Depuis longtemps, le site de Cdiscount était connu des ergonomes du web comme le plus mauvais exemple de barre de navigation à menu déroulant. Souvent cité dans les formations en ergonomie comme l’exemple à ne pas suivre, avec ses menus qui descendent bien en dessous de la Safe Zone, Cdiscount avait beaucoup à gagner à changer sa barre de navigation.
C’est ce qui a été fait courant 2010 : un méga menu a (enfin) remplacé l’ancien menu déroulant et l’ergonomie de navigation du site en a été grandement améliorée.
Nous analysons dans cet article les apports ergonomiques du méga menu pour le site Cdiscount et proposons une série de recommandations ergonomiques pour concevoir un méga menu convivial et efficace.
Avant : Un menu déroulant sans fin
Bien que Cdiscount soit l’un des leaders du e-commerce français, le site n’a jamais vraiment suivi les bonnes pratiques ergonomiques. Il reste d’ailleurs un bon nombre de points à améliorer (en particulier pour diminuer la surcharge visuelle), mais cela nécessiterait un article à part entière.
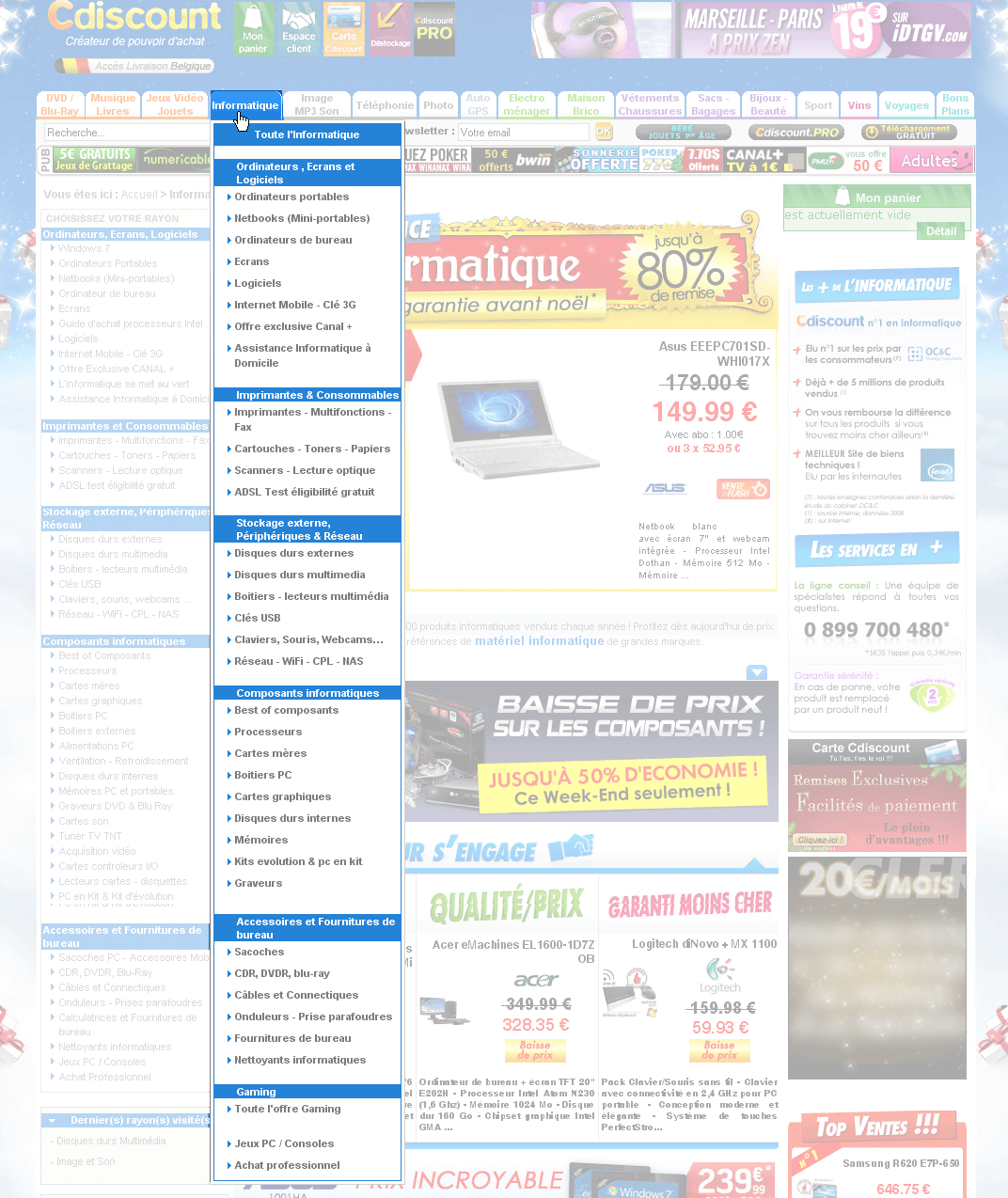
Arrêtons-nous plutôt sur le menu de navigation. L’image suivante montre l’ancienne version :

Pour être lu jusqu’en bas, il faut faire défiler la page sur plus de 1250 pixels de haut, or la plupart des internautes utilisent une résolution d’écran qui ne dépasse pas les 1024 px de hauteur. Tous doivent donc scroller laborieusement pour lire le menu dans son intégralité.
