
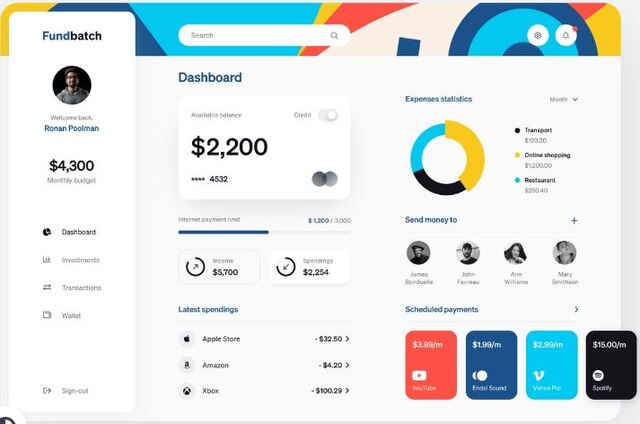
Image à la une : Anton Kakhidze – Dribbble
Le tableau de données (ou data tables en anglais) est un outil très pratique pour la gestion de projets, piloter des activités complexes ou faire circuler des informations. Quand on découvre un dashboard par exemple, tout se joue dans les premières secondes. Une bonne conception des tableaux de données reste un enjeu majeur dans de nombreuses situations et particulièrement pour le monde de l’entreprise.
Objectifs des tableaux de données
Les tableaux de données ont tendance à avoir mauvaise réputation (imméritée) dans le monde des interfaces numériques. Ils sont souvent perçus comme froids et difficiles à manipuler. Pourtant, et dans de nombreux cas, ils constituent le moyen le plus efficace d’organiser des informations complexes de manière digeste. Une expérience d’interaction de tableau de données bien pensée dans la conception de logiciels d’entreprise peut :
- améliorer la clarté ;
- faciliter la vie des utilisateurs ;
- maximiser le potentiel des données.
Les éditeurs de logiciels d’entreprise fournissent régulièrement de grandes quantités de données à leurs utilisateurs, ce qui rend cruciale la bonne expérience des tableaux de données. Mais comment y parvenir ?
Les facteurs clés à prendre en compte
- Quel type de données seront contenues dans les cellules ?
Vous devez savoir à l’avance si vos données sont principalement composées de courtes chaînes numériques comme des dates et des montants, ou si elles peuvent contenir des données plus complexes comme des paragraphes de texte, des liens et des fichiers.
- Quelle est l’utilisation prévue du tableau de données et qui en sera l’utilisateur ?
L’expérience d’un tableau peut varier considérablement selon que l’utilisateur s’attend à manipuler des données, pour analyser et comparer des informations afin d’en tirer des enseignements, ou si elles sont davantage axées sur l’action, comme la modification de valeurs, la mise à jour de statuts et l’affectation de personnes.
- Sur quels types de supports sera affiché le tableau de données ?
L’expérience d’interaction peut varier considérablement entre un appareil mobile et un grand écran de bureau.
- Le tableau de données doit-il offrir des options d’affichage personnalisables ?
Il s’agit de l’aide que vous souhaitez fournir à l’utilisateur pour accéder à ce dont il a besoin. qu’il souhaite voir. Cela peut prendre plusieurs formes : recherche, filtrage, tri, réglage de la densité d’affichage…
Maintenant que nous avons une idée plus claire de ce à quoi l’expérience finale devrait ressembler, passons aux meilleures pratiques à privilégier pour la conception d’interface de tableaux de données afin d’offrir à l’utilisateur une expérience optimale.
Tableaux de données / Data tables : les pistes à privilégier
Fixer les en-têtes
Au-delà d’un certain nombre de lignes et si l’utilisateur doit scroller dans la page, les en-têtes (ou header en anglais) des colonnes ne lui seront plus visibles.
Porter attention aux colonnes
- Figer les colonnes
Certaines données sont discriminantes pour une bonne analyse. Figer une ou plusieurs colonnes permet de parcourir facilement toutes les colonnes possibles, tout en gardant les informations essentielles sous les yeux.
- Réduire le texte et gérer la taille des colonnes
La densité de l’information est telle qu’il est parfois nécessaire d’abréger tout ou partie du texte inclus dans le tableau. Dans ce cas, pouvoir redimensionner la taille des colonnes est nécessaire pour supprimer l’intégralité du contenu ou permettre la visualisation complète du contenu au passage de la souris.
