 Abstract Colorful Compositions – de GIORGI familybusyness Dribble
Abstract Colorful Compositions – de GIORGI familybusyness Dribble
Comment une méthode centrée objet se met-elle au service de l’utilisateur ? La démarche peut sembler aventureuse, mais elle est éprouvée et balisée. L’Atomic Design et OOUX sont complémentaires en bien des points et les bénéfices de leur mutualisation profitent autant à l’équipe, à l’expérience utilisateur qu’à l’entreprise et aux clients. Voici comment…
L’Atomic Design, de l’atome à la bibliothèque
Brad Frost, l’inventeur de l’Atomic Design (Frost 2015), est parti du constat que la conception « page par page » ou « écran par écran » n’est plus adaptée à la multiplicité des moyens employés par un même utilisateur.
Lire à ce sujet notre précédent article : Atomic design, une nouvelle métaphore ?
En effet, le même objet d’interface doit désormais pouvoir s’afficher sur différents appareils (desktop, mobile, tablette, etc.) tout en conservant une apparence et des principes d’interaction cohérents sinon similaires. Cet objectif majeur consiste à ce que l’utilisateur ne soit pas perdu lorsqu’il passe d’un écran à l’autre pour le même usage. Ce qu’il fait quotidiennement.
L’apport conceptuel de l’Atomic Design
Dans une conception écran par écran :
- Le designer crée des enchaînements d’écrans correspondant aux parcours utilisateur.
- Puis, il en extrait les éléments de base de l’interface pour élaborer l’UI kit ou la charte graphique qui servira de référence à l’équipe de développement.
Cette démarche de conception semble plus naturelle, car elle suit le déroulement logique de l’activité de l’utilisateur à travers l’application.
Cependant, rien ne garantit que les éléments de l’interface restent cohérents d’un écran à l’autre. Encore moins d’un appareil à l’autre. Par ailleurs, l’approche n’est pas modulaire puisque chaque interface pour chaque appareil, plateforme et écran existe en tant que telle.
L’introduction d’un nouvel écran remet donc en question l’ensemble de la conception. Il arrive fréquemment qu’il faille reprendre tous les écrans suite à une modification mineure de l’un d’entre eux.
L’Atomic Design propose une démarche inverse.
L’approche consiste à partir du plus petit objet (l’atome) pour créer le plus grand (la page ou l’écran). Les éléments de base de l’interface sont conçus en premier, de manière générique, puis assemblés pour concevoir les molécules, les organismes et finalement les pages ou les écrans.
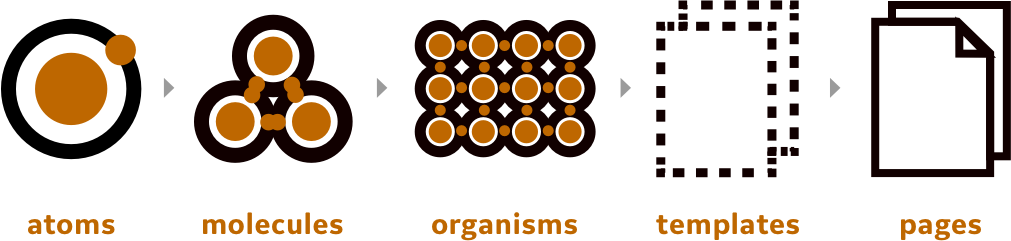
L’Atomic design emploie une métaphore simple :
- Atome ;
- Molécule ;
- Organisme ;
- Modèle ;

Détail des éléments d’interface de l’Atomic Design
Ces appellations issues de la biologie et passées dans le jargon professionnel ont été créées pour rendre accessible la méthode. Mais, elles peuvent être personnalisées par une équipe dans un but d’appropriation.
