dégrade fortement les capacités de l’utilisateur à retrouver ce qu’il cherche.
Pour la majorité des internautes, la stratégie pour retrouver un contenu consiste à réaliser le même parcours sur le nouvel appareil. Une répartition des contenus différente entre les terminaux ajoute de la complexité au parcours de l’utilisateur.
A noter, l’aspect graphique d’une navigation n’impacte pas la recherche de l’utilisateur si les contenus sont ordonnés de la même manière. - Les participants interviewés n’ont spontanément pas d’attente sur la sauvegarde de leurs informations personnelles et données de navigation d’un appareil à l’autre. Lorsque l’utilisateur enrichit son panier de produit ou qu’il débute une vidéo sur sa tablette, il ne s’attend pas à reprendre sa tâche au même endroit lorsqu’il transite sur son ordinateur.
Cependant les services proposant une continuité des données entre les appareils sont très appréciés des utilisateurs.

Les données personnelles sur Asos sont synchronisées entre les appareils lorsque l’utilisateur est connecté.
- Le smartphone est considéré comme plus rapide et plus simple pour consulter son espace connecté. Fréquemment cité, la consultation de ses finances sur mobile est plébiscitée par les utilisateurs car le mobile permet d’accéder très rapidement aux informations recherchées.
- La durée d’une tâche détermine le choix de l’écran. Plus la consultation de l’interface est longue, plus l’utilisateur s’orientera vers un grand écran.
- Les utilisateurs ont encore des appréhensions à réaliser des tâches sensibles sur des appareils mobiles. Le paiement en ligne sur tablette et mobile n’est pas rassurant pour les utilisateurs les plus précautionneux.
Des outils pour la conception multi-écran
La conception d’une expérience utilisateur multi-écran homogène nécessite une vision globale de l’ensemble des applications et interfaces composant un service. L’envergure d’une conception multi-écran implique une méthodologie rigoureuse pour garantir l’homogénéité entres les appareils.
Expérience map
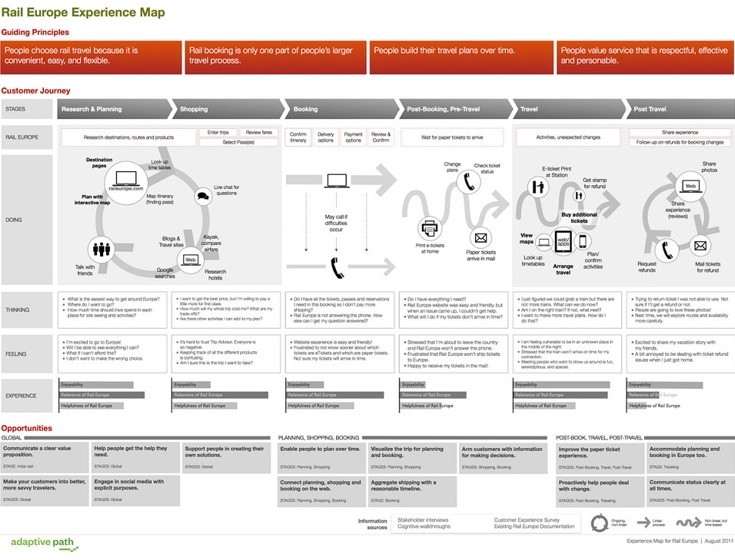
Réalisé en amont lors de l’étude utilisateur, l’expérience map consiste à retracer le parcours d’un utilisateur (persona) dans l’accomplissement d’une tâche, et de détailler toutes les étapes qu’il traverse pour l’accomplir.
Atouts : outil intéressant pour aborder les différentes étapes de l’expérience d’un utilisateur, notamment les changements d’appareils au sein d’une tâche.
Contraintes : cet outil n’est pas exhaustif pour l’ensemble des usages d’un service.

Expérience map élaborée par Adaptative Path
Tests utilisateurs
Ils consiste à observer et interviewer les utilisateurs cibles d’un produit pour comprendre leurs objectifs réels et relever les difficultés d’utilisation. Dans le cadre du multi-écran, il est intéressant de tester les changements d’appareil les plus fréquents durant la réalisation d’une tâche comme le paiement d’une commande sur ordinateur débuté sur mobile.
Atouts : permet de repérer la majorité des difficultés que peuvent rencontrer les utilisateurs du service. Fournit aux concepteurs les attentes et objectifs des utilisateurs.
Contraintes : pour les services les plus vastes, il est difficile de tester tous les cas de figure.
Charte ergonomique et graphique (ou guidelines)
La charte regroupe et traduit ergonomiquement et graphiquement tous les éléments d’une interface. Ce document est fondamental pour l’homogénéisation d’une interface ou d’un écosystème d’interfaces. De plus en plus courant, les grands groupes tels que Google avec le matérial design ou Facebook communiquent sur leurs chartes.
Atouts : permet d’harmoniser les écrans d’une interface et d’un groupe d’interface. Cela permet aussi un gain important de temps dans la conception de nouveaux produits.
Contraintes : restreint les possibilités de conception par les règles imposées par la charte.

