 Glean.ly concept of Atomic Research
Glean.ly concept of Atomic Research
Le cœur de la méthodologie Atomic UX Design repose sur un référencement de faits, de preuves, d’insights et de conclusions. Pour cela, des référentiels spécifiques ont été mis au point. Nous passons en revue ce qu’est un référentiel, comment il fonctionne et les outils disponibles sur le marché.
Qu’est-ce qu’un référentiel d’Atomic UX Research ?
Un référentiel d’Atomic UX Research est un logiciel qui permet de créer un dépôt de données indexables et recherchables. Le référentiel d’Atomic UX Research est d’ailleurs aussi appelé logiciel de dépôt (software repository).
Le référentiel d’Atomic UX Research est la source principale d’informations que les parties prenantes utilisent pour compulser les résultats des chercheurs. Que ces recherches soient menées aujourd’hui ou qu’elles aient été menées dans le passé.
Cette plateforme d’informations consolidées permet donc aux UX Researchers, mais également à l’ensemble des parties prenantes de trouver et de recouper toutes les données issues des expériences et enquêtes menées sur un produit.
Le référentiel Atomic UX Research rend la recherche utilisateur pérenne
La spécificité d’un référentiel de recherche UX atomique réside dans la hiérarchie de son organisation (qui reflète celle de la recherche) et dans sa pérennité. En effet, ce référentiel peut accompagner le produit auquel il est corrélé pendant toute sa durée de vie à travers ses cycles itératifs.
Comment s’organise le référentiel d’Atomic UX Research ?
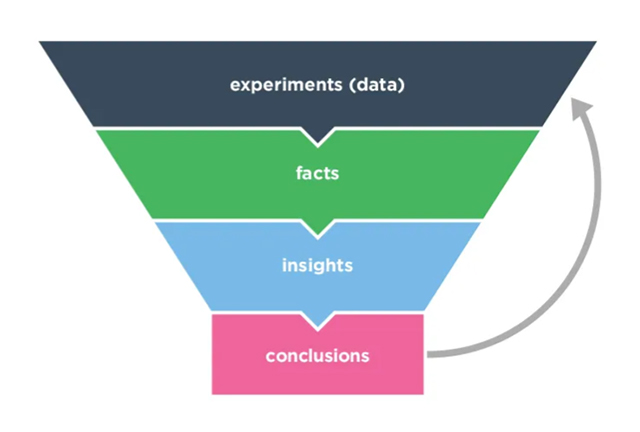
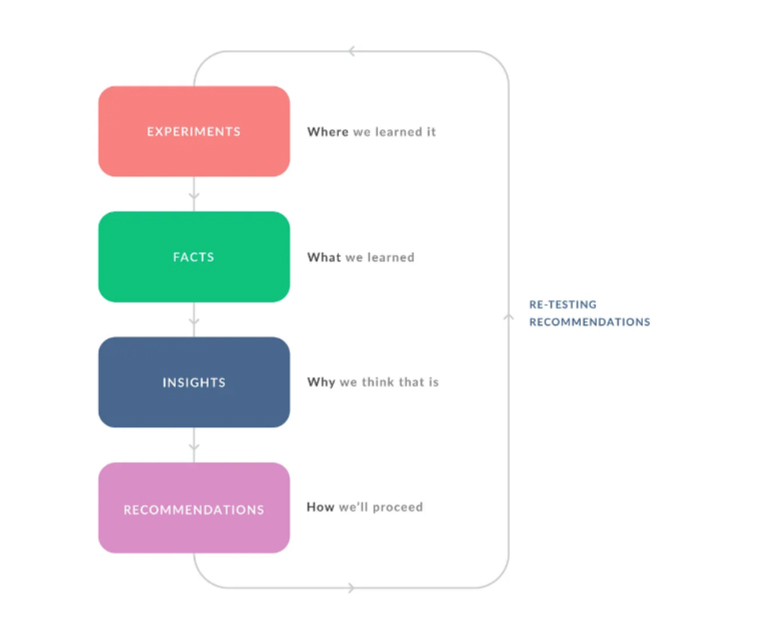
La recherche Atomic UX se décline en 4 étapes, à savoir :
- les expériences,
- les faits (appelés aussi « pépites »),
- les insights,
- les recommandations (opportunities).
