
Le Material design est un langage visuel et interactif créé par Google. Mais c’est aussi un guide pour concevoir une interface graphique (Design system). Ce design est « matériel » car il s’inspire d’objets réels, le papier et l’encre ce en quoi, il se distingue du Flat Design. Google a utilisé le Material Design pour unifier le style graphique de ses applications et de ses plateformes. Son interface présente donc l’avantage d’être très adaptée à une utilisation pour tout appareil et toutes résolutions d’affichage. Elle est également affordante. Le Material Design optimiserait l’UX, tout en offrant des ressources aux développeurs et aux concepteurs d’interfaces. Comme pour tout courant graphique, il a ses amateurs et ses détracteurs.
Material Design est avant tout une métaphore. Une métaphore matérielle comme théorie unificatrice d’un espace rationalisé et d’un système de mouvement. Le matériau est ancré dans la réalité tactile, inspiré par l’étude du papier et de l’encre, mais technologiquement avancé et ouvert à l’imagination et à la magie.
Qu’est-ce que le material design ?
L’appellation « Material Design » correspond à un ensemble de règles de design proposées par Google. Il est parfois traduit par « conception matérielle » ou par « design contexturel ». C’était d’abord un design destiné aux applications mobiles (mobile first). Il est ensuite devenu l’une des grandes tendances du design d’interface. L’approche de Google rappelle le Flat Design (ou design plat) : minimalisme, formes géométriques et colorées, sans superflu (contrairement au skeuomorphisme). Mais dans ce cas, il s’agit d’un design plat… avec de l’épaisseur et du relief. En effet, en voici les principales caractéristiques :
- Une métaphore du papier et de l’encre à partir d’un matériel digital.
- Un design audacieux et graphique.
- La création de mouvements pour améliorer l’affordance et l’UX. Les actions de l’utilisateur entraînent des micro-interactions significatives.
La bibliothèque Polymer
Pour utiliser les éléments graphiques du Material Design (les Paper Elements) et les composants de base (Core Elements), Google a créé sa bibliothèque, Polymer, destinée aux développeurs d’applications web. Depuis, Google a proposé différents sites et outils pour aider les designers à concevoir avec ce style de design.
Voir cette déclaration en forme de “manifeste”, à retrouver dans l’introduction du site de référence Material.io :
“Nous nous sommes mis au défi de créer un langage visuel pour nos utilisateurs qui synthétise les principes classiques d’un bon design, innovant et les possibilités offertes par la technologie et la science. Nous l’appelons : Material Design.”
Le Webdesign selon Google
Le Material Design est donc différent du Flat Design. C’est un nouveau genre de webdesign. On peut dire qu’il est un responsive webdesign (auto adaptatif) centré sur l’expérience de l’utilisateur. L’objectif est d’obtenir un design :
- Intuitif pour tous les utilisateurs (y compris non expérimentés)
- Adapté à tous les supports (ordinateur, tablette, smartphone…)
- Interactif grâce aux animations dynamiques.
- Homogène entre toutes les interfaces
Selon Google, ce design utilise les possibilités technologiques et scientifiques pour offrir des solutions web à des problèmes contemporains d’ergonomie et de design. Dans la vidéo ci-dessous, les designers de Google expriment bien leurs motivations initiales, la manière dont ils ont travaillé et les expériences « physiques » effectuées. On remarque bien que si ce langage design s’ancre dans une réalité, il laisse une place importante à l’imagination de l’utilisateur. Le terme « magie » revient d’ailleurs souvent à propos du Material Design.
Redesigning Google
Pour bien comprendre la démarche de Google, il faut revenir aux origines de Google, et l’importance que la firme de Montain View accordait au Design. Et bien assez peu… aux dires même des initiateurs du Material Design.
Voir cette vidéo nous donne une bonne idée de l’importance de porter une “vision” pour entreprendre ce chantier : redesigning Google.
Pourquoi le Material Design ?
Visible dans la version 5.0 d’Android, le Material Design a été présenté pour la première fois le 25 juin 2014 par Matias Durate, directeur de l’expérience utilisateur Android chez Google. C’était dans le cadre de la conférence Google I/O. Avec le cette nouvelle charte de Design, Google créait son propre langage visuel, identifiable quel que soit le service ou le produit, des applications sur mobile aux objets connectés.
Matias Duarte expose en 2014 la métaphore du papier (Android / Material).
