| Voici les twitts de l’équipe Usaddict des deux derniers mois. Une manière de vous faire partager autrement, tout ce qui touche à l’ergonomie des interfaces : tendance, innovation, curiosité, etc. |  Abonnez-vous ! |
 Quand Chrome sur Mac OSX fait mieux que Safari et Firefox en utilisabilité ! (Animation du Dock au téléchargement”) – http://tiny.cc/chromac Quand Chrome sur Mac OSX fait mieux que Safari et Firefox en utilisabilité ! (Animation du Dock au téléchargement”) – http://tiny.cc/chromac5 mai |
 Le future des écrans nomades et intéractifs par TATmobile: Future of Screen Technology http://t.co/oaZcsrY via @jem_svenska Le future des écrans nomades et intéractifs par TATmobile: Future of Screen Technology http://t.co/oaZcsrY via @jem_svenska6 mai |
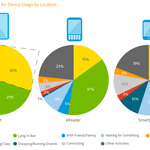
 Lorsque la mobilité rentre même dans la chambre à coucher. Nielsen Co. détaille l’usage des tablettes et des eReaders. http://t.co/fTNAqZx Lorsque la mobilité rentre même dans la chambre à coucher. Nielsen Co. détaille l’usage des tablettes et des eReaders. http://t.co/fTNAqZx23 mai |
 La conception d’interface tactile pour tout public : Friskies en fait son ipad de bataille. http://t.co/v1WmFM4 via @mashbusiness @mashable La conception d’interface tactile pour tout public : Friskies en fait son ipad de bataille. http://t.co/v1WmFM4 via @mashbusiness @mashable23 mai |
 En ergonomie des interfaces, le diable est dans les détails : http://tiny.cc/LBDtumblr #LittleBigDetails #ux #ihm #webdesign #Tumblr En ergonomie des interfaces, le diable est dans les détails : http://tiny.cc/LBDtumblr #LittleBigDetails #ux #ihm #webdesign #Tumblr26 mai |
 UXPin, le prototypage papier prédécoupé ! Fini la colle et les ciseaux pour les design patterns: http://vimeo.com/17261765 UXPin, le prototypage papier prédécoupé ! Fini la colle et les ciseaux pour les design patterns: http://vimeo.com/1726176530 mai |
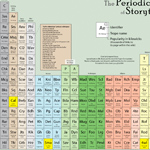
 Pour faire ses Personas et/ou du Storytelling, un impressionnant tableau périodique par *ComputerSherpa via @deviantART http://t.co/7cLGmvA Pour faire ses Personas et/ou du Storytelling, un impressionnant tableau périodique par *ComputerSherpa via @deviantART http://t.co/7cLGmvA31 mai |
 iCloud simplifiera t-il l’usage des appareils connectés et l’accès aux contenus personnels ? Belle promesse. http://tiny.cc/icloud #ux iCloud simplifiera t-il l’usage des appareils connectés et l’accès aux contenus personnels ? Belle promesse. http://tiny.cc/icloud #ux
Petite révolution dans le monde de l’interface : Apple supprime la scrollbar ! Un repère subsiste. Une page se tourne. http://tiny.cc/scrol |
 La position idéale du bouton call-to-action expliquée simplement avec le diagramme de Gutenberg : http://t.co/6AOcjqe La position idéale du bouton call-to-action expliquée simplement avec le diagramme de Gutenberg : http://t.co/6AOcjqe
De l’inefficacité du bouton OK à gauche d’Annuler comme standard de Windows, une explication par le eye-tracking: http://t.co/2hnvccG 13 juin |
 Formation en Ergonomie des Interfaces Usabilis pour la filière informatique, prise en charge à 100% par le FAFIEC Formation en Ergonomie des Interfaces Usabilis pour la filière informatique, prise en charge à 100% par le FAFIEC16 juin |
 Nokia N9 – Belle réalisation et une expérience d’usage basée sur la gestuelle. À tester. http://swipe.nokia.com/ et guidelines de l’interface : http://www.developer.nokia.com/swipe/ux/ Nokia N9 – Belle réalisation et une expérience d’usage basée sur la gestuelle. À tester. http://swipe.nokia.com/ et guidelines de l’interface : http://www.developer.nokia.com/swipe/ux/22 juin |


Bonjour.
Je voudrais réagir notamment sur les produits présentés comme “le future des écrans nomades et intéractifs par TATmobile”. Avez-vous compté le nombre de fois que les personnes font des mouvements de bras rapides et amples qui amènent la main au niveau du coeur, voire au dessus (notamment devant le miroir ou au bureau) ?
C’est peut-être très beau sur une vidéo commerciale (quoique…) mais au final vous imaginez vraiment effectuer ces gestes amples tous les jours ? En quelques semaines, vous aurez une petite tendinite et en quelques années des TMS plus sérieux. Et vous chercherez des solutions plus économiques d’un point de vue effort physique. L’ergonomie physique est aussi à ne pas oublier lors de la conception de ces produits dits facilement utilisables.
La révolution à mon sens n’est pas de faire gesticuler les personnes devant un miroir tactile (et de surcroît de cacher à chaque fois les informations avec sa main et son bras), mais de décomposer la vue des autres sens. Un écran d’affichage en face des yeux et un écran de saisie sous la main à hauteur correcte. A quand l’écran tactile avec des retours somestésiques (des retours d’effort par exemple) en lien avec le contenu présenté ? Ceci permettrait de localiser les boutons, les images, etc… sous les doigts et d’interagir aussi rapidement qu’un non-voyant avec sa tablette en braille.