Le référentiel sert à recueillir les données issues d’expériences classiques de la recherche utilisateurs. Le processus commence donc au moment où les chercheurs compulsent les résultats de ces expériences. Lorsqu’ils disent : « Nous avons fait ceci… »
Des faits, rien que des faits
« … nous avons découvert ceci… »
Lorsque le chercheur identifie un fait notable, il l’enregistre dans le référentiel. Un fait (ou pépite) existe par son impartialité, il ne s’agit donc pas ici de rapporter : « l’utilisateur a dit que… », mais d’enregistrer un extrait (texte, audio, vidéo) de l’utilisateur disant ceci ou cela, ce qui constitue la preuve.
Les faits produisent des perspectives (ou insights)
« … ce qui nous amène à penser que… »
Chaque fait enregistré produit une ou plusieurs informations sur la relation de l’utilisateur avec une partie précise et unique de l’interface. Ces informations sont des insights, c’est-à-dire, des faits considérés dans leur contexte réel (la source) et un contexte hypothétique (les perspectives qu’elles ouvrent). Nous avons donc à ce stade la possibilité de rentrer un ou plusieurs insights à partir d’un seul et unique fait.
Des hypothèses sous forme de recommandations
« … donc nous décidons de faire ceci :… »
Chaque insight peut ouvrir une ou plusieurs hypothèses. Ces hypothèses sont rédigées sous forme de recommandations (ou opportunities) afin de procéder à de nouvelles expérimentations pour les confirmer ou les infirmer.
Chaque insight peut produire une ou plusieurs recommandations.

Le modèle de l’Atomic UX Research élaboré par Daniel Pidcock
Source Daniel Pidcock
Voir aussi Atomic UX Research Best Practices talk @ User Research London 2022
La catégorisation ou le taggage des faits
L’objectif du marquage est de classer des faits uniques dans un cadre plus large pour qu’ils soient recherchables et utilisables. Il faut donc configurer des catégories de balises utiles pour le produit. Les catégories (ou métabalises) sont personnalisables, on peut par exemple trouver :
- des procédures (source, méthode de recherche, type de support de preuve) ;
- des données démographiques utilisateur (âge, géolocalisation) ;
- des ressentis de l’expérience utilisateur (ampleur, fréquence, type d’émotions) ;
- des données commerciales utiles à l’entreprise (fourchette de revenus, unité commerciale, gamme de produits) ;
- des données orientées conception de services (voyage, actions, loisirs, caractérisation), etc.
Une fois chaque fait marqué, il est possible de faire correspondre chaque unité avec les catégories.
Baliser des faits sert donc à :
- activer la récupération d’informations interconnectées ;
- combiner et relier des faits provenant de différentes sources ;
- et surtout à configurer la structure de l’information de la recherche.
Le métabalisage structure les informations et offre une possibilité d’analyse beaucoup plus rapide que les méthodes traditionnelles qui consistent à passer au crible des rapports de recherche complets provenant de différentes sources. Avec un référentiel, chaque analyse peut être lancée à partir d’une ou plusieurs balises.
Les 10 phases du référentiel Atomix UX Research
Le référentiel permet d’aller plus loin que l’étape des recommandations.
Aux 5 premières étapes qui sont :
- La collecte de données sous forme de faits bruts.
- La documentation des faits ou pépites.
- La catégorisation des faits (métabalisage).
- L’identification des Insights.
- La création de Recommandations.
Nous pouvons ajouter 5 autres phases :
- Le stockage structuré. Catégories, balises, métadonnées, utilisation de filtres permettent une recherche et une analyse facilitée.
- L’accès aux données et la collaboration. Les faits, insights et recommandations sont consultables dès leur création et sans limite dans le temps. Chaque partie prenante peut collaborer, ajouter des informations, discuter des résultats et suggérer des actions.