Voir cette vidéo pour fêter le premier anniversaire de cette approche design. C’était un après le lancement, en mai 2015. Matias Durate jette un regard rétrospectif sur cette année passée et pouvait déjà apprécier avec quel enthousiasme designers, mais aussi développeurs, s’étaient appropriés les principes présentés un an plus tôt.
Pour ou contre le Material Design ?
Ce design était aussi conçu pour enrichir l’expérience utilisateur et l’efficacité de l’interface (nouvelles polices de caractères lisibles dans de multiples langues, meilleure affordance…) Un an plus tard, Google a dévoilé, entre autres, le kit Material Design Lite pour les projets web (télécharger le kit ici).
Le Material Design a suscité différentes réactions. Certains ont approuvé cette « amélioration » d’un Flat Design jugé simpliste et lassant. En effet, il s’agit d’un design « fluide » et en mouvement. Dans la composition, des grilles, responsives et dynamiques, structurent l’interface. Espaces, alignement et couleurs sont primordiaux dans la phase de conception. Tous ces éléments hiérarchisent le contenu et facilitent la navigation de l’utilisateur. Les animations, basées sur les lois de la physique, rassurent l’utilisateur quant au résultat de ses actions.
Cependant, pour d’autres, Google cherche à imposer son style graphique, au risque de limiter la créativité des designers/graphistes. Tous les sites web se mettraient alors à ressembler à des applications Android, au détriment de la qualité de l’expérience utilisateur.
Comment ça marche ? Application avec Android
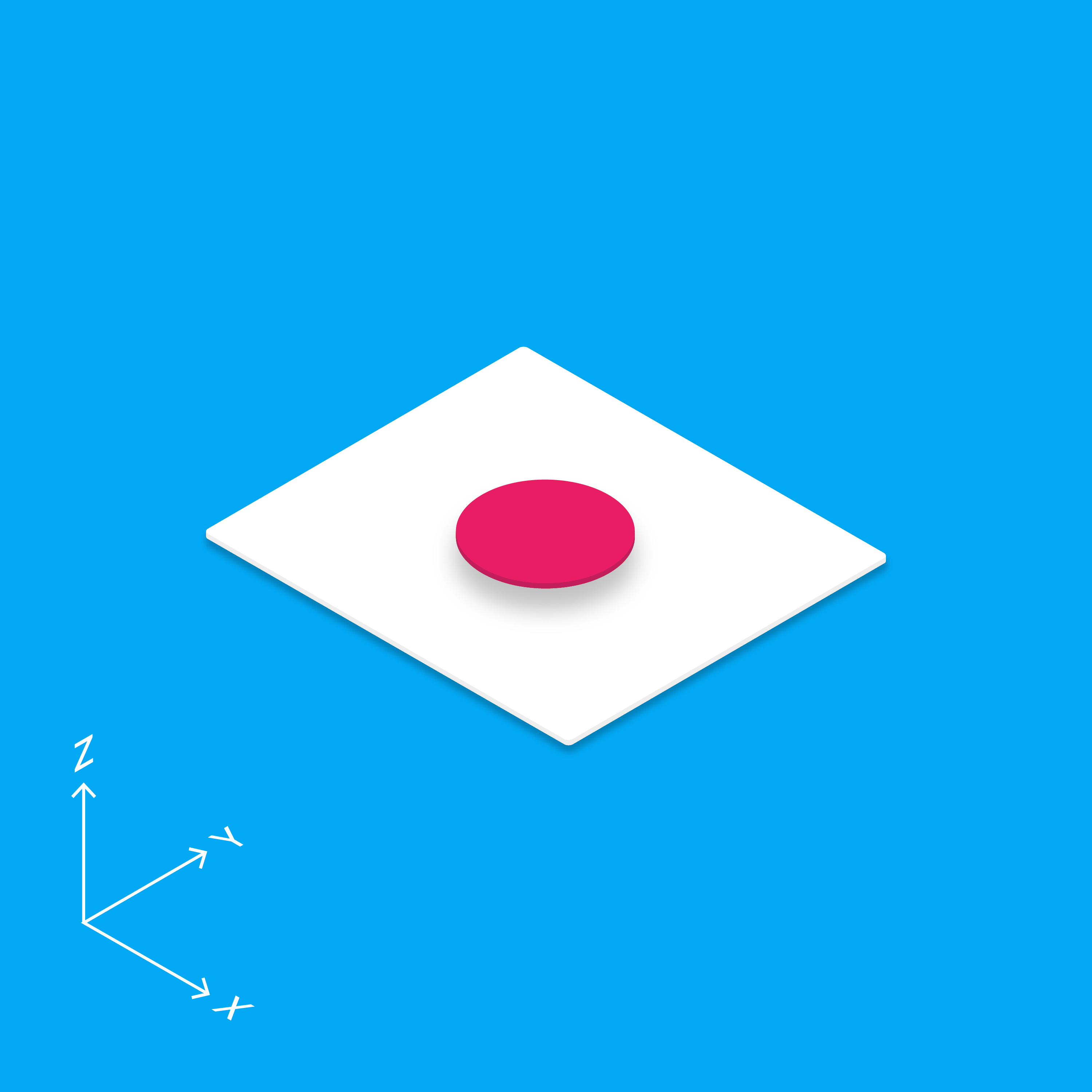
Il faut garder à l’esprit qu’il s’agit « d’éléments matériels ». Ainsi, il est impossible de traverser un élément. Seul le composant touché par l’utilisateur va réagir. Dans le Material Design, l’environnement est en 3D. Chaque objet, ou « matériel », a 3 coordonnées : X, Y, Z. L’axe Z concerne l’élévation de l’objet. On peut décider de l’élévation de l’objet, de ses dimensions et des ombres portées, mais l’épaisseur reste celle d’une feuille de papier. Cette dernière ne peut pas se plier. En revanche, elle se déplace sur tous les axes.

Android fournit trois thèmes (Dark ou Light Material Theme, Light Material Theme with dark actionBar) à implémenter directement dans l’application en changeant, si on le souhaite, certains des attributs. Les animations à appliquer