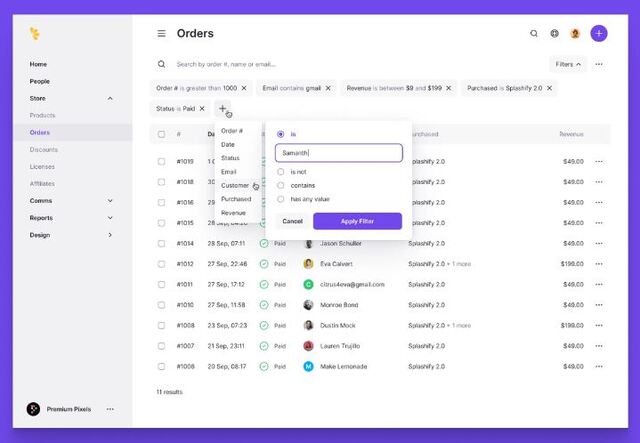
- Trier et filtrer les colonnes
Indispensables pour trouver une donnée spécifique : les options de filtres et de tris du tableau. Les filtres peuvent aussi être spécifiques à une colonne en particulier.

Trier et filtrer : deux composantes essentielles.
Image : Orman Clark – Dribbble
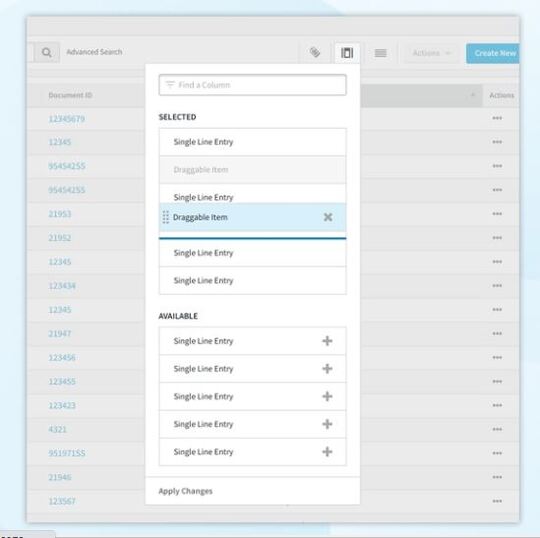
- Ajouter ou supprimer des colonnes
Cette fonctionnalité est très utile pour conserver l’essentiel des données dans le tableau et rajouter/supprimer au besoin une information supplémentaire.

Permettre aux colonnes d’un data table d’être réorganisées et gérées par l’utilisateur.
Image : SPS Commerce – Dribbble
Édition en ligne : la vue latérale
Il existe de nombreuses solutions d’interface utilisateur pour modifier les cellules d’un tableau :
- boîtes en ligne ;
- fenêtres contextuelles ;
- sections extensibles…
Le choix devra dépendre de la fonctionnalité, des types de données, des cas d’utilisation, mais l’une des alternatives la plus agréable à l’utilisateur est d’avoir une vue latérale qui apparaît sur le côté une fois qu’un élément est sélectionné. Cette option permet de maintenir le contexte, est plus facile à utiliser et fonctionne bien même pour un grand nombre de champs présentés dans une vue de défilement vertical.

Exemple du confort utilisateur offert par la vue latérale
Paginer
Lorsque le nombre de lignes à afficher est trop important, paginer permet de contrôler la quantité des résultats à afficher sans nuire aux performances de l’application.
Enregistrer les préférences de l’utilisateur (Créer des styles)
Si l’utilisateur commence à ajouter des colonnes, à filtrer ses résultats et régler sa pagination, il est utile de lui proposer d’enregistrer ses préférences. Il peut alors se créer sa bibliothèque de styles et choisir les vues qui lui conviennent en fonction de ses besoins.
20 règles pour concevoir de bons data tables :
Tableaux de données / Data tables : une affaire de conception
Utilisabilité tout écran et toute taille
Il est plus pratique de concevoir et de développer sur et pour de grands écrans. Pourtant aujourd’hui les utilisateurs de portables et d’ipads sont en nombre croissant. Aussi le data table doit être pensée dans ce sens et ce dès sa conception : la taille de l’écran compte afin d’assurer un réel confort à l’utilisateur.
Scroll interminable (horizontal et vertical), colonnes rétrécies, textes cachés… ; tout cela peut gâcher l’expérience et ennuyer l’utilisateur. Il faut alors vérifier la conception sur de petits écrans et l’expérimenter pendant un certain temps avec des données réelles afin de pouvoir régler les problèmes d’utilisabilité rencontrés : votre tableau de données doit rester convivial, même lors de la présentation d’une grande quantité de données, sur n’importe quel écran.