- Les mises à jour. Le référentiel est mis à jour au fur et à mesure que de nouvelles recherches sont effectuées et que de nouveaux faits, insights et recommandations sont générés. Cela garantit que l’ensemble des connaissances UX reste à jour.
- La réutilisation. Une phase qu’on pourrait oublier, mais qui est réelle pour chaque nouvelle recherche lancée. C’est un avantage clé d’un référentiel bien organisé. Les insights et les recommandations pour différents projets sont immédiatement réutilisables. Une nouvelle équipe peut puiser dans le référentiel des connaissances qui l’amènent à prendre des décisions dès le début de son action.
- Le suivi des progrès à travers les itérations. Le référentiel peut également être utilisé pour suivre la mise en œuvre des recommandations et mesurer l’impact des modifications apportées au produit.
En utilisant un référentiel pour l’Atomic UX Research, les équipes de création peuvent capitaliser sur l’expérience accumulée au fil du temps, prendre des décisions basées sur des données probantes et améliorer l’UX sur des bases solides et constantes.

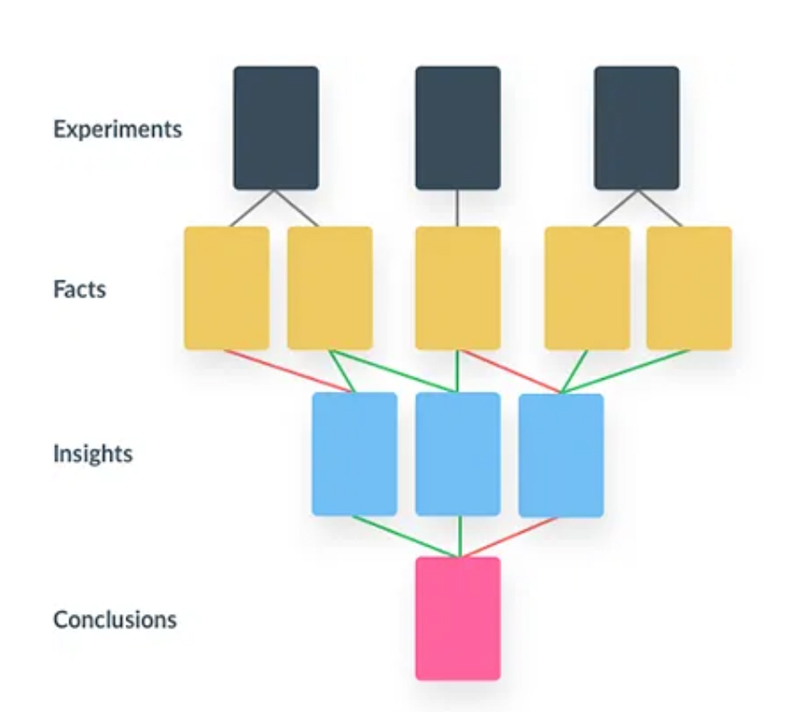
Exemple d’arborescence d’un référentiel Atomic UX Design : plusieurs faits issus de différentes expériences peuvent donner plusieurs insights, mais une seule conclusion.
Source Daniel Pidcock
Comment fonctionne un référentiel d’Atomic UX Research ?
Les référentiels utilisent tous les mêmes principes d’interface :
- Création d’un fait (une pépite) en sélectionnant le bouton qui ouvre la fiche à référencer et à approvisionner en audio, vidéo et texte.
- L’attribution d’une ou plusieurs balises se fait suivant leur configuration.
- Dès la confirmation, le fait est prêt à être utilisé et est donc partageable.
3 types de référentiels
Les logiciels de dépôt de recherche sont déclinables presque à l’infini suivant leurs objectifs, mais pour rester sur le référentiel de recherche UX atomique, on en distingue trois :
- Le référentiel de recherche interne.
- Le référentiel de recherche sur mesure.
- Le référentiel de recherche spécialisé.