L’équipe Usabilis est souvent amenée à rédiger ces documents : voir notre description de la charte ergonomique et graphique
Critères d’évaluation de l’expérience multi-écran
Suite à notre étude quantitative et qualitative, nous avons construit une grille d’évaluation pour l’expérience multi-écran. Celle-ci s’appuie sur les critères heuristiques de Bastien et Scapin qui ont été adaptés.
Cet outil qui permet d’évaluer une expérience multi-écran, met en œuvre un scénario d’usage faisant appel à plusieurs appareils.
Atouts : permet d’évaluer la majorité des aspects d’un service multi-écran pour concevoir ou revoir un service sur plusieurs appareils.
Contraintes : les critères heuristiques sont utilisés par des ergonomes. Ils n’intègrent pas le point de vue de l’utilisateur dans l’évaluation, essentiel à la réalisation d’une bonne UX.
L’interface (ou les interfaces) sont passées en revue selon les critères suivants :
- Guidage :
- Repère dans l’appareil : reconnaissance et accessibilité des points d’entré au service par l’utilisateur (nom, icône, type d’interface, lien dans le moteur de recherche, e-mail,…).
- Repère dans l’interface (zoning) : d’un appareil à l’autre identifier rapidement la structure et organisation.
- Continuité :
- Homogénéité : cohésion et uniformité des éléments graphiques entre les interfaces (forme ; champ lexical, icônes, interaction …).
- Cohérence : similarité du fonctionnement entre les appareils (fond ; fonctionnalité, contenu, utilité,…)
- Architecture de l’information : stratégie d’organisation des contenus et de la navigation entre les terminaux.
- Synchronisation :
- Conservation de l’information : les données sont-elles conservées entre les applications et à partir de quel moment.
- Décalage (temps de latence) : temps nécessaire pour la mise à jour des contenus entre les interfaces.
- Feedback :
- Informer sur la synchronisation : les informations entre les appareils sont-elles synchronisées, la connexion entre les appareils est-elle établie, les utilisateurs sont-ils conscients de la connexion entre les appareils, l’utilisateur sait-il que les informations sont à jour.
- Gestion des erreurs
- Hors connexion : comment sont gérées les informations lorsque l’appareil n’est pas connecté.
- Gestion des compatibilités : la synchronisation des données et la compatibilité entre les appareils
- Flexibilité
- Couverture : couvrir au maximum le panel d’appareils existant.
- adaptabilité : offrir une expérience prenant en compte les spécificités de chaque appareil d’un point de vue fonctionnel.
- Environnement d’usage
- Spécificité : prise en compte des spécificités de l’appareil d’un point de vue physique (la mobilité, la morphologie, les interactions).
- Contexte : prise en compte de l’environnement d’usage de l’appareil (Dans les transports, à l’extérieur, à l’intérieur,…).
- Sécurité
- Protection : comment les données de l’utilisateur sont-elles protégées sur les appareils.
- Contrôle : main qu’a l’utilisateur sur ses données personnelles entre les appareils.
L’expérience utilisateur multi-écran enjeux majeur
Les études quantitatives sur le multi-écran montrent que l’usage séquentiel et simultané de plusieurs appareils est aujourd’hui répandu chez les utilisateurs. En respectant des principes de conception et d’ergonomie orientés multi-écran, nous pouvons agir sur la qualité de l’expérience utilisateur. Les outils de conception cités précédemment structure le service et accroissent l’engagement des utilisateurs pour celui-ci.
Il faut garder en tête que chaque service a ses particularités et demande une validation par ses utilisateurs finaux lors d’un test utilisateur.
L’expérience multi-écran n’est encore qu’aux prémices de ce que l’avenir laisse envisager. Il y a fort à parier que la continuité d’usage entre les appareils devienne un enjeu majeur pour les entreprises comme l’a été l’avènement des interfaces tactile ces dernières années.
Vous pouvez consulter les deux premiers articles de la série :
UX multi-écran : un écosystème d’appareils autour de l’utilisateur (1/3)
UX multi-écran : des opportunités pour enrichir l’expérience utilisateur (2/3)
Source :
- L’expérience utilisateur dans un écosystème multi-écran : approche quantitative selon l’appareil et l’activité :
http://www.mediafire.com/view/bvabql7e1wt94pc/Bilan-Questionnaire-Etude-Multi-e%CC%81cran-Diffusion.pdf - The New Multi-screen World :
http://services.google.com/fh/files/misc/multiscreenworld_final.pdf - Michal Levin, “Designing Multi-Device Experiences”1ére édition édité chez O’Reilly
- Luke Wrobleoski :
http://www.lukew.com/

