Les Design Patterns, ou modèles de conception, sont des solutions éprouvées à des problèmes récurrents de design ou de code. Utile au designer et au développeur, le design pattern améliore…
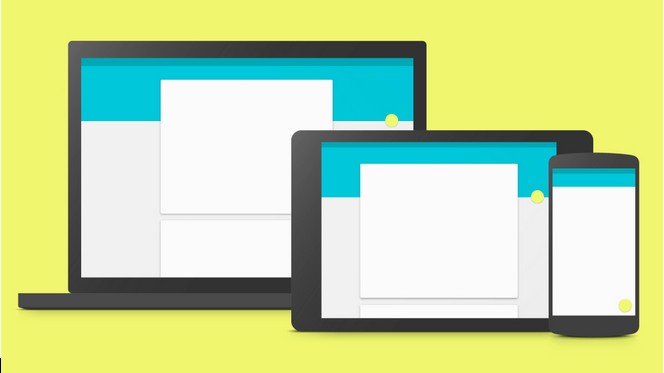
Vous en avez entendu parler ? Material Design de Google, le guide de conception d’interface responsive du géant américain. Brièvement, qu’est-ce que c’est ? Une charte autant graphique qu’ergonomique (UX)…
Lorsque l’utilisateur tente d’accéder à une page qui n’existe pas ou qui a été déplacée, il accède à la page 404. Il est important de ne pas négliger la…
La règle des 3 clics On entend encore aujourd’hui la fameuse phrase “Pour que notre site soit simple à utiliser, on veut que toutes les informations soient accessibles en trois…
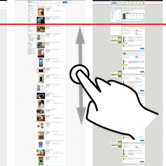
Les usages du “scroll”, c’est à dire du défilement des pages, ont évolué ! Alors que par le passé beaucoup de concepteurs Web ou logiciel se contraignaient à « faire tenir » le contenu dans…
A l’approche des vacances, nous avons étudié les attentes des utilisateurs vis-à-vis des comparateurs de vols et avons évalué l’ergonomie des sites les plus utilisés. Voici les principaux résultats de…
Depuis quelques années, une nouvelle tendance s’est invitée dans la navigation web. Cette tendance relativement récente, mais qui commence néanmoins à faire grand bruit dans le monde du web design,…
Durant nos formations en ergonomie, les participants ont souvent des questions relatives aux bonnes pratiques en matière de conception des interfaces (Web ou application). Une question récurrente concerne l’utilisation des…
De plus en plus de sites web se servent du responsive web design pour concevoir des interfaces adaptées à la consultation de leurs contenus sur ordinateurs, smartphones et tablettes. Pour les sites de…
Dans “60 règles d’or pour réussir son site web” de Jean-Marc Hardy et Jacqueline Leo Lesage, dressent une liste de questions à se poser lors de la création d’un site web et…