Voyons le contenu de chacune et leur rôle dans l’interface :
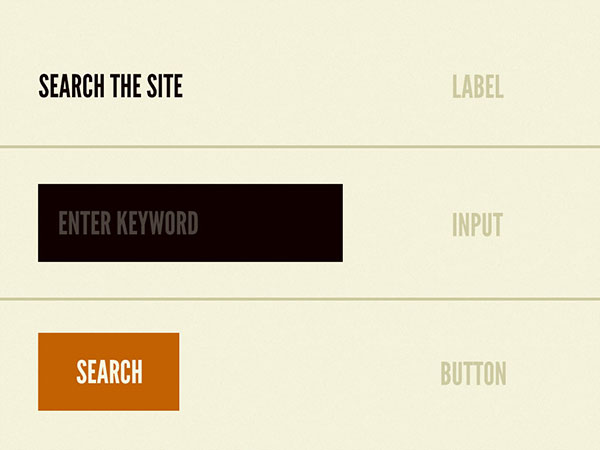
- Les atomes sont les éléments graphiques de base. Ils ne peuvent être réduits ou décomposés en un élément inférieur. Un atome ne répond pas à un objectif fonctionnel, ce sont des formes :
- boutons,
- champ de saisie,
- icône,
- balises HTML,
- animations, etc. ;
- Éléments graphiques
Ces atomes portent l’identité de l’entreprise par le code couleur, la typographie, les logos…

Atomes
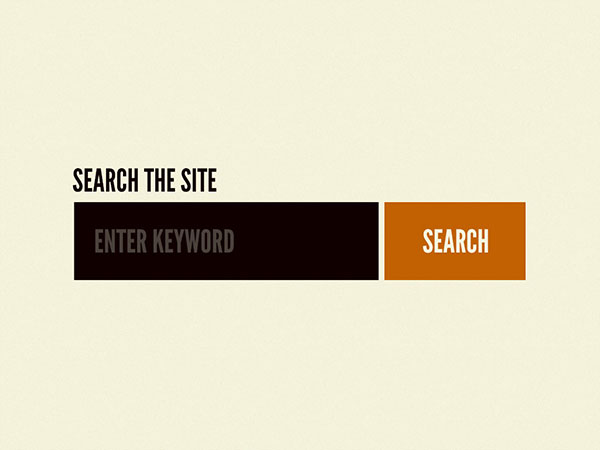
- Les molécules sont composées d’atomes et forment les premiers éléments de l’interface. Par exemple :
- un bouton dans la couleur primaire et un libellé forment un bouton d’action,
- un formulaire de recherche comprenant label, champ texte et bouton.
Ces molécules sont conçues en responsive design en intégrant donc dès leur conception, la façon dont leur forme va évoluer selon le support sur lequel elles apparaîtront.

Molécule
- Les organismes désignent les éléments d’interface complexe et résultent surtout de groupes de molécules et/ou d’atomes.
Par exemple :
- Un champ de saisie et un bouton d’action forment l’organisme de publication de message.
- une liste de produits (composée d’illustrations, titres, textes, boutons)
Au niveau des organismes, nous avons donc déjà assemblé les éléments organiques de la page suivant la charte graphique de l’entreprise.
![]() Organisme
Organisme
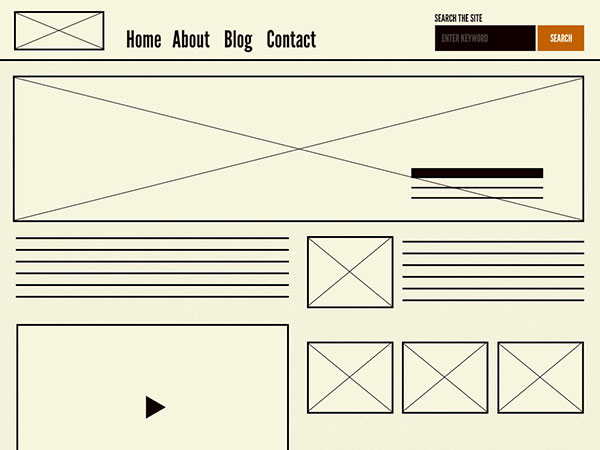
- Les modèles ou templates montrent la structure générale du contenu, son squelette, la page finale sans les textes, images, etc.
- Les textes sont remplacés par du « lorem ipsum »,
- les images par des « placeholders ».
Les templates servent à vérifier le comportement « responsive » des organismes et sont conçus selon les différents supports d’affichage de l’application.

