
La loi de Fitts permet d’évaluer le temps de pointage nécessaire pour un utilisateur. Cette durée varie selon la taille de l’élément à pointer ainsi que sa distance.
Une loi fondamentale de l’expérience utilisateur (UX)
Cette loi met en évidence une relation entre la vitesse et la précision rapportée au pointage. En effet, les éléments les plus petits ou les plus éloignés, demandent forcément davantage de temps pour être atteints. Cette loi fondamentale a de grandes implications dans l’expérience utilisateur (UX) et le design d’interface.
Loi de Fitts, une loi mathématique prédictive
Cette loi porte le nom de son inventeur : Paul Fitts, psychologue de l’Université d’État de l’Ohio. Pour modéliser de manière mathématique, le mouvement humain, il invente cette loi dont voici le principe :
- Le temps nécessaire pour aller rapidement d’une position de départ à une zone finale de destination dépend de la taille et de la distance de la cible
- T = k log2(D/S + 0.5), avec un facteur dépendant de la personne (~ 100 msec), D la distance de la cible et S la surface de la cible.

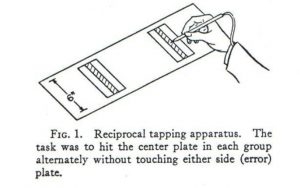
Expérience de fitts en 1954 – Pointage-1D
Créée en 1954, cette loi peut prédire le temps passé à se déplacer et sélectionner un élément cible. Alors qu’elle fut développée pour modéliser mathématiquement et physiquement le mouvement humain, elle est encore utilisée aujourd’hui avec profit dans le domaine des interactions hommes-machines (IHM). Avec l’avènement des interfaces graphiques, la loi prend tout son sens.
Lois et principes psychomoteurs, modélisation prédictive
Les plus courageux ou les plus scientifiques trouveront intérêt à parcourir ces quelques slides très complètes sur la loi de Fitts. Bien que certaines illustrations datent un peu, cette présentation est très aboutie.
Lois et principes psychomoteurs; modélisation prédictive.
La loi de Fitts et son usage dans l’expérience utilisateur (UX)
Appliquée à la conception d’interface interactive, la loi de Fitts permet d’avoir une règle à prendre en compte lors de l’organisation de l’interface : un élément cible de petite taille sera moins accessible et nécessitera un temps plus important pour être pointé.
A l’inverse, un objet cible de grande taille et proche de l’utilisateur sera rapide à pointer
L’emplacement et la taille révèlent la priorité que l’on attribue aux fonctionnalités d’une interface : les fonctions les plus importantes et les plus fréquentes seront donc préférentiellement représentés par des cibles plus grosses et plus proches de l’utilisateur.
La loi de Fitts révèle la “zone de confort” des interfaces graphiques
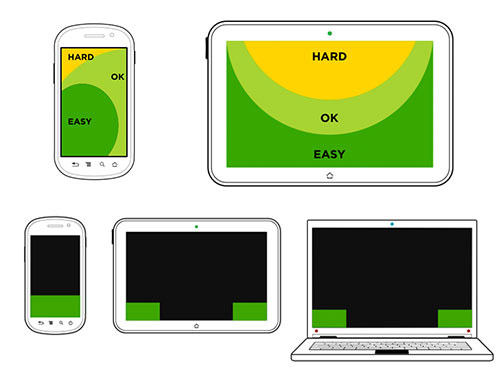
A partir de la loi de Fitts, on comprend mieux pourquoi il existe une zone de confort dans l’usage des interfaces graphiques, desktop et mobiles, tactiles ou non.

