
UX Research Techniques and Their Applications —Toptal Designers — Dribbble
L’Atomic UX Research est une méthode novatrice d’UX Research qui permet d’analyser en détail chaque composant de l’interface utilisateur, ce qui offre une compréhension plus fine des interactions et des préférences utilisateur. À l’exemple de l’Atomic Design, cette méthode repose sur la décomposition des interactions en unités fondamentales appelées « faits » ou « pépites » qui forment le niveau atomique de l’interface. Chaque atome représente un élément essentiel de l’expérience utilisateur, qu’il s’agisse d’un bouton, d’un icône, d’une fonctionnalité ou de tout autre élément spécifique de l’interface utilisateur. Voici comment fonctionne l’Atomic UX Research.
Qu’est-ce que l’Atomic UX Research ?
La recherche atomique UX ou Atomic UX Research se définie comme la décomposition de l’information et des idées en « pépites » ou « faits » (suivant les écoles et les référentiels). Chaque pépite est constituée d’une observation objective productive d’informations pertinentes. Bien qu’il existe de nombreuses façons d’envisager ce concept, la recherche atomique peut se décrire comme une méthodologie de gestion des connaissances issues de la recherche.
Définition
L’Atomic UX Research est une méthode de recherche utilisateur qui permet d’organiser les informations afin de les rendre faciles à gérer, à partager et à comprendre au sein d’une organisation d’UX Design. Pour se faire, l’Atomic UX Research décompose l’ensemble de la connaissance acquise en éléments constitutifs uniques que l’on appelle des faits ou des pépites.
D’où vient l’Atomic UX Research ?
Cette méthode a été mise au point pratiquement au même moment, mais indépendamment, par deux experts en UX Design, Tomer Sharon et Daniel Pidcock dans l’année 2017. Leurs démarches pour y parvenir sont sensiblement identiques et les différences non fondamentales qui en résultent sont plus affaire de méthodologistes que d’UX Designers.
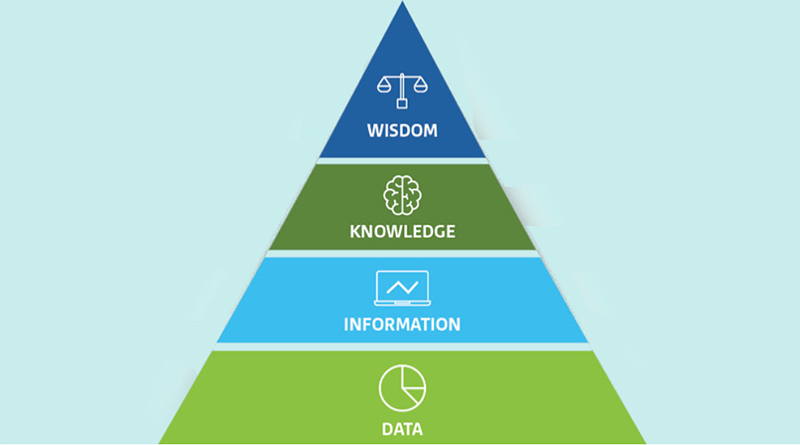
Daniel Pidcock reconnaît d’ailleurs que cette méthode est en partie une redécouverte de la pyramide DICS, (DICS pour Données, Information, Connaissances et Sagesse) soit pyramide DIKW en anglais (pour Data, Information, Knowledge et Wisdom). Cette pyramide qui a connu plusieurs versions au cours du XXe siècle hiérarchise les données (base de la pyramide), l’information, la connaissance et la sagesse (sommet).
La méthodologie employée par Pidcock se rapproche de la pyramide DIKW puisqu’elle utilise la même liaison hiérarchique :
- l’information est issue de données ;
- la connaissance est issue d’informations ;
- la sagesse est issue de connaissances.