Le modèle (template)
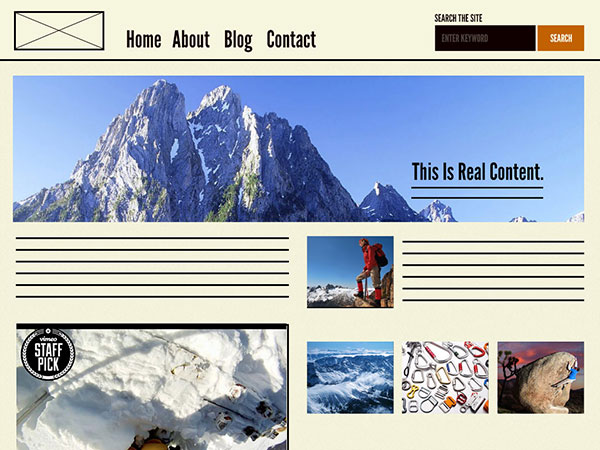
- Les pages ou écrans correspondent à une étape du parcours utilisateur. Elles sont conçues à partir d’un modèle qui a été alimenté avec du contenu selon l’usage que l’utilisateur doit faire de cette page.
Avec l’Atomic Design, la page est conçue dans une seule résolution. Elle se décline dans les autres résolutions selon la dynamique définie pour le modèle (template) dans lequel elle a été construite.

La page
La démarche modulaire, c’est ce qu’il faut retenir de l’Atomic Design
Son principe réside dans le fait d’utiliser les composants séparément pour aboutir au design d’un produit fini. Chacun des éléments est donc conçu indépendamment des autres et pourra être réutilisé dans un autre contexte.
La métaphore des pièces de Lego est appropriée pour comprendre le concept modulaire de l’Atomic Design. Comme les pièces d’un jeu de construction, les éléments ont au départ une forme, une couleur, une taille. Ils sont faits pour s’assembler suivant des règles prédéfinies pour construire des structures et produire différentes réalisations.
Basti UI sort d’ailleurs dans cette vidéo la boîte de LEGO® de “quand il était petit” (séquence nostalgie).
On retiendra qu’une part importante de la création est faite en amont de la phase de réalisation puisque la construction se fait à partir d’éléments préfabriqués.
Après la conception des éléments par Atomic Design, passons à la conception de méthode par OOUX
OOUX, une méthodologie “content-first” facile à partager
La conception de l’UX orientée objet (Object-Oriented UX — OOUX) est « object-first », « content-first ».
Lire à ce sujet : OOUX ! Rationaliser l’architecture de l’information d’un service
La démarche OOUX place donc la conception d’objets avant la conception d’actions procédurales et envisage l’ensemble du système en fonction des objets réels (et quasiment définitifs) dans le modèle mental des utilisateurs. Au contraire du processus traditionnel UX, « action-first » qui commence par le flux, les interactions et donc les fonctionnalités.
Avec OOUX, la conception des actions (recherche, filtrage, comparaison, vérification) vient donc après la définition des objets.
Philosophie générale de la démarche OOUX
L’objectif de cette méthode est de cartographier, regrouper, prioriser et lier les contenus pour aboutir à une organisation modulaire en objets.
Attention les objets OOUX et les éléments de l’Atomic Design sont deux concepts différents !
En OOUX, un objet est une catégorie de contenu qui sous-entend plusieurs types de représentation comme une actualité sur un site d’information, le plat d’un menu sur un site de restauration.
OUUX est une méthode d’architecture de l’information qui donne la primauté à l’objet sur l’action.
Mettre la méthode OOUX en pratique à travers 4 étapes majeures
- Identifier ;
- Définir ;
- Relier…
Certains méthodologistes spécialisés font apparaître d’autres étapes, mais ces quatre principales suffisent à comprendre l’essentiel de la démarche.
1 — Extraire les objets des objectifs
Le résultat de la recherche utilisateur est généralement une liste d’objectifs que les utilisateurs cherchent à atteindre à travers leur visite. Il convient donc de nommer les éléments contenus dans ces objectifs et d’en extraire les objets.
Dans le cas d’un site de restauration, les objets seront : Menu, plat, viande, poisson, légume, dessert, végétarien, sans sel, sans gluten, plats favoris…
2 — Définir le contenu principal des objets
Après avoir créé la liste d’objets, on s’attache à détailler le contenu de chaque objet, c’est-à-dire le contenu principal ainsi que ses métadonnées pouvant être utilisées pour filtrer/trier cet objet.
Le contenu des objets du site de restauration sera par exemple, des caractéristiques par plat : Viande, bœuf, grillé, sauce au poivre ; associées à des métadonnées (provenance, calories pour 100 gr…) servant de filtres dans la liste.
3 — Imbriquer les objets pour créer des liens croisés
L’objet pourvu de son contenu prend vie. Entremêler les objets consiste donc à trouver les relations internes porteuses de sens entre chaque objet pour faire apparaître les liens naturels et évidents des objets frères.
