Depuis 10 ans, le mobile a conquis notre quotidien. D’après une une récente étude de Deloitte, 77% des français possèdent un smartphone et ils l’utilisent en moyenne 2h27 par jour d’après Sociomantic. Le mobile devient un point de contact incontournable pour de nombreux services.
Responsive webdesign, application native, site mobile, progressive web app, application invisible…. Les solutions pour concevoir un point de contact mobile pour votre service sont de plus en plus variées.
Laquelle est la plus adaptée aux besoins des utilisateurs ? Laquelle permettra d’assurer une expérience utilisateur fluide ?
Chaque solution présente des avantages et des inconvénients d’un point de vue technique. Cependant, pour que l’interface trouve son public, il est indispensable de faire ce choix en fonction des besoins et usages des utilisateurs finaux.
En fonction des utilisateurs, dans un contexte et une activité, une solution technique est à privilégier pour concevoir votre service.
Application native, une expérience spécifique
Beaucoup d’applications mobiles sont disponibles mais peu sont utilisées
Steve Job nous promettait qu’il y aurait une application pour tout et c’est bien le cas ! Environ 2,2 millions d’applications sont téléchargeables sur l’Apple Store et plus 2,6 millions sur Google Play. Mais correspondent-elles aux besoins des utilisateurs ? D’après une étude de Sociomantic, un smartphone contient en moyenne 36 applications et plusieurs sources nous informent qu’en moyenne, les mobinautes n’utilisent environ que 10 applications par semaine.
Nous pouvons en déduire le constat suivant : les utilisateurs téléchargent et utilisent rarement de nouvelles applications. C’est d’ailleurs ce qu’observait Nielsen en 2014 lors d’une étude sur les usages mobile : le nombre moyen d’applications utilisées progressait de 26,5 à 26,8 entre 2012 et 2013. Cela peut s’expliquer par le fait que chaque application occupe une certaine place sur le mobile et que les utilisateurs souhaitent le préserver en rationalisant leurs téléchargements.
Utilisation des fonctionnalités du mobile
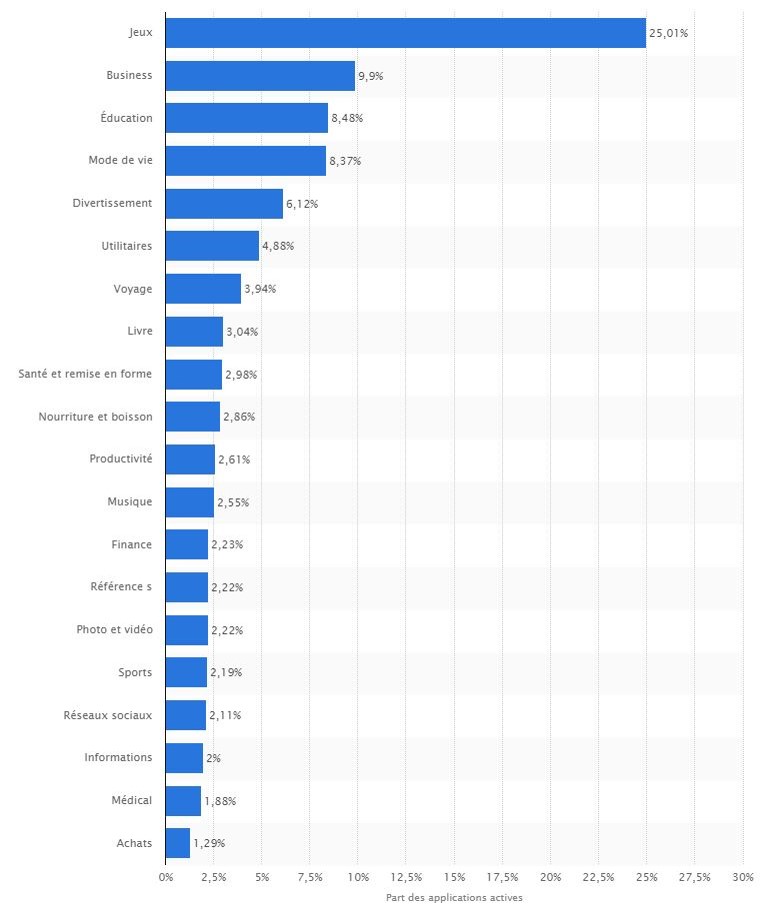
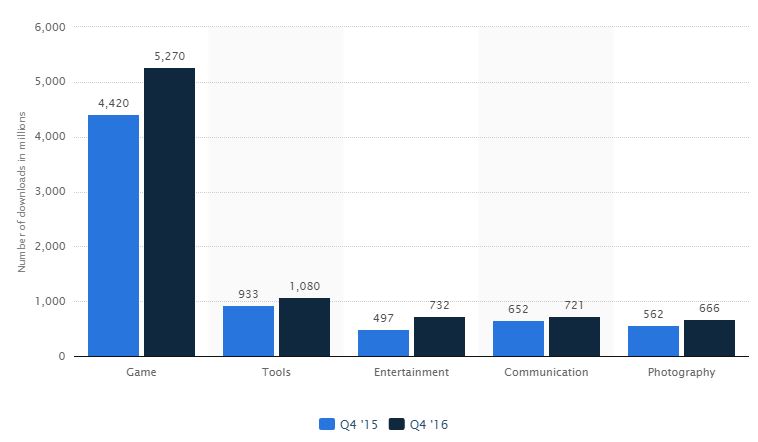
Mais alors, quelles sont les applications natives qui sont utilisées ? En observant les catégories des applications les plus téléchargées ou les plus populaires sur les stores, on peut facilement se rendre compte que les jeux vidéo représentent une grande majorité des applications représentées.

