
Digital Work Set – Dribble
Le Design System est un outil puissant pour ceux qui savent l’utiliser à bon escient. Comment faire pour que le Design System dépasse la simple bibliothèque de composants ? Voici toutes les bases dont vous avez besoin en 5 principes et 5 règles.
Qu’est-ce que le Design System ?
Le Design System (Système de Design en français) est un référentiel commun où les équipes de design et de développement vont trouver les règles d’ergonomie ainsi que les composants d’interface, non seulement pour concevoir de nouvelles applications, mais aussi pour développer l’interface. Lorsqu’ils démarrent un autre développement, les designers ainsi que les développeurs vont y piocher des composants réutilisables et représentatifs de l’identité de l’entreprise.
Grosso modo, on pourrait dire que le Design System est à la fois une charte ergonomique, une charte graphique et une documentation technique à l’intention des développeurs (HTML, CSS et Javascript). Il donne de la cohérence à l’ensemble des interfaces et permet d’accélérer la conception et le développement en renforçant la réutilisation des composants. Selon Henry Latham (Latham 2018), un Design System bien conçu fait gagner 50% de temps aux designers et aux développeurs front-end.

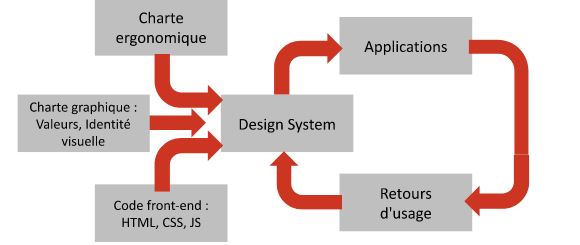
Construire le Design System permet de mettre place un cycle d’utilisabilité
Contrairement à une bibliothèque de ressources classiques, le Design System s’inscrit dans un processus continu d’évolution et d’amélioration de l’expérience utilisateur. Les directeurs de produit développent de nouvelles applications en s’appuyant sur les composants et les règles d’ergonomie du Design System. Ils déploient ensuite l’application et recueillent des retours sur son usage. Puis, en fonction de ces retours, ils font évoluer les composants et les règles du Design System, et ainsi de suite.
Le Design System devient rapidement le langage commun entre la conception et le développement, il rend le travail en équipe plus efficace en mettant à disposition de tous un design réutilisable. C’est le centre névralgique d’une logique d’industrialisation du design (concevoir plus vite, tout en conservant une unification UX, UI et front-end).
Les 5 principes du Design System
Pour devenir le référentiel commun à l’ensemble des projets digitaux de l’entreprise, le Design System doit répondre à 5 exigences de conception. C’est son aspect organisationnel.
Le Design System doit être :
- Vivant ;
- Agnostique ;
- Atomique ;
- Universel ;
- Inclusif.
1 — Le Design System doit être vivant
Contrairement à une charte figée, le Design System évolue et s’améliore en fonction des retours utilisateur et des nouveaux besoins. Chaque changement va se répercuter sur l’ensemble du système, car le référentiel s’appuie sur un design « atomique ».
Le Design System doit rester vivant et respirant. Il doit être évalué et doit évoluer au fil du temps. C’est une boîte à outils et non un manuel d’instruction. Une boîte à outils fonctionnelle et non un camion d’outillage en vrac. Le Design System a pour but d’aider les équipes en fournissant les bonnes informations au bon moment et les outils adéquats sans avoir à les chercher. Il est conçu afin de dégager du temps pour une plus grande créativité de chacun.
L’idée qui devrait conduire à sa conception et à son entretien, serait qu’il n’y a pas de bonne ou de meilleure façon de faire ; mais qu’il y a la façon de faire ce qu’il y a à faire au moment de le faire. Cette proposition exclut donc tout dogmatisme et risque de théorisation sclérosante.
2 — Le Design System doit être agnostique
De manière à rester compatible avec les différentes technologies, le Design System doit être indépendant de la démarche d’implémentation des applications. Il doit proposer des Design Tokens (jetons de conception) présentant des éléments d’interface applicables sur l’ensemble des plateformes (iOS, Android, etc.).
Il doit être modulaire et réutilisable pour résoudre la majorité des problèmes UX pour que les équipes puissent consacrer plus de temps à l’innovation. Il faut se poser la question : les utilisateurs sont-ils en mesure de comprendre sans explication ?