Directives UX pour la convivialité des grands data tables :
Pour parcourir les données, l’utilisateur devra scroller (verticalement et horizontalement) ce qui signifie qu’il aura besoin de quelques ancres pour s’y retrouver :
- Les en-têtes de colonnes doivent être corrigées lors du défilement vers le bas ;
- Les premières colonnes doivent être verrouillées, de sorte que lorsque le défilement est horizontal, le contexte de la ligne est toujours là ;
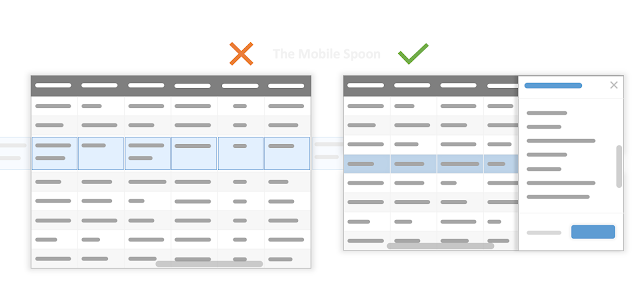
- Inclure une option de sélection de ligne complète pour marquer les lignes importantes lors du défilement horizontal.
Ce dernier point peut devenir délicat si cliquer sur la ligne fait autre chose, comme agrandir ou explorer. Néanmoins, si le data table est long horizontalement, l’utilisateur voudra mettre en surbrillance une ligne et commencer à faire défiler pendant qu’elle est mise en surbrillance.
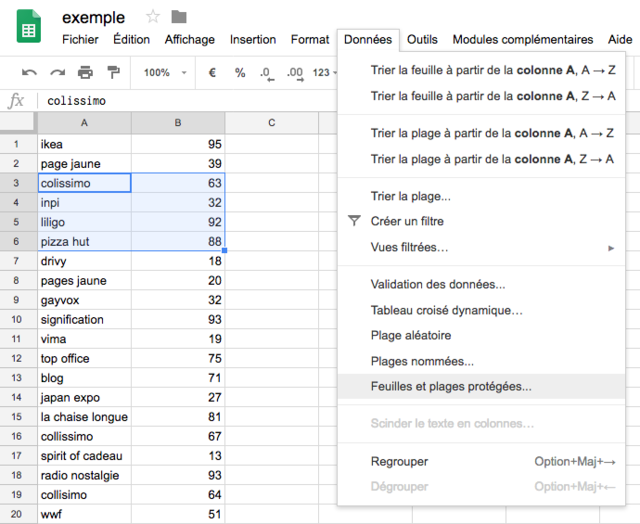
Excel et Google Sheets le font en ajoutant une zone de sélection spéciale sur la gauche, mais les data tables n’ont pas toujours cette option c’est pourquoi une alternative peut être envisager comme par exemple : avoir une case à cocher, dans chaque ligne, pour sélectionner des éléments et les mettre en surbrillance.

Exemple chez Google Sheet de feuilles et plages protégées.
Alterner la couleur avec subtilité
Dans les grands tableaux de données, il est facile de se perdre. Les rayures zébrées peuvent aider l’utilisateur à garder sa place, mais les rangées colorées doivent être très claires, sinon elles causeront de l’encombrement et pourraient ressembler à des rangées sélectionnées.
- utilisez une couleur très claire ;
- évitez d’utiliser des lignes noires et des bordures sombres ;
- réglez plutôt tout sur gris clair.

Exemple de Dashboard à la colorimétrie harmonieuse et confortable pour l’utilisateur
Image : Halo Lab – Dribbble
Préférer une hauteur de ligne fixe
Les tableaux de données concernent des informations structurées, mais lorsqu’un tableau a trop de largeurs de colonnes et de hauteurs de lignes différentes, les choses deviennent désordonnées et les informations semblent moins structurées. Autant les colonnes redimensionnables sont indispensables, autant avoir des lignes qui le sont aussi est une autre histoire : cela ajoute un nouvel aspect et peut tromper l’utilisateur.
Là encore, pour des raisons de convivialité et de design : il est préférable que toutes les lignes aient exactement la même hauteur, quel que soit le contenu.
Mais comment faire avec les blocs de texte multiligne ?
- Remplacer les nouvelles lignes par un espace et transformer tout le texte en une seule ligne (qui peut être visualisée en redimensionnant la largeur de la colonne) ;
- Tourner la hauteur de ligne (de toutes les lignes) pour qu’elle soit de 2 lignes au lieu de 1 (attention toutefois car cette option ne résoudra que certains scénarios) ;
- Envisager une option pour développer/réduire une ligne en cliquant dessus (ce qui peut être une fonctionnalité nécessaire de toute façon) ;
- Considérer une option pour afficher les détails de la ligne sélectionnée en utilisant une vue latérale flottante (comme nous l’avons vu plus haut).
De la nécessité d’intégrer du design dans les data tables
Priorité à la mise en page
Si l’aspect de votre tableau général est clair, concis et cohérent : vous avez déjà fait 50 % du travail. Alors n’hésitez pas à soigner votre mise en page, en priorité.
- Penser “finalité” : réfléchir avant tout à l’utilisation finale de votre data table.
