Donner une coloration émotionnelle positive à des produits, services ou interfaces génère une meilleure adhésion des utilisateurs et induit un effet de proximité, d’empathie. Le « design émotionnel » participe ainsi au développement d’une expérience utilisateur positive : confort d’usage, amélioration de l’utilisabilité perçue, enrichissement de l’interaction… Méthode des UX cards.
Les principales émotions humaines sont utilisées pour concevoir des outils qui vont stimuler l’imagination. Par exemple lors de la phase d’idéation, des méthodes collaboratives et innovantes permettent la production d’idées. Parmi celles-ci, l’utilisation des cartes d’idéation.
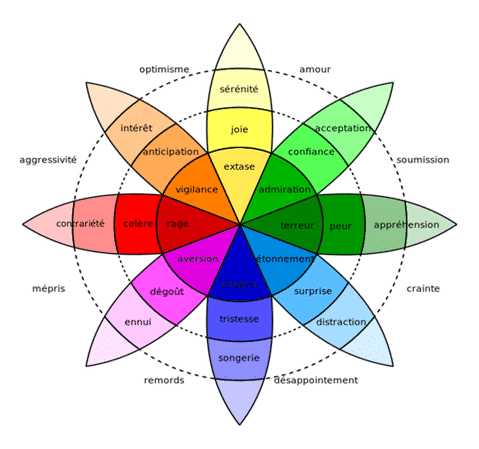
 Roue des émotions de Plutchik avec 8 émotions de base (1980)
Roue des émotions de Plutchik avec 8 émotions de base (1980)
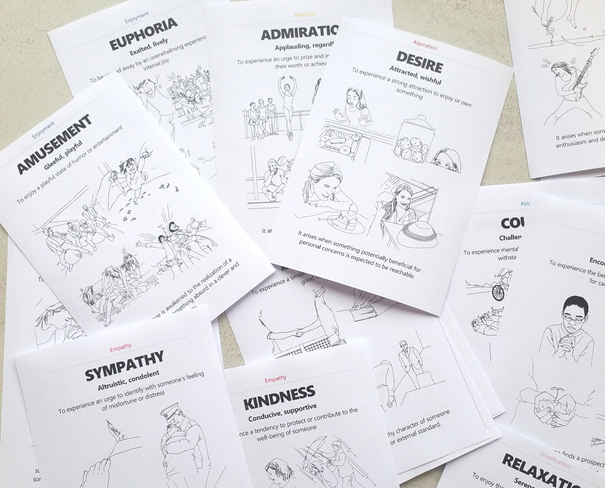
UX cards ou cartes d’idéation
Le principe est d’utiliser les cartes comme outils de stimulation dans un processus innovant de conception. Lors d’un brainstorming, cela permet une meilleure collaboration entre participants et les blocages éventuels peuvent être levés. La qualité et la quantité d’idées recueillies est alors significativement améliorée.
De nombreuses sortes de cartes existent : les « positive emotional granularity cards » sont par exemple focalisées sur les expériences positives.

D’autres sont basées sur des expériences ludiques (Plex cards Lucero et Arrasvuori), ou encore sur une approche psychologique de l’expérience (UX cards de Carine Lallemand).
Méthodologie
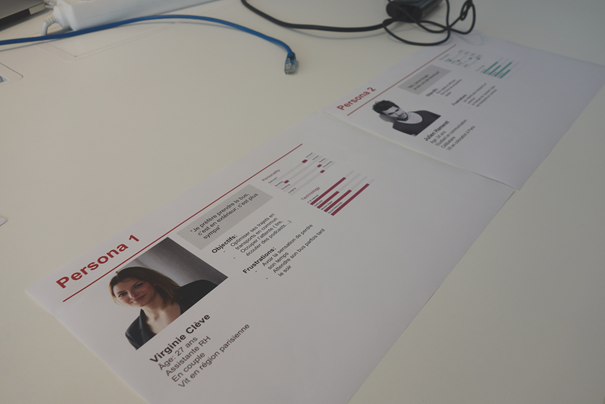
Une enquête terrain est effectuée en amont ; le contexte est observé, aussi bien les besoins et les attentes que les atouts et les freins que rencontrent les utilisateurs lorsqu’ils utilisent le service ou l’application. Des design personae, se basant sur les comportements et les motivations des utilisateurs observés, sont conçus.
On attribue ensuite à chacun de ces personae un ou des cartes. Le choix du set de cartes doit donc être pertinent suite à l’enquête terrain.
Un brainstorming est ensuite organisé et permettra de faire émerger des idées adaptées, originales, innovantes.
En pratique
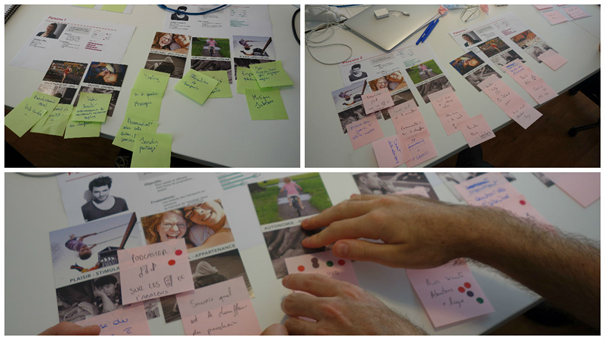
Nous avons monté un atelier pour tester les UX cards de Carine Lallemand.
1ère étape : Enoncé du projet et cadrage de l’atelier par Vanessa Lirus.