Catégories d’application les plus populaires sur l’Apple Store en décembre 2016, d’après Statista

Catégories d’application les plus populaires sur Google Play entre 2015 et 2016, d’après Statista
La solution de l’application native convient bien aux jeux vidéos car elle permet d’exploiter la performance technique du mobile, d’utiliser l’interface sans être connecté et de sauvegarder des données. Cette solution est également adaptée à des services utilisant les fonctionnalités spécifique du mobile, tels que l’appareil photo, le GPS, le gyroscope, les notifications…
La fréquence d’usage à prendre en compte
La fréquence d’usage est également un critère important pour justifier la conception d’une application native. C’est un point de vigilance important car bien qu’une application soit téléchargée, elle n’est pas forcément pour autant utilisée. 59% des applications ne sont utilisées qu’une fois et 25% ne sont jamais utilisées.
Les réseaux sociaux sont les applications les plus utilisées avec la météo et les jeux, d’après Médiamétrie, ce qui justifie leur installation pour les utilisateurs.

Catégories d’applications les plus utilisées en 2015, d’après Médiamétrie
Côté développement et maintenance, une application native est une solution coûteuse et contraignante. Afin d’être validée sur le store, elle doit respecter des guidelines qui diffèrent d’un OS à l’autre. Ce qui présente un atout côté utilisateur car cela garantit une certaine utilisabilité. Un autre atout que les stores offrent est la visibilité de l’application et sa monétisation.
Les application hybrides
Il est aussi possible de concevoir une application hybride, c’est à dire un site web encapsulé dans une application pour avoir un seul développement multiplateforme. Cette solution bénéficie des avantages de l’application native a un moindre coût. Toutefois elle présente le risque d’être rejetée par le store et d’avoir des défaut d’adaptation aux OS.
Pour résumer, la solution de l’application native ou hybride convient à des usages fréquents, hors ligne et nécessitant certaines fonctionnalités ou performances du smartphone.
Responsive Web Design, une expérience web multicanal
Usages Internet mobile en augmentation
Depuis 2016, les connexions Internet mondiales se font plus souvent par mobile (51,3%) que sur desktop. En France, ce chiffre monte à 52,7%. On peut même préciser que 84% de ces mobinautes vont presque tous les jours sur Internet via leur mobile. Réseau de plus en plus performant (le meilleur réseau 3G couvre 92,6% du territoire), les forfaits offrant toujours plus de data, la taille du téléphone qui permet de la garder toujours à proximité… Tous ces éléments expliquent ces nouveaux usages du web sur mobile.
M-commerce en augmentation
Une augmentation du m-commerce est également observée :
- en 2016, 24% des achats en ligne sont effectués sur mobile,
- en 2015 ce taux atteignait 17%,
- puis en 2014, 14%.
30% des achats sur mobile se font par le biais d’une application mobile, les utilisateurs ont donc tendance à privilégier le web pour cet usage car cette solution répond à leur besoin d’instantanéité.
Les utilisateurs de smartphone naviguent donc fréquemment sur Internet avec leur mobile pour réaliser différents types de tâche comme la consultation d’une information de manière très rapide (en moyenne une session d’utilisation mobile dure 1 minutes et 10 secondes) ou pour faire des achats.