Par exemple, un bon Design System doit pouvoir servir pour des conceptions d’applications complexes autant que pour des conceptions d’applications simples. Si les outils du système sont simples et universels, ils doivent répondre à tous les besoins de conception de l’équipe. Les questions à se poser : « quelles parties du système sont pertinentes pour tous les utilisateurs ? Quelles sont les parties spécialisées ? » doit permettre une vision claire du système par chaque utilisateur.
3 — Le Design System doit être atomique
Le Design System s’appuie sur un Atomic Design. Il ne doit pas être conçu par page ou par écran, mais décrire des composants élémentaires et des modèles de conception. Chacun de ses composants doit donc être modulaire et réutilisable pour construire différents produits. Il s’agit donc de créer des composants fonctionnels et modulaires.
Il ne s’agit de créer des éléments de détails pour autant, chaque composant doit être indépendant. Le Design System est un processus continu qui sert des projets ponctuels. Il est normal qu’il évolue en partie suivant les développements technologiques et ergonomiques. Son caractère atomique se prête à cette vie intrinsèque dès lors que ses éléments sont modulables.
4 — Le Design System doit être universel
C’est-à-dire générique afin de pouvoir s’adapter à différents usages et langages. Dès le départ, les composants doivent être imaginés de manière à pouvoir être internationalisés facilement. C’est avant tout une ressource centralisée ouverte. Le Design System ne doit pas devenir boursouflé de complexités dans le but de résoudre des problèmes hypothétiques auxquels vous pourriez éventuellement être confrontés. Il ne sert pas à planifier et à tout prévoir. Garder un Design System sain et simple est un atout pour son caractère universel.
5 — Le Design System doit être inclusif
Les composants doivent être utilisables par tous. Le Design System doit donc répondre aux standards d’ergonomie, respecter les critères d’ergonomie et les règles d’accessibilité. Il doit donc utiliser une terminologie commune pour une plus large collaboration possible, ce qui favorise l’échange d’idées.
Attention à ne pas rendre les opérations complexes. Si nous partons du principe que tout système supporte une certaine part de complexité, il convient de porter cette complexité sur les parties les moins utilisées du système. En effet, nous acceptons plus facilement d’effectuer des tâches moins efficaces lorsqu’elles sont rares. Plus les tâches complexes seront attribuées spécifiquement aux bonnes personnes, plus le système sera inclusif.
Le Design System est également inclusif envers la marque d’une entreprise. Au travers de son Design System, une entreprise s’assure que l’utilisateur et sa marque interagissent de la même façon sur le territoire digital que dans le monde physique (des magasins, par exemple). En tenant compte des limites et des possibilités du digital, la marque d’une entreprise s’exprime dans l’espace numérique suivant l’ergonomie, les usages et les graphismes fixés par et dans le Design System.
Ce qu’il faut retenir des 5 principes :
À chaque niveau du Design System, les choix de conception sont expliqués et justifiés en s’appuyant sur des règles d’ergonomie, à la manière d’une charte ergonomique. Des exemples de bonnes et de mauvaises pratiques viennent illustrer ces explications de manière à rendre le contenu du Design System accessible pour tous (exigence d’inclusivité). L’exemple sera toujours choisi sur la théorie pour coller au plus près des évolutions réelles et vivantes des projets.

Source : Digital Work Set – Dribble
Les 5 règles du Design System
La première version du Design System est généralement réalisée en parallèle de la conception d’une application significative. Il peut également se construire dans le cadre d’une refonte ou bien, plus rarement, faire l’objet d’un inventaire détaillé des composants utilisés dans un corpus d’applications.
Si les outils sont aux bons endroits et que le schéma du Design System fonctionne, il suffit de remplacer les atomes propres à chaque client pour organiser les bibliothèques et les chartes.
Le Design System est généralement mis en œuvre sur une plate–forme accessible en ligne de manière à pouvoir être partagé par les équipes de conception et de développement.
Le Design System est constitué de 5 espaces interconnectés :
- Les règles visuelles ;
- Les règles de structure ;
- La bibliothèque de modèles ;
- Le langage ;
- Les ressources.
La seule complexité apportée par ces règles réside dans le fait que tous les éléments soient les bons pour le bon projet, qu’ils soient correctement organisés et vérifiés.
