Pourquoi un émulateur responsive ?
Durant la conception d’interface responsive (permettant au site de s’adapter aux différents écrans : tablette, mobile et ordinateur), il est nécessaire de tester le résultat sur les différents terminaux afin d’éviter de mauvaises surprises. Vous pouvez le faire avec un bon émulateur responsive !
Le Responsive WebDesign connait un fort essor (Voir notre article sur la conception pour le responsive webdesign), de nombreux outils d’émulation responsive proposent de tester le rendu de ces sites dans un navigateur sur ordinateur. Cela permet d’éviter d’avoir à disposition les multiples appareils à résolutions variables : iPhone et iPad retina, tablette Android, smartphone Windows 8 etc.
Dans cet article, nous testerons ces émulateurs responsive pour vous.
- Quels sont les principaux outils gratuits permettant de simuler l’affichage sur tablettes et mobiles ?
- Lequel de ces outils convient à votre projet responsive ?
Les émulateurs les plus performants
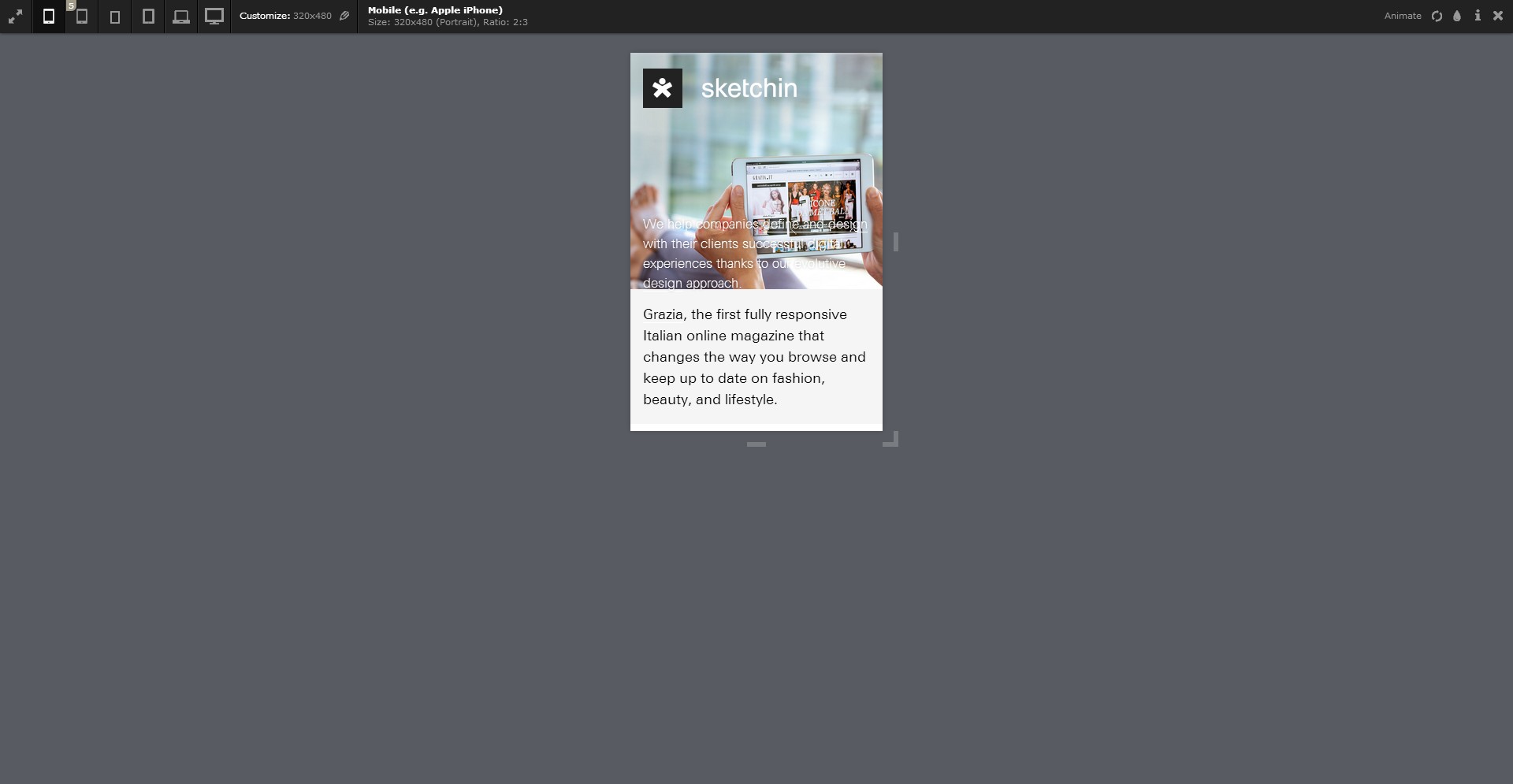
Viewport resizer

