
Enabling Digital Transformation – Anna Key – DRIBBLE
Vous avez un client lourd On-premise un peu obsolète et vous rêvez de passer au SaaS. Alors, vous vous dîtes qu’il s’agit d’une simple transformation. Et en plus, vous pensez en toute bonne conscience qu’elle fonctionnera dans le Cloud, que vous gagnerez ainsi de nouveaux utilisateurs en leur proposant une expérience satisfaisante ? Si vous pensez vraiment comme ça, permettez-moi de vous dire que vous avez tout faux !
Pourquoi ce n’est pas aussi simple que vous l’imaginez ? Rien de bien compliqué pour autant, juste des process et quelques détails à connaître. Lisez cet article et vous saurez !
Comment procéder à une refonte en transformant un client lourd en Saas ?
Alors, imaginons maintenant que vous êtes dans la situation des centaines de Product Manager et de DSI que nous avons accompagnés chez Usabilis. Votre direction vient de vous charger de créer une solution SaaS à partir d’un logiciel client lourd au bord de l’obsolescence.
Voici comment vous y prendre.
Pour faire du neuf avec l’existant, rien de mieux que de se focaliser sur les besoins réels du présent.
Commencez par faire l’inventaire des fonctionnalités
- L’inventaire des fonctionnalités comprend des catégories Call To Action, navigation, texte, médias, etc.
- En les classant par catégories, les redondances et les éléments inadaptés apparaîtront d’eux-mêmes.
- Procédez par capture des éléments de l’interface en partant du plus petit élément vers le plus grand.
- La catégorisation vous permettra également d’identifier les composants réutilisables.
- Dans vos captures, pensez à prélever des échantillons de couleurs pour faire votre nuancier, ce sera prêt pour optimiser l’esthétique du site.
- Joignez des recommandations et des informations aux captures.
- Faites un rapport d’évaluation à la suite de vos observations et de votre inventaire.
- Procédez aux interviews des utilisateurs pour créer un rapport d’inventaire qui vous amènera à placer les priorités aux bons endroits.
Procédez à l’inventaire des contenus
La donnée de base de votre inventaire est la page, donc les catégories de l’inventaire de contenus peuvent être :
- Regroupement des pages par identification (médias, contenu, etc.) ;
- Positionnement des pages dans l’arborescence ;
- Données analytiques ;
- Retour utilisateur.
Une des tâches à accomplir est la qualification du contenu :
- Donner une note (de 1 à 5) ou une appréciation (mauvais, moyen, bon, très bon).
- Impression laissée aux utilisateurs.
- Mots clés du contenu.
- Type de la page : article, liste, dossier, vidéo.
- Clarté du contenu de la page (cotation).
Utilisez le Google Analytics pour les produits publics et/ou les feedbacks des utilisateurs pour les applis métier par exemple.
- Temps passé sur la page, taux de rebond, parcours utilisateur…
- Commentaires utilisateurs, étude ethnographique, évaluation de la gamification de la page…
Pour effectuer un bon inventaire de contenu, commencez par la page d’accueil pour aller chercher les pages les moins utilisées en explorant l’exhaustivité des champs éditoriaux.
Compulsez le tout dans un beau tableau de données. Soyez clair et créatif, l’inventaire des contenus est une matière première qu’il va falloir utiliser à plusieurs.
Du client lourd au Saas, faire le grand nettoyage UX/UI
Au fil du temps votre produit, beau comme un Brad Pitt est devenu un Frankenstein de l’époque du muet. À force d’empilement de fonctionnalités et de patchs ajoutés, il grogne plus qu’il n’aide l’utilisateur dans son quotidien. Vos choix vont donc être conduits par la remise à plat des fonctionnalités.

DevOps – Mac McDonald – DRIBBLE
UX/UI, l’état d’esprit des inventaires fonctionnalités et contenus
L’état d’esprit, c’est se concentrer sur le cœur d’usage, la promesse fonctionnelle et la valeur ajoutée du produit.
Pour cela, vous allez :
- Identifier les fonctionnalités primordiales par rapport aux besoins des utilisateurs.
- Identifier les causes des problèmes survenus (développements, défaut de maintenance, carence d’écoute utilisateur…).
- Regrouper, vos catégories de fonctionnalités et de contenus.
- Donner une note (entre 1 et 10 ou 1 et 5) qui permettra de prioriser les fonctions et d’ajouter de la valeur au travail.
- Suivre la loi de Pareto, réduire la tâche à accomplir à 20 % de l’ensemble pour agir sur les 80 % restant. C’est votre valeur ajoutée. On prendra l’exemple de Google Docs par rapport à Word. Google Docs garde 20 % des fonctionnalités de Word pour faire fonctionner le traitement de texte à 80 % de son usage qui est l’essentiel de son fonctionnement chez les utilisateurs.