Expérience multi-écran
Usabilis a réalisé une étude en 2015 sur l’UX multi-écran, dans le but est de faire un état des lieux de ces usages, en évaluant 5 types d’activité (vidéo en ligne, e-shopping, gestion des finances, réseaux sociaux, consultations d’actualités) sur différents d’appareils connectés (smartphone, tablette, ordinateur, TV connecté).
Le Responsive Web Design présente l’avantage d’offrir une expérience continue entre les différents devices tout en adaptant le contenu à l’interface, à condition de disposer d’une connexion Internet.
Le fait de concevoir une seule interface adaptable à tous les devices permet de réduire le coût de développement et de maintenance. Toutefois certaines interactions riches ne pourront convenir à cette solution. Étant donné qu’il s’agit d’une solution en ligne, cette solution est soumise à la contrainte du réseau mais le site bénéficie du référencement.
Site mobile et Progressive Web App, une expérience web dédiée au mobile
Le site mobile dédié
Une autre solution peut répondre aux usages de consultation d’information ou d’achat en ligne : le site mobile dédié. Son développement est un peu plus coûteux qu’un site responsive mais cela permet d’avoir une interface adaptée au smartphone avec une présentation des informations repensée.
D’un point de vue utilisateur, le site mobile répond aux besoins de rapidité d’accès à l’information mais il ne permet pas d’avoir une expérience continue avec les autres devices. Le site mobile, aussi appelé web app, est donc plutôt à privilégier si les besoins varient selon le device ou si l’interface comporte des interactions complexes qui nécessitent un affichage dédié sur mobile (des formulaires ou des calendriers par exemple…).
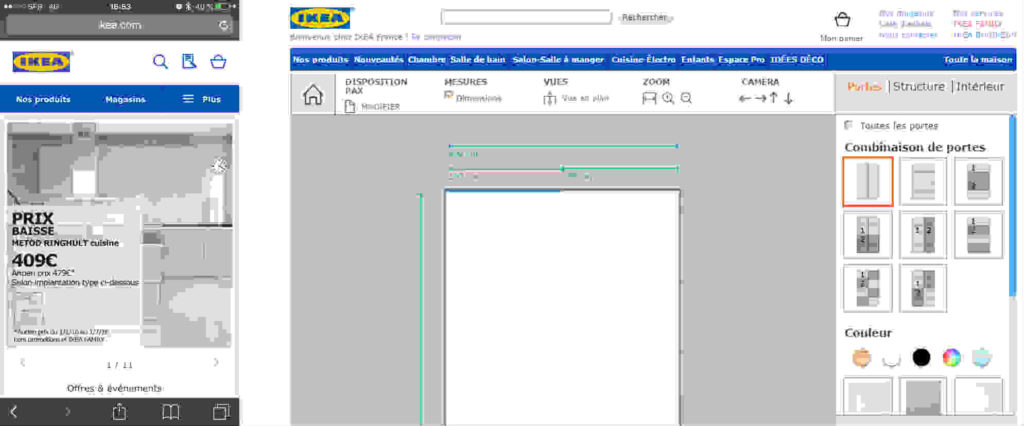
Ikéa propose une web app qui met en avant deux points d’entrée : la consultation des produits et la liste des magasins, deux usages particulièrement à la mobilité. Sur desktop ce site propose lui une entrée par un menu présentant les catégories de produit, la localisation des magasins se situant à un niveau secondaire. De la même façon certaines fonctionnalités demandant des interactions complexes tel que l’outil de création de dressing, n’est disponible que sur le site desktop. Adapter les contenus au mobile est une recommandation dont nous avions déjà fait part lors d’un précédent article sur les idées reçues de l’UX mobile.