Pyramide DIKW — source Datascientist

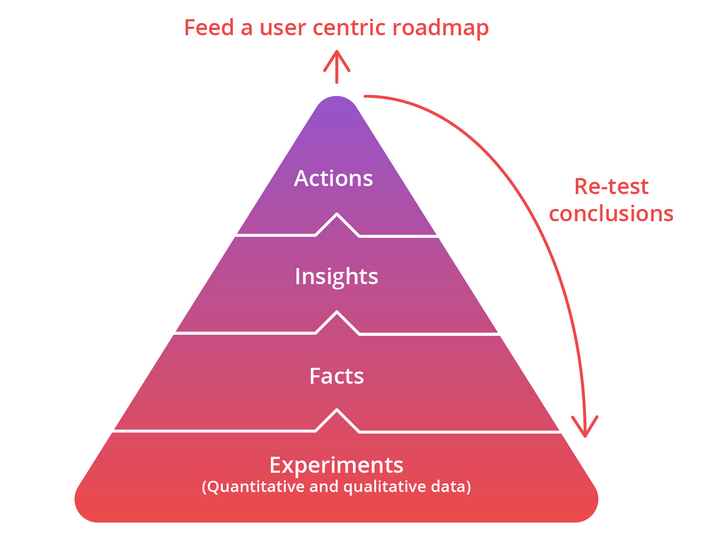
Pyramide Atomic UX Research — source Ferpection
Comment et pourquoi Daniel Pidcock et son collègue David Yates ont mis au point l’Atomic UX Research ?
Ce paragraphe n’est pas un morceau d’histoire anecdotique, mais démontre l’utilité de la recherche utilisateur atomique dans l’UX Research puisqu’elle a été forgée à partir d’un besoin réel.
Au cours de l’année 2017, Daniel Pidcock travaille avec son collègue pour une entreprise technologique et se trouve confronté à un problème dans sa démarche d’UX Researcher. Les deux designers ne parviennent pas à stocker et diffuser la masse d’information UX de l’entreprise (acquise et en cours d’acquisition) à l’ensemble des collaborateurs. Ce qui rend cette recherche caduque.
Ils constatent que :
Équipes UX, analystes commerciaux et chefs de produit mènent des expériences, rédigent des rapports intéressants sous forme de PDF et les partagent dans Google Drive. Cette méthodologie montre d’emblée sa limite qui réside dans l’impossibilité de connexion transversale des rapports. Ils sont simplement classés par thème et quelques mots clés, ce qui est insuffisant.
Le problème majeur survient avec l’arrivée d’une nouvelle équipe qui travaille sur une nouvelle fonctionnalité du produit et demande à partager la connaissance existante du projet. Un problème bien connu de toute organisation…
Les deux UX Designers décident donc d’organiser la connaissance dans un format recherchable et partageable. Ils pensent à un référentiel en ligne. Mais les référentiels disponibles ne permettent pas un travail à grande échelle, c’est-à-dire avec un grand nombre d’objets, de tags de recherche et de collaborateurs.
Pour mettre leur propre référentiel au point, ils se mettent donc à étudier leurs besoins. C’est ici qu’intervient la notion de décomposition des éléments.
Par exemple, si lors d’une recherche, le designer UI découvre que la couleur bleue d’un bouton CTA est plus efficace que le rouge dans une zone précise de l’interface, cela ne signifie pas obligatoirement qu’il faut changer la couleur de tous les boutons sur toutes les pages. Il faut donc trouver un moyen de distinguer cet élément de recherche des autres et de le partager avec ses composants informatifs intrinsèques.
Les deux UX Researchers définissent donc leur approche en 5 points :
- Enregistrer et catégoriser correctement les recherches ;
- Effectuer des recherches de manière simple et flexible ;
- Comprendre la provenance, l’environnement et les limitations de la recherche ;
- Découvrir des motifs ;
- Soutenir une approche basée sur les preuves.
En cherchant la forme atomique des objets, ils ont séparé les données des idées et les faits probants de leurs intentions.
L’Atomic UX Research est une méthodologie issue d’un parallèle entre l’Atomic Design et la pyramide DIKW.
Atomic UX Research Best Practices talk @ User Research London 2022—Daniel Pidcock—YouTube
Comment fonctionne l’Atomic UX Research ?
Comme toute méthode, l’Atomic UX Research est simple à comprendre si l’on s’en tient au raisonnement qui la sous-tend.
L’Atomic UX Research peut être divisée en quatre étapes principales :
- Expériences : « Nous avons fait ceci… »
- Faits : « … et nous avons découvert cela… »
- Insights: “… ce qui nous amène à penser que…”
- Recommandations : « … donc nous allons faire ceci. »
Ce qui donne dans le détail :
- Expériences — Il s’agit de la première étape de recherches où l’on mène des expériences pour recueillir des données brutes. Par exemple, tester différentes versions d’une page web pour voir comment les utilisateurs réagissent.
À partir des expériences, nous extrayons des faits.