- Pensez « chasse au clic », simplifiez au maximum les parcours utilisateurs en synthétisant les informations.
Organiser un menu simple de votre nouvelle interface en utilisant l’architecture de l’information OOUX
Comment hiérarchiser l’information de votre produit en quelques étapes utilisant le tri des cartes OOUX ?
- Identification des objets. Faite à partir de la recherche utilisateur, l’identification dresse une liste d’objectifs que les utilisateurs cherchent à atteindre à travers leur visite. L’identification consiste à nommer les éléments contenus dans ces objectifs et à en extraire les objets.
- Description des objets. Détailler le contenu de chaque objet : le contenu principal et les métadonnées utilisables pour filtrer/trier cet objet.
- Liaison des objets. L’objet pourvu de son contenu doit être mis en relation par des liens internes porteurs de sens, ce qui fait apparaître les liens naturels et évidents des objets frères.
- Priorisations. Une fois que les objets possèdent leurs caractéristiques, métadonnées et qu’ils sont liés ; il faut prioriser en ordonnant les Post-its à nouveau pour chaque objet, du plus important au moins important.
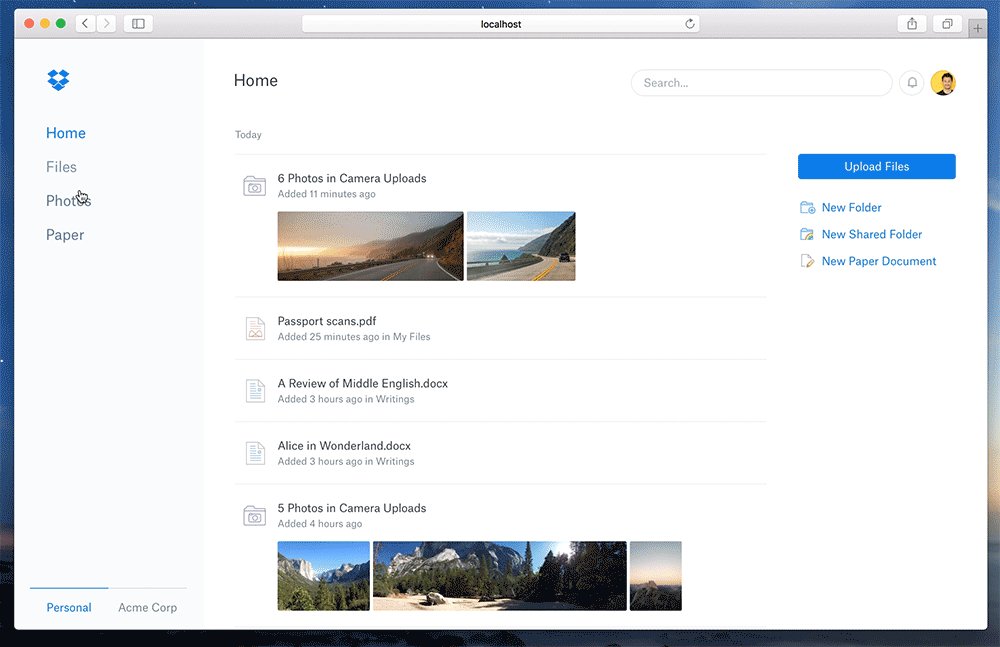
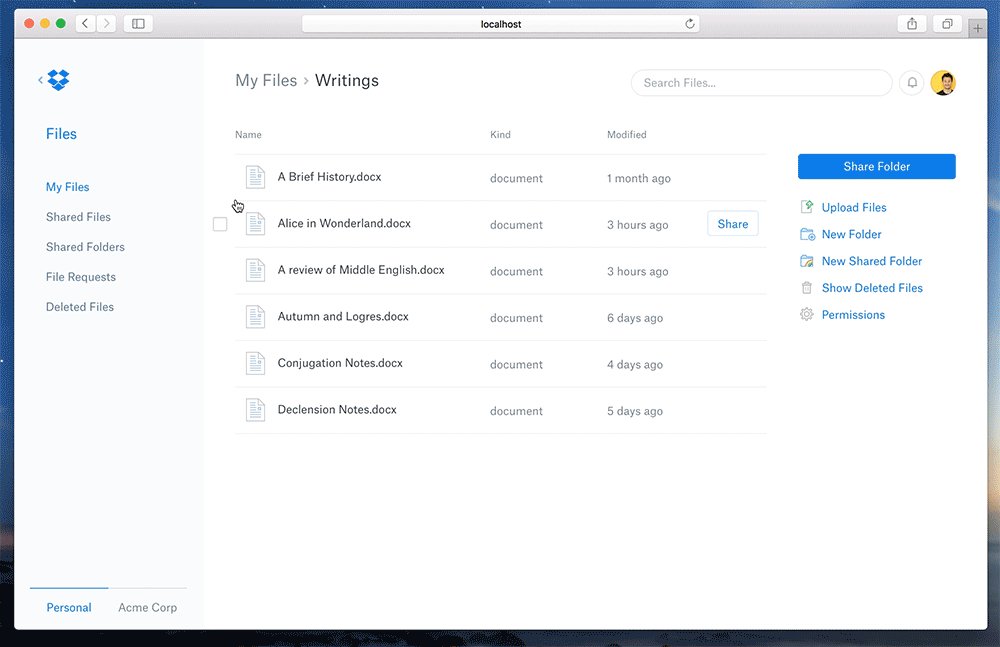
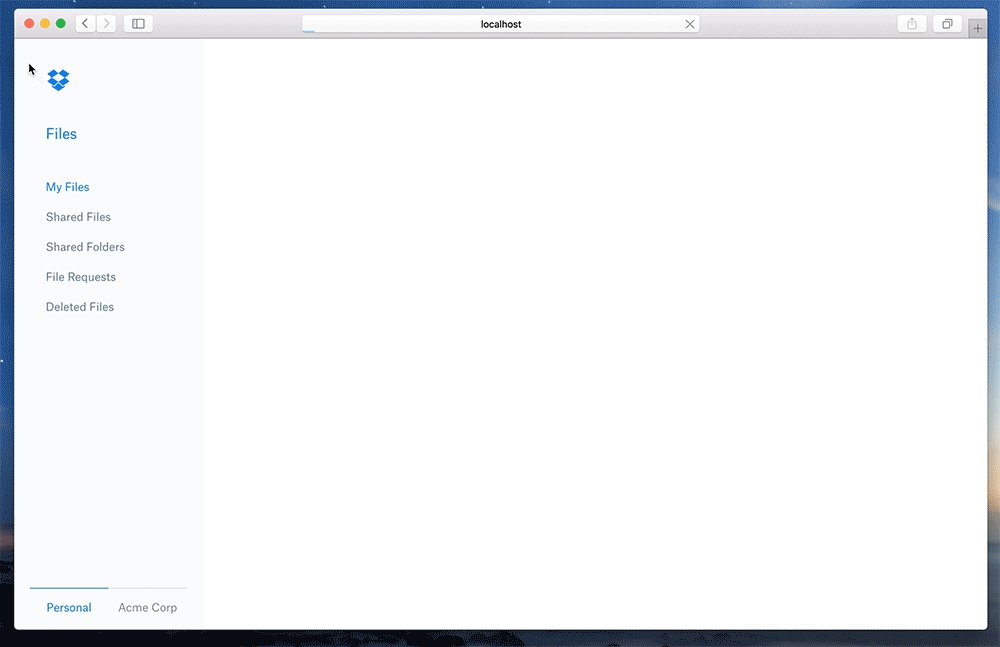
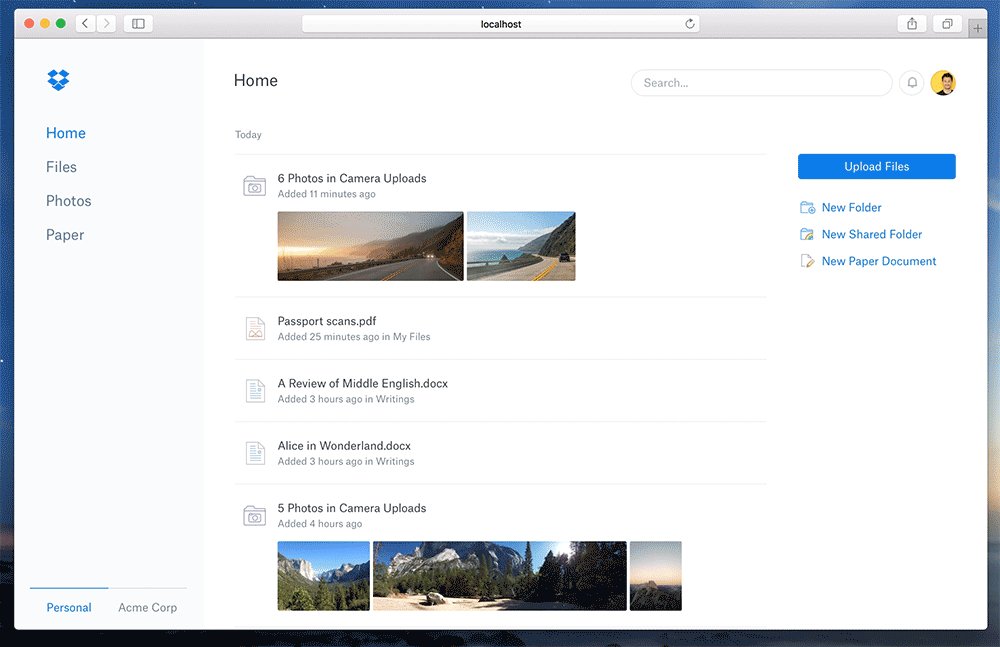
La refonte de Dropbox, un exemple instructif
La refonte de l’application Dropbox a été initiée par un petit groupe à l’intérieur de cette importante entreprise. Leur analyse de la situation tenait en trois points :
- Navigation peu maniable.