1 — Référentiel de recherche interne
Comme leur nom l’indique, les référentiels internes sont des logiciels que des entreprises utilisent pour stocker leurs informations. Il s’agit généralement d’outils généralistes de collaboration qui peuvent être étendus à l’Atomic UX Research. Leur avantage est un coût faible. Mais leur inconvénient majeur réside généralement dans la difficulté à extraire les informations par un manque de normalisation du taggage.
2 — Référentiel de recherche sur mesure.
Les entreprises importantes par le nombre de collaborateurs, de parties prenantes et localisées sur plusieurs sites font construire par des éditeurs extérieurs leurs propres logiciels de dépôt de recherches. Bien sûr, il faut avoir le besoin et les ressources financières pour créer un tel outil en partant de zéro. L’avantage est d’avoir l’outil efficace pour l’entreprise, l’inconvénient est son coût de création et de maintenance.
3 — Logiciels spécialisés dans l’archivage d’information et dans la recherche UX atomique
Les référentiels clefs en main ont vu le jour ces dernières années pour répondre aux besoins spécifiques des organisations de l’UX Design. Ils ne sont pas tous directement dédiés à l’Atomic UX Research, mais peuvent être adaptés.
Les principaux référentiels d’Atomic UX Research disponibles et accessibles
Nous dressons ici une liste non exhaustive dont l’objectif est de proposer les principales familles d’interfaces disponibles.
Deux référentiels spécifiquement Atomic UX Design
Glean.ly est un outil spécialement conçu pour l’Atomic UX Research puisqu’il a été développé par Daniel Pidcock, fondateur de la méthodologie Atomic UX Design. On peut donc le considérer comme une des références sur le marché.
Gleanly UX Repository — demo — YouTube
Consider.ly est un outil d’analyse de données qualitatives spécifique à l’Atomic UX Research, véritable mémoire de recherche partagée et consultable.
Analyzing interviews in consider.ly – Easy walkthrough to quickly start qualitative data analysis – YouTube
Trois référentiels de données d’entreprise
Airtable est une base de données en ligne flexible qui peut être utilisée pour créer des tables de recherche atomiques. Vous pouvez ajouter des champs personnalisés pour enregistrer des faits, des perspectives, des recommandations, etc.
Confluence est une plateforme de gestion de contenu d’entreprise qui peut être utilisée pour créer des espaces de travail dédiés à la recherche UX atomique. Vous pouvez organiser vos cartes de recherche, documents et notes.
QuestionPro Insights Hub est un logiciel de référentiel permettant d’obtenir des informations qualitatives, conçu par des chercheurs pour des chercheurs.
Trois outils adaptables pour créer un dépôt de recherche Atomic UX Design
Notion peut servir de plateforme centralisée pour l’Atomic UX Research, offrant une organisation efficace, une collaboration transparente et une analyse approfondie des données de recherche. Cette plateforme permet, entre autre :
- la création de bases de données. Chaque “atome” de recherche, comme une observation utilisateur ou une idée de conception, peut être enregistré comme une entrée dans la base de données.
- des propriétés personnalisées. Par exemple, vous pouvez créer des propriétés telles que le type de recherche, la date de collecte, les conclusions, etc.
- l’intégration de documents et de médias. Vous pouvez joindre des notes de recherche, des enregistrements d’entretiens, des photos, etc., directement à chaque entrée.
Mais aussi, l’utilisation de tableaux et de filtres, la collaboration en temps réel, la création de tableaux de bord pour le suivi, etc.
Trello est un outil de gestion de projet visuel qui peut être adapté pour organiser et suivre les éléments de recherche atomiques sous forme de cartes. Chaque carte peut représenter une unité atomique de recherche.
Miro est une application de tableau blanc collaboratif qui peut être utilisée pour créer des cartes de recherche atomique. Il permet à votre équipe de travailler ensemble en temps réel pour organiser et discuter des résultats de recherche.