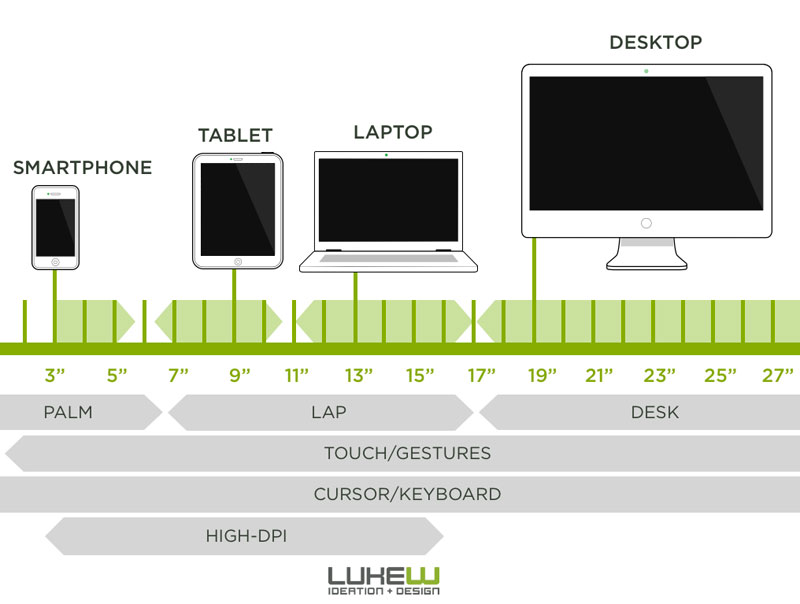
(source : Luke Wroblewski)
Les différents appareils avec des tailles d’écran variables ont une incidence sur la “zone de confort”
La zone de confort est l’espace de l’écran le plus aisément atteignable par l’utilisateur, selon l’appareil utilisé et selon son utilisation.
A titre d’exemple, la prise en main des appareils mobiles joue un rôle majeur dans la perception de cette zone de confort pour l’utilisateur, qu’il tienne son écran en mode portrait ou paysage, qu’il soit droitier ou gaucher, et même qu’il utilise tel ou tel modèle d’appareil etc.

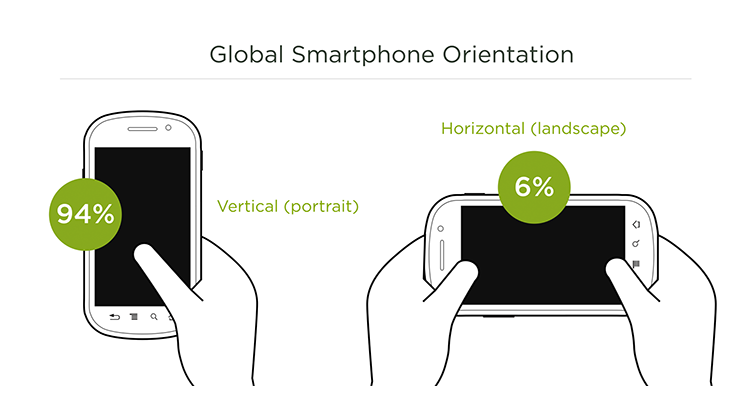
Proportion des consultations de téléphones mobiles en mode paysage ou portait : le mode vertical (portrait) domine nettement.
(source : Luke Wroblewski / Données 2015)
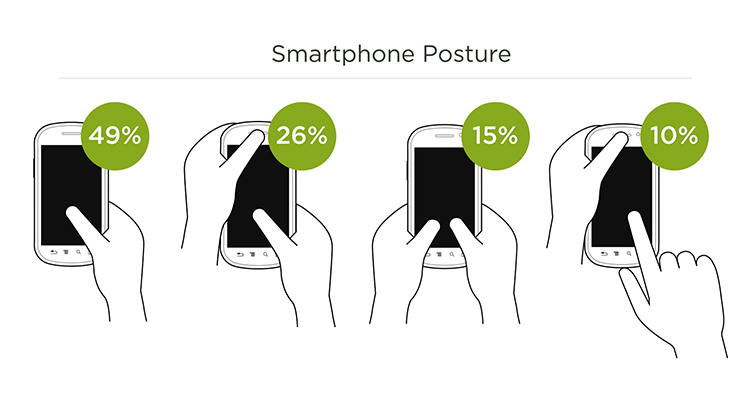
 Répartition de la saisie du téléphone mobile : la tenue avec la main droite domine nettement les autres prises en main
Répartition de la saisie du téléphone mobile : la tenue avec la main droite domine nettement les autres prises en main
(source : Luke Wroblewski / données 2015)
La zone de confort indique l’emplacement souhaitable de la navigation
Luke Wroblewski rappelle l’impératif de prendre en compte ces zones de confort dans cet article Responsive Navigation: Optimizing for Touch Across Devices. Il aborde en particulier la conception responsiv design pour optimiser la navigation sur les appareils mobiles et tactiles.