- Comptes enchevêtrés.
- Interface utilisateur fragmentée.
Après avoir identifié ces trois points à la suite d’une enquête utilisateur, ils ont simplement illustré les problèmes. Par exemple, pour parler du problème des « comptes enchevêtrés », ils ont mentionné : « Sur certaines pages, vos photos de plage épicées peuvent apparaître à côté de la présentation de votre entreprise ». En interne, la plupart des personnes se sont penchées sur le problème, interpellées par le mot « épicé ». L’équipe a donc répété le même scénario accrocheur à travers les présentations de conceptions, les revues de produits et les réunions.
L’ensemble de l’entreprise s’est donc sentie concernée à travers cette astuce de communication. La proposition de la refonte de l’application s’est alors reposée sur trois points :
- Navigation simplifiée.
- Comptes séparés.
- Interface utilisateur unifiée.
Les solutions étaient nommées à partir de problèmes clairement et simplement identifiés. Tout le monde pouvait alors se mettre au travail pour la refonte du site et améliorer considérablement l’expérience utilisateur de leurs clients. Les solutions étaient trouvées.

illustration de l’article de Ed Chao dans le Medium
Du client lourd au Saas, comment organiser une refonte claire ?
Maintenant que vous avez analysé, catégorisé et ordonné le travail à faire, il faut le présenter, le mettre en forme pour qu’il soit compréhensible et partageable. Voici quelques conseils pratiques pour cartographier votre projet.
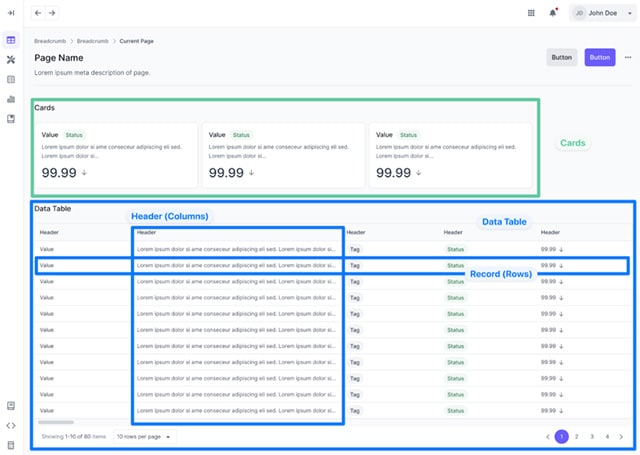
Organiser la refonte à travers les tableaux
Les tableaux de données (data tables) sont des outils indispensables pour ordonner les tâches à accomplir, contenir les informations à intégrer. Il y aura des tableaux de données, donc mieux vaut les réaliser avec soin et amour pour que l’expérience soit efficace. Mais pour que l’expérience soit efficace, le tableau de données doit avoir un abord agréable.

Generated with Dall-E de The Ambitious Designer
Au premier regard, le tableau doit être agréable et immédiatement compréhensible. Les deux premiers enjeux sont donc la mise en page et l’ordonnancement des titres.
Utilisez des couleurs claires, des familles de couleurs et de nuances pour orienter la compréhension. Rédiger les en-têtes de colonne et de ligne pour qu’elles soient immédiatement compréhensibles.
Ne vous perdez pas en route, gardez en tête l’objectif du tableau tout au long de sa réalisation en vous attachant à ce qu’il soit lisible sur tous les écrans.
L’objectif du tableau :
- À quoi et à qui est-il destiné ?
Lors de sa réalisation, pour conserver l’objectif :
- Est-ce que l’information est correctement ordonnée pour que mon objectif puisse être immédiatement compris par ses utilisateurs ?
- Est-ce que sa mise en forme est adéquate à ce qu’attendent ses utilisateurs ?
Mon tableau est-il compatible pour tous les utilisateurs ?
- Quelles sont les personnes qui vont le lire sur une tablette ou un smartphone ?
- Est-ce que je travaille pour tous les écrans ? (Sachant que les personnes les plus pressées sont celles qui utilisent souvent les plus petits écrans, la tâche peut être rude !)