| Fidélité des interactions | 6/10 |
| Fidélité d’affichage des éléments | 7/10 |
| Ergonomie | 8/10 |
| Nombre de terminaux proposés | 6 |
| Visualisation en mode paysage | oui |
| Note moyenne | 7/10 |
Viewport resizer obtient les meilleurs résultats en termes de fidélité d’affichage et d’interaction des différents composants du site. Bien que présentant peu de tablettes et smartphones à simuler, il est l’outil idéal pour une simulation responsive sur les terminaux les plus répandus. Cet outil permet également de personnaliser la taille de l’écran à afficher et de présenter sous forme d’animation le passage entre les différentes résolutions. Par exemple, le passage de la vue tablette à la vue mobile.
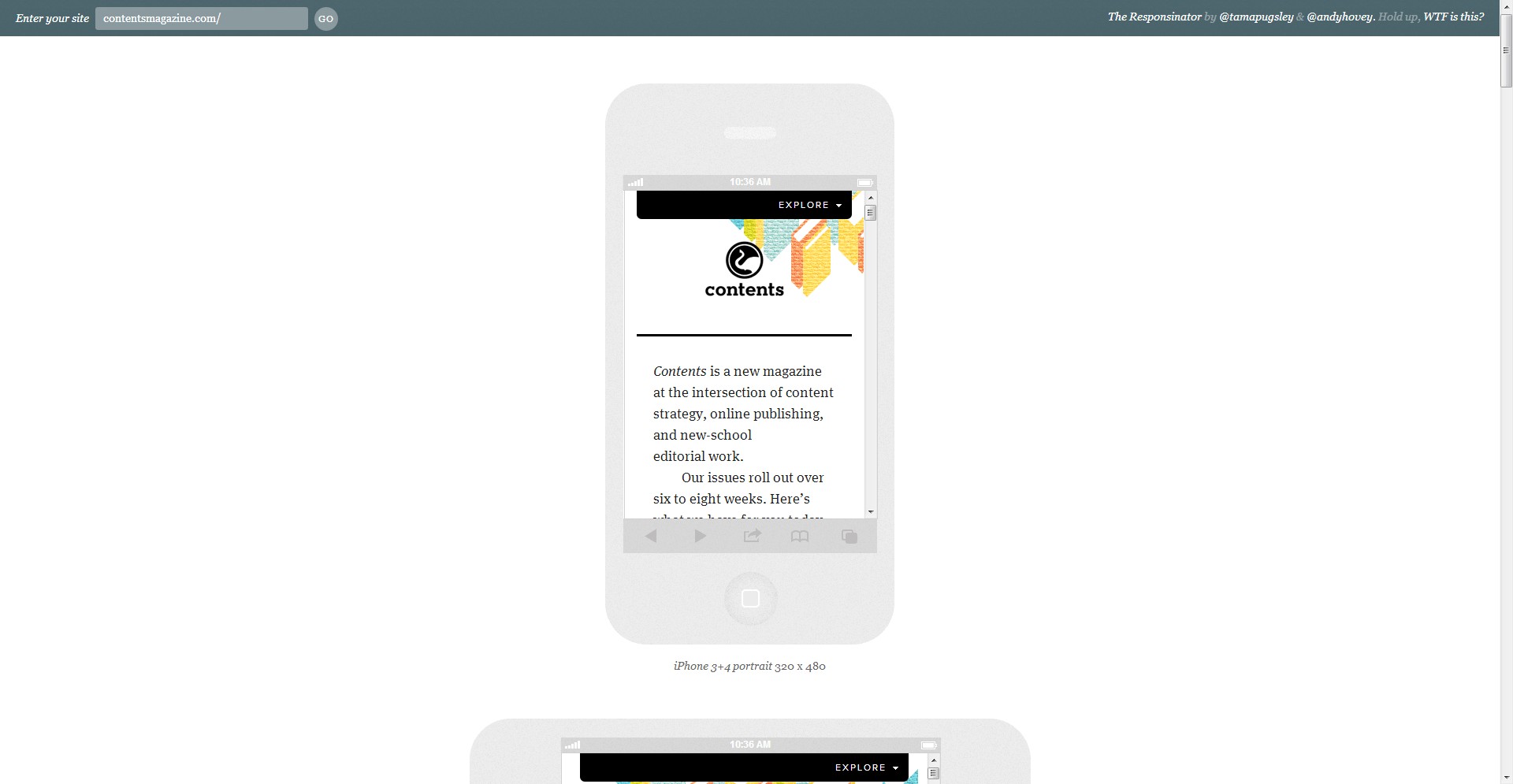
Responsinator

| Fidélité des interactions | 6/10 |
| Fidélité d’affichage des éléments | 5/10 |
| Ergonomie | 8/10 |
| Nombre de dterminaux proposés | 6 |
| Visualisation en mode paysage | oui |
| Note moyenne | 7/10 |
