UX design du site guichet-entreprises.fr
Le portail du Ministère des Finances dédié aux formalités des entreprises
Guichet Entreprises : dématérialiser la création d’entreprise
Afin de permettre aux entrepreneurs de se consacrer pleinement à leur activité économique, le Premier ministre a souhaité la mise en place d’un service en ligne, le portail Guichet Entreprises. La dématérialisation de documents sur un site web permet à ces derniers d’accéder à une information pertinente relative à leurs obligations administratives et d’effectuer les démarches d’immatriculation.
Le portail, ouvert en 2010, bien que répondant aux exigences fonctionnelles du cahier des charges, présentait de nombreuses lacunes en termes d’ergonomie. C’est pourquoi le Ministère a fait appel à nous pour améliorer son ergonomie.
Dématérialiser et tester auprès des usagers
S’appuyant sur l’analyse des documents existants, principalement des formulaires papier, nos ergonomes ont conçu l’interface du site en tirant parti de l’interactivité offerte par les technologies web.
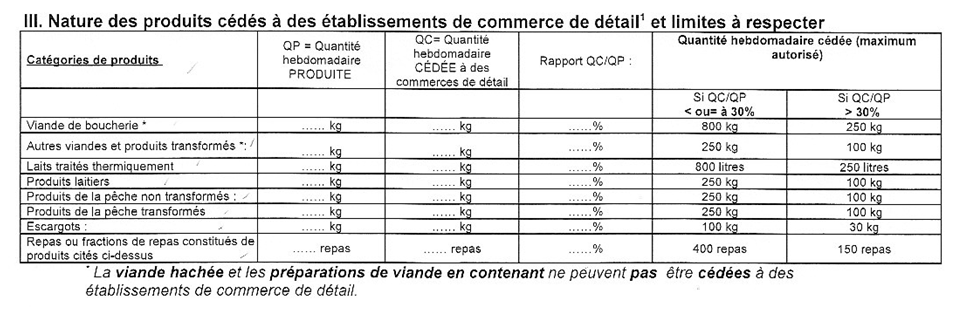
A titre d’exemple, les entrepreneurs devaient remplir, à la main, ce type de formulaire :

Formulaire papier
Sans aide extérieure, il est difficile de ne pas se tromper… Cette partie du formulaire était généralement source d’erreur et faisait l’objet de nombreux échanges entre le créateur d’entreprise et l’administration.
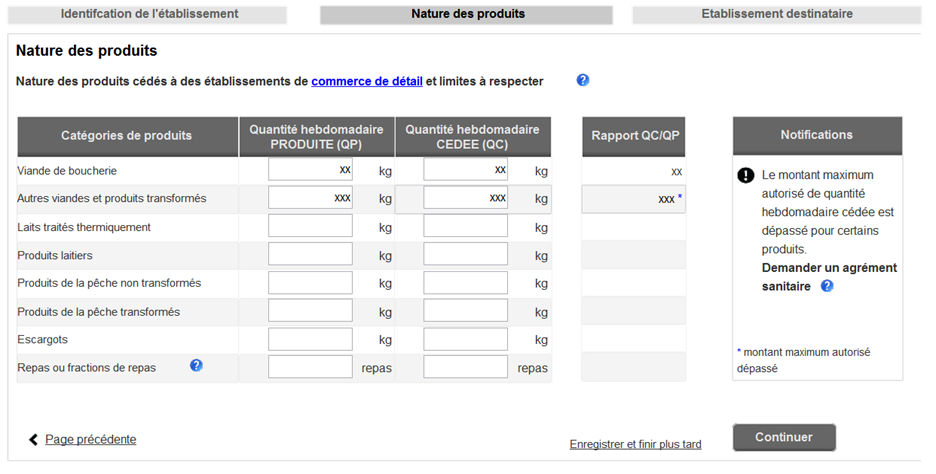
Nous avons proposé une nouvelle ergonomie pour l’interface Web, intégrant une aide ainsi qu’une gestion des erreurs intelligente.

Maquette wireframe du formulaire
Cette nouvelle interface a été testée individuellement par un panel de créateurs d’entreprise. Nous avons ainsi recueilli de véritables retours des utilisateurs avant même qu’une seule ligne de code n’ait été écrite.
Maquetter pour valider l’interface avant de développer
L’ensemble de l’application a ainsi pu être conçue en détail avant le démarrage de la phase de développement.