Comparaison du site mobile et du site desktop Ikéa
La Progressive Web App
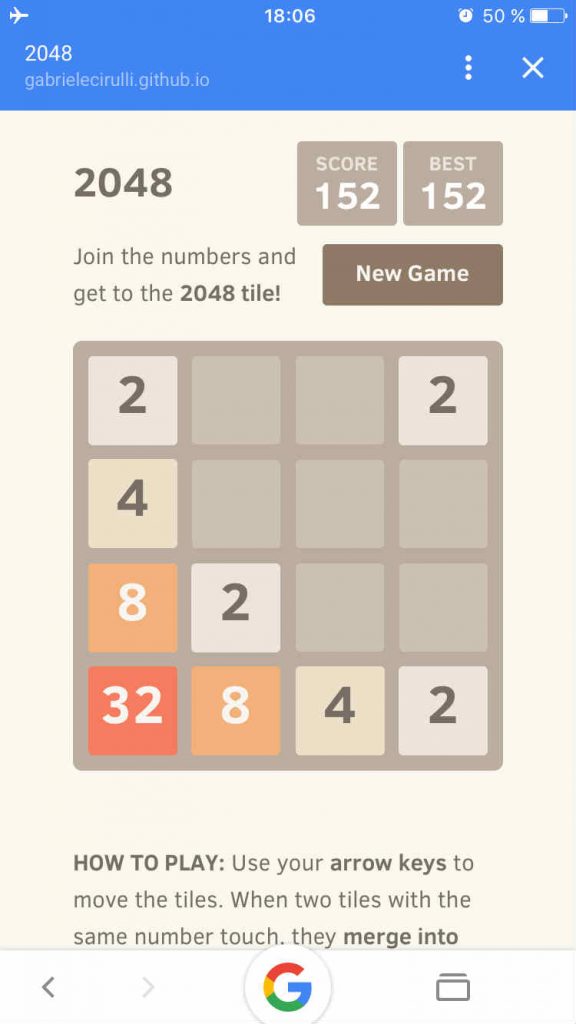
Une autre technologie émerge depuis peu, les Progressive Web App. Celles-ci permettent d’accéder à des fonctionnalités avancées du smartphone tout en restant sur une interface web, grâce à l’utilisation de service workers : des scripts qui s’exécute en dehors du navigateur permettant d’utiliser des ressources en cache. Cette solution est pertinente dans le cas d’une application avec des usages spécifiques, plus favorables aux applications natives, mais sans les inconvénients de ces dernières (installation de l’application et développement par OS). Cette solution permet par exemple d’accéder à des fonctionnalités en mode déconnecté ou d’envoyer des notifications pushs. En revanche, Apple n’autorise pas leur utilisation sur Safari.

Exemple de Progressive Web App : jeu 2048 en ligne, utilisé en mode avion
Aucune interface dédiée, une expérience naturelle
Les interfaces invibles
Est-il pour autant nécessaire de développer un service au travers d’une interface dédiée ? Il est possible de concevoir des points de contact digitaux au travers de SMS, de mails, de chatbot ou même de système de reconnaissance vocale. C’est ce qu’on peut appeler des “interfaces invisibles”. Par ces biais, l’interaction est plus naturelle, plus fluide. L’information vient à l’utilisateur par un canal qu’il connaît, sans demander d’installer une application, de créer un compte ou de sélectionner une recherche.
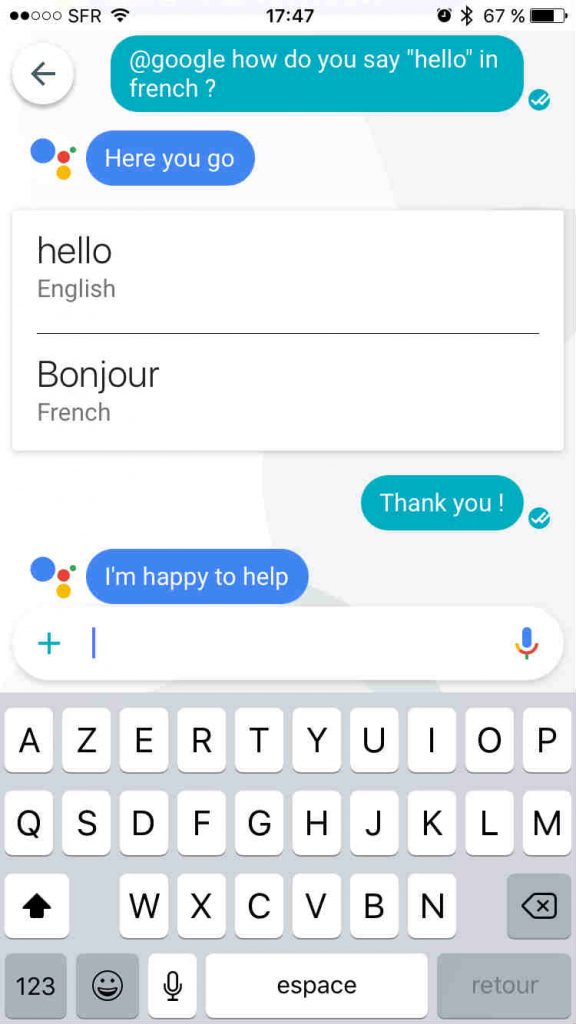
Des plateformes se comportant comme des assistants personnels, proposent de réunir plusieurs services sur une seule interface. C’est le cas de Messenger de Facebook par exemple ou de Allo, lancé par Google en septembre 2016. Cette application se présente comme un service de messagerie instantanée et embarque un assistant intelligent, capable d’apprendre et de converser avec l’utilisateur.