- Faits (ou pépites) — Les faits sont obtenus à partir des données brutes recueillies dans la première étape. On extrait des faits concrets et objectifs depuis les données. Par exemple : 70 % des utilisateurs ont cliqué sur le bouton « Acheter maintenant » lorsqu’il était rouge et seulement 30 % lorsqu’il était bleu.
Les faits ne fondent aucune hypothèse, ils ne doivent jamais refléter une opinion, seulement ce qui a été découvert ou le ressenti des utilisateurs.
- Insights — Les faits sont pris ici comme des données brutes. L’insight est l’élément qui sépare le fait de la recommandation. Les insights donnent un aperçu, une perspective ou encore une interprétation de faits probants*. Par exemple, on peut conclure que les utilisateurs préfèrent les boutons rouges aux boutons bleus parce que le bouton rouge « Acheter maintenant » a enregistré plus de clics. Mais ce pourcentage peut également être dû au message couvrant le bouton qui n’est peut-être pas suffisamment clair.
*Nous gardons ici le mot anglais insight qui, dans ce cas précis, se traduit difficilement en français par un seul mot. C’est à la fois une compréhension et une perception perspicace du fait, mais aussi un aperçu révélateur de cette découverte qui ouvre des perspectives.
C’est lors de l’étape des insights que s’organise l’interprétation des faits établis par l’expérience. Un ou plusieurs faits peuvent se connecter pour créer une perspective, même s’ils proviennent d’autres expériences. Ou encore, certains faits peuvent contredire une perspective.
- Recommandations —Les Insights sont utilisés pour formuler des recommandations. Pour recommander, par exemple, de changer la couleur des boutons sur cette partie du site, ou d’ajouter des icônes aux boutons. Par cette méthode, le choix ne peut se faire que par l’analyse et la conclusion issues des insights.
On peut donc dire en résumé : l’Atomic UX Research est une méthode de gestion des connaissances qui décompose les informations en expériences, faits, aperçus et recommandations, pour offrir une prise de décision basée sur des données objectives obtenues en séparant les faits des recommandations.
La méthodologie de référencement de l’Atomic UX Research
Voyons maintenant comment la recherche UX atomique organise le référencement et le partage de la connaissance.
Les objectifs du référencement de l’Atomic UX Design
- Enregistrer et classer correctement les recherches et les résultats ;
- Accéder rapidement et de façon souple aux informations issues de la recherche ;
- Établir des parallèles entre les techniques et les méthodologies de recherche ;
- Supprimer le silotage des informations de recherche afin que l’ensemble des parties prenantes puisse prendre des décisions opportunes et transparentes pour l’organisation.
Le fait ou la pépite, unité atomique de la recherche
Un fait (ou pépite) — la plus petite unité d’information collectée par les UX Researchers — est donc l’élément premier et fondamental du référentiel. Le fait se compose de l’observation faite par le chercheur associé à la preuve obtenue sous forme de commentaires, citations d’utilisateur, extraits vidéo ou audio courts, captures d’écran, photos…
Un exemple de recherche menée par l’Atomic UX Research

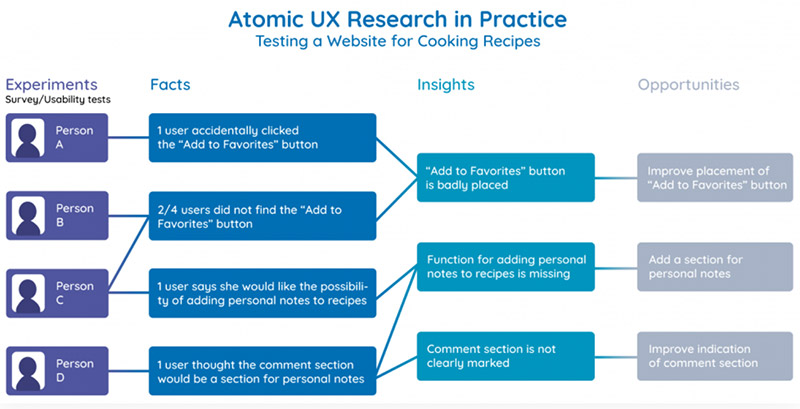
Source Consider.ly
Prenons un test d’utilisabilité sur un site de recettes de cuisine au moment d’évaluer les résultats, c’est-à-dire après la phase d’expérimentation, au moment où les UX Researchers font ressortir les faits pertinents et procèdent au marquage.