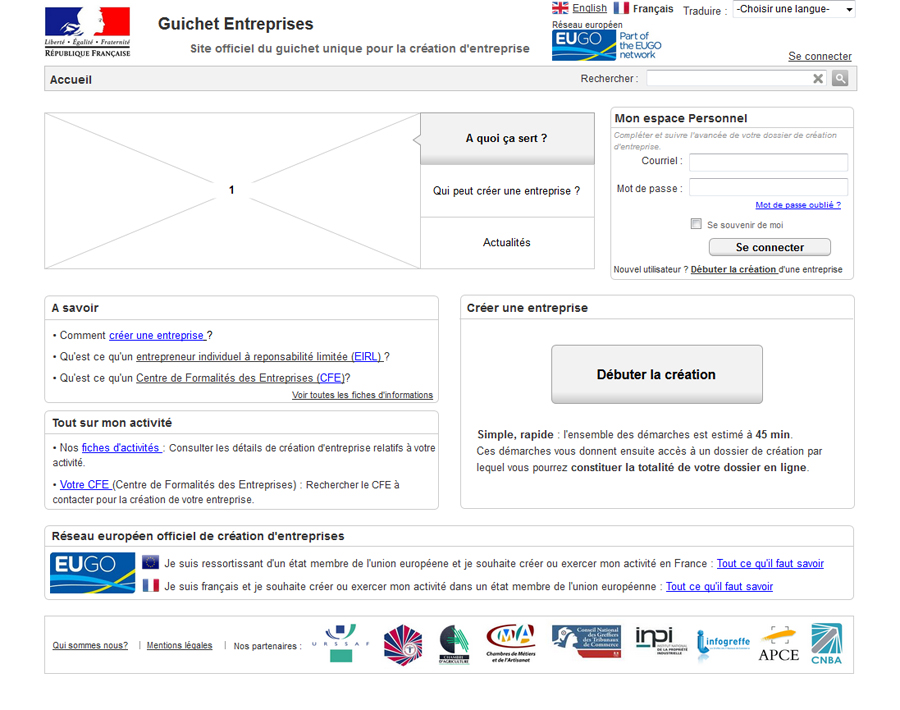
Maquette de la page d’accueil du site

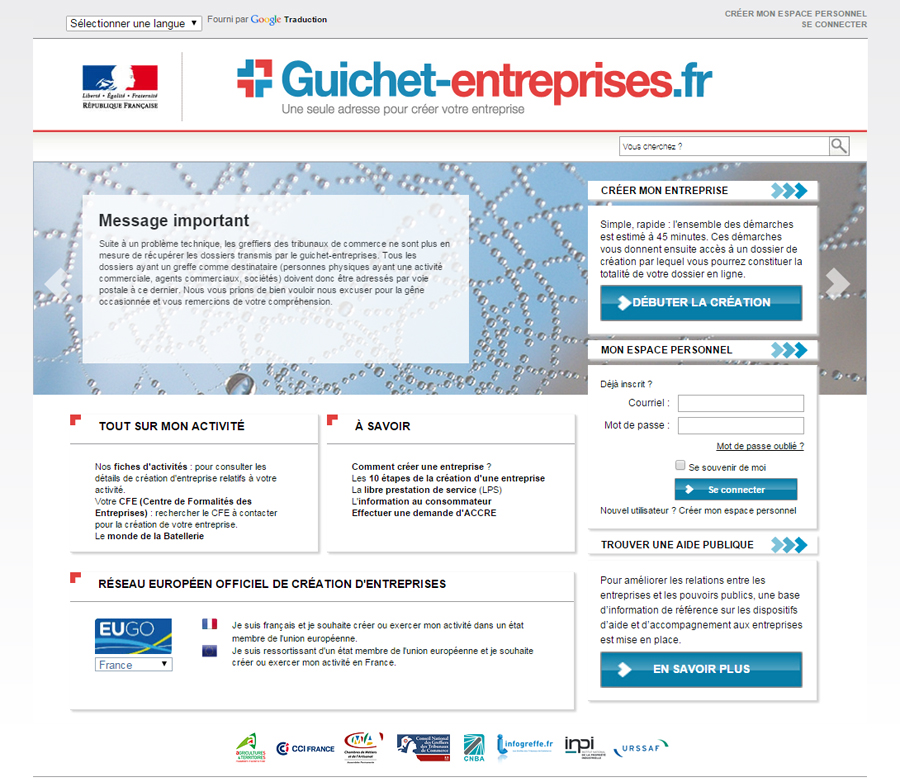
Page d’accueil habillée graphiquement
Les différents principes d’ergonomie ont été testés auprès des utilisateurs, puis mis à jour et finalement intégrés dans le cahier des charges sous forme d’exigences ergonomiques. Cette charte d’ergonomie a permis de garantir la qualité des développements du point de vue des usagers.
Intégrer l’ergonomie pour réduire la durée du projet
La démarche de maquettage et de spécification ergonomique que nous avons conduit a permis de définir précisément la future interface du site et ainsi de mieux maitriser les délais de développement.
Après avoir mis en œuvre cette démarche sur de nombreux projets, nous constatons qu’elle permet de réduire de 30% la durée globale d’un projet.
Nous sommes intervenus auprès de nombreuses entreprises pour préparer des projets de dématérialisation et concevoir les interfaces des nouvelles applications du système d’information.
Lire aussi :
UX/UI des formulaires : comment les optimiser