Exemple d’interaction avec l’application Allo de Google
Le chatbot
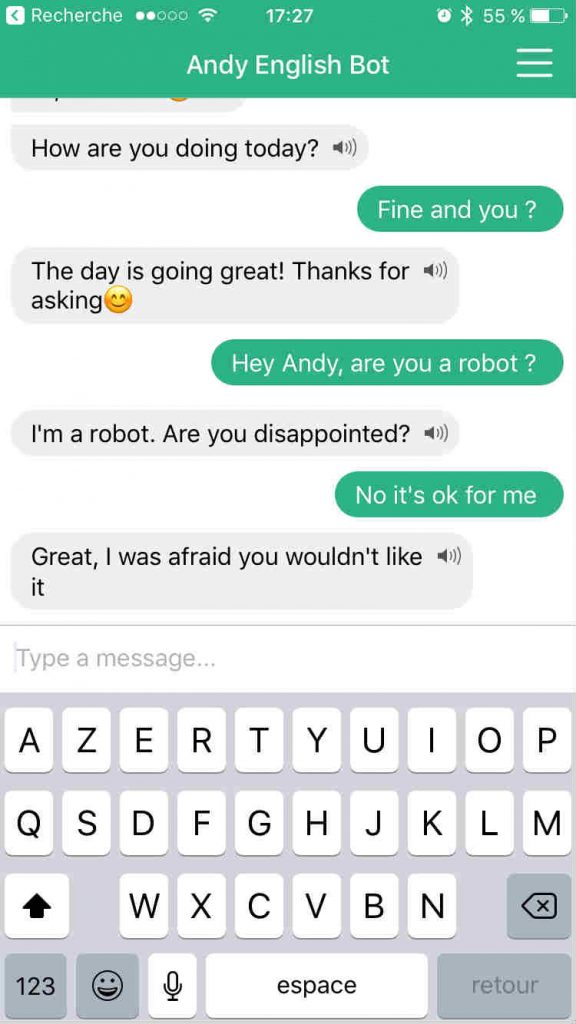
Des applications s’inspirent de ces modes conversationnels pour proposer une interaction naturelle. Ces interactions sont particulièrement adaptées au mobile car elles répondent aux besoins de rapidité d’accès à l’information, sans apprentissage. L’application Andy par exemple utilise un système de chatbot pour apprendre l’anglais “comme si on parlait avec quelqu’un”. L’expérience proposée est fluide et même presque “humaine”, bien qu’Andy assume tout à fait son statut de robot. En effet, le canal conversationnel permet de laisser plus de place au design émotionnel.

Andy, une application sous forme de chatbot pour apprendre l’anglais
Ce type de solution de conception est particulièrement adapté à des services ne nécessitant pas de technologies spécifiques et où le lien émotionnel peut prendre une place importante. Cela peut correspondre à des services que l’on pourrait demander à un autre humain. Par exemple des services de conciergerie (tel qu’on peut le constater avec le succès de l’application Clac des doigts), des services d’assistance ou d’aide en ligne, des services bancaires et bien d’autres peuvent être adaptés à cette stratégie.
A vous de jouer !
