
L’équipe a démontré une remarquable expertise dans la conception et l’implémentation de solutions UX/UI. Son approche centrée sur l’utilisateur a considérablement amélioré la navigation, rendant l’information plus facile à trouver pour nos utilisateurs. Leurs compétences en design ont permis de moderniser l’apparence de notre site, de le rendre plus attractif, tout en conservant notre identité institutionnelle.
Xavier Lombard
Responsable pole Digital
Description du projet
L’ASN, au nom de l’État, assure le contrôle de la sûreté nucléaire et de la radioprotection afin de protéger les personnes et l’environnement.
Elle se charge du contrôle de la sûreté nucléaire et de la radioprotection en France pour préserver les travailleurs, les patients, le public et l’environnement des risques liés aux activités nucléaires.
La volonté de l’ASN est de faire évoluer et d’améliorer son site internet selon 4 principes majeurs :
- Faire évoluer la navigation pour faciliter l’accès à l’information
- Optimiser les données pour fournir à l’utilisateur une information synthétique
- Mettre à jour le design graphique du site
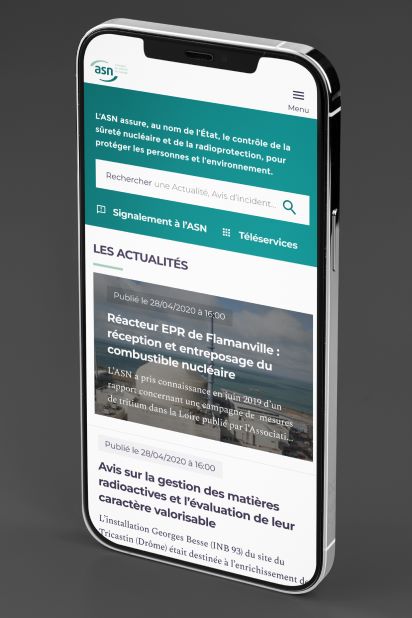
- Optimiser pour la navigation sur mobile

Résultats
Des résultats positifs à tous niveaux :
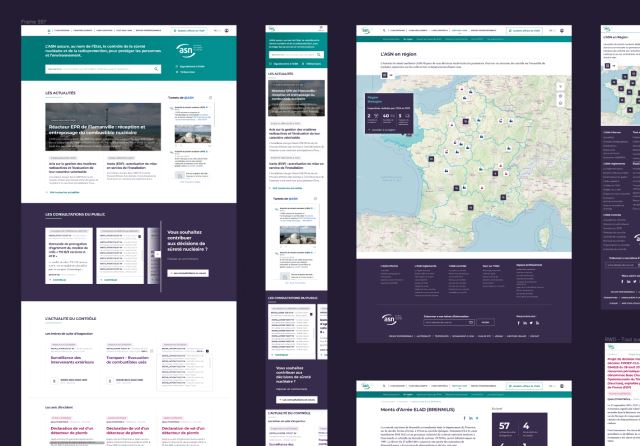
- La page d’accueil est moins profonde et mieux structurée grâce à un système
de navigation contextuelle. - Un look and feel adapté au caractère institutionnel de l’ASN
- Un module de recherche performant et efficace
- Une meilleure discrimination des supports et articles publiés
- Un gain en lisibilité des pages articles et une approche plus pédagogique
Notre méthode
Descriptif de la méthode proposée à l’ASN
- Amélioration de l’accessibilité par la réduction de la profondeur de l’arborescence, la synthèse des contenus et l’introduction d’un système de recherche efficace.
- Audit ergonomique synthétique.
- Organisation d’ateliers de co-conception axés sur la navigation et les contenus.
- Création de maquettes pour mobile et desktop.
- Mise en place de tests utilisateurs pour évaluer l’efficacité du design.
- Adaptation de la nouvelle charte graphique pour correspondre à l’esthétique définie.