Pour continuer sur notre exemple, « bœuf » et « porc » seront regroupés dans « viande » à côté de « volaille » qui contiendra « poulet » et « canard ». « Viande » sera liée à « plat principal »…
4 — Le classement hiérarchisé
Cette étape consiste à réorganiser la liste de chaque objet, du plus important au moins important. Ça n’a rien de révolutionnaire dans l’organisation UX, mais hiérarchiser par ordre de priorité est relativement logique. Ceci permet aux équipes de conception et équipes de développement de suivre la même logique, mais également de faire apparaître dès ce niveau, des interactions utiles.
Une interaction utile sur un site de restauration peut être : « Je garde dans mes favoris la composition de mon plat préféré ! » : peu de sel, moins de sauce, à point…

Compositions – Dribble
Ce qui fait la puissance d’une approche OOUX
C’est une organisation qui harmonise le travail d’équipe et les tâches à accomplir. Elle suit la logique des développeurs, ce qui permet de gagner du temps dans le process, mais également de pouvoir réutiliser les composants pour différents produits.
Le produit qui est ainsi mis au point correspond au modèle mental de l’utilisateur et concourt à améliorer son expérience.
On peut considérer cette approche comme un simple point de départ, puisqu’elle est facile à maintenir en l’état tout autant qu’il est possible d’ajouter des objets pour d’autres développements. En effet, de nouveaux objets peuvent être ajoutés sans affecter le reste du système et les objets peuvent être améliorés par itération en fonction des commentaires des utilisateurs.
En résumé, on retiendra que la méthode OOUX apporte des avantages :
- pour l’utilisateur, avec une structure limpide ;
- pour l’équipe de concepteurs avec une architecture de l’information logique ;
- pour le développeur par une structure compatible avec sa logique ;
- et enfin, pour le contenu, avec une rationalisation et une priorisation de sa mise en forme.
OOUX et Atomic Design sont-ils faits pour s’entendre ?
Des similitudes de méthode et de chronologie
L’Atomic Design et OOUX sont deux méthodes partageant une même approche : l’objet.
Atomic Design |
OOUX |
| Création des objets insécables : ATOME | Identification des objets |
| Assemblage des objets : Molécule | … |
| Assemblage des molécules : Organismes | … |
| Formation des modèles : Templates | Créer des liens croisés |
| Création à partir des templates : Pages | Définir le contenu des objets |
| Classement hiérarchisé des objets |
L’identification des objets OOUX qui consiste à séparer l’objet de son objectif correspond donc à la démarche de réduction de l’objet à son unité première pour ensuite l’assembler à travers des liens. Les deux démarches se ressemblent et s’assemblent donc de façon décalée. Mais dans l’une comme dans l’autre, les objets sont définis au premier stade de création, par charte graphique pour l’Atomic Design et par la logique propre à l’entreprise pour OOUX.
La méthode OOUX permet de faire émerger des Organismes (en langage Atomic Design) et de structurer les contenus avant d’introduire les utilisateurs dans la boucle de conception.
La méthode Atomic Design consiste à créer les formes nécessaires et utiles pour la construction des pages.
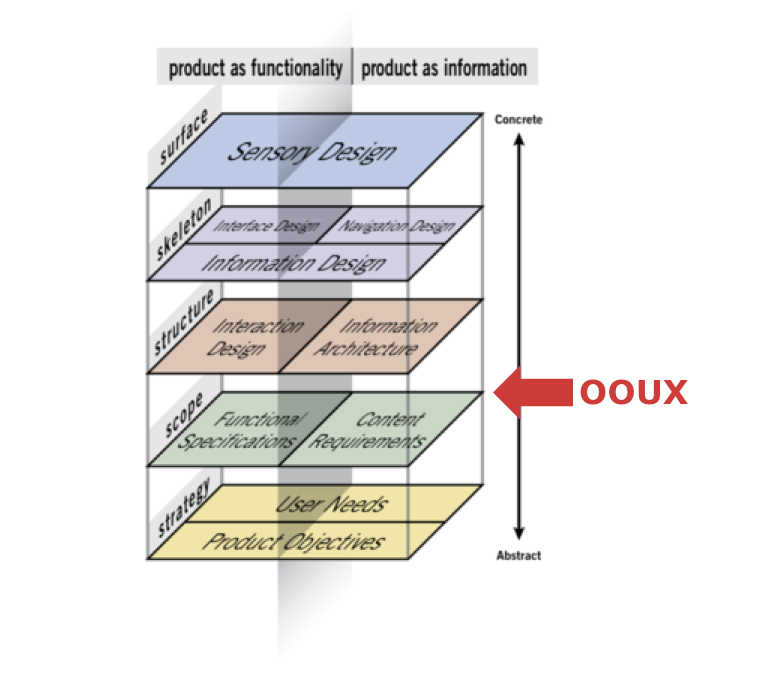
Création à partir des besoins-objets
Sur son schéma, Jesse James Garrett indique que la méthode OOUX commence après l’étape de « content requirement », c’est-à-dire au moment de définir les besoins de contenus et de liens de l’interface.