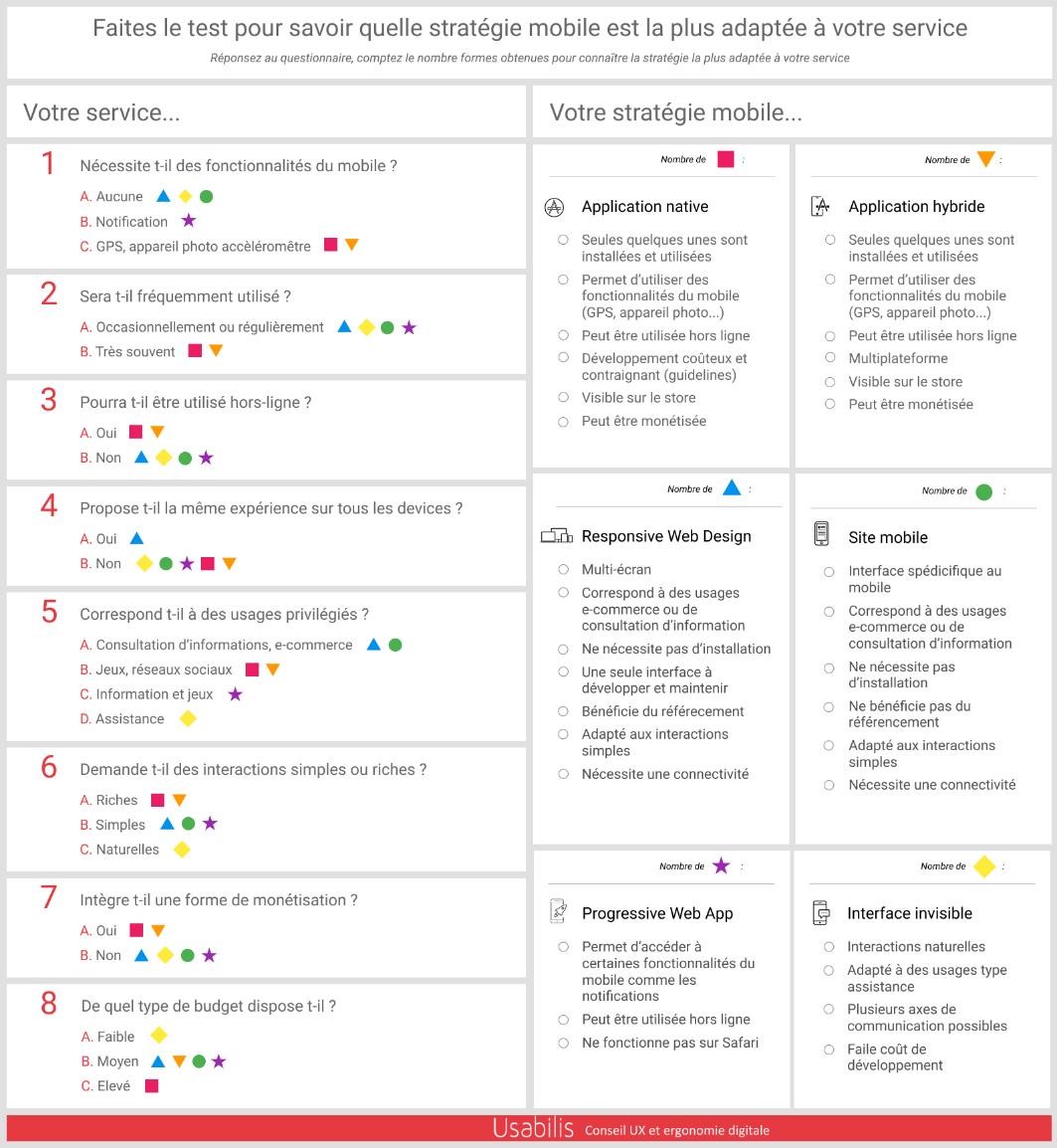
Pour conclure, de nombreuses solutions techniques sont à votre disposition pour concevoir le point de contact mobile. Pour vous aider à choisir celui qui correspondra à votre service, nous vous proposons ce test.
Téléchargez le test “Stratégie ux mobile” en pdf
Envie d’en savoir plus sur la conception des interfaces mobiles et tactiles ? Venez assister à notre formation sur l’ergonomie pour interfaces mobiles et tactiles. Cette formation s’inscrit dans un parcours certifiant de 70h à l’issu duquel vous pourrez obtenir un certificat en ergonomie des interfaces, UX/UI Design.
Ressources :
Voir dans notre lexique UX :
- Qu’est-ce que le Responsive Webdesign ou adaptative Design ?
- Qu’est-ce que l’UX Research, User Research ou recherche utilisateur ?
Usages Mobiles : Les Français et le smartphone en 2016 : une relation fusionnelle – Deloitte
Les Français et leurs applications mobiles : Les usages, les budgets, les palmarès – CCM Benchmark
L’enjeu des applications mobiles : entre installation, usage et désinstallation – HUB Institute
10 chiffres sur les applications mobiles – App Smiles
Smartphones : so many apps, so mush time – Nielsen
2016 l’année du mobile et des applications mobiles – Aude Chardenon, LSA
Mobile and tablet now gets more usage than desktop – StatCounter
Enquête FEVAD/CSA sur les perspectives d’achats sur Internet en 2017 – FEVAD



Excellent article :)