Source : The Ambitious Designer
Vous êtes à la recherche du tableau de données parfait ? Lisez notre article Design des tableaux de données : quels enjeux UX/UI?
Organiser la refonte à travers les Dashboards, du visuel performant à bon escient
Si vous mettez un dashboard, ne vous contentez pas de jeter en pâture une poignée de KPI brute « just because we can ». Un Dashboard doit avoir son sens et son utilité dans la compréhension du projet et dans son exposition.
Les Dashboards sont des indicateurs.
- Ils portent une information primordiale apte à alerter sur certaines situations.
- Ils doivent contenir un premier niveau d’interprétation qui amène l’utilisateur à comprendre et non à réfléchir pour comprendre.
Réduire la charge mentale des utilisateurs doit être le premier principe de conception d’un Dashboard. Non seulement parce que c’est un principe UX important et qu’il est toujours bon d’appliquer à soi-même ce qu’on est censé réussir pour les autres, mais surtout parce que c’est plus efficace pour détecter les problèmes.
Par exemple, sur le tableau de bord de votre voiture, lorsque le voyant d’huile s’allume, c’est qu’il manque de l’huile. Il n’y a pas de voyant pour dire « il y a un problème dans le moteur, mais je ne sais pas où ! » Ce voyant sert à aller directement à la source du problème avant qu’il ne s’aggrave et sans s’inquiéter du reste.
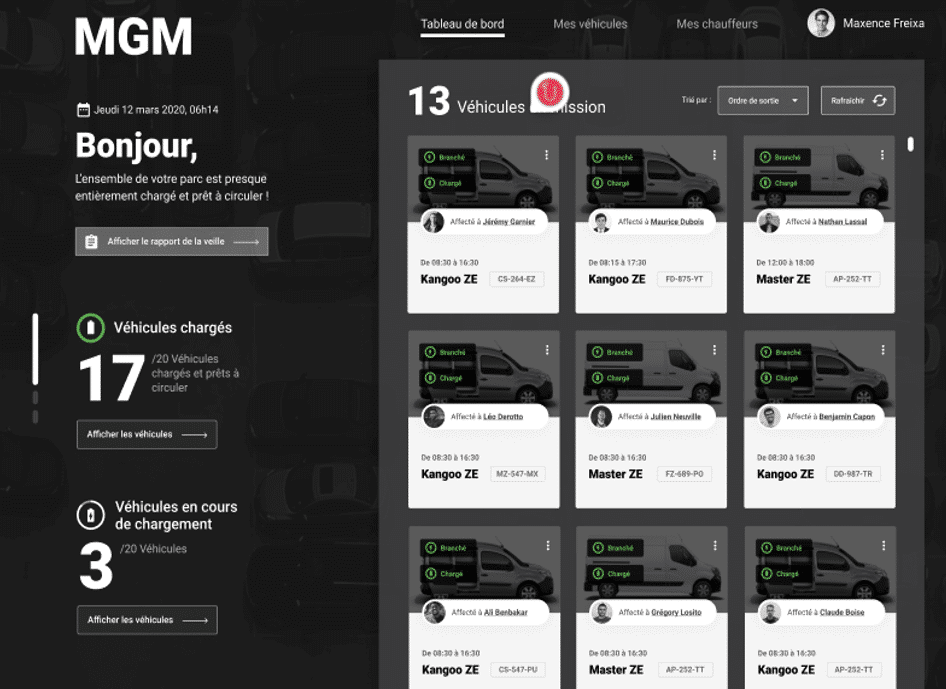
Un exemple de charge mentale réduite par un travail UX chez Usabilis

source : Usabilis
Ici, la page montre directement et en premier les véhicules disponibles parce que c’est l’information principale que cherche l’utilisateur. Les informations secondaires suivent. L’utilisateur n’a à faire aucune opération mentale. L’information lui est donnée.
On n’annonce pas : « sur 20 véhicules, 3 sont toujours en charge ». On annonce 17 véhicules disponibles. Pour les 3 véhicules indisponibles, des options sont proposées comme : ré affecter le véhicule, décaler la livraison.
En informant l’utilisateur sur les véhicules directement exploitables, on diminue sa charge mentale, car il n’a pas besoin d’interpréter le message.
Tout ce que vous avez toujours voulu savoir sur la charge cognitive (sans avoir à réfléchir) est ici, dans nos articles : « La charge cognitive : théorie, principes et UX Design » et « Charge de travail (Critères ergonomiques de Bastien et Scapin) »
Le Dashboard, déclencheur de l’action à mener
Un Dashboard efficace sert à traiter les actions prioritaires, c’est un outil de priorisation du workflow.

