
Notre démarche de conception d’interface concilie les demandes des utilisateurs et les exigences techniques propres au design d’interface.
C’est pourquoi nos maquettes interactives simulent de manière réaliste le fonctionnement de la future application.
Les ateliers de conception d’interface permettent de valider concrètement les enchaînements d’écrans avec les utilisateurs et l’équipe projet avant de démarrer les développements.
Découvrez notre méthode de conception d’interface en 4 étapes clés.
Notre méthode
Les 4 étapes clés

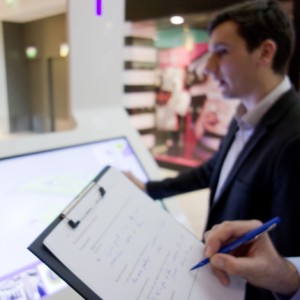
1. Étude ethnographique
Comprendre avant d’entreprendre
L’étude ethnographique consiste à recueillir les besoins et les attentes des utilisateurs ou futurs utilisateurs du produit. Elle permet d’identifier concrètement les exigences liées au contexte d’utilisation.
Pour cela, nos consultants observent un groupe d’utilisateurs représentatifs sur leur lieu d’utilisation, et les interrogent sur leur expérience utilisateur.


Nos avantages
Un réservoir d’informations pertinentes :
- Différentes méthodes d’animation de groupe : observations, entretiens, questionnaires, focus groups.
- Des flux d’information modélisés et représentés sous forme de schémas décrivant les étapes et les interactions de chaque activité.
- Un rapport d’étude présentant en détail les attentes et les besoins exprimés par les utilisateurs finaux.

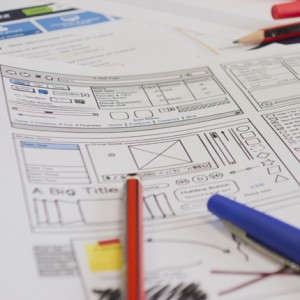
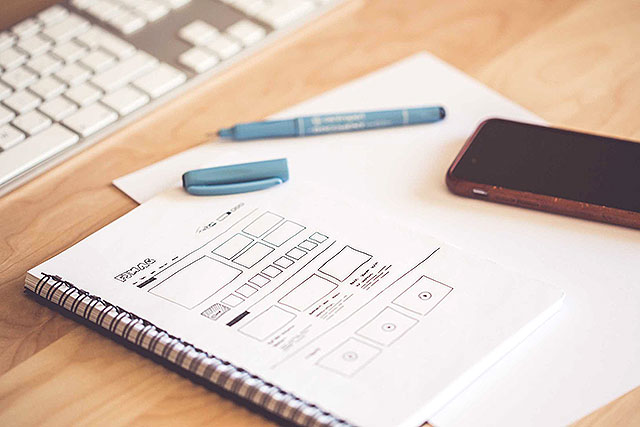
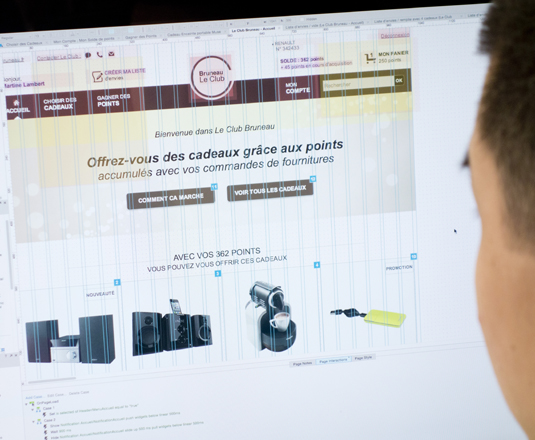
2. Maquettage d’interface
Une vision fidèle de votre futur produit
Les consultants Usabilis construisent avec vous une maquette interactive à l’image de la future application.
Les écrans de l’interface sont ainsi élaborés de manière itérative avec votre équipe et vos utilisateurs à l’issue de différents ateliers de travail.
Nos maquettes vous permettent de valider concrètement la cinématique de l’application ou du site web.
Voir notre formation Adobe XD


Nos avantages
Un outil de travail opérationnel :
- Une maquette de l’interface interactive et complète qui permet de présenter le produit aux différents acteurs du projet.
- Une spécification précise des différents écrans proposés : emplacement des différents éléments de l’interface (zoning) et fonctionnement du système de navigation.
- Un support idéal pour réaliser des tests utilisateurs sur une base réaliste.

