
Suite de la série sur l’expérience utilisateur multi-écran, nous verrons dans cet article les trois approches de conception…
- homogène,
- continue
- et complémentaire
…pouvant être mises en place pour offrir une expérience globale. Des interfaces innovantes sur le sujet comme le site responsive Airbnb ou le site de e-commerce Asos, laissent entrevoir toutes les opportunités que représente une conception pensée pour un écosystème multi-écran.
Pourquoi penser en termes de conception multi-écran
Avant tout revenons sur la notion de multi-écran. S’inscrivant dans le monde de la recherche comme informatique ubiquitaire ou encore intelligence ambiante, ces notions décrivent un environnement dans lequel les appareils numériques et les réseaux sont enfouis, intégrés et omniprésents dans la vie réel. Les chiffres sur l’équipement des particuliers (voir résumé de l’enquête quantitative sur le sujet) sont unanimes, on est bien dans la phase ubiquitaire de l’informatique.
Pour répondre aux usages actuels des utilisateurs sur le multi-écran (voir article N°1 de la série), voyons quelles sont les stratégies pouvant être mises en place pour répondre à ce nouvel environnement et offrir une expérience utilisateur prolongée.
Approche de conception homogène
Certainement la plus répandue des approches de conception multi-écran. On retrouve notamment dans cette catégorie la conception responsive design. Cette stratégie offre sur l’ensemble des appareils la même interface, la même expérience, avec des ajustements en fonction des caractéristiques du support. Garantissant une qualité de service, le challenge que représente la conception d’une bonne interface responsive, offre une visibilité multicanale mais n’exploite pas tout le potentiel de l’informatique ubiquitaire.
Une conception homogène, permet à l’utilisateur de retrouver ses repères et facilite le passage d’un appareil à l’autre.
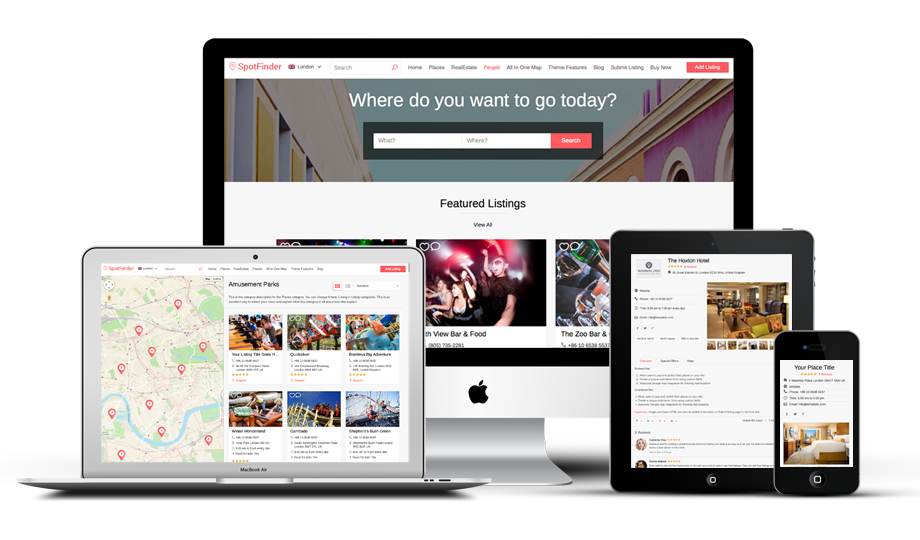
On retrouve un bon exemple de conception homogène à travers le site responsive Airbnb. Le site/appli offre une expérience utilisateur adaptée sur chaque appareil tout en gardant une organisation cohérente entre les interfaces.
 Différentes pages du site Airbnb sur plusieurs appareils
Différentes pages du site Airbnb sur plusieurs appareils
Approche continue du multi-écran
De plus en plus en vogue, l’expérience utilisateur continue apparait aujourd’hui dans de nombreux services. Cette approche consiste à accompagner l’utilisateur lors du passage d’un appareil à l’autre, offrant la possibilité de continuer ou terminer une tâche sur un autre appareil plus adapté au contexte d’usage.
A mon sens, l’expérience continue est inévitable dans le secteur très concurrentiel du e-commerce. Elle se matérialiser par exemple dans la possibilité de débuter son shopping sur un site de e-commerce via son smartphone et de le terminer sur un autre appareil en reprenant la tâche à l’endroit précis de l’interruption sans perte de repère.