Si votre Dashboard était un guerrier Sayan façon Dragon Ball Z (on embrasse très fort Jacky Ariane et Dorothée), son stade de transformation ultime serait celui de pousser des recommandations, voire de proposer de lancer une série d’actions automatisées que l’utilisateur n’aura plus qu’à piloter et superviser.

Source : Slide Model
Une fois que vous aurez retapé le châssis et le tableau de bord de votre produit, ça y est, vous êtes prêt à le lancer en grande pompe. À vous les campagnes marketing, les premières ventes en ligne, les actions de growth hacking, les levées de fonds, les interviews sur BFM business et les dîners chez Bernard Arn…
… Hop. Hop. Hop… pas si vite. Il vous manque encore le plus important.
Dans SaaS, il y a software, mais il y a SURTOUT « as a service »

Automation tools – Mac McDonald – DRIBBLE
Contrairement à l’approche On-premise, chaque utilisateur va maintenant avoir les mêmes UX et UI. Mais, l’utilisateur va aussi se retrouver seul et en autonomie face au logiciel.
Par conséquent, pour garantir une bonne attractivité de votre produit et surtout une bonne adoption, il va falloir que vous preniez soin des détails, car une fois passé en SaaS ce n’est plus Sabine de la compta qui va gérer les factures de vos clients.
Et oui… ça aussi il faut le prévoir !
Ah ! J’oubliais de vous dire : « vous ne pourrez plus lancer une fonctionnalité mal conçue ergonomiquement en vous disant, pas grave on ajoutera une journée de formation ! »
Non, non, ça non plus, ça ne passe pas en SaaS.*
(*toute ressemblance avec des cas clients que nous avons accompagnés serait complètement fortuite)
Passage du client lourd au SaaS, n’oubliez pas le service !
Le Saas ne sera définitivement pas la copie conforme en ligne du client lourd On-premise. S’il ne fallait garder qu’un seul argument, ce serait : un SaaS doit offrir une large gamme de services pour garantir l’autonomie du client et de ses utilisateurs.
Voici quelques exemples de services à proposer parmi les plus importants :
- Dans le cas d’un site pour vendre…
- Il faudra mettre en valeur les fonctionnalités clés, comme : « Problèmes résolus grâce au produit », « essai gratuit » à travers un modèle économique clair.
- Concevoir un Onboarding intuitif…
- La configuration pas à pas doit prendre en compte les besoins de votre client : ajouter des utilisateurs, ouvrir de nouveaux modules, etc.
- Posséder une gestion contractuelle embarquée…
- Factures, contrats doivent faire partie du package de service, être accessibles, personnalisables, inclusives.
- Console d’administration.
- Suivant le turnover des stagiaires, du personnel et des CDD, votre client aura besoin d’ajouter et de supprimer des comptes utilisateurs. Il sera donc ravi de voir que c’est un service prévu prêt-à-l’emploi.
- Mise à disposition d’un choix d’Upsale :
- Modules, plug-in, bande passante supplémentaire, etc.
- Prévoir également des services comme :
- une FAQ
- un support technique
- des modules de training et tutos.
- Mettre à disposition des outils de :
- Tracking (suivi des clics, A/B testing)
- Feature roadm (afin de suivre les versions et les évolutions lors de futurs développements)
- Veiller à la meilleure gamification (au moins) des pages les plus utilisées pour offrir un UX agréable au plus grand nombre d’utilisateurs.
Lorsque vous vous lancez dans cette aventure passionnante, assurez-vous de garder en tête une notion de service utilisateur de premier plan.
Pour cela, il faut bien comprendre les différences existantes entre clients lourds et légers et entre client lourd et SaaS. Pour approfondir l’étude, c’est par ici…

How to Integrate Canary Releases into a CI/CD Pipeline – Anna Key – DRIBBLE
Les avantages et inconvénients des logiciels On-premise client lourd ou léger.
(« On-premise » ou « On-prem » signifie que l’ensemble des données est « sur-site », donc en interne dans l’entreprise.)
Faisons un rapide tour d’horizon à travers les 4 principaux points de différenciation :
- installation ;
- utilisation ;
- maintenance ;
- sécurité.
Installation
La mise en place d’un système de type client lourd On-premise nécessite une installation de l’application sur chaque poste de travail et donc pour chaque employé. Cette implantation implique donc une installation et de nouvelles ressources pour tout nouvel arrivant ou collaborateur occasionnel.
En revanche, pour les systèmes On-prem en client léger, il suffit d’installer sur chaque poste un serveur application et ensuite de partager l’accès avec chaque collaborateur.
Pour l’installation :
+ pour le On-premise client léger
– pour le client lourd.