- Réalisation de la production graphique mobile et desktop
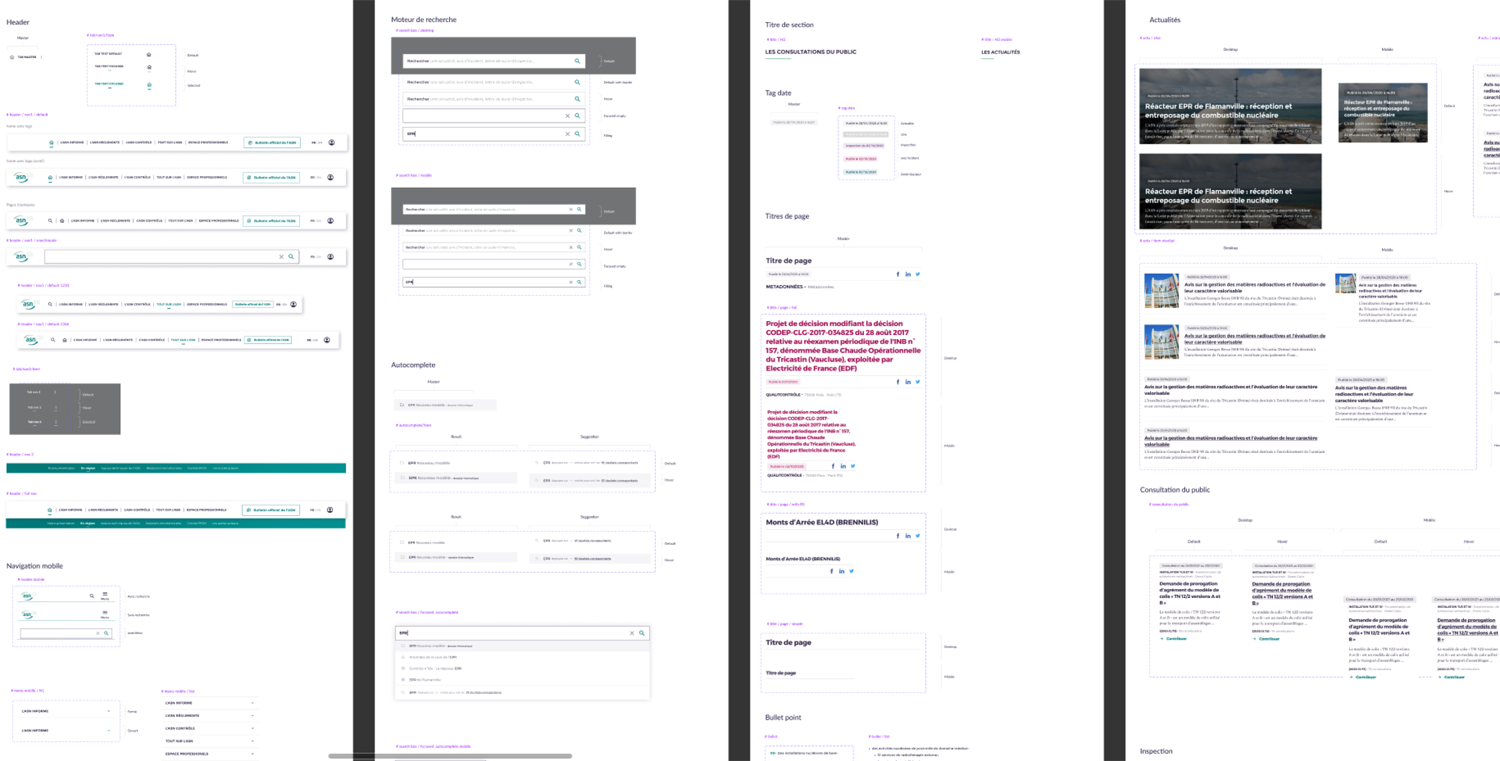
