Sur l’impulsion du Web riche et du mobile (téléphones et tablettes) on voit disparaître des boutons permettant de confirmer une action…. Quel sont les avantages de cette disparition ? Alléger…
Depuis longtemps, le site de Cdiscount était connu des ergonomes du web comme le plus mauvais exemple de barre de navigation à menu déroulant. Souvent cité dans les formations en…
Mise en ligne par designers interactifs, l’annuaire du design numérique liste les principales sociétés du domaine de la conception d’interface. Des interviews des principaux experts en ergonomie et design d’interface…
Les outils de maquettage et de prototypage font souvent la part belle au monde PC. Ils permettent de définir l’agencement de l’information et des fonctionnalités d’une interface, en faisant vivre…
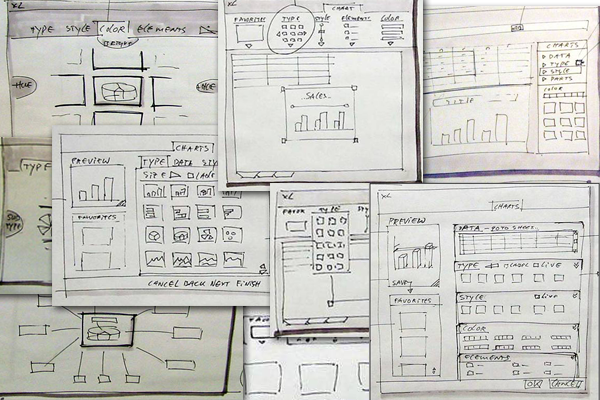
Pour élaborer rapidement et concrètement l’agencement de l’information (et le zoning) et des fonctionnalités d’une future interface, le maquettage en fil de fer (wireframe) est souvent un passage obligé de…
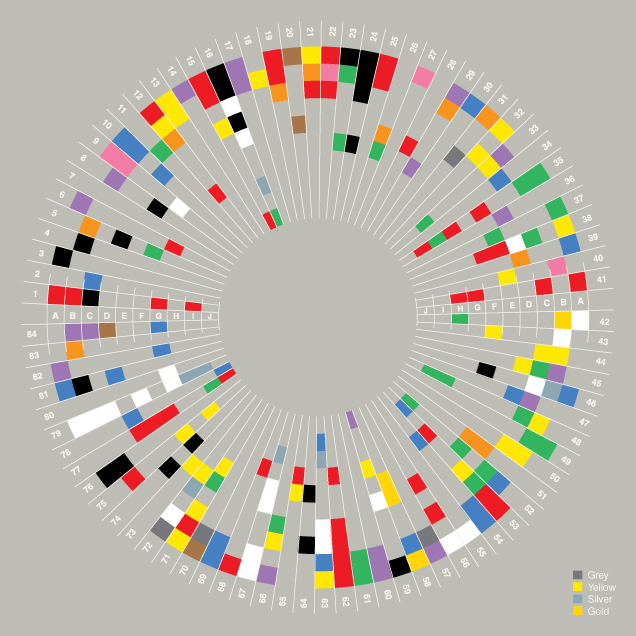
En conception d’interface, le choix des couleurs n’est pas toujours chose facile car chacun peut avoir son avis : Le client a ses préférences, l’ergonome a ses recommandations, le graphiste…
Pour commencer 2010 sous le signe de l’ergonomie, Usabilis a conçu sa carte de vœux sur la thématique du maquettage papier. Un clin d’œil, mais pas seulement… Nous recommandons cette…
Petite mise à jour du post « Outils de prototypage d’interface » (anciennement « Maquettage express ») suite à vos commentaires.
Pour élaborer rapidement et concrètement l’agencement de l’information (et le zoning) et des fonctionnalités d’une future interface, le maquettage en fil de fer (wireframe) …