En conception d’interface, le choix des couleurs n’est pas toujours chose facile car chacun peut avoir son avis : Le client a ses préférences, l’ergonome a ses recommandations, le graphiste a son style, le marketing ses souhaits, la communication sa charte, le commercial…
Pour prévenir tout conflit et parce qu’Usaddict est pour la paix des équipes de conception, voici quelques outils bien utiles pour guider les choix de couleurs ergonomiques (voir la définition de l’ergonomie). Car ce qui compte finalement, c’est que l’utilisabilité et le confort de l’utilisateur orientent les recommandations ergonomiques et bien sûr que le client soit pleinement satisfait.
Les couleurs d’une interface participent aux sentiments de confort et d’adhésion de l’utilisateur. Elles vont valoriser l’identité visuelle du “produit” en créant un univers dans lequel l’utilisateur va évoluer. Ce travail de recherche graphique s’appuie idéalement sur une collaboration étroite entre l’ergonome et le designer pour au moins deux raisons :
– le choix des couleurs sera vraiment guidé par les attentes des utilisateurs et les valeurs du produit final;
– la palette de couleurs sera autant à visée esthétique que fonctionnelle …et Canapé rouge ne tapera plus sur son graphiste !
Voici donc quelques outils et un peu de très bonne lecture avec Smashing Magazine et Usabilis.
Des outils indispensables :
 |
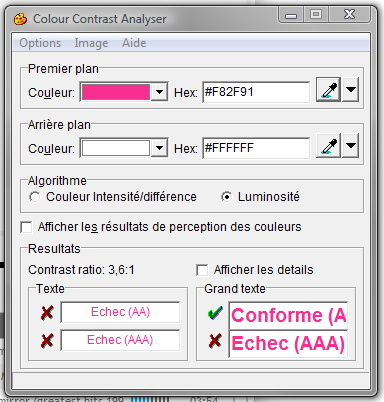
Color Contrast Analyser (en), permet de comparer deux couleurs en un double coup de pipette (i.e. la couleur du corps de texte et le fond), et de calculer le rapport de contraste. Vous pourrez alors vous assurer que votre interface respecte les normes de la WCAG (Normes d’accessibilité du W3C pour les sites internet et les logiciels) en termes de contraste, de lisibilité et de confort de lecture des textes selon leur taille. Télécharger la version française ici. Léger et sans installation, on peut même l’emmener dans sa clé usb. |
 |
Wearecolorblind.com Un catalogue en ligne de patterns tous compatibles avec les altérations visuelles liées au daltonisme |
 |
Adobe Kuler
Un superbe outil interactif d’Adobe (en flex forcément) pour définir un ton, une ambiance, ou même un esprit, grâce à un large choix de palette à partir de mots clés |
 |
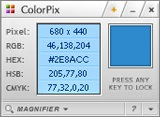
Colorpix Un petit logiciel pourvu d’une pipette et permettant de récupérer très vite les coordonnées d’une couleur sous différents formats (RGB, HEX, CMYK, etc) |
 |
ColourLovers.com Un site français dédié aux palettes de couleurs et leurs usages dans différents domaines de la communication graphiques et multimédia. |
Pour aller plus loin :
Smashing Magazine nous offre de formidables articles de fond abordant :
– La signification des couleurs :
Color Theory for Designers, Part 1: The Meaning of Color
– La terminologie associée aux couleurs :
Color Theory For Designers, Part 2: Understanding Concepts And Terminology
– La création de palettes de couleurs :
Color Theory for Designer, Part 3: Creating Your Own Color Palettes
Consulter la présentation de la charte graphique par Usabilis, un document de spécifications d’interface par excellence : La charte graphique
Bonnes inspirations!
Voir aussi :


Merci beaucoup pour toutes ces références! Il est vrai qu’encore aujourd’hui, on voit des pages avec des choix de couleurs que je qualifierais de… hasardeux (pour ne pas dire complètement dingues et tout à fait inappropriés d’un point de vue visuel…)
Merci pour ce post.
Color Contrast Analyser est vraiment un super outil pour détecter les problèmes de couleur fond/police. L’impact d’une utilisation juste des couleurs est loin d’être négligeable dans la perception et dans l’usage du site web (ou logiciel).
La liste ultime des “outils pour choisir ses couleurs” !!!
http://www.begraphic.com/forum/viewtopic.php?f=16&t=59&p=77#p77
çà provient d’un forum d’un logiciel français (même s’il ne le dit pas).