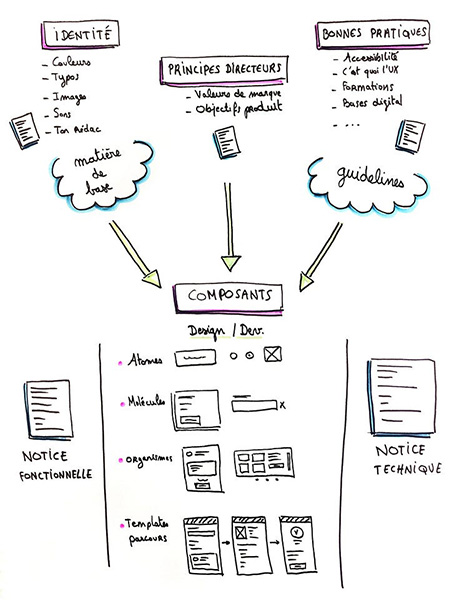
1 — Les règles visuelles
On retrouve ici les éléments de base de la charte graphique : le code couleur, la typographie, les icônes, le style des illustrations, etc. Cet espace est garant de l’identité visuelle des produits. Il peut être complété par les valeurs et les objectifs de la marque.
Cette organisation autorisant un maquettage avec les éléments définitifs, il n’apparaît pas utile de procurer des éléments supplémentaires. Ce processus de création amène à travailler directement à partir des éléments définitifs, ce qui peut être gênant pour certains graphistes qui ont besoin d’une étape de conception plus abstraite ou moins contraignante.
2 — Les règles de structure
Cette partie rassemble la façon dont les pages sont construites, la grille responsive (les break-points) ainsi que le système de navigation.
L’alimentation de cet espace forme déjà un choix de navigation puisque les éléments disponibles vont déterminer les standards de navigation et fixer une partie importante de l’expérience utilisateur.
3 — La bibliothèque de modèles
Directement issu d’un Atomic Design, cet espace, généralement le plus conséquent, contient l’ensemble des composants primaires (atomes), les molécules, les organismes ainsi que les modèles construits à partir des règles de structure, et les principales pages (voir Atomic Design).
Champs, boutons, curseurs peuvent avoir leur forme définitive suivant le degré de finition qu’on assigne à la bibliothèque lors de l’apport en éléments et au degré d’engagement dans l’Atomic Design du projet.
4 — Le langage
Le Design System décrit dans cette partie le contenu des interfaces et la manière de s’adresser aux utilisateurs : les éléments de langage, le ton, le vocabulaire, les abréviations, etc.
Le champ sémantique d’un site ou d’une application est primordial pour l’utilisateur qui est avant tout un lecteur. Il peut être alimenté au cours de la vie du produit par les retours d’usage. On distinguera le champ sémantique de navigation et d’utilisation du champ sémantique d’information qui sera lié à l’environnement culturel du produit et de ses utilisateurs.
5 — Les ressources
Cet espace complète les précédents en fournissant les actifs graphiques (fichiers sources) ainsi que le code associé (HTML, CSS, etc.).

Source : Audrey Hacq
Ce qu’il faut retenir des 5 règles :
Plusieurs éditeurs de logiciel ont conçu leur propre Design System et l’ont rendu public, citons : le Carbon Design System (IBM), le Material Design (Google), Polaris (Shopify), Atlassian’s Design System (Atlassian) et Lightning (Salesforce).
Design Systems France référence les Design Systems français en open source pour faciliter le travail des développeurs et des designers.

Source : Digital Work Set – Dribble
Le Design System, un outil collaboratif de productivité
La collaboration et la productivité sont la raison d’être du Design System.
Terminologie commune entre les équipes de conception et de développement
Le Design System rassemble concepteurs et développeurs par une terminologie commune, encadrée et normée. Par exemple pour les couleurs. Le fait de trouver les références de couleurs directement codées simplifie le travail des développeurs tout en garantissant la charte graphique voulue par la marque et utilisée par les développeurs. Ce langage commun qu’offre le Design System participe à la bonne collaboration des équipes et donc réduit le temps de développement des produits.
Le Design Token, un outil collaboratif du Design System
Le Design Token est un des outils collaboratifs augmentant la productivité des équipes partenaires. Le Design Token est un fichier spécifique qui informe l’équipe de développement et le rendu final du projet. Lorsque l’équipe de conception prend une décision, elle l’enregistre sous forme de jeton dans le Design System, ce qui traduit dans un langage commun la vision d’un élément dans un composant de développement. Les développeurs peuvent accéder à ce jeton pour voir et comprendre le rendu qui devra être appliqué.
L’autonomie par l’automatisation
Autre source de productivité du Design System, l’autonomie des équipes. Comme un certain nombre de tâches sont automatisées par le système, les équipes de développement sont plus autonomes. Elles n’ont pas à attendre qu’un ensemble soit fini par la conception pour décider de la direction ou de l’accomplissement d’un travail.
