La tendance actuelle du design graphique d’interface fait émerger de plus en plus de sites web ou d’applications mobiles en Flat Design. Pour rappel, le flat design est un style de…
Pourquoi un émulateur responsive ? Durant la conception d’interface responsive (permettant au site de s’adapter aux différents écrans : tablette, mobile et ordinateur), il est nécessaire de tester le résultat sur les différents…
Certaines questions récurrentes se posent lors de la conception des formulaires : une seule colonne ou plusieurs ? Comment aligner les libellés et les champs de saisie ? Quelle taille…
Avec la nouvelle vague d’appareils digitaux, nous sommes confrontés à une gamme très vaste de résolutions d’écrans et de densités de pixels. Dans cet article, nous passons en revue les…
Sur l’impulsion du Web riche et du mobile (téléphones et tablettes) on voit disparaître des boutons permettant de confirmer une action…. Quel sont les avantages de cette disparition ? Alléger…
Le Responsive webdesign (conception adaptative ou réactive en français) représente un ensemble de méthodes et techniques permettant d’universaliser un site Web. Qu’il soit consulté sur ordinateur, tablette, e-reader ou mobile,…
Bien des sites pour les tous jeunes enfants semblent l’oublier, mais entre 3 et 6 ans on ne sait pas lire ! Une fois cette contrainte ergonomique posée, comment permettre aux…
Les design patterns sont des schémas de conception, c’est-à-dire des modèles d’interface répondant à des cas typiques d’interaction. Les design patterns permettent d’avancer rapidement lors de la conception en fournissant…
Depuis longtemps, le site de Cdiscount était connu des ergonomes du web comme le plus mauvais exemple de barre de navigation à menu déroulant. Souvent cité dans les formations en…
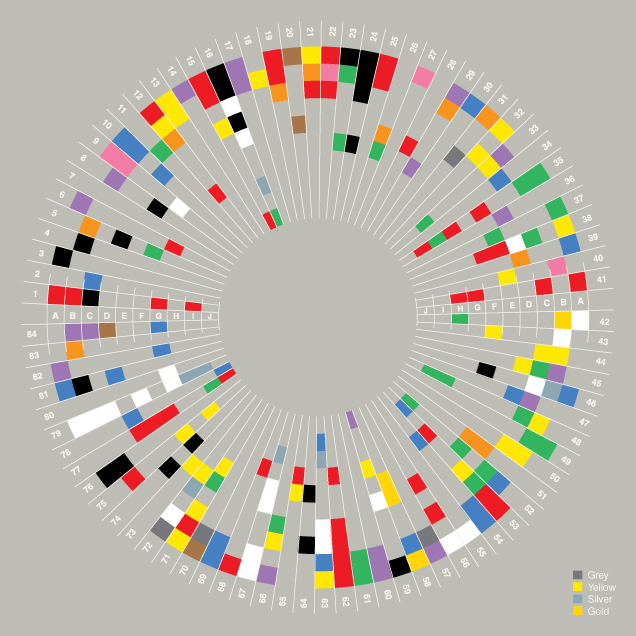
En conception d’interface, le choix des couleurs n’est pas toujours chose facile car chacun peut avoir son avis : Le client a ses préférences, l’ergonome a ses recommandations, le graphiste…