Très satisfaisante pour l’utilisateur, elle garantit l’efficacité d’une interface dans la réalisation d’une tâche en évitant les répétitions liées au changement d’appareil.
La grande différence avec l’approche homogène réside dans la nécessité d’être identifié pour offrir une expérience continue.
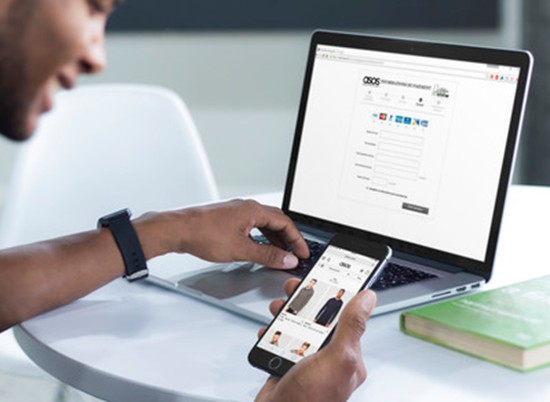
Le site de e-commerce Asos montre un bon exemple d’expérience continue. Lors d’un processus d’achat, l’interface enregistre l’étape dans laquelle la tâche est interrompue, pour la reprendre au même point, une fois l’utilisateur identifié sur un autre appareil.
 Un usage commun des sites de e-commerce, sélection des produits sur smartphone et finalisation de l’achat sur ordinateur
Un usage commun des sites de e-commerce, sélection des produits sur smartphone et finalisation de l’achat sur ordinateur
Approche complémentaire des interfaces
Nécessitant un usage simultané d’au moins deux appareils, cette approche est moins répandue. Elle consiste à concevoir des interfaces spécifiques sur chaque appareil, ceux-ci collaborant et se complétant dans l’accomplissement d’une tâche.
On retrouve cette stratégie dans la diffusion du sport en ligne. L’appli Canal Rugby App permet, par exemple, de suivre le match via sa télévision et de re-visionner certaines séquences simultanément sur sa tablette.
Michal Levin distingue deux types d’approches complémentaires :
- « Must-Have » : Où il est nécessaire d’utiliser deux interfaces complémentaires pour profiter du service.
- « Nice to Have » : La seconde interface offre une expérience supplémentaire enrichissant le service.
Plus appropriée à certains secteurs comme les jeux vidéo ou la vidéo en ligne, l’approche complémentaire ne s’applique pas encore à tous les cas de figure. La stratégie « Nice to Have », moins contraignante, peut être un atout et une manière de se différencier. En apportant un plus à l’expérience, cette stratégie laisse le choix à l’utilisateur d’utiliser un ou plusieurs appareils à la fois.
De nombreuses applications de télécommande, étendent aujourd’hui l’expérience télévisuelle au-delà de l’écran de télévision.

Composer une expérience utilisateur avec plusieurs approches
L’utilisation d’une approche n’est pas exclusive. On retrouve dans de nombreux services les trois approches : homogène, continue et complémentaire, offrant alors un ensemble plus ou moins cohérent. La plus commune des associations est d’avoir une approche homogène et continue. Cela peut se matérialiser par un site responsive et une application ayant des fonctionnalités spécifiques. Suite aux tests utilisateurs menés chez Usabilis, on constate que la distinction entre application et version mobile d’un service n’est pas évidente pour tous les utilisateurs et peut être source de confusion.
Pour garantir la continuité et l’homogénéité d’un service il faut analyser les usages et déterminer les attentes des utilisateurs en passant par une phase d’enquête terrain. Il est ensuite important de tester la compréhension du service par la cible grâce à des tests utilisateurs.
Vous pouvez consulter le premier article de la série : UX multi-écran : un écosystème d’appareils autour de l’utilisateur (1/3)
Restez connecté, fin novembre le dernier article sur le multi-écran viendra conclure la série ;)
Points à retenir :
- Concevoir les interfaces dans un environnement informatique ubiquitaire
- Il existe plusieurs approches pour aborder le multi-écran
- L’approche homogène des interfaces
- L’approche continue des interfaces
- L’approche complémentaire des interfaces
- Deux types d’approches complémentaires existent, « Must-Have » et « Nice to Have »
- Les approches du multi-écran ne sont pas exclusives
- Appliquer une conception centrée utilisateur pour convenir de la bonne approche et de la bonne compréhension de celle-ci