Les contraintes des créations pré intégrées au Design System
Par exemple, les obligations légales en matière de RGAA (référentiel général d’amélioration de l’accessibilité) ou d’écoconception sont intégrées dans le processus de création et de développement lors de la création du Design System. La prise en compte des contraintes se fait donc en amont et n’engendre pas les désagréments souvent coûteux des ajustements pour y satisfaire après développement.
Quelques pièges à éviter pour construire et garder un Design System efficient
Construire un Design System ouvert et stable n’est pas forcément aisé compte tenu de la composition d’une équipe qui peut évoluer, de nouveaux arrivants qui doivent se plier aux propositions et aux méthodes déjà en place. Certains pièges résident aussi dans l’élaboration même du système et la propension que nous avons souvent à vouloir parfaire une organisation.
Des préférences subjectives
Chacun a son idée et tout le monde n’est pas d’accord sur la vision personnelle du système qui représente la version la meilleure ou la plus vraie. Chacun voudrait l’amender à sa façon.
À la recherche d’un Design System parfait
Les concepteurs cherchent souvent la performance dans le détail, le meilleur réglage possible. Mais, tous les véhicules ne sont pas des formules 1, mais ils roulent pour effectuer le parcours pour lequel ils sont fait, c’est ce dont on a besoin. Un Design System n’est pas une fin en soi. L’intelligence qui préside à sa conception doit d’abord être pratique.
Des modèles mentaux divergents
Une équipe efficace est faite de personnes différentes, c’est sa raison d’être. Chacun réfléchit donc à sa façon qui n’est pas celle de ses partenaires qui lui sont complémentaires. Les concepteurs ont tendance à penser en termes de présentation ou de flux d’utilisateurs, les ingénieurs en termes d’architecture de code, les gestionnaires de projet en termes de valeur ajoutée. Ces points de vue doivent converger au-delà de tournures d’esprit divergentes.
Le glissement du champ d’application
Ce glissement consiste à attendre tout et donc trop du Design System et penser qu’il doit résoudre tous les problèmes du travail en cours. Avoir une Design System efficace peut conduire l’équipe à penser en termes de système et donc comme tout est connecté, chacun a tendance à ajouter des connexions… ce qui rend rapidement l’organisation inextricable.

Source : Audrey Hacq
En conclusion
Le contenu du Design System dépend des objectifs de l’entreprise. Il est tout à fait possible de commencer par une simple charte ergonomique puis de la compléter au fur et à mesure des développements. Il faut garder à l’esprit que le Design System a aussi vocation de former et d’évangéliser l’entreprise sur les règles d’ergonomie et la démarche de conception centrée utilisateur. Plus il fournira des éléments directement exploitables à la fois pour la conception et pour le développement, plus il sera populaire dans les équipes.
L’intérêt de mettre un Design System au point réside dans les difficultés à surmonter. Les difficultés amènent à élucider les ambiguïtés, à préciser les contenus et placer le bon fonctionnement au premier plan. Le Design System permet de donner à l’ensemble des participants une même vision du travail à accomplir et aussi finalement du produit. En mettant à disposition les bons outils aux bons endroits, la construction apparaît plus évidente, facile et pratique. Le Design System possède un fort potentiel de cohésion. Il amène les participants à comprendre et accepter les éléments du projet dès le départ. Il est bien évident que cette démarche est préférable à son contraire qui consiste à se rendre compte au fil du travail que l’ensemble de l’équipe ne travaille pas exactement sur le même projet.
Webographie
Bibliographie
Nous entrons dans un nouvel âge du design. D’abord centré sur l’esthétique, puis sur l’usage et l’humain avec l’expérience utilisateur, le design devient systémique avec la prise en considération des enjeux environnementaux et sociaux. Quel est l’impact des projets envisagés ? Comment participent-ils à la trajectoire bas carbone imposée par l’accord de Paris ? Sont-ils une garantie en matière de justice sociale et de protection de la biodiversité ? Dans cet ouvrage, Sylvie Daumal propose un panorama complet et pratique des démarches permettant au design d’intégrer les questions d’impact :
- 58 outils, méthodes et cadres de travail pouvant être utilisés de manière simultanée, en complémentarité ou comme alternatives.
- Une méthodologie pour gérer des projets de différentes tailles et de complexités variées.
Gigamap, enquête itérative, diagrammes de boucle de causalité, archétypes des systèmes, analyse en couches causales, arbre d’influence, graphe orienté acyclique, cartes de paradoxe, world café, profil d’options, roue du futur… Une boîte à outils complète du design systémique.