aux objets/éléments de l’interface sont au nombre de deux : la Tween animation (pour les transitions, par exemple en faisant une rotation sur l’image) et la Frame animation (affichage de plusieurs images). La loadAnimation permet de les charger et la startAnimation de les activer/lancer.
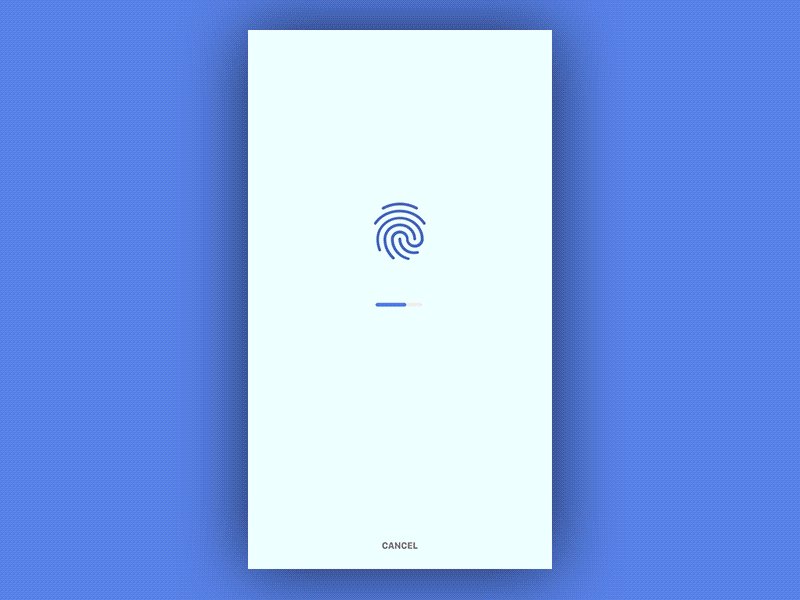
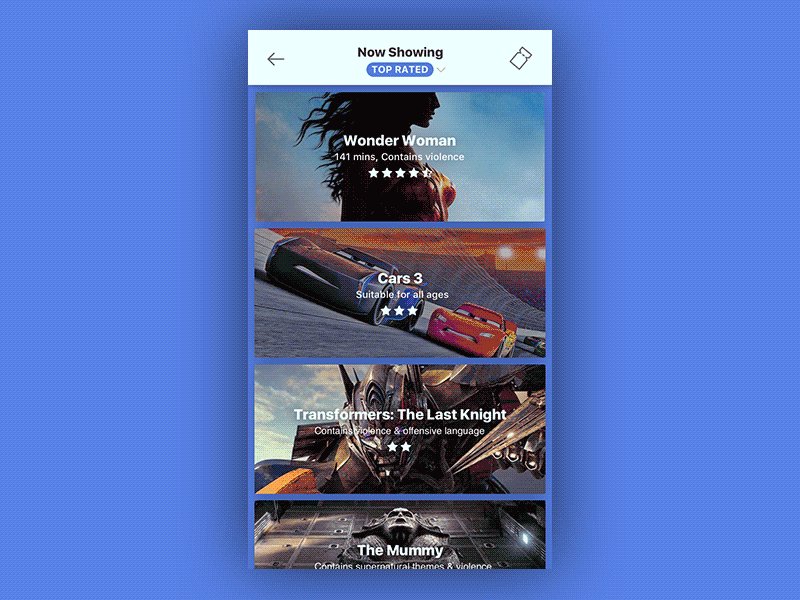
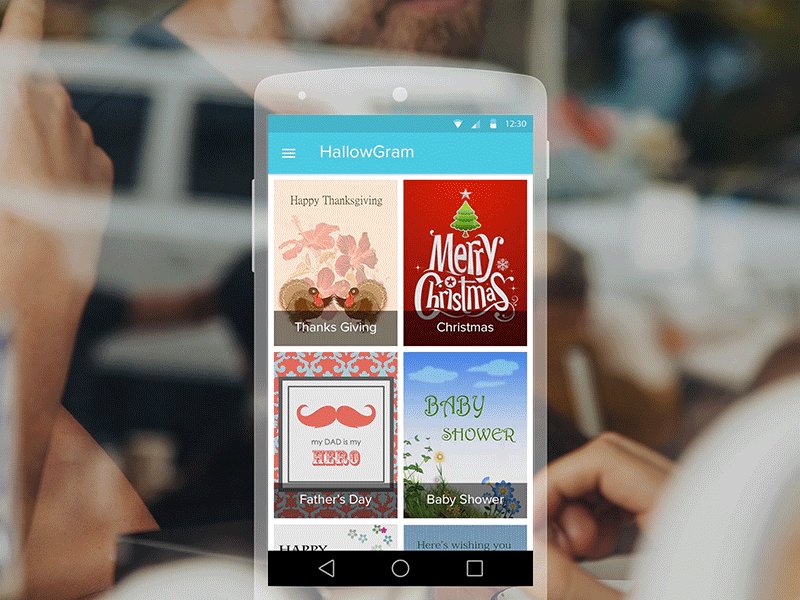
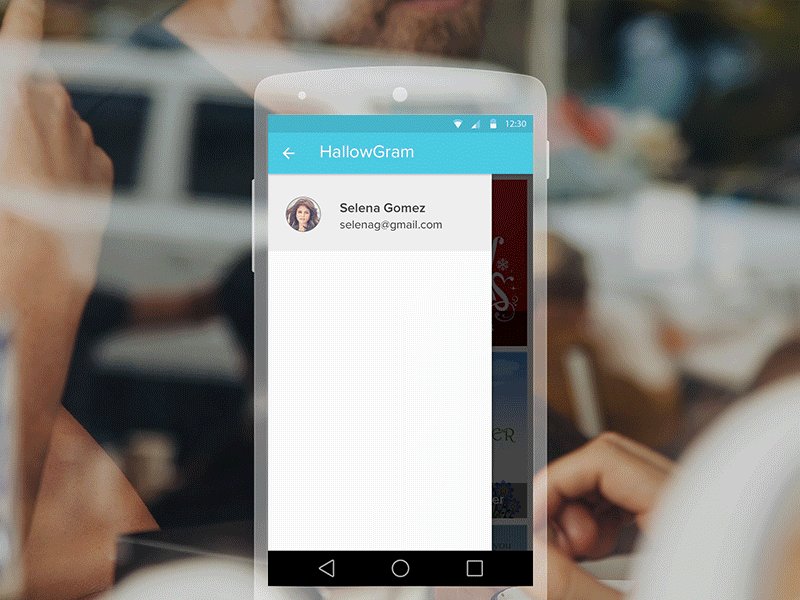
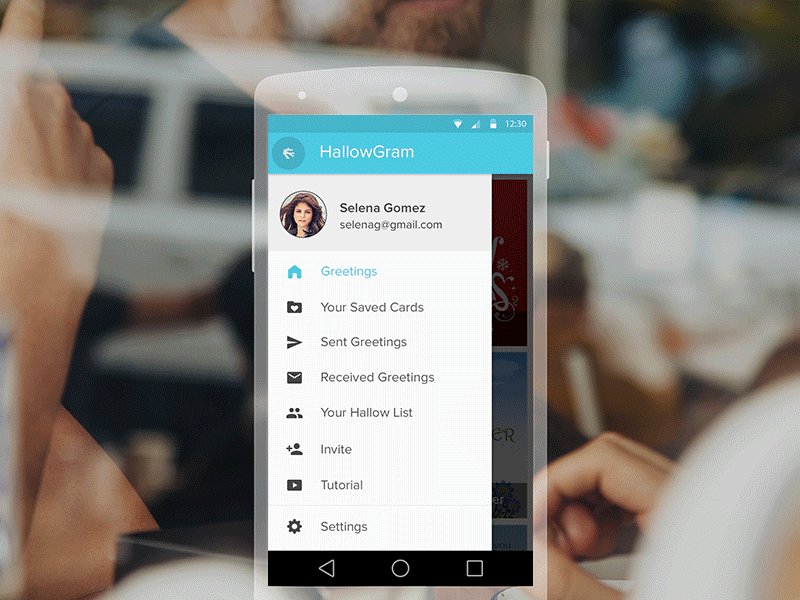
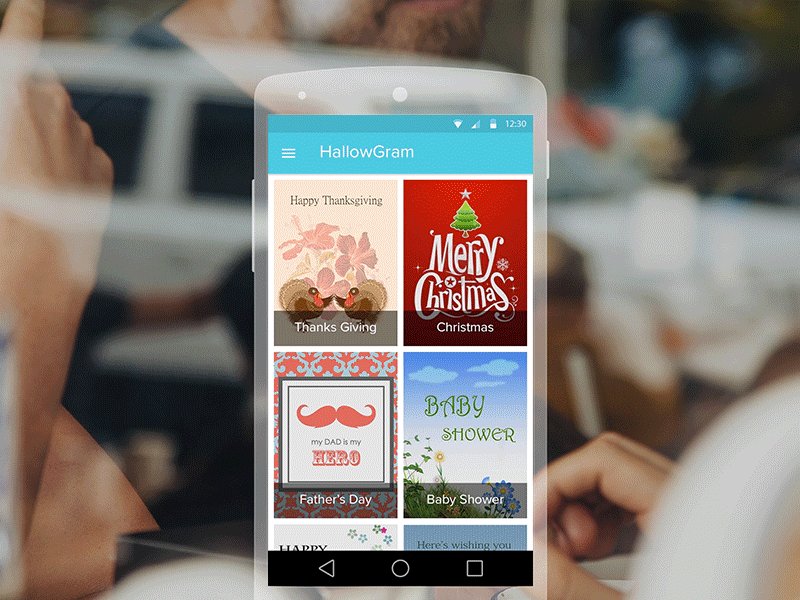
Exemples d’interfaces Material design
Les explications théoriques – la métaphore du papier intelligent qui s’anime et interagit avec l’utilisateur – peuvent sembler obscures. Mais observer des interfaces concrètement facilite la compréhension du concept de Google.
Voir les sources sur l’UpLabs (stories.uplabs.com)




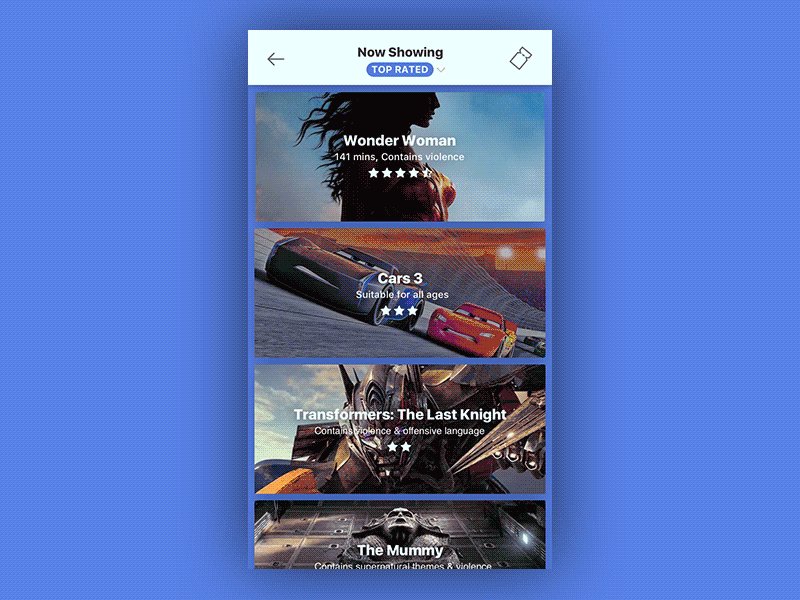
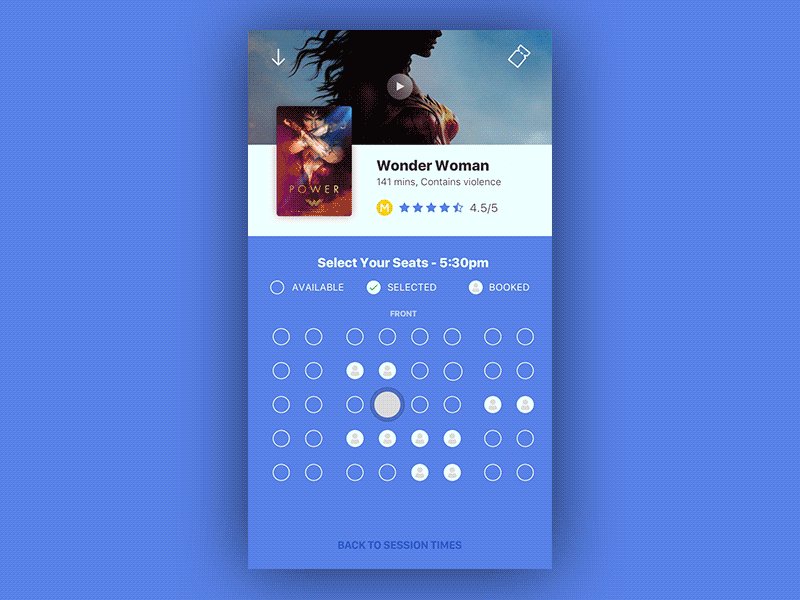
Movie Booking Elastic Experience
Autre source, riche en exemples : le Material Design Blog

5 Interesting and Intuitive Material Design Drawers

Icônes Material Design