Ils relèvent les faits suivants :
- 1 utilisateur a accidentellement cliqué sur le bouton « Ajouter aux favoris » ;
- 2 utilisateurs sur 4 n’ont pas trouvé le bouton « Ajouter aux favoris » ;
- 1 utilisateur dit qu’il aimerait avoir la possibilité d’ajouter des notes personnelles aux recettes ;
- 1 utilisateur a pensé que la section des commentaires serait une section pour les notes personnelles.
Comment faire pour en tirer des informations ?
Les chercheurs ont découvert des faits concernant le bouton « Ajouter aux favoris », la fonctionnalité d’ajout de notes personnelles et la section commentaires. Ces informations les amènent à penser que :
- le bouton « Ajouter aux favoris » est mal placé ;
- il manque une fonction pour ajouter des notes personnelles aux recettes ;
- la section des commentaires n’est pas clairement indiquée.
À partir de ces résultats, ils identifient les perspectives suivantes :
- Améliorer le placement du bouton « Ajouter aux favoris » ;
- Ajouter une section pour les notes personnelles ;
- Améliorer l’indication de la section commentaires.
L’équipe peut tester chacune des perspectives, et redémarrer l’ensemble des expériences pour confirmer les conclusions.
Quels sont les réels avantages de l’Atomic UX Research ?
Les avantages sont liés à la méthodologie qui produit plus de sources par différenciation, puisque chaque fait offre une source d’information et parce que ces faits demeurent indépendants des perspectives qu’ils ouvrent à travers les insights.
Une multiplicité des sources d’information améliore la prise de décision
« Un des premiers avantages que j’ai remarqués avec cette méthode, c’est comment plusieurs faits peuvent soutenir ou réfuter une perspective, et comment plusieurs perspectives peuvent soutenir ou réfuter une recommandation. » – Daniel Pidcock.
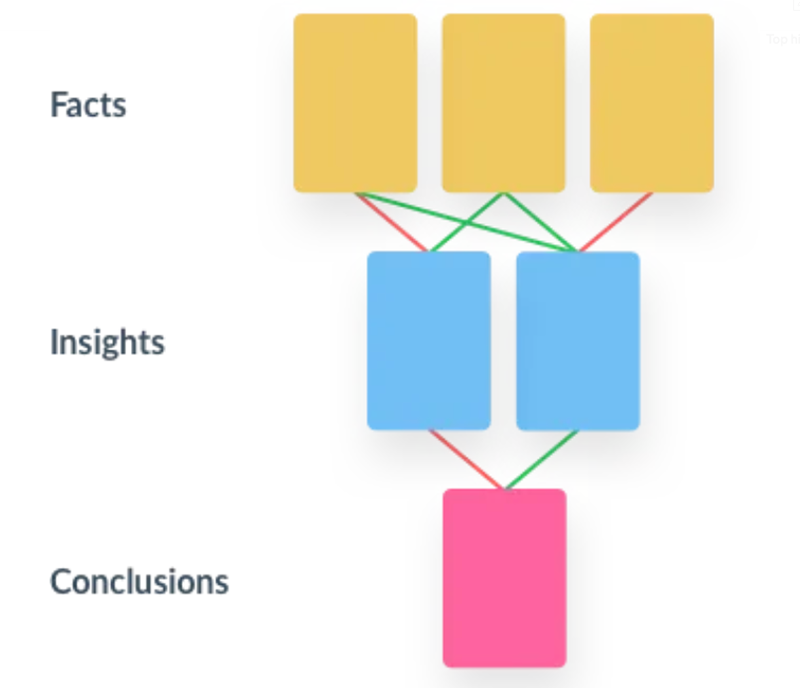
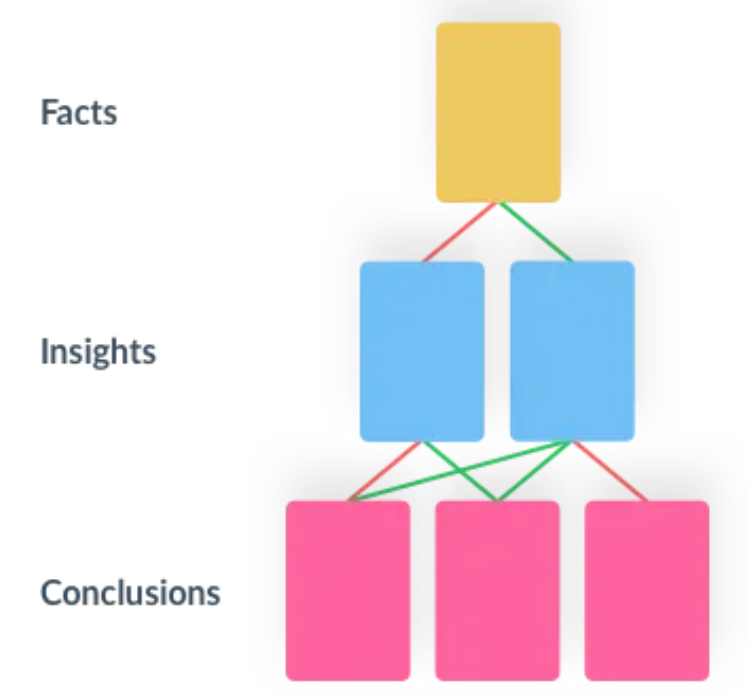
La logique en est simple, comme chaque fait (ou pépite) comporte son élément de preuve, plus il y a de faits concordants, plus la perspective qui en découle est sûre. Mais en même temps, on doit objectiver qu’un fait peut avoir plusieurs perspectives, et chaque perspective peut avoir de nombreuses recommandations.