 Design Systems (Smashing eBooks) (English Edition) Alla Kholmatova
Design Systems (Smashing eBooks) (English Edition) Alla Kholmatova
Dans cet ouvrage, Alla Kholmatova s’attache à identifier les caractéristiques d’un système de conception efficace qui peut permettre aux équipes de créer des produits numériques de qualité.
Tous les systèmes de conception n’ont pas la même efficacité. Certains peuvent générer des expériences utilisateur cohérentes, d’autres produisent des patchworks confus. Certains incitent les équipes à y contribuer, d’autres sont négligées. Certains s’améliorent avec le temps, devenant plus cohérents et plus fonctionnels ; d’autres se dégradent, devenant trop volumineux et encombrants.
Quelles sont les principales qualités d’un système de conception durable et qui fonctionne bien ? Tout au long de ce livre, Alla partagera avec vous une approche qui vous aidera au quotidien dans votre travail.
PARTIE 1 : LES FONDATIONS
Les patterns de conception sont des éléments répétables et réutilisables de l’interface, des éléments concrets et fonctionnels (comme les boutons et les champs de texte) aux éléments plus descriptifs (comme les styles d’iconographie, les couleurs et la typographie). Les modèles sont interconnectés et forment ensemble le langage de l’interface de votre produit.
PARTIE 2 : PROCESSUS
La deuxième partie du livre se concentre sur les étapes pratiques et les techniques pour établir et maintenir un système de conception, y compris la planification du travail, l’inventaire des interfaces, la mise en place d’une bibliothèque de patrons, la création, la documentation, l’évolution et la maintenance des patrons de conception.

System Design Interview—An insider’s guide—12 juin 2020—Alex XU—Volume 1
System Design Interview—An Insider’s Guide – 11 mars 2022—Alex XU Sahn Lam—Volume 2
System Design Interview—An insider’s guide qui fournit une stratégie fiable et une base de connaissances pour aborder un large éventail de questions relatives à la conception de systèmes. Ce livre fournit un cadre étape par étape sur la manière d’aborder une question de conception de système. Il comprend de nombreux exemples du monde réel pour illustrer l’approche systématique, avec des étapes détaillées que vous pouvez suivre.
Volume 1 — Qu’y a-t-il à l’intérieur ?
- Un point de vue d’initié sur ce que les recruteurs recherchent vraiment et pourquoi.
- Un cadre en 4 étapes pour résoudre toute question d’entretien portant sur la conception de systèmes.
- 16 questions réelles d’entretien sur la conception de systèmes avec des solutions détaillées.
- 188 diagrammes pour expliquer visuellement le fonctionnement de différents systèmes.
Volume 2 — Qu’y a-t-il à l’intérieur ?
- Un point de vue d’initié sur ce que les intervieweurs recherchent vraiment et pourquoi.
- Un cadre en 4 étapes pour résoudre n’importe quelle question d’entretien sur la conception de systèmes.
- 13 vraies questions d’entretien sur la conception de systèmes avec des solutions détaillées.
- Plus de 300 diagrammes pour expliquer visuellement le fonctionnement de différents systèmes.

Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier — 7e édition, Dunod
Pour garantir le succès d’une application, celle-ci doit non seulement être utile, mais également facile à utiliser. C’est la raison pour laquelle l’UX Design est devenu une étape incontournable dans la conception des produits numériques.
Cet ouvrage de référence s’adresse à tous les professionnels impliqués dans la conception et le développement d’applications. Depuis sa première édition en 2001, il a été lu, relu, exploité et utilisé par de très nombreux chefs de projet, développeurs et concepteurs d’interface. Conçu de manière pragmatique, il présente une méthode claire et efficace pour « penser UX Design » et vous aider à trouver des solutions pour vos projets.
À travers de nombreux exemples, vous y découvrirez des réponses aux questions que vous vous posez au fur et à mesure de la réalisation de vos applications, depuis le ciblage des utilisateurs, jusqu’aux choix graphiques, en passant par la conception du système de navigation et des éléments d’interaction.
Cette 7e édition apporte une actualisation en profondeur du chapitre sur les méthodes de conception des interfaces (chapitre 7).
Notre expertise en Design System
Lire aussi :
- Qu’est-ce que le Design System?
- Tout sur le ROI du Design System
- Design system, le design en kit pour les ui/ux designer
- Figma, un outil d’excellence pour vos design systems


 8 outils de design systémique : Pour une conception centrée sur la planète — 9 février 2023 — Sylvie Daumal
8 outils de design systémique : Pour une conception centrée sur la planète — 9 février 2023 — Sylvie Daumal