L’utilisation de la barre de défilement empêche une vision globale de tous les liens et rend la prise de décision difficile car il est nécessaire de faire un effort de mémorisation pour se souvenir des liens cachés en haut de l’écran.
La hauteur n’est pas le seul problème. Les nombreuses informations (6 catégories et 42 liens !) sont très peu hiérarchisées. Seuls les titres guident l’utilisateur dans sa recherche et les puces triangulaires n’apportent rien si ce n’est un peu plus de surcharge visuelle.
Bref, on comprend mieux pourquoi Cdiscount ne se positionne pas sur le marché professionnel (“Achat professionnel” est le dernier item du menu ;).
Après : Le méga menu ergonomique
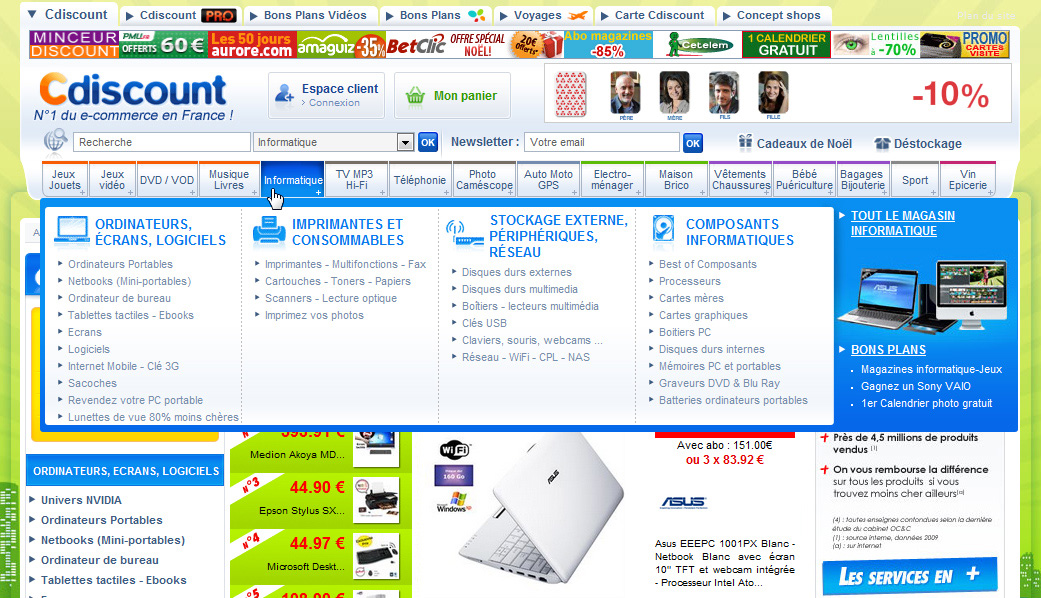
Voici maintenant le nouveau menu utilisé par Cdiscount :

Saluons l’effort ergonomique pour la refonte de ce menu !
Désormais les liens sont toujours aussi nombreux (40), mais ils sont regroupés dans un espace situé au dessus de la ligne des 500 pixels. Tous les internautes pourront donc facilement utiliser le méga menu.
Le nombre de catégories a été réduit de 6 à 4 et les icones qui les agrémentent facilitent le guidage visuel. On regrettera néanmoins que les puces triangulaires continuent à alourdir visuellement le menu. Pour les couleurs criardes, c’est une question de goût, mais nous ne recommandons pas les menus « arlequin ».
Il est aussi important de noter que pour ce type de méga menu avec de nombreux liens, l’idéal est de procéder à un test utilisateur afin de vérifier que les libellés choisis sont bien compris des internautes. La répartition des liens dans les catégories pourrait aussi être vérifiée par un tri par carte. Par exemple, est-il cohérent de placer le lien « sacoches » dans la catégorie « Ordinateurs, écrans, logiciels » ?
Nous reviendrons certainement sur le sujet du méga menu dans un futur article. En effet, c’est un élément d’interface de plus en plus répandu et qui propose dorénavant des interactions riches (formulaires de connexion, modification du panier, calendrier…), on parle dans ce cas de “menu riche”.
Dans un premier temps, voici nos recommandations pour les méga menus de navigation.
Recommandations
- Le méga menu ne doit pas dépasser la ligne des 500px de manière à être facilement lisible pour tous les utilisateurs.
- Préférer l’affichage du méga menu au clic plutôt qu’au survol souris. Il est plus facile à utiliser et ne se ferme pas si l’utilisateur déplace le pointeur hors de la zone active (principe de “contrôle utilisateur”).
- Si le survol est choisi (c’est le cas lorsque le libellé de l’onglet du menu est lui-même un lien cliquable) utiliser un délai d’au moins 500ms avant de refermer le menu si le pointeur sort de la zone.