Ce système de Design se devait de produire ses propres icônes. Une large bibliothèque est disponible sur différents sites sources, faisant gagner un temps considérable aux designers UI lorsqu’on sait la complexité d’une conception d’icônes cohérents homogènes.
Relire à ce sujets nos articles :
- Bibliothèque d’icônes : symboliser l’interaction
- Bibliothèques d’icônes pour le Web et les applications
Voir le guide de Github pour l’utilisation de ces icônes dans différents environnements.
![]()
D’autres icônes Material (à télécharger ici)
![]()
Vous pouvez télécharger ici de nombreuses icônes Material design
![]()
Autre source d’icônes Material design à télécharger ici
![]()
Large choix d’icônes Material en Flat Design à utiliser sur vos projets, mais aussi des Guidelines pour les utiliser (ici)
Quelques sources et inspirations
- La référence sur le Material design : Material.io
- Motion
- Style
- Layout
- Component
- Patterns
- Growth & communications
- Usability
- Platforms
- Sur le site Google Design, vous trouverez des études de cas et des guides pratiques (nombreuses ressources et possibilité de s’abonner à une newsletter très riche)
Conclusion
Le Material Design de Google bénéficie de la simplicité du Flat Design. L’interface est épurée et équilibrée visuellement. Comme le design plat, il répond aux exigences du responsive design. Mais là où le flat design est souvent critiqué pour son manque d’affordance, Google intègre une part de skeuomorphisme à un niveau d’abstraction élevé. Ainsi, l’utilisation intelligente des animations, les choix typographiques et la métaphore du papier améliorent l’expérience utilisateur. L’étendue des éléments graphiques offerts aux développeurs permet aussi de comprendre comment le Material Design d’Android a conquis le web… au risque d’être envahissant. Bien sûr, comme pour chaque tendance design, le choix d’utiliser ce type de design dépend des utilisateurs ciblés et des objectifs de l’entreprise/la marque. Au concepteur/designer de décider s’il doit intégralement suivre la charte Material Design, s’en inspirer ou s’en détourner.
Lire aussi :
- Material Design de Google, une formalisation de la conception
- Qu’est-ce que le Design de service ?
- Qu’est-ce que le Design Thinking ?
- Qu’est-ce que l’affordance ?
- Qu’est-ce que le Flat Design ?
- Qu’est-ce que Skeuomorphisme ?
- Définition Design émotionnel, la place des émotions dans le design
Voir nos services :
Voir aussi :