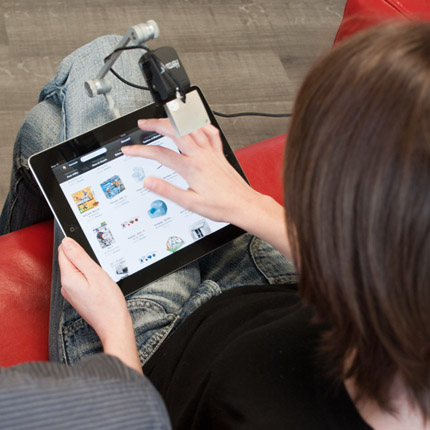
3. Test utilisateur (UX)
L’efficacité prouvée
Le test utilisateur consiste à interviewer et observer le comportement des utilisateurs cibles d’un produit pour comprendre leurs objectifs réels et relever les difficultés d’utilisation.
Le test identifie 90% des problèmes d’ergonomie et permet d’augmenter le taux de transformation de manière durable.

Nos avantages
Une méthode experte et des outils efficaces
- Des utilisateurs du « cœur de cible » testent individuellement votre application ou votre site web
- Nos tests sont animés par un consultant ergonome spécialiste des produits digitaux
- Les tests s’effectuent dans un laboratoire prévu à cet effet, équipé d’un matériel adapt
- Les rapports de test fournissent des recommandations concrètes illustrées par des extraits vidéo

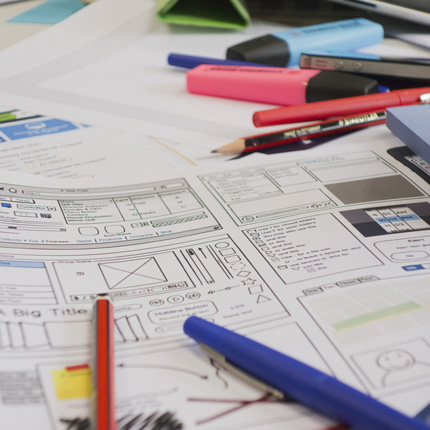
4. Design graphique
Une esthétique contemporaine à l’image de vos valeurs
Cette étape permet de finaliser l’apparence de l’interface en habillant graphiquement les gabarits de la maquette wireframe.
L’objectif est de contribuer à valoriser l’identité de votre marque à travers une interface attractive, agréable et fidèle à vos valeurs.

Nos avantages
Des livrables directement exploitables pour le développement
- Un binôme ergonome / UX-designer afin d’intégrer efficacement les principes ergonomiques dans le design UX de l’interface.
- La possibilité de tester nos orientations graphiques avec les utilisateurs finaux.
- Le contrôle de l’équipe de développement pour vérifier la faisabilité en fonction des contraintes techniques de l’application.
Gagner du temps
Une feuille de route claire pour gagner en efficacité

La démarche Usabilis permet de concevoir précisément l’interface de l’application avant que les développements ne commencent.
L’interface est conçue, maquettée avec des interactions dynamiques et testée avec les utilisateurs sans qu’aucune ligne de code ne soit écrite.
Cette démarche permet de démarrer les développements sur des bases précises et solides. Elle limite de manière sensible les retours en arrière et permet de gagner 30% de temps sur l’ensemble du projet.
Témoignage client Votre satisfaction

François-Xavier Treuille
Responsable Marketing
Logista France
Dans un secteur très concurrentiel, notre analyse était que dans le cadre de la redéfinition de notre produit, une réponse fonctionnelle seule n’était pas suffisante et, qu’une ergonomie, un design soigné et « donnant envie » nous fournirait un avantage concurrentiel appréciable.
La collaboration avec Usabilis, dans le cadre d’une méthode de développement Agile a été particulièrement fluide, les exigences métier ayant été enrichies au fil de l’eau des exigences ergonomiques.