Responsinator a la particularité de présenter les différents terminaux simulés sur une seule page. Avec son interface très épurée, Responsinator allie performance et confort visuel. Les différentes résolutions responsive sont facilement comparables.
Ipad Peek
| Fidélité des interactions | 6/10 |
| Fidélité d’affichage des éléments | 5/10 |
| Ergonomie | 7/10 |
| Nombre de terminaux proposés | 3 |
| Visualisation en mode paysage | oui |
| Note moyenne | 6/10 |
Ipad peek simule peu de terminaux mais obtient une bonne note de fidélité des interactions et d’affichage des éléments.
Iphone tester
| Fidélité des interactions | 5/10 |
| Fidélité d’affichage des éléments | 5/10 |
| Ergonomie | 7/10 |
| Nombre de terminaux proposés | 1 |
| Visualisation en mode paysage | non |
| Note moyenne | 6/10 |
Créé en 2007 et inspiré du logiciel libre “Iphoney”, Iphone tester a été un des premiers émulateurs à proposer un outil gratuit en ligne permettant la visualisation d’un site avec différents appareils. Il obtient de bonnes performances en ce qui concerne le rendu mais a le défaut de ne pas proposer de terminaux tablette et de vue “paysage”.
Les émulateurs les plus faciles à utiliser
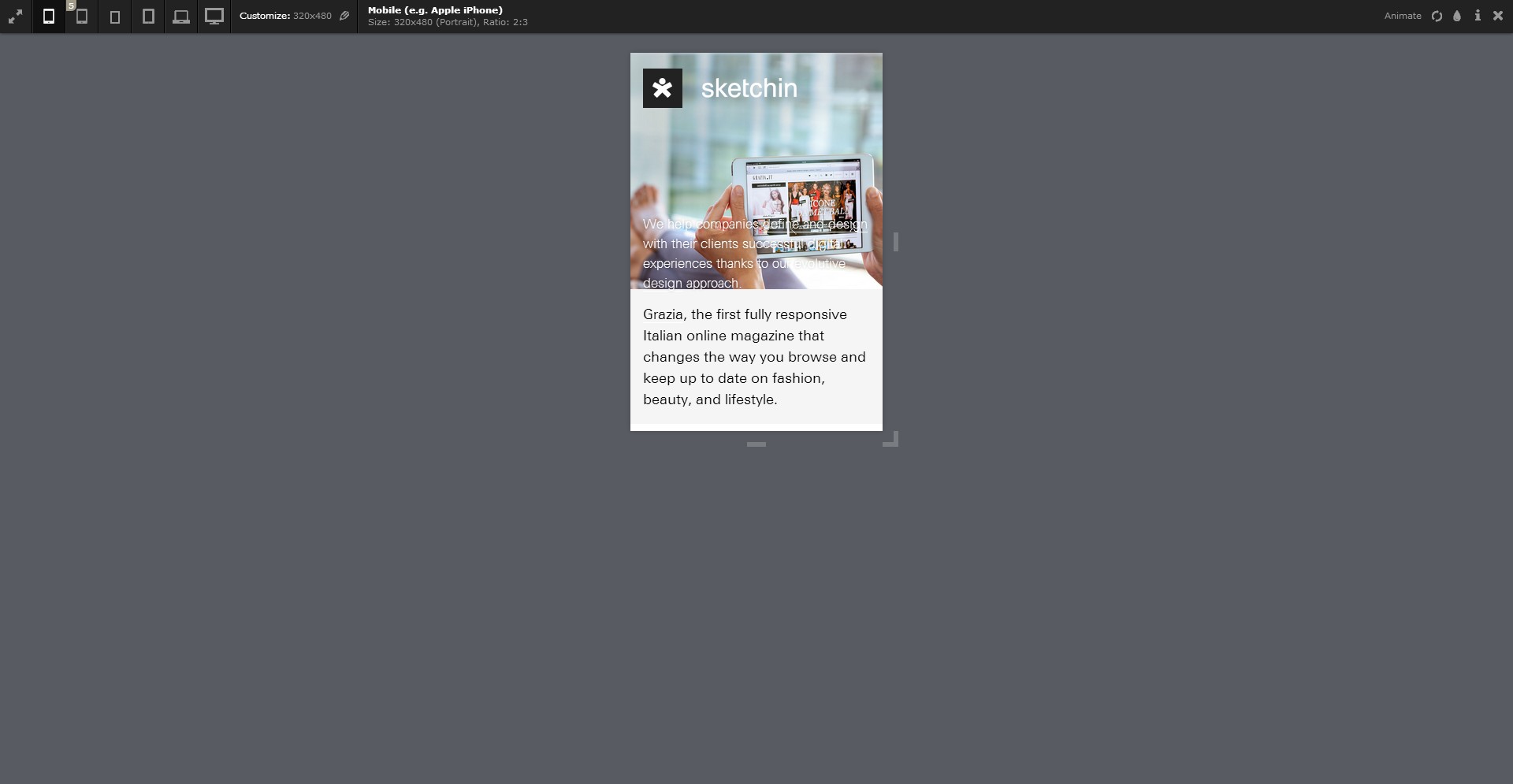
Viewport resizer
Déjà cité plus haut pour ses performances de rendu visuel, Viewport possède une autre qualité de taille, c’est un « Bookmarklet ». A ce titre, il se présente sous la forme d’un lien dans la barre de favoris. Durant la navigation sur n’importe quel site web, l’activation de ce lien affiche les différents terminaux qu’il est possible de simuler (tablettes ou mobiles). L’outil est donc directement embarqué dans le navigateur. Cette particularité fait de cet outil celui le plus facile à manier puisque l’utilisateur n’a pas à aller sur un autre site pour simuler un site en responsive.

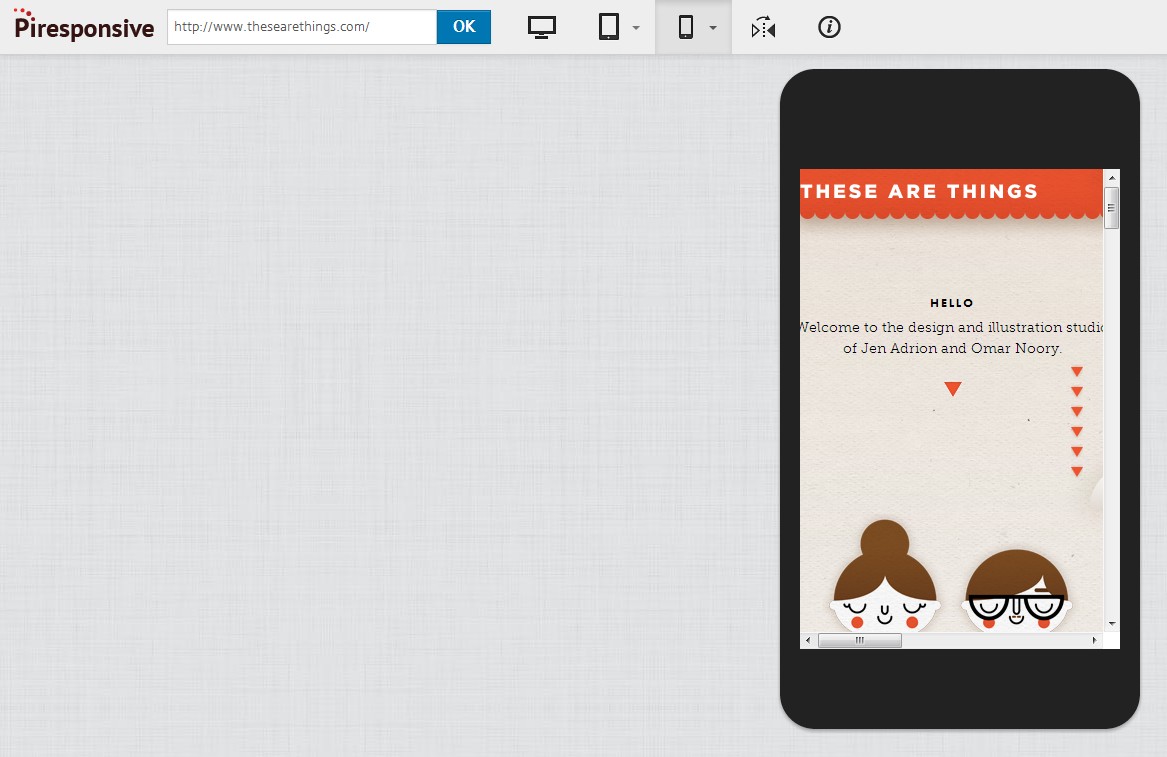
Pi responsive
| Fidélité des interactions | 5/10 |
| Fidélité d’affichage des éléments | 5/10 |
| Ergonomie | 8/10 |
| Nombre de terminaux proposés | 10 |
| Visualisation en mode paysage | oui |
| Note moyenne | 6/10 |
