
Material Design fait peau neuve avec une version 2.0
À compter de février 2018, plusieurs indices ont laissé penser qu’un Material Design 2 était en préparation. La communauté des développeurs a d’abord remarqué un commit où il était question d’un Material Design 2. Lorsqu’il a été rouvert, il n’était plus question que d’une interface utilisateur optimisée pour le tactile.
Ensuite, les premiers changements ont été constatés sur Google Chrome Canary. Cette version du navigateur web est réservée à tout développeur, ou premier utilisateur, désirant expérimenter les nouvelles fonctionnalités du navigateur avant la sortie officielle. Puis Adam Grabowski et Nicolo Blanchino, designers chez Google, ont présenté les nouveautés du Material Design dans une vidéo. Si celle-ci a été rapidement supprimée, des copies ont circulé.
Enfin, plusieurs applications, sur Android, se sont mises à évoluer, par exemple le Pixel Launcher (lanceur d’applications installé sur les smartphones Pixel et Pixel XL). La mise à jour graphique du système d’exploitation Chrome OS a confirmé les soupçons. Enfin, la refonte de l’application web Gmail a confirmé cette tendance. Plusieurs caractéristiques similaires ont pu être observées à travers ces modifications. L’arrivée prochaine d’une nouvelle version du Material Design semblait donc se concrétiser en attendant la Google I/O de mai 2018.
Material Design 2 : les changements
Material Design 2 sur Androïd
Ces différences visuelles ne constituent pas un changement profond comparativement au Material Design présenté en 2014. Elles sont néanmoins notables et comprennent :
- Davantage d’espaces blancs (de grands aplats) et de transparence
- Des formes beaucoup plus arrondies, de la barre de recherche aux images des cartes (les blocs où est organisé le contenu) en passant par les boutons et onglets
- Des icônes très colorées, grande nouveauté d’une version Developer Preview d’Android P
- La typographie Google Sans à la place du Roboto pour les en-têtes
- La barre de recherche flottante et accessible ainsi que le large bouton flottant de Google au centre des écrans
Finalement, Google n’a pas annoncé le lancement d’un nouveau design lors de sa conférence annuelle (Google I/O 2018). Le Material Design 2 est en fait un nouvel outil : le Material Theming.
Qu’est-ce que le Material Theming ?
Le Material Theming s’adresse particulièrement aux designers et aux développeurs. Les principes, en termes d’interface visuelle, restent les mêmes : inspiration du monde physique, cohérence sur différentes plateformes et appareils, etc. À partir de cette philosophie initiale, la firme a décidé d’intégrer davantage de souplesse, de liberté et de possibilité d’innover dans le design et le développement d’applications.
Les équipes de conception peuvent désormais « thématiser » le « design matériel » de Google. Chaque entreprise peut permettre aux départements développement et design de créer leur propre design system en utilisant, pour fondement, le Material Theming. « We have a design system for making Design Systems » (« Nous avons un design system pour fabriquer des Design Systems »), a déclaré Matias Duarte à la presse. Finalement, la firme répond à un reproche récurrent au sujet du Material Design : l’imposition d’un style graphique au détriment de la créativité.
À partir des Guidelines, chaque compagnie peut personnaliser ses applications pour affirmer son image de marque. L’implémentation des composants se fait sur Flutter (développement d’applications pour Android et iOS) et le web.
Définition du Material Theming par Google
Voici la définition mot pour mot qu’en donne Google :
Material Theming is the ability to systematically customize Material Design to better reflect your product’s brand. When you begin changing aspects of your UI, such…
Material Theming is the ability to systematically customize Material Design to better reflect your product’s brand.
When you begin changing aspects of your UI, such as color and typography, Material Theming tools apply your design vision throughout your user experience. These tools allow easy switching between design and code workflows by providing specific values for all customizable attributes. Customizing these values creates a Material Theme for your product.
Material Theming est la possibilité de personnaliser systématiquement Material Design pour mieux refléter la marque de votre produit. Lorsque vous commencez à modifier des aspects de votre interface utilisateur, tels que …
Material Theming est la possibilité de personnaliser systématiquement Material Design afin de mieux refléter la marque de votre produit.
Lorsque vous commencez à modifier des aspects de votre interface utilisateur, tels que la couleur et la typographie, les outils Material Theming appliquent votre vision de la conception à l’ensemble de votre expérience utilisateur.
Ces outils permettent de basculer facilement entre les workflows de conception et de code en fournissant des valeurs spécifiques pour tous les attributs personnalisables. La personnalisation de ces valeurs crée un thème de matériau pour votre produit.