La logique de cette méthodologie liant des éléments indépendants est donc valable dans les deux sens.


Multiple sources mean better decisions (de multiples sources produisent de meilleures décisions) – Source Daniel Pidcock
L’Atomic UX Research est une recherche non linéaire réutilisable
C’est un autre avantage notable de cette méthodologie. Reprenons notre bouton « Ajouter aux favoris » qui n’est pas trouvé ou mal lu. La recommandation est d’ajouter une couleur et un icône d’identification. Mais, lors du second test, ça ne marche pas non plus. Donc, le test réfute la recommandation. Mais, ce qui a conduit à cette recommandation reste intact, et peut donc être reconduit sur une autre recherche tout de suite ou plus tard. Car le reporting de cette problématique reste dans le référentiel et peut servir à croiser d’autres faits par un marquage transversal. Les perspectives sont indépendantes de leurs sources et peuvent être ré examinées en fonction de leurs preuves par d’autres chercheurs.
En d’autres termes, si l’expérience qui a d’abord conduit à une perspective a été oubliée, les preuves des faits restent tangibles et ont la même durée de vie que le produit dont ils sont issus.
Ce qu’on peut dire en résumé : la recherche atomique impose une réflexion basée sur des preuves. Il est impossible de valider des recommandations sans insights pour les soutenir. Et les insights n’existent que par les faits dont ils sont issus.

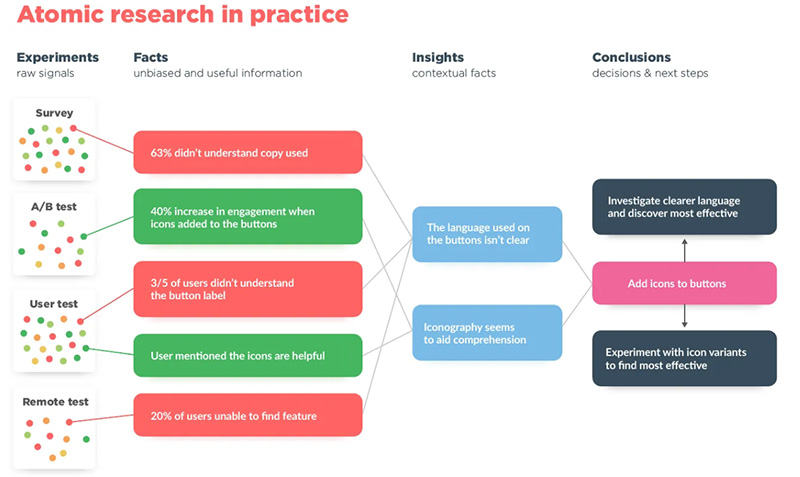
Atomic research in practice—source Daniel Pidcock
Une recherche continuellement active et partageable
À l’exemple du Design System, un référentiel bien construit permet d’utiliser une même expérience pour en tirer plusieurs recommandations et d’en partager les résultats avec le plus grand nombre sans limites temporelles ou géographiques.
Les avantages de l’Atomic UX Research sur une UX Research classique
Les avantages décrits ci-dessus sont autant d’éléments de différenciation avec la recherche UX classique.