Pi responsive présente une interface épurée, minimaliste et claire. Cet outil, bien que peu connu, propose de nombreux terminaux à simuler et obtient de bonnes notes de fidélité d’interaction et d’affichage sur tablette comme sur mobile.
Les émulateurs les plus complets
Screenqueri

| Fidélité des interactions | 4/10 |
| Fidélité d’affichage des éléments | 5/10 |
| Ergonomie | 8/10 |
| Nombre de terminaux proposés | 47 |
| Visualisation en mode paysage | oui |
| Note moyenne | 6/10 |
Avec ces 47 appareils simulés, Screenqueri est actuellement celui proposant le plus de terminaux. Quasiment toutes les tablettes et mobiles du marché sont présents.
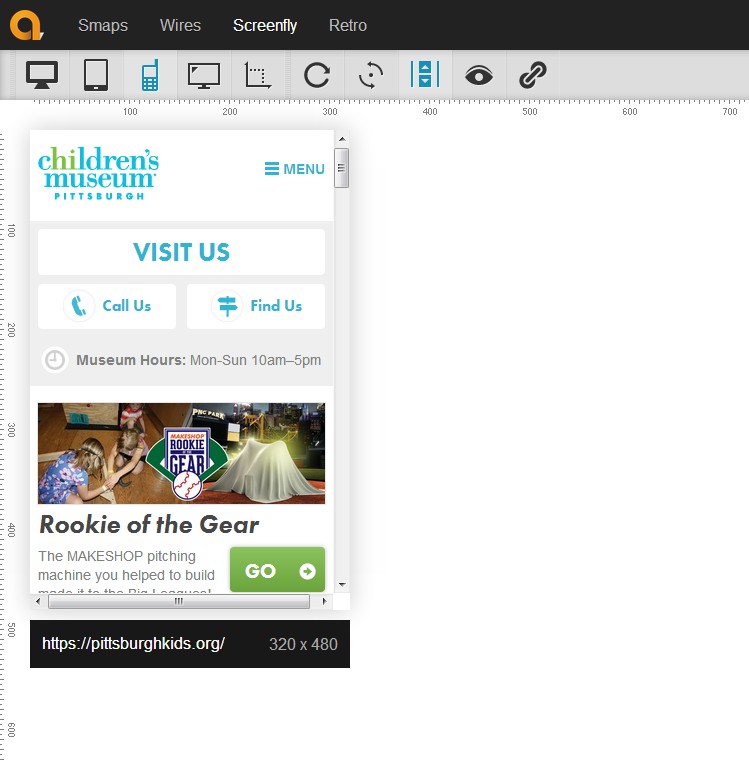
Screenfly
| Fidélité des interactions | 4/10 |
| Fidélité d’affichage des éléments | 5/10 |
| Ergonomie | 8/10 |
| Nombre de terminaux proposés | 27 |
| Visualisation en mode paysage | oui |
| Note moyenne | 6/10 |
Très populaire (15 248ème site le plus visité au monde), cet émulateur fait partie d’une liste de 4 outils proposés par QuirkTools et permet de relativemment bien simuler jusqu’à 27 tablettes ou mobiles.