- Prévoir un délai avant l’ouverture du méga menu lors du survol de manière à éviter l’effet de clignotement quand l’utilisateur passe sa souris au-dessus des menus.
- Regrouper visuellement les sous-rubriques du menu de manière à guider la lecture, en utilisant, par exemple, un titre et un pictogramme.
- Ne pas surcharger graphiquement le menu. Seuls les éléments visuels contribuant au guidage doivent être conservés, à plus forte raison si le menu contient beaucoup de liens. En général, les zones de merchandising dans les menus de navigation sont à proscrire, elles’apparentent à des bannières publicitaires.
- Eviter un trop grand nombre de catégories et de liens dans le méga menu. Utiliser la méthode du tri par carte pour construire le rubricage du point de vue des utilisateurs/clients.
- Utiliser des libellés de liens concis pour faciliter le repérage et vérifier la compréhension des libellés auprès des utilisateurs.
- Éviter la répétition de mots dans les liens. Par exemple, les liens comme Casques pour iPhone, Station pour iPhone, Étuis pour iPhone listés à la suite les uns des autres vont rallonger inutilement la lecture.
- Si les liens sont listés par ordre alphabétique, les organiser en colonnes (de haut en bas) et non en lignes (de gauche à droite).
- Faire ressortir le libellé/onglet actif du menu ouvert, en le distinguant par la couleur par exemple.
- Faire ressortir graphiquement le méga menu dans la page pour qu’il apparaisse comme un élément extérieur à la page. Généralement, une bordure de menu contrastant avec l’arrière-plan permet de mettre en évidence le menu.
- Utiliser suffisamment d’espace autour des liens pour faciliter la sélection et éviter de fermer le menu involontairement.
- Vérifier la compatibilité du méga menu avec les différents systèmes d’exploitation et navigateurs. Afin d’être accessible, la navigation dans le site doit être possible lorsque Flash, javascript et/ou CSS sont désactivés.
Pour aller plus loin, quelques liens externes :
- Article par Jakob Nielsen : http://www.useit.com/alertbox/mega-dropdown-menus.html
- Galerie de méga menus et recommandations par Smashing Magazine : http://www.smashingmagazine.com/2009/03/24/designing-drop-down-menus-examples-and-best-practices/
Lire aussi :


Entièrement d’accord, le mega menu reste la meilleure solution pour les gros sites qui ont beaucoup de rubriques avec plusieurs sous-rubriques. Il est bien plus efficace que l’ancestrale colonne de gauche qui rend la lecture du site difficile et qui étrique le contenu central.
La redoute, Les 3 suisses et bien d’autres sites marchands ou pas…. l’utilisent depuis longtemps car ce style de menu permet en effet de regrouper les différentes thématiques de manière très ordonnées et il permet aussi la mise en avant de promos, de numéros spéciaux, de sponsoring très facilement grâce à des emplacements pour des visuels.
Je ne suis pas un grand utilisateur de CDISCOUNT mais effectivement c’est beaucoup plus lisible comme cela :)
Ce tutoriel indique d’éviter la répétition de mots-clés. C’est un critère important à approfondir, car il impacte la construction des urls. Et c’est aussi important que l’aspect graphique. Quand on crée une arborescence avec un Mega Menu, les liens de sous-menu “héritent” de l’alias attribué au lien parent du mega-menu. Résultat: des url à rallonge, parfois préjudiciables au référencement. Le travail sur la catégorisation des contenus est alors très important: l’alias attribué à l’élément parent doit se justifier dans l’url des liens de menus enfants (sous-menus déroulants). Il n’y a pas cet inconvénient dans les menus classiques…
Un article intéressant sur les mégas menus http://www.uie.com/articles/users_decide_first/
Vous en pensez quoi ?
C’est vrai que le Mega-menu est une très bonne solution et qu’il offre beaucoup de possibilités et de place. Certains sites en font des versions qui glissent le contenu de page vers le bas à l’ouverture, et c’est très bien aussi.
Par contre, de là à dire que la refonte de Cdiscount est une réussite, il y a du chemin ! Perso, je trouve que le site fait très “sapin de Noël”, ça bouge et ça clignote dans tous les coins, et ce n’est pas l’implantation de méga-dropdowns qui change le fait qu’il faille de la concentration pour trouver ce que l’on veut voir rendu dans une page de contenu.
Ça n’a rien à voir avec les exemples de Nielsen où le Méga-menu joue tout son rôle, là c’est une tartine sur une tartine (elle-même reposant sur une autre tartine)…
Tout à fait, c’est d’ailleurs ce que nous précisons dans l’article, il reste globalement des améliorations à apporter sur le site. Notamment à propos du bruit visuel. Nous n’abordons ici que de l’évolution du menu de navigation qui améliore nettement l’utilisabilité.
Je trouve que l’amélioration du site est sur la bonne voie
Refonte réussie… mais rien d’innovant.
C’est plutôt un retard rattrapé par rapport à la concurrence.
Donc tant mieux pour les utilisateurs!
Mais il n’y a pas de quoi pavoiser côté CDiscount.
Et pour l’abus des publicités qui clignotent dans tous les sens, un projet de refonte? ;-))