Pour autant, la recherche Atomic UX utilise les mêmes moyens de recherche à travers une combinaison de recherches qualitatives et quantitatives : tests d’utilisabilité, entretiens, enquêtes, mais aussi des évaluations heuristiques et des analyses cognitives afin d’analyser le processus de pensée des utilisateurs dans leurs interactions avec le produit.
Les deux principaux avantages de la recherche UX atomique reposent sur :
- l’idée que le moyen le plus efficace d’améliorer l’UX global d’un produit est de se concentrer sur l’amélioration de chaque interaction individuelle ;
- l’idée que la recherche UX atomique n’est pas interrompue par un cycle d’itération : les faits sont reconductibles à travers les itérations tant qu’ils n’ont pas été résolus par une recommandation.
L’Atomic UX Research est un développement structurel et organisationnel de l’UX Research.
Bénéfices et avantages de la recherche atomique
On retiendra donc que les bénéfices sont :
- Ouverture et longévité de la méthode par le partage et la recherchabilitée dans le temps et par toutes les parties prenantes du projet. La recherche sort des silos de connaissances et du cloisonnage des équipes, et devient pérenne.
- Source unique de connaissance authentifiée — L’atomique UX Research garantit l’adhésion et l’adoption par tous les acteurs concernés, ce qui contribue à créer une source unique de connaissances et de vérité.
- Développement possible de plusieurs études sur une seule base de faits — L’utilisation de cette méthode de recherche permet, par l’étiquetage des données, d’appliquer les faits à des études ultérieures et non programmées au moment de la collecte des faits.
En conclusion, L’Atomic UX Research apparaît aujourd’hui comme une extension évidente de l’UX Research. Cette méthodologie novatrice s’inscrit dans les perspectives du Design System et de l’Atomic Design.
Bibliographie
 Recherche UX : Techniques pratiques pour concevoir de meilleurs produits — décembre 2016
Recherche UX : Techniques pratiques pour concevoir de meilleurs produits — décembre 2016
Édition en anglais de Brad Nunnally et David Farkas
L’une des principales responsabilités des concepteurs de produits et des praticiens de l’expérience utilisateur (UX) est de mener des recherches formelles et informelles pour clarifier les décisions de conception et les besoins commerciaux. Cependant, il y a souvent un mystère autour de la recherche sur les produits, avec l’impression que vous devez être un maître zen de la recherche pour recueillir quelque chose d’utile. En réalité, n’importe qui peut mener des recherches sur les produits. Avec ce guide de référence rapide, vous apprendrez un langage commun et un ensemble d’outils pour vous aider à mener des recherches de manière informée et productive.
Ce livre contient quatre sections, comprenant une brève introduction à la recherche UX, la planification et la préparation, la facilitation de la recherche, et l’analyse et la présentation des résultats. Chaque chapitre inclut un exercice court pour que vous puissiez rapidement appliquer ce que vous avez appris. Voici ce que vous allez apprendre avec ce livre :
- Apprendre ce qu’il faut pour poser de bonnes questions de recherche.
- Savoir quand utiliser des méthodes de recherche quantitatives et qualitatives.
- Explorer les aspects logistiques et les détails de la coordination d’une session de recherche.
- Utiliser des compétences plus douces pour rendre la recherche naturelle pour les participants.
- Apprendre des outils et des approches pour découvrir la signification dans vos données brutes.
- Communiquer vos résultats avec un cadre et une structure.
 Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier — 7e édition, Dunod
Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier — 7e édition, Dunod
Pour garantir le succès d’une application, celle-ci doit non seulement être utile, mais également facile à utiliser. C’est la raison pour laquelle l’UX Design est devenu une étape incontournable dans la conception des produits numériques.
Cet ouvrage de référence s’adresse à tous les professionnels impliqués dans la conception et le développement d’applications. Depuis sa première édition en 2001, il a été lu, relu, exploité et utilisé par de très nombreux chefs de projet, développeurs et concepteurs d’interface. Conçu de manière pragmatique, il présente une méthode claire et efficace pour « penser UX Design » et vous aidez à trouver des solutions pour vos projets.
À travers de nombreux exemples, vous y découvrirez des réponses aux questions que vous vous posez au fur et à mesure de la réalisation de vos applications, depuis le ciblage des utilisateurs, jusqu’aux choix graphiques, en passant par la conception du système de navigation et des éléments d’interaction.
Cette 7e édition apporte une actualisation en profondeur du chapitre sur les méthodes de conception des interfaces (chapitre 7).
Lire aussi :