Schéma de Jesse James Garrett – in “The Elements of User Experience”
Dans les deux méthodes, la création commence par une mise à plat des besoins–objets.
Construire avec OOUX + Atomic
La méthode OOUX est donc un excellent point de départ pour initier une conception « atomique », car elle fournit une bibliothèque structurée des principaux composants de l’interface : les objets.
Pour commencer à identifier les atomes, ces objets sont donc dessinés en repérant dans chacun d’entre eux les atomes qui les composent. Les atomes sont conçus de manière générique pour être réutilisables et instanciables de différentes manières. À chaque nouvel atome identifié, il faut se poser la question de savoir s’il est unique ou s’il s’agit de l’instance d’un atome conçu auparavant. Pour cela, il faut distinguer la forme de l’élément de son contenu. Un même atome possède une forme unique, déclinée de la même manière sur l’interface, mais il peut servir à différents contenus et donc apparaître dans différents objets de l’interface (objet selon la terminologie OOUX).
Concevoir des objets comme des blocs préfabriqués
Les deux méthodes partent de la construction de blocs qui deviennent des blocs préfabriqués prêts à l’assemblage.
La métaphore avec les blocs de Lego laisse à penser qu’il s’agirait d’objets standards, ce qui est essentiellement faux puisque d’une part une charte graphique spécifique (charte de l’entreprise) préside à leur formation et d’autre part une charte ergonomique conduit leur navigation et leur usage.
De plus, la construction de la bibliothèque d’atomes est incrémentale et donne lieu à de nombreux allers/retours entre les atomes et les objets de l’interface. L’objet OOUX est dessiné à partir des atomes existants, un nouvel élément de base (atome) est identifié. Il est ajouté à la bibliothèque d’atomes, etc.
Un Workflow Atomic Design + OOUX
Le workflow Atomic + OOUX repose sur l’apport d’une bibliothèque itérable qui constitue l’écosystème évolutif du projet. Et qui peut être également transposable dans sa structure à un autre projet.
Quels sont les plus du workflow Atomic Design + OOUX ?
- Sa conception par l’objet permet d’avoir très rapidement une vision du produit final.
- Le workflow Antomic Design + OOUX écarte les problèmes de déconstruction au cours du développement puisque chaque élément a été créé pour entrer en jeu.
- Il entraîne l’équipe dans un état d’esprit de Design System puisque la démarche commune consiste à prévoir l’impact des objets dans les fonctionnalités.
- Il propose une démarche unificatrice autour de l’objet qui va contribuer à une homogénéisation naturelle de l’apparence des pages.
- Il permet de trouver dès le départ un langage visuel et l’identité de la marque.
- Ce workflow amène à se focaliser sur les parcours cibles, les fonctionnalités premières à travers les composants (y compris responsives) qui sont partageables à l’ensemble de l’équipe.
Bien entendu, ce processus de travail demande une mise en place et un budget pour sa conception. Ce n’est ni du temps ni de l’argent perdu puisqu’il est lui-même bonifiable par itération et transposable de projet en projet.
On veillera donc à :
- Créer des styles guides compréhensibles non seulement pour les développeurs, mais pour tous, afin de fluidifier le travail et pouvoir transposer le modèle.
- Nommer les patterns pour qu’ils soient réutilisables dans différents contextes en simplifiant au mieux la mise à jour des UI patterns, des applications, etc.

Compositions – de GIORGI familybusyness on Dribble
OOUX + Atomic Design = Design System personnalisable
La conjugaison des deux démarches offre la possibilité de construire un Design System simple et efficace qui correspondra à l’écosystème du projet puisqu’il y sera adapté. Il apporte dans des cadres préconçus par les méthodes respectives, l’ensemble des outils nécessaires aux designers comme les pièces d’un jeu de construction.