ASN : La librairie de composants graphiques
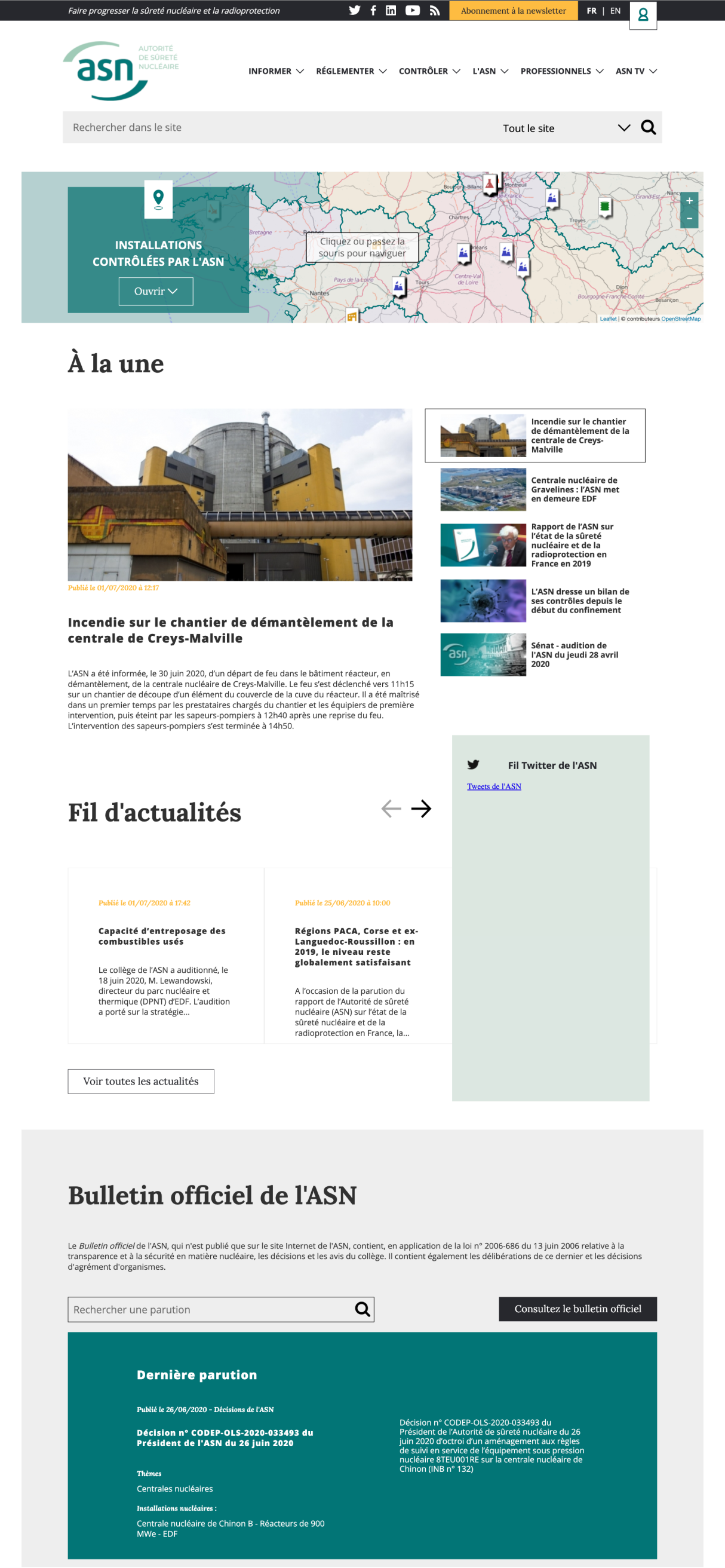
Avant

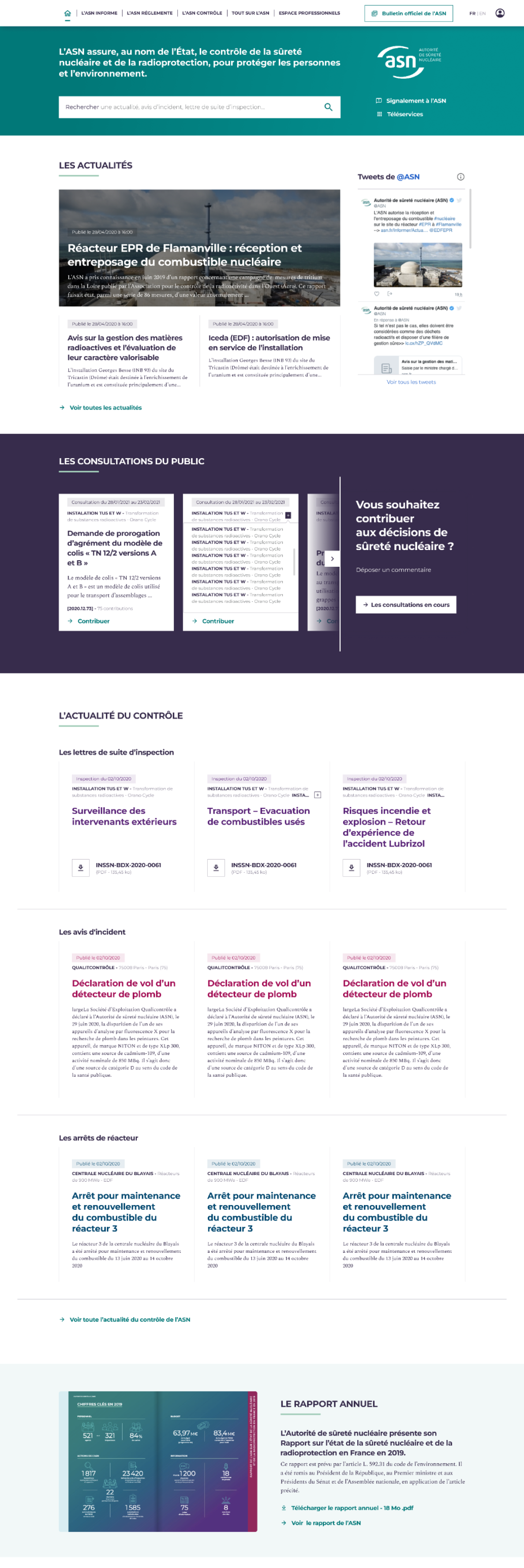