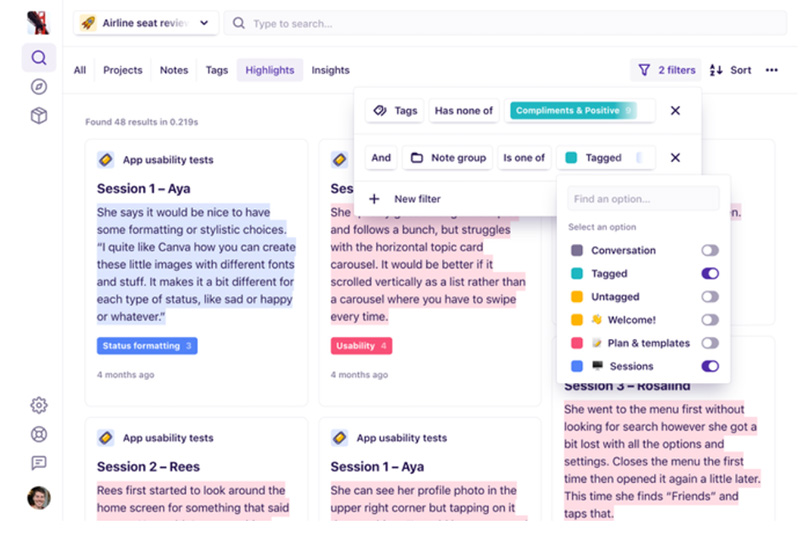
Capture d’écran de l’interface Dovetail
Source Dovetail.com
Dovetail est une plateforme collaborative est intuitive et permet aux chercheurs de rechercher facilement des informations dans le logiciel de dépôt. Leur objectif est de recueillir des informations en quelques minutes, et non en quelques heures.
On trouvera aussi : Notion, outil polyvalent de gestion de projet, Bloomfire, Aurelius lab, Google Drive (pour les petites structures), GitHub (pour les développeurs et les équipes connaissant l’outil) …
Conclusion
Si la méthodologie reste la même, le choix de l’interface qui permettra de compulser les résultats de vos expériences et d’organiser votre recherche atomique UX reste à faire. La convivialité et la robustesse de l’interface sont à prendre en considération suivant le nombre de collaborateurs qui la partageront.
Le choix du référentiel dépendra en grande partie des préférences de votre équipe, de votre budget et de la manière dont vous organisez et partagez votre Atomic UX Research. L’essentiel est d’opter pour le référentiel adapté à votre flux de travail et à la collaboration au sein de l’équipe UX.
Bibliographie
 Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier — 7e édition, Dunod
Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier — 7e édition, Dunod
Pour garantir le succès d’une application, celle-ci doit non seulement être utile, mais également facile à utiliser. C’est la raison pour laquelle l’UX Design est devenu une étape incontournable dans la conception des produits numériques.
Cet ouvrage de référence s’adresse à tous les professionnels impliqués dans la conception et le développement d’applications. Depuis sa première édition en 2001, il a été lu, relu, exploité et utilisé par de très nombreux chefs de projet, développeurs et concepteurs d’interface. Conçu de manière pragmatique, il présente une méthode claire et efficace pour « penser UX Design » et vous aidez à trouver des solutions pour vos projets.
À travers de nombreux exemples, vous y découvrirez des réponses aux questions que vous vous posez au fur et à mesure de la réalisation de vos applications, depuis le ciblage des utilisateurs, jusqu’aux choix graphiques, en passant par la conception du système de navigation et des éléments d’interaction.
Cette 7e édition apporte une actualisation en profondeur du chapitre sur les méthodes de conception des interfaces (chapitre 7).
Lire aussi :
- Qu’est-ce que l’Atomic Design ?
- Atomic Design et OOUX : pour un workflow orienté objets
- Qu’est-ce que l’UX Research ?
- UX Researcher : le chercheur empathique
- A/B testing en UX design, êtes-vous sûr de faire les bons choix ?
- UX : la salle de test utilisateurs
- Application métier : avez-vous pensé aux tests utilisateurs ?