Son originalité repose dans sa nature qui est le content–first. C’est une valeur simple, parce que concrète, facilement partageable au sein d’une équipe.
D’autre part, le Design System issu des méthodes Atomic et OOUX apporte un contrôle facile des respects des chartes graphiques et éditoriales d’une entreprise puisque chaque objet est défini avant son intégration. Le « Product Owner » comme les autres intervenants peut concevoir clairement son domaine d’intervention dans le processus d’élaboration du produit. Cette clarté est un gain de temps pour l’ensemble des équipes.
Tous les épisodes de Design Systems at Scale
Conclusion
Concevoir une interface en Atomic Design est un gain de temps comparativement à la démarche écran par écran, car il n’est plus nécessaire de définir tous les écrans. L’Atomic Design est l’assurance d’une conception homogène et donc d’une interface plus facile à apprendre pour son utilisateur. Finalement, c’est une conception objet qui, comme la démarche OOUX, va faciliter les échanges avec l’équipe de développement en gardant intactes les possibilités créatives par la multitude de combinaisons facilement réalisable à partir des objets. Ce qui est le but d’une démarche utilisateur…
Stop making user flows, do this instead
Object-Oriented UX: A Discussion with Content Strategists Leveraging OOUX
Bibliographie
 Building Design Systems: Unify User Experiences through a Shared Design Language (English Edition)
Building Design Systems: Unify User Experiences through a Shared Design Language (English Edition)
Ce livre vous guide tout au long du processus de définition d’un langage de conception qui peut être compris par toutes les équipes, tout en établissant des stratégies de communication sur la façon de vendre votre système aux principales parties prenantes et autres contributeurs. Avec un ensemble défini de composants et de directives, les concepteurs peuvent concentrer leurs efforts sur la résolution des besoins des utilisateurs plutôt que sur la recréation d’éléments et la réinvention de solutions. Vous apprendrez à utiliser un inventaire d’interfaces pour mettre en évidence les incohérences et les solutions inefficaces, ainsi qu’à établir une bibliothèque de composants en documentant les modèles existants et en en créant de nouveaux. Vous verrez également comment la création de styles et de composants auto-documentés rationalisera votre processus UX. Building Design Systems fournit des informations essentielles sur la manière de mettre en place un système de conception au sein de votre organisation, de mesurer l’efficacité de ce système et de le maintenir dans le temps. Vous développerez les compétences nécessaires pour aborder systématiquement votre processus de conception, en vous assurant que votre système de conception atteint l’objectif de votre organisation, de votre produit et de votre équipe.
 Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier — 7e édition, Dunod
Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier — 7e édition, Dunod
Pour garantir le succès d’une application, celle-ci doit non seulement être utile, mais également facile à utiliser. C’est la raison pour laquelle l’UX Design est devenu une étape incontournable dans la conception des produits numériques.
Cet ouvrage de référence s’adresse à tous les professionnels impliqués dans la conception et le développement d’applications. Depuis sa première édition en 2001, il a été lu, relu, exploité et utilisé par de très nombreux chefs de projet, développeurs et concepteurs d’interface. Conçu de manière pragmatique, il présente une méthode claire et efficace pour « penser UX Design » et vous aidez à trouver des solutions pour vos projets.
À travers de nombreux exemples, vous y découvrirez des réponses aux questions que vous vous posez au fur et à mesure de la réalisation de vos applications, depuis le ciblage des utilisateurs, jusqu’aux choix graphiques, en passant par la conception du système de navigation et des éléments d’interaction.
Cette 7e édition apporte une actualisation en profondeur du chapitre sur les méthodes de conception des interfaces (chapitre 7).
Lire aussi :
- Qu’est-ce que l’UX (User eXperience) ?
- Qu’est-ce que le Design de service ?
- Qu’est-ce que le Design Thinking ?
- Qu’est-ce que le Design Sprint ?
- Qu’est ce que le responsive Webdesign ?
- Qu’est-ce que l’UX Research, User Research ou recherche utilisateur ?
- Workshop OOUX
- Les référentiels de l’Atomic UX Research
Voir aussi :
- Notre formation pour concevoir un Design System
- Notre formation au Design Thinking en 2 jours.
Deux jours pour appliquer les fondamentaux de la méthode de Design Thinking !