Utilisation
Une application client lourd fonctionne à la façon d’une application Web. Il faut s’identifier pour accéder au programme ce qui est donc facile. Mais, le client lourd est peu personnalisable. Changer les paramétrages de l’application répercute des coûts importants.
L’utilisation d’un client léger est similaire à un portail Internet. Chaque utilisateur possède un mot de passe associé à son login ce qui lui ouvre accès aux différents modules suivant son poste, sa fonction, son niveau hiérarchique, etc.
Pour l’utilisation :
+ pour le client léger
+ pour le client lourd, avec un petit — pour la personnalisation client.
Maintenance
Dans le cas d’un client lourd, la maintenance se fait par mise à jour manuelle ou automatique sur chaque poste en fonction. C’est-à-dire pour chaque utilisateur. Elle est basiquement simple et rapide. Mais, suivant le matériel du parc informatique et les systèmes d’exploitation installés, il est donc possible et fréquent de buter contre des incompatibilités lors des mises à jour. De plus, il faut généralement que les mises à jour soient faites sur l’ensemble des appareils en même temps.
Le client léger sera mis à jour par un administrateur qui intervient directement sur le serveur, depuis le site ou à distance. La mise à jour se fera donc uniquement sur le serveur pour tous les utilisateurs. Mais, elle ne peut être faite que par une seule personne (ou une seule équipe).
Pour la maintenance :
Il y a des + et — pour les deux.
Sécurité
Pour les applications du type client lourd, on peut dire qu’elles sont plus sûres, uniquement sur un nombre réduit de postes. Chaque poste doit être sécurisé pour que son contenu ne soit accessible que par son utilisateur. En conséquence, l’augmentation de postes aura tendance à augmenter le problème de sécurité par la multiplication des utilisateurs. Plus d’utilisateurs = plus de risques de fuites. On pense à un ordinateur qui passe d’un utilisateur à l’autre sans que l’ensemble des données ne soit effacé.
Pour le client léger, les risques de sécurité sont réduits au seul serveur qu’il soit sur site ou externalisé. Ce qui sécurise l’unique base de données est la hiérarchisation et le contrôle des accès. Il y a peu de risques de fuites puisque chaque utilisateur doit s’identifier pour entrer dans un système hiérarchisé. Le risque sur les données est donc plus lié à l’extérieur.
Pour la sécurité, on mettra un :
+ pour client léger
— pour le client lourd.
Les plus et les moins, clients lourds ou légers, engendrent surtout de l’incohérence dans les données
En effet, si on considère les plus et les moins des deux côtés, on constate que les moins sont associés à une incohérence de données :
| Client lourd | Client léger | |
Installation |
— |
+ |
Utilisation |
+ | + |
Maintenance |
— /+ |
— /+ |
Sécurité |
— |
+ |
Qu’ils portent sur les différences de mise à jour, la vérification des postes de travail ou le besoin de sécurité, les imperfections du client lourd affectent principalement le partage des données au sein de l’entreprise. Ce qui est un problème important, car, comme on le sait, le partage des données est un garant de la cohérence du travail entre collaborateurs.
Pour boucler ce chapitre, on dira que seul un système hiérarchisé et sécurisé permet un travail collaboratif de qualité entre les utilisateurs.
Qu’ils portent sur les différences de mise à jour, la vérification des postes de travail ou le besoin de sécurité, les imperfections du client lourd affectent principalement le partage des données au sein de l’entreprise. Ce qui est un problème important, car, comme on le sait, le partage des données est un garant de la cohérence du travail entre collaborateurs.
Pour boucler ce chapitre, on dira que seul un système hiérarchisé et sécurisé permet un travail collaboratif de qualité entre les utilisateurs.

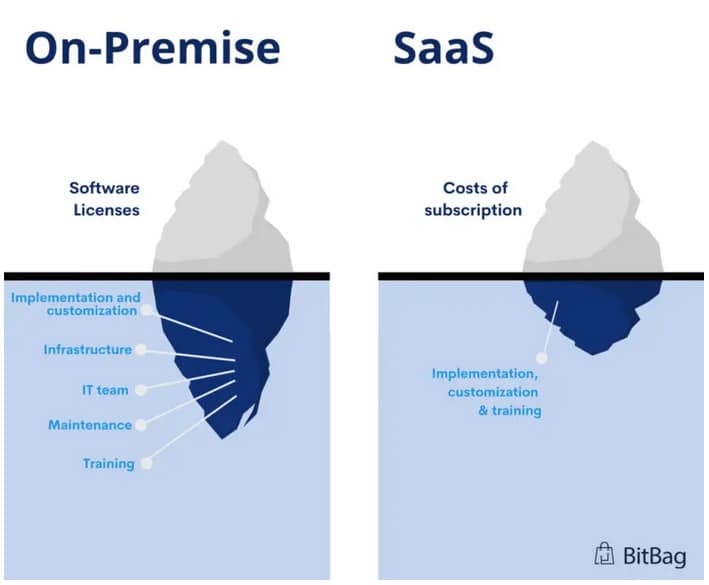
Source : BitBag
Les avantages et inconvénients des logiciels SaaS

Source : DevTeam.Space
SaaS : Software as a Service — logiciel en tant que service, en français — est une solution logicielle applicative hébergée dans un cloud, fourni par une entreprise (un fournisseur de services) à une autre entreprise.