Une étude terrain a été réalisée en amont et une équipe de designers a déjà synthétisé les résultats et conçu 2 personae.
2. L’ « elevator pitch »
Cet exercice consiste à présenter en une phrase son projet face à un partenaire ou investisseur potentiel, dont le temps est compté.

Deux équipes sont constituées, chacune réfléchit à un pitch balisant le besoin.
3. Prise de connaissances des personae

4. Attribution des cartes à chaque persona

5. Brainstorming

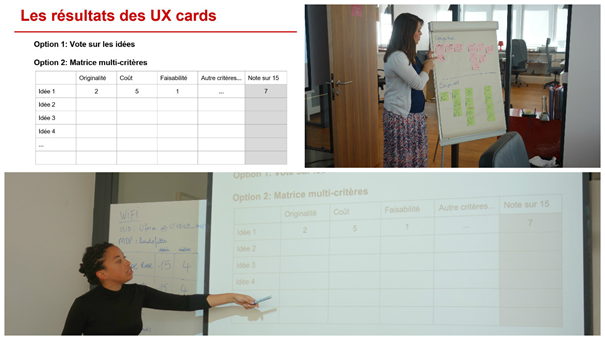
6. Mise en commun et debrief

Notre avis
Outil puissant et novateur, l’utilisation des UX Cards dans la phase d’idéation est intéressante car :
- Elle permet de matérialiser des concepts de façon simple et accessible
- Elle donne un cadre de travail commun aux participants d’un atelier de brainstorming
- Elle permet une stimulation de l’imagination et un foisonnement d’idées, qui nécessitera néanmoins un tri dans la suite du processus
- Elle créé un espace libre et ludique d’échanges et de collaboration entre participants, ce qui est particulièrement utile en cas de brainstorming avec des équipes issues de services différents (marketing, chefs de projets, IT etc.)
Cerise sur le gâteau, de nombreux sets de cartes sont disponibles en téléchargement. Leur utilisation est simple et facile d’accès pour les participants, elle gagne donc vraiment à être intégrée dans les méthodologies de conception lors des phases d’idéation.
Pour aller plus loin : petite explication sur le design émotionnel
 Le design émotionnel est partie prenante de nombreuses disciplines et trouve son origine dans les études ethnologiques et sociologiques du début du 19ème siècle. Cette tendance a depuis été théorisée par Pieter Desmet, un étudiant américain, en 2002 puis par Aaron Walter en 2012 dans le livre « Designing for Emotion ».
Le design émotionnel est partie prenante de nombreuses disciplines et trouve son origine dans les études ethnologiques et sociologiques du début du 19ème siècle. Cette tendance a depuis été théorisée par Pieter Desmet, un étudiant américain, en 2002 puis par Aaron Walter en 2012 dans le livre « Designing for Emotion ».
Dans le design d’objets ou d’interfaces, cette approche permet d’ « humaniser » un produit ou service. Il s’agit de susciter chez l’utilisateur une émotion afin d’instaurer un véritable dialogue avec le produit.
Le Doodle de Google en est un parfait exemple : animation « clin d’œil » changeante ou mini jeu collant souvent à l’actualité, cette modification du logo de la page d’accueil du célèbre moteur de recherche a remporté l’adhésion des internautes dès son apparition.
Avec le design émotionnel, c’est une approche psychologique de l’expérience utilisateur qui est développée.
Voir aussi dans le lexique de l’UX :
- Qu’est-ce que le design de service ?
- Qu’est-ce que l’expérience utilisateur (UX) ?
- Qu’est-ce que l’utilisabilité ?
- Idéation ou comment générer des idées ?
- Qu’est-ce que l’UX Research, User Research ou recherche utilisateur ?
Voir aussi :
- Notre formation au Design Thinking en 2 jours.
Deux jours pour appliquer les fondamentaux de la méthode de Design Thinking !


Merci pour ce retour d’expérience sur l’utilisation des UX cards !
En vue de la création de la version 3 des UX Cards, je suis preneuse de tout feedback constructif pour leur amélioration. Au programme prochainement : un nouveau design graphique, une extension des cartes par une autre théorie de la motivation humaine et surtout une amélioration des cartes d’instruction qui sont actuellement trop pauvres. Les retours sur l’utilisation des cartes peuvent servir de cas d’usage intéressants dans ce contexte.