Source : https://material.io/design/material-theming/overview.html
Le Material Theming en pratique
À ce jour, les principaux outils proposés pour concevoir et customiser ses produits sont :
- Un nouvel éditeur (Material Theme Editor), intégré à Sketch, afin d’appliquer des changements de couleurs, typographie et forme des éléments. La valeur modifiée se répercute sur l’ensemble et permet de tester différents designs.
- Une version modifiée de l’outil de collaboration « Gallery » pour faciliter les itérations au sein de l’équipe.
- Le renouveau de la bibliothèque d’icônes avec plus de choix dans les styles et tonalités.
- Du « code pré-construit » (pre-built code) open source : les Material Components.
En outre, la compagnie met en avant trois sections distinctes sur son site, dont Design (avec des solutions et conseils pour les professionnels du design) et Développement (composants open source et documentation spécifique). En résumé, les actions principales se résument à pouvoir modifier un thème selon ses préférences, l’appliquer aux maquettes et l’utiliser pour coder.
Personnalisation des produits via Material Theming
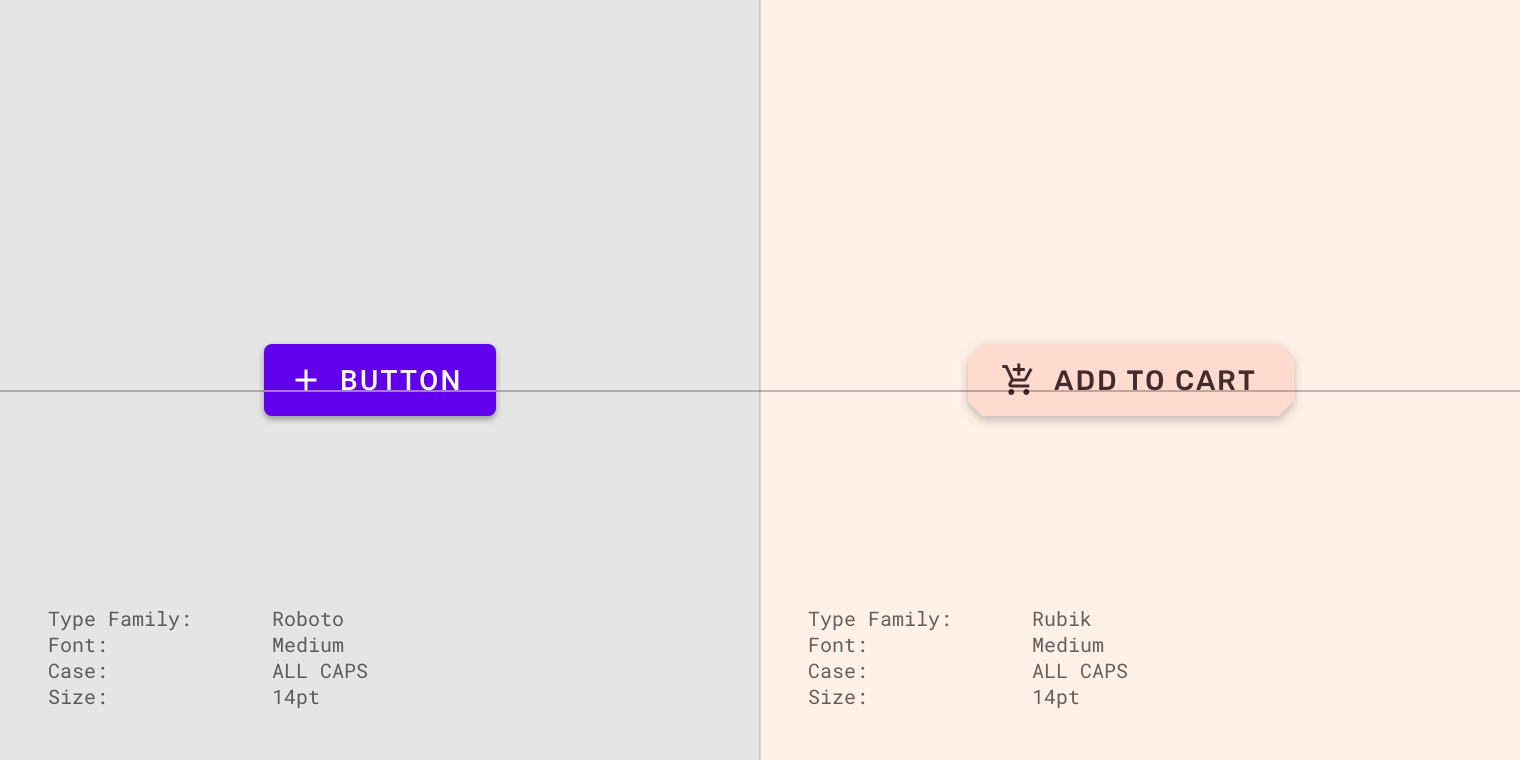
Typographie

Bouton classique Material Design Le même bouton personnalisé via Material Theming
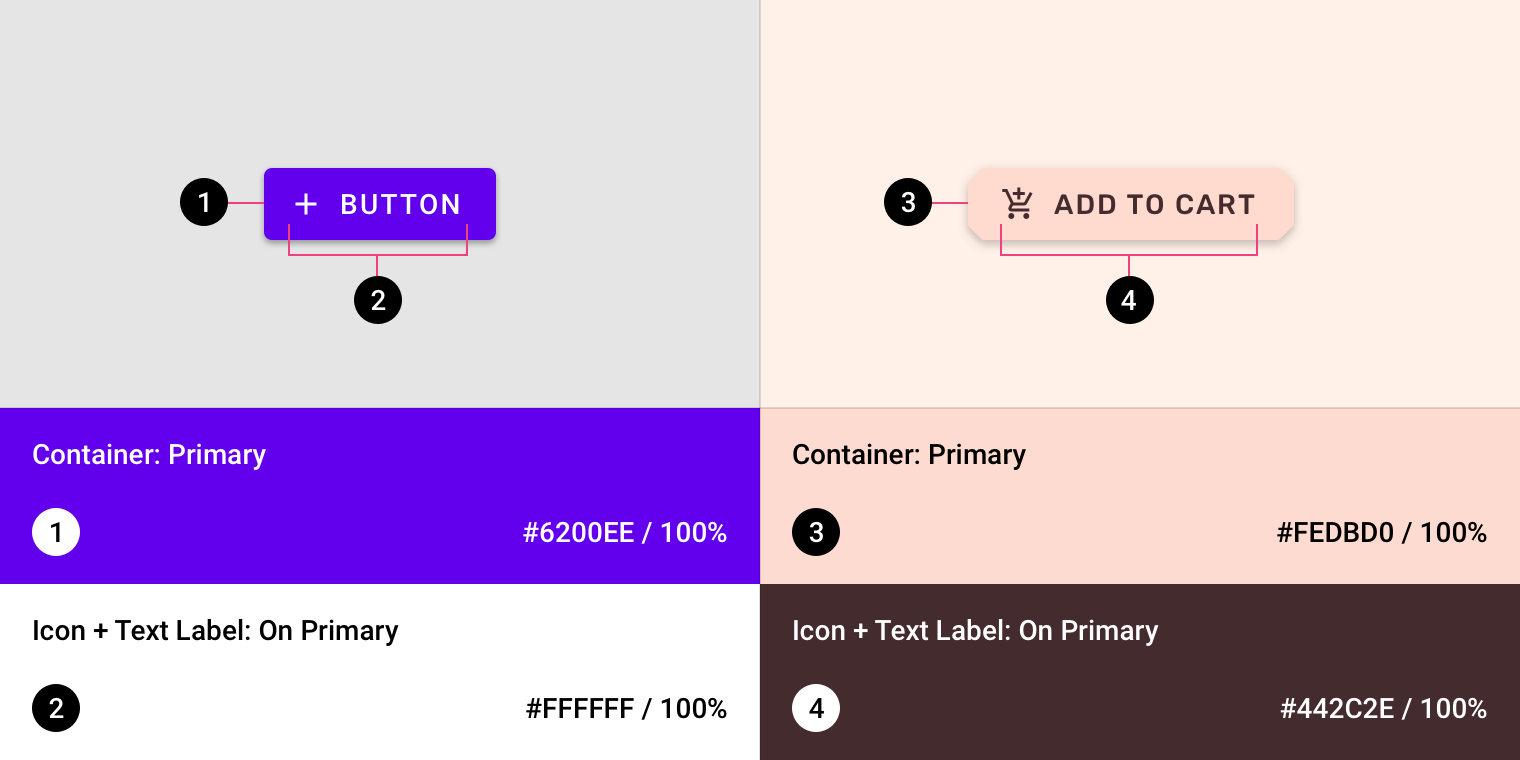
Couleur

Iconographie
![]()
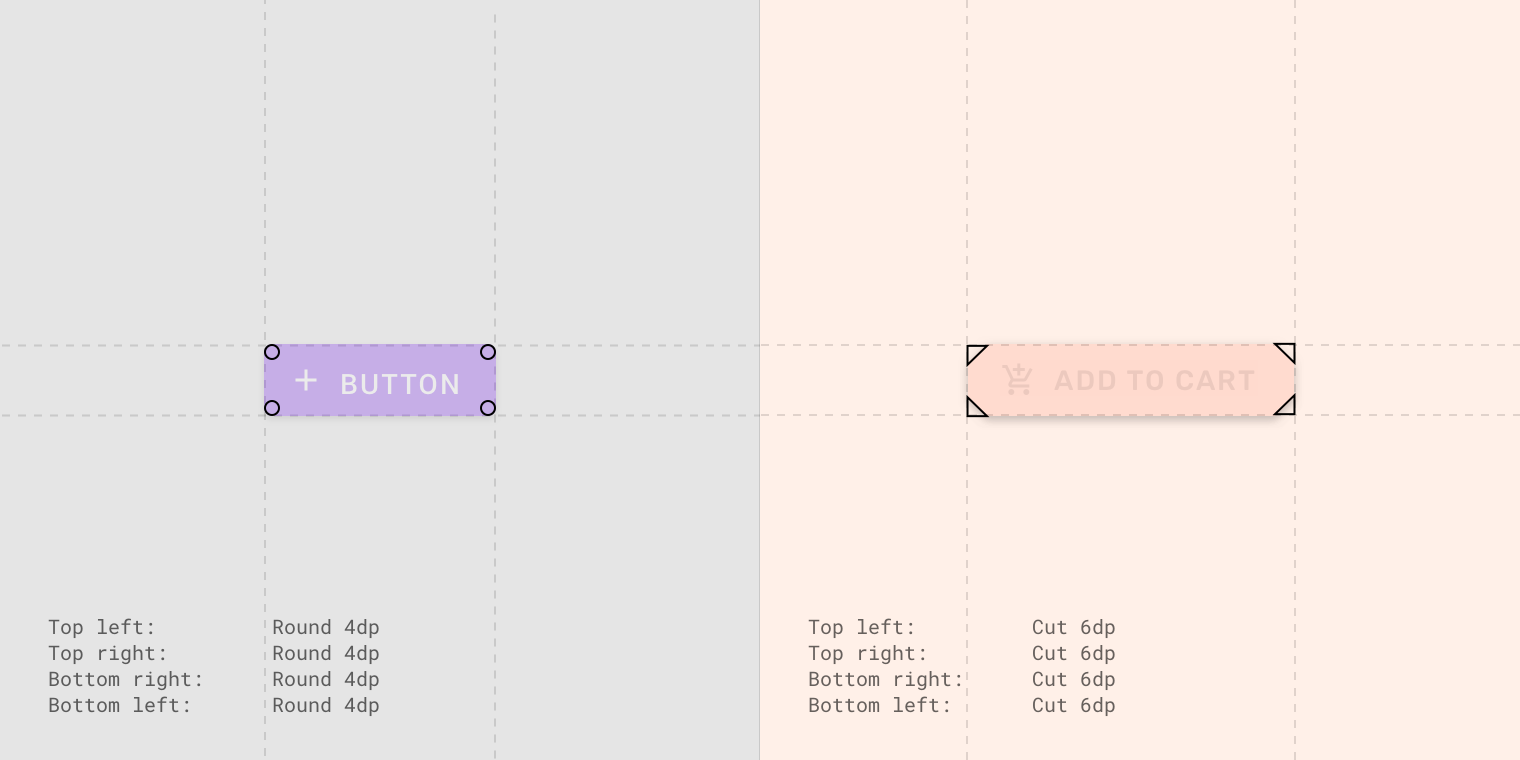
Forme

Un courant graphique destiné à évoluer
Le « Material Design 2 », ou Material Theming, respecte les règles du MD : Responsive Web Design, interactivité, etc. En revanche, les concepteurs peuvent plus facilement se libérer du cadre, parfois contraignant, du MD. Le but est de nourrir la créativité des designers et graphistes, tout en accélérant le travail des développeurs. Construire plus rapidement des produits beaux, utilisables et singuliers.
Dans le même temps, ce nouveau thème s’est étendu à d’autres produits Google puisqu’au printemps 2019, Google Photo et Google Drive pour Android étaient à leur tour relookés. Toutefois, le Material Theming n’est pas spécifiquement conçu pour Android, mais ouvert à des plateformes telles qu’iOS. Enfin, Google a d’ores et déjà averti que son système continuerait d’évoluer.
Lire aussi
- Material Design, l’UI selon Google !
- Material Design de Google, une formalisation de la conception
- Qu’est-ce que le Design de service ?
- Qu’est-ce que le Design Thinking ?
- Qu’est-ce que l’affordance ?
- Qu’est-ce que le Flat Design ?
- Qu’est-ce que Skeuomorphisme ?
- Définition Design émotionnel, la place des émotions dans le design
Voir nos services
Voir aussi :
- Notre formation pour concevoir un Design System
- Notre formation au Design Thinking en 2 jours.
Deux jours pour appliquer les fondamentaux de la méthode de Design Thinking !

