Présentation d’OOUX (Object-Oriented UX) une nouvelle méthode d’architecture de l’information et design d’interaction

Object-Oriented UX, qu’est-ce que c’est ?
OOUX ce n’est ni le dernier jeu mobile à la mode, ni une onomatopée d’UX Designer mais une méthode inspirée de la programmation orientée objet, développée par Sophia Voychehovski (https://www.rewiredux.com/).
Le principe est de cartographier, regrouper, prioriser et lier les contenus pour aboutir à une organisation rationnelle, simple et modulaire en objet.
Un objet est une catégorie de contenu pouvant avoir plusieurs types de représentation (exemple : une actualité sur un site d’information).
A réaliser en début de projet, cette méthode d’architecture de l’information met en avant dans un premier temps l’objet (le contenu) avant l’action (l’utilisateur).
Elle peut être mise en pratique de manière isolée par l’UX Designer, mais aussi à travers un atelier de co-conception avec des post-its (vu à l’EuroIA 2016).
La méthode Object-Oriented UX
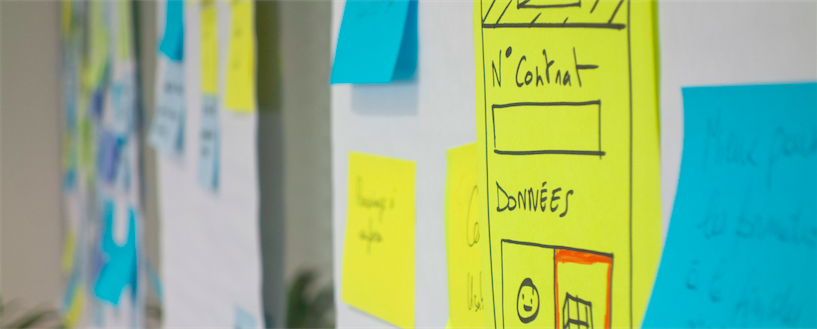
Voici un exemple de résultat OOUX sur le thème avancé jusqu’à l’étape de priorisation.

Illustration de la méthode OOUX (sources : Sophia Voychehovski)
Chaque ligne représente un objet et chaque post-it une caractéristique, une métadonnée et un objet lié.
Les étapes pour arriver à ce résultat :
- Identification des objets
À partir de la description du service concevoir identifier les potentiels objets.
Ce sera par exemple pour un site type Spotify d’identifier les objets : « Artiste », « Album », « Chanson », « Playliste », « Label »…
- Description des objets
Il faut ensuite pour chaque objet attribuer les caractéristiques et métadonnées qui lui sont propres.
Pour l’objet « Artiste », les caractéristiques associées sont « nom », « biographie », « images »… ainsi que des métadonnées « style de musique » , « date de naissance »….
La différence entre les caractéristiques et métadonnées, peut être résumée par le fait que les métadonnées peuvent servir de filtre dans une liste.
- Liaison des objets
La troisième étape consiste à lier les objets qui ont du sens entre eux. Pour l’objet « Artiste », il y du sens de le lier avec les objets « Album » et « Chanson ». Il suffit de dupliquer le post-it objet, et de le placer à la suite des caractéristiques et métadonnées.
- Priorisations
Une fois que les objets possèdent leurs caractéristiques, métadonnées et les objets liés ; il faut prioriser ces éléments au sein de l’objet en ré-ordonnant les post-its pour chaque objet .
- Interactions
Pour finir, on attribue à chaque objet les interactions principales.
Pour l’objet « Artiste » ce sera les interactions « ajouter aux favoris »…
Objet « Artiste » : « nom », « images »,« biographie », « Album », « Chanson », « date de naissance », « ajouter aux favoris »
Une structure simple et rationnelle
Très structurant, les résultats de cette démarche peuvent suivre le projet jusqu’à son développement.
Les objets une fois identifiés et définis, sont mis en forme à travers des maquettes.
Il est important de limiter le nombre de mises en forme différente pour les objets du service, afin de simplifier le modèle d’interaction à l’utilisateur.
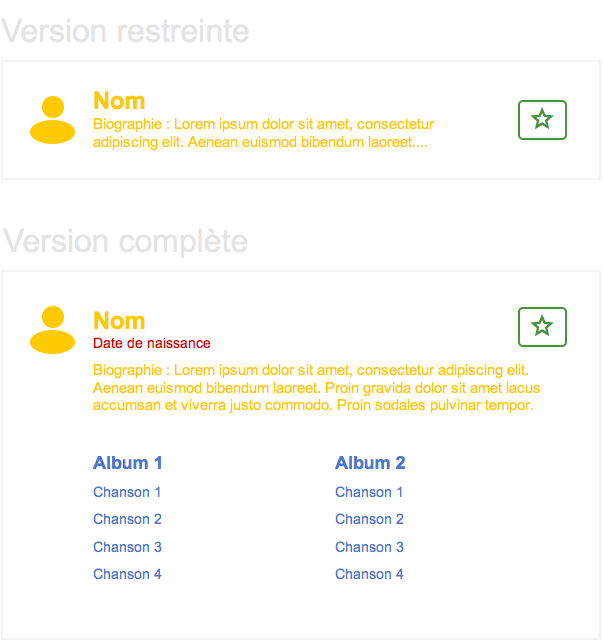
Par exemple ici pour l’objet « Artiste » :
 Exemple de deux mises en forme pour l’objet « Artiste »
Exemple de deux mises en forme pour l’objet « Artiste »
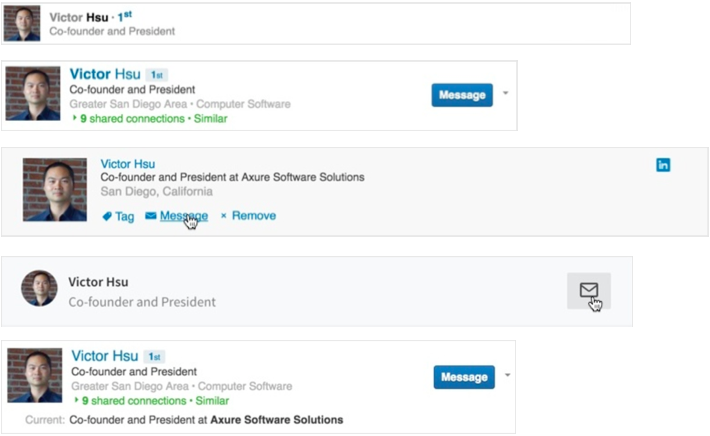
Ci-dessous l’exemple de Linkedin avec l’objet « Personne » qui à 5 mises en forme différentes en fonction du contexte d’affichage qui complexifie le modèle à l’utilisateur.