Après

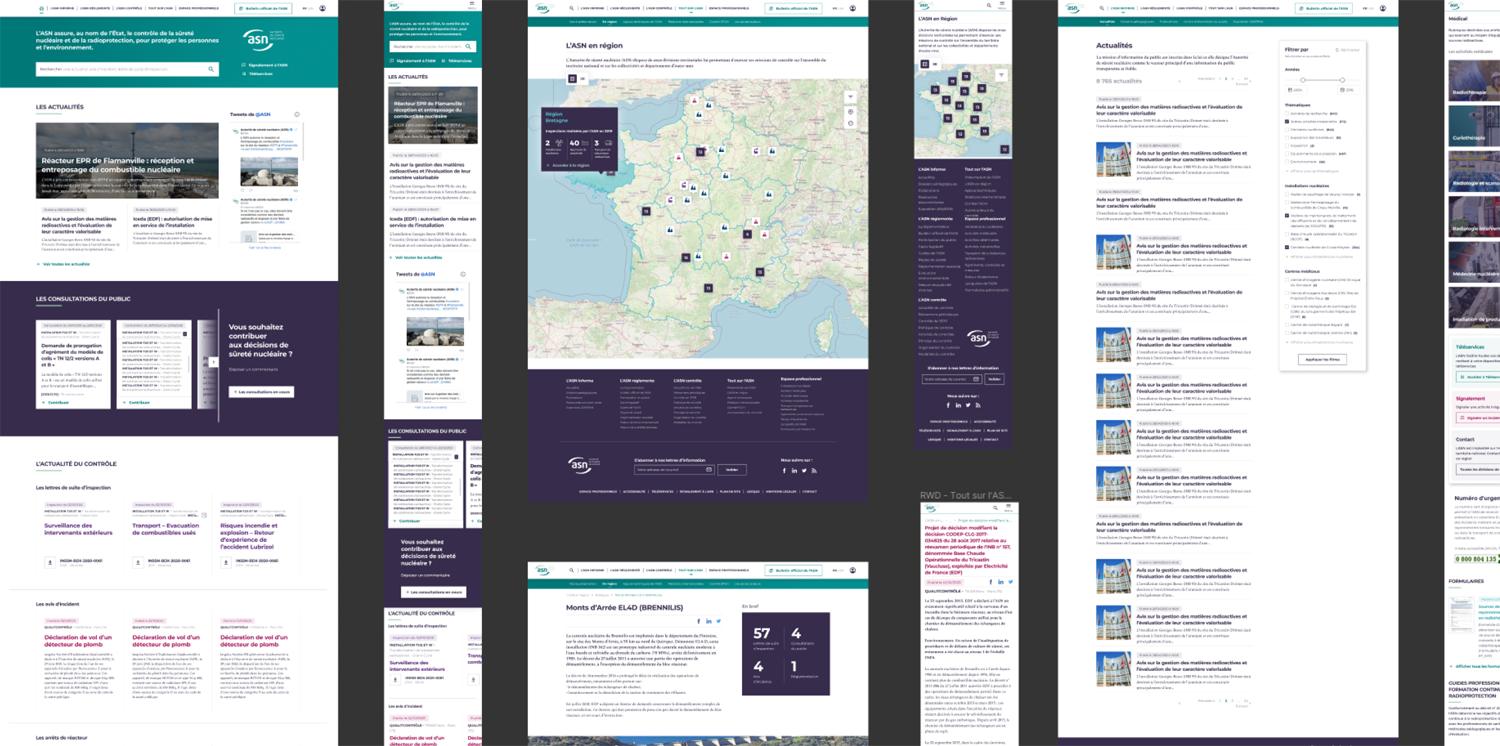
Déclinaisons web responsives

La librairie de composants graphiques