Le mode de fonctionnement SaaS
Le SaaS permet donc à une entreprise d’utiliser des applications achetées et hébergées chez son fournisseur de services. L’entreprise n’a ainsi pas besoin d’acheter les applications, ni de créer et d’entretenir son serveur. Le prestataire assure également la mise à jour et la maintenance ce qui assure la continuité des postes de travail. Les utilisateurs de l’entreprise utilisent un login et un mot de passe pour accéder à l’ensemble des applications en ligne.
Les avantages du mode SaaS
Les avantages sont nombreux :
- Il n’y a pas d’installation de logiciel sur le serveur ou sur les ordinateurs de l’entreprise.
- Le stockage des données est réalisé par le fournisseur de service.
- Le prestataire assure les mises à jour logicielles. L’ensemble des utilisateurs de l’entreprise bénéficie donc de la même version (maj, correctifs) ce qui améliore et sécurise incontestablement la collaboration.
- Les collaborateurs ont un accès constant puisque l’application peut être utilisée avec une connexion internet.
- Les applications disponibles en mode SaaS couvrent aujourd’hui un large panel de besoins des entreprises (bureautique, comptabilité, gestion RH, relations clients, visioconférence, etc.)
L’économie globale et la praticité proposées par une solution SaaS sont évidentes. Il n’y a ni investissement matériel, ni installation, ni dépannage à prévoir. De plus, en tant qu’achat de service, le SaaS est une charge immédiatement déductible du résultat, à l’opposé d’un matériel qui doit être amorti sur plusieurs années.
Mais le mode SaaS a aussi quelques inconvénients…
Les inconvénients du mode SaaS
- L’entreprise qui souscrit un contrat de prestation SaaS perd son indépendance informatique.
- Le cas du changement de prestataire.
- Le coût de développement de l’entreprise.
1 — L’entreprise qui souscrit un contrat de prestation SaaS perd son indépendance informatique.
L’entreprise qui sous-traite s’en remet entièrement à son prestataire qui a le pouvoir d’interrompre l’ensemble de l’activité de son client en coupant l’accès et en séquestrant les données qu’il possède. Il peut s’agir d’un litige ou d’une panne.
En cas de panne chez le prestataire, l’entreprise perd ses journées de travail.
Les contrats doivent donc spécifier la totalité des cas problématiques (pannes, obsolescence), prévoir le règlement des litiges (retard de paiements) ainsi que les augmentations des tarifs du prestataire pour éviter la prise en otage…
2 — Le cas du changement de prestataire.
Un changement de prestataire entraîne inévitablement une période difficile. Dans le cas du changement d’un prestataire informatique qui a la main sur la totalité du fonctionnement de votre entreprise, ce n’est pas une mince affaire. Ça peut vous coûter très cher si le temps de transfert dépasse la période d’un week-end. Il faut donc également prévoir contractuellement ce changement au moment de la souscription avec le sous-traitant pour la migration des données.
3 — Le coût de développement de l’entreprise.
Eh oui ! Vous signez avec votre prestataire pour un nombre d’utilisateurs et un nombre d’applications et après un an de fonctionnement, votre entreprise embauche de nouveaux collaborateurs et a de nouveaux besoins logiciels. Et soudain, la facture flambe et le total s’avère supérieur à ce que vous aurait coûté l’acquisition d’un serveur et des applications.
Les plus et les moins du mode Saas
Comme on le voit, l’aspect négatif du mode SaaS réside surtout dans la contractualisation de la sous-traitance informatique. Les avantages sont nombreux tant sur le plan sécurité que sur la simplicité d’utilisation. Quant à l’installation et aux opérations de maintenance, ce sont des tâches externalisées.
Conclusion
Je vous l’avais dit, il y a beaucoup de détails à régler pour refondre un produit client lourd On-premise en un SaaS sexy. Pour conclure, on peut affirmer qu’il s’agit avant tout d’un changement fondamental d’état d’esprit imposé par les différences profondes qui séparent les vocations et les fonctionnements des différents outils que sont le SaaS et le client lourd. L’enjeu UX se cache dans les détails…