Encore une fois, se mettre à la place de l’utilisateur final qui consultera les données est la base de la réflexion. Et c’est précisément ici que la démarche UX et UI peuvent et doivent se rencontrer.
- Prototypage et tests : une approche itérative permet de l’améliorer en continu. Par conséquent, faites des tests sur des périodes suffisamment longues pour qu’ils soient probants.
En pratique : solliciter les utilisateurs finaux dès le départ pour recueillir leurs besoins puis continuer à les interroger au cours du cycle de vie de votre data table car leurs besoins évoluent avec le temps.
- Structurer les analyses : créer plusieurs onglets dans lesquels est affiché 5 ou 6 graphiques par élément mesuré, ni plus ni moins. L’enchaînement de ces différents onglets doit être cohérent et raconter une histoire.
En pratique : pour l’analyse des performances de ventes en ligne, l’enchaînement des onglets peut être celui-ci : Aperçu global / Leads generation / Ventes / ROI.
- Hiérarchiser l’information : placer les indicateurs dits critiques : volumétrie, chiffre d’affaires, conversions… en haut de l’écran. Cela permet un aperçu global et de réagir rapidement en cas de chute de trafic ou d’un pic de CA.
En pratique : un site média devra par exemple se focaliser sur l’acquisition de trafic avec un aperçu détaillé des performances par device.
- Cohérence dans la mise en page : si votre data table propose plusieurs onglets, conserver le même style de mise en page dans chacun d’eux : titres, placement des graphiques, couleurs…
En pratique : si vos éléments visuels sont centrés, il est préférable de centrer tous les titres et les textes. Faire de même s’ils sont alignés à gauche.
Les tableaux de comparaison, une aide à la prise de décisions :
Questionner, comprendre et formuler
L’UX Designer a un rôle phare dans l’utilisation de la donnée qui, sans lui, ne resterait qu’un langage occulte destiné à un usage restreint. A l’aide du Data Scientist et de l’équipe projet, l’UX Designer va :
- Communiquer clairement des données chiffrées ;
- Donner du sens à des données complexes ;
- Faciliter la prise de décision sur des informations clés.
Pour ce faire, l’UX Designer doit saisir tous les enjeux d’un Data Product et intervenir au bon moment dans le workflow itératif. L’objectif de l’UX Designer est de comprendre rapidement le besoin pour avoir une vision claire de ce que cherche à accomplir le métier. De là, il propose un parcours utilisateur cohérent et des visuels adaptés à la modélisation des données en fonction de la cible, du temps imparti et du budget alloué.
UX & data tables : duo gagnant pour les applications métiers
Il est nécessaire d’associer UX & data car cela améliore l’expérience utilisateur au sens large, et le produit final au sens strict. En général, cela permet une meilleure compréhension de l’outil proposé, une meilleure prise en main. Comme les besoins ont été recueillis en amont, et qu’on y répond de façon ergonomique avec des indicateurs pertinents, on fait tomber le mur des réticences et on accélère l’adoption. Les entreprises ont pris conscience des bénéfices à tirer d’une application métier facile et agréable à utiliser. De fait, l’expérience utilisateur des collaborateurs est devenue aussi importante que celle des clients et les data tables sont alors devenus de précieux outils du quotidien.
Conclusion
Les données deviennent la matière première de l’économie mondiale et de la transformation numérique. Cependant, les données n’ont aucun sens sans la possibilité de bien les visualiser et de pouvoir agir sur cette même visualisation. Les entreprises qui survivront à la prochaine décennie disposeront non seulement de données de qualité supérieure et faciliteront la visualisation de la donnée dans l’expérience utilisateur. Une bonne conception d’interface utilisateur est basée sur des objectifs et des comportements humains. L’interface utilisateur à son tour affecte le comportement, ce qui entraîne d’autres décisions de conception. De manière subtile et inconsciente, l’expérience utilisateur modifie la façon dont les humains prennent des décisions. Vision, présentation et la manière dont les interactions sont possibles influencent les actions. L’UX et la data sont deux cœurs de métiers complémentaires et essentiels à la stratégie globale d’entreprise. Grâce à un design à la fois esthétique et fonctionnel, les data tables favorisent l’engagement des collaborateurs et facilitent les prises de décisions efficaces, avec sens et humanité.
Webographie
Lire aussi :
- Qu’est-ce-que l’utilisabilité ?
- Quelle est la différence entre UX design et UI Design ?
- L’ application métier mérite une UX exceptionnelle
Ailleurs sur le Web :
- Concevoir de meilleurs tableaux de données
- Une collection de bonnes pratiques pour l’UX/UI des tableaux de données
- Concevoir de meilleurs tableaux de données UX en entreprise
- Les 5 tendances UX en data tables en 2021
- 13 tips pour concevoir le tableau parfait
- Les ressources essentielles pour concevoir des tableaux de données complexes