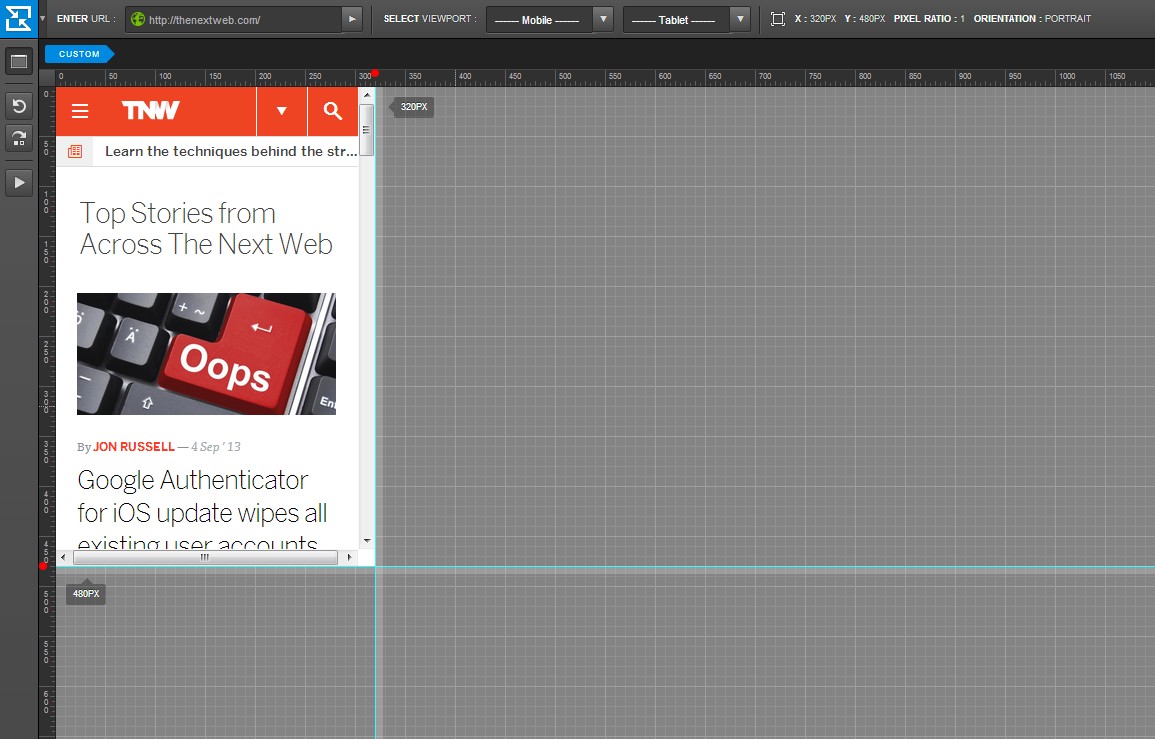
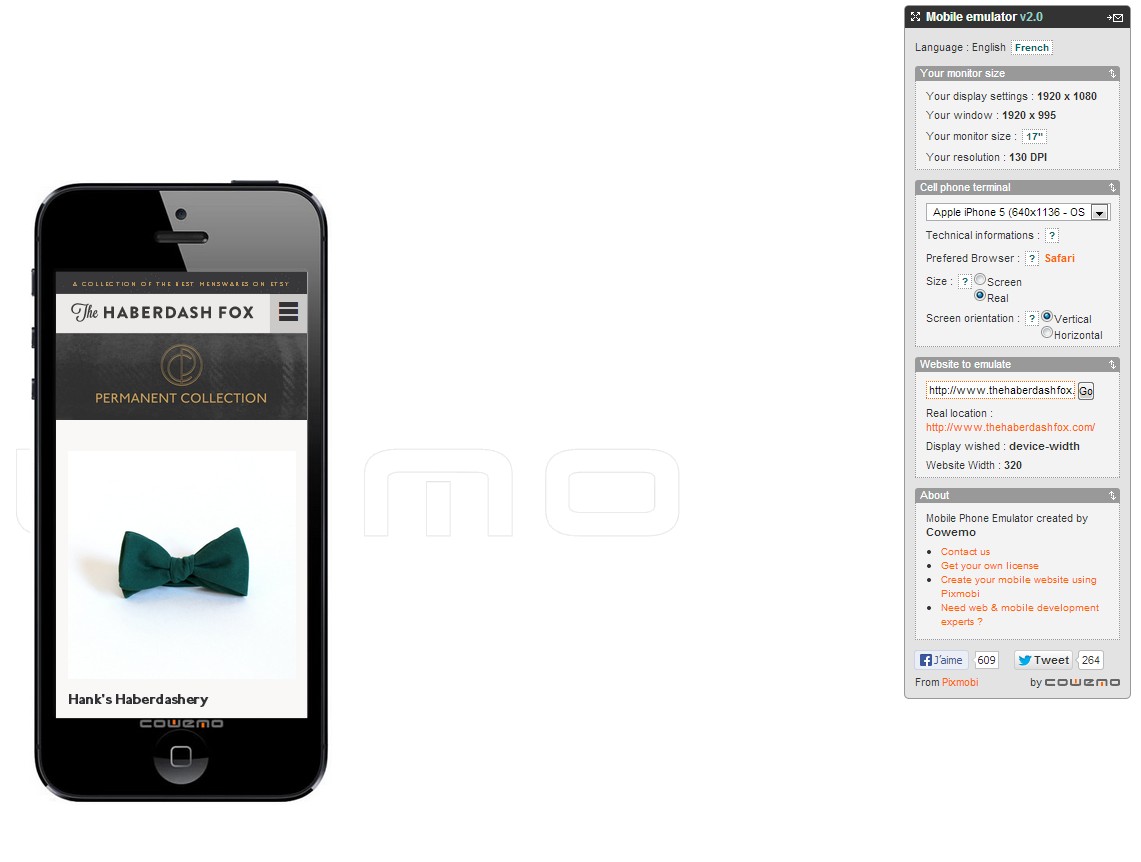
Mobile phone emulator
| Fidélité des interactions | 6/10 |
| Fidélité d’affichage des éléments | 4/10 |
| Ergonomie | 7/10 |
| Nombre de terminaux proposés | 9 |
| Visualisation en mode paysage | oui |
| Note moyenne | 6/10 |
Mobile Phone Emulator offre de nombreux réglages fins pour configurer la simulation d’un site responsive.
Conclusion
Viewport Resizer sort gagnant de ce test grâce à sa simplicité d’utilisation et à la fidélité d’affichage sur les différents terminaux.
Cependant, aucun des outils testés n’a pu représenter fidèlement à 100% les sites responsive sélectionnés pour ce test. Que ce soit par l’interaction ou l’affichage des éléments, ces émulateurs ne peuvent apporter qu’un premier aperçu de ce qui est réellement affiché sur les tablettes et mobiles.
Au delà de l’aperçu rapide des sites responsive obtenus par les émulateurs, une phase de tests utilisateurs est indispensable pour juger l’utilisabilité des interfaces. Ces tests ne peuvent être réalisés que sur les tablettes et mobiles car les interactions tactiles ne pourront pas être testées avec un émulateur.
Pour aller plus loin
Dans notre formation en Ergonomie mobile et tactile nous abordons largement la conception des sites en responsive webdesign.
Voir notre nouvelle formation au responsive WebDesign
Voir aussi dans notre lexique UX :
Par ailleurs, si vous souhaitez être assisté dans la conception d’interface responsive, n’hésitez pas à nous contacter.







Suite à un retour utilisateur, les liens vers les outils ont été mis à jour.
Firefox possède maintenant nativement un resizer basique.
Raccourci clavier : Ctrl + Maj + m
Mais encore faut-il connaitre la dimension du terminal souhaité en px !
Merci pour ces beaux articles !