 La prise en main de l’appareil mobile est une donnée à prendre en compte dans le design des interfaces. Cette tenue du Smartphone par exemple, induit des zones de confort particulières.
La prise en main de l’appareil mobile est une donnée à prendre en compte dans le design des interfaces. Cette tenue du Smartphone par exemple, induit des zones de confort particulières.
Le blog Excilys donne une présentation très claire des zones de confort dans cet article sur l’ergonomie des applications mobiles.
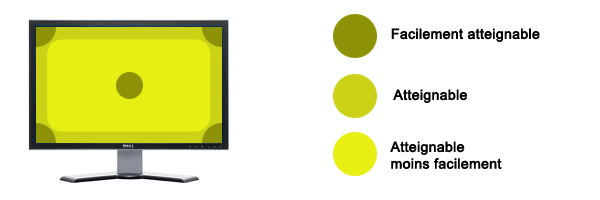
En ce qui concerne les interfaces sur écran fixe (desktop), parcourues le plus souvent avec une souris, les zones de confort théoriques se situent aux 4 coins de l’écran (car la souris se “bloque” par elle même dans les coins quand on la “lance”) et aux abord du curseur lui-même. Mais tout dépend des systèmes de pointage utilisés. D’ailleurs, qu’en est-il des bornes interactives ? Un sujet à aborder prochainement…
 Où l’on voit que les zones les plus facilement atteignables sont aux 4 coins de l’écran et aux abord du curseur, situé au centre sur l’image
Où l’on voit que les zones les plus facilement atteignables sont aux 4 coins de l’écran et aux abord du curseur, situé au centre sur l’image
En ce qui concerne les interfaces mobiles, les zones de confort sont différentes selon le format de l’écran et son mode d’affichage.
 On voit qu’en mode paysage, ce sont les zones latérales de l’interface que l’utilisateur atteindra le plus facilement.
On voit qu’en mode paysage, ce sont les zones latérales de l’interface que l’utilisateur atteindra le plus facilement.
En mode portrait, pour un téléphone, ce sera le coin inférieur gauche qui représentera la zone de confort pour un droitier.
Pour une tablette tactile ce sont les coins inférieurs droits et supérieurs gauche.
Conclusion
La loi de Fitts est empreint d’une certaine universalité et se vérifie bien au delà des interfaces. Cependant ce sont les concepteurs d’interfaces qui l’appliquent au quotidien et doivent en tirer profit… avec discernement. Cette “loi” n’est pas la seule à prendre en compte lors de la conception : c’est un aspect auquel il faut être sensible mais il ne faut pas orienter toute la conception autour de cette seule règle. L’expérience utilisateur globale de la solution risque d’être dégradée car l’utilisateur ne cherche pas forcément à réaliser ses actions le plus vite possible !
Pour aller plus loin, revoir notre article : iPad : conception et ergonomie de l’interface
Lire aussi :
- Qu’est-ce que la psychologie cognitive ?
- Qu’est-ce que les sciences cognitives ?
- Qu’est-ce que les critères ergonomiques de Bastien et Scapin ?
- Qu’est-ce que la loi de Miller ?
- Qu’est-ce que la loi de Théorie de la Gestalt ou Lois de la Gestalt ?
- Qu’est-ce que la loi de Hick ?
- Qu’est-ce que l’UX Research, User Research ou recherche utilisateur ?