5 manières sur linkedin de présenter une personne (sources : Sophia Voychehovski)
La matérialisation de la structure à travers la méthode OOUX, rationalise la conception pour le designer.
De plus, l’organisation du contenu orientée objet offre à l’utilisateur une structure équivalente à la manière dont nous mémorisons les éléments, facilitant la compréhension et la transparence de la structure pour l’utilisateur.
Lorsque OOUX renforce l’UX
L’approche OOUX n’est pas en opposition avec celle centrée utilisateur, malgré le fait qu’elle soit “content first”. C’est une nouvelle méthode venant s’ajouter à la boîte à outils de l’UX Designer.
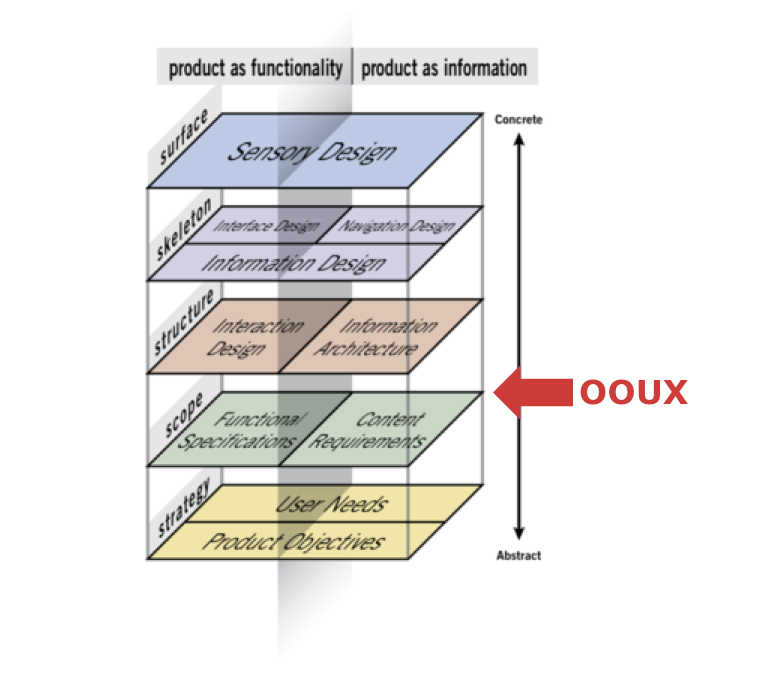
Il permet de mettre à plat et structurer les contenus avant d’introduire les utilisateurs dans la boucle de conception. Sur le schéma Jesse James Garrett la méthode OOUX intervient après l’étape de « content requirement » afin de définir les besoins en type de contenus de l’interface et leurs articulations.

Schéma de Garrett
Résumé des bénéfices de la méthode OOUX
- Pour l’utilisateur une structure limpide
- Pour le concepteur une architecture de l’information rationnelle
- Pour le développeur une structure compatible avec sa logique
- Pour le contenu, une rationalisation et une priorisation dans sa mise en forme
Pour votre prochain projet riche en contenu, succombez aux charmes de l’OOUX !
Si vous souhaitez aller plus loin, voici la présentation de Sophia Voychehovski :
Autres sources :
Voir aussi :
- Les prestations de notre agence de design de service
Lire aussi :
- Qu’est-ce que le Design de service ?
- 8 tendances UX Design ET Design de Service pour 2018
- Pas de design de service sans MVP !
- Usabilis présente sa méthode de design de service
- Usabilis recherche un UX Service Designer, Designer de services digitaux – Design de services
- Usabilis propose un stage ou alternance UX design / design de service
- Qu’est-ce que l’UX Research, User Research ou recherche utilisateur ?


Excellente méthodologie je trouve, l’exemple est parlant avec le nom, date de naissance, biographie. Bravo pour l’article. Je RT !