
Image à la une : koivo– Dribbble
Si vous possédez un site e-commerce, vous devez savoir que le succès de votre site dépend de l’expérience utilisateur car c’est l’un des facteurs clés pour la conversion. Mais avez-vous mis en place les bonnes pratiques pour optimiser cette expérience ? Passons en revue 10 bonnes pratiques UX qui ont fait leur preuve.
UX du site e-commerce : l’importance de la page d’accueil
La page d’accueil propose une vue d’ensemble de votre site. Elle doit permettre à l’utilisateur qui ne vous connaît pas de comprendre rapidement :
- Qui vous êtes ;
- Quels sont les produits que vous vendez ;
- Quels sont les points forts de votre boutique.
Mais comment faire pour avoir ce rendu dès votre page d’accueil : suivez le guide.

Public concerné : Toute personne souhaitant acquérir les bons réflexes pour concevoir graphiquement une interface.
Durée : 2 jour(s)
Prix : 1 000 €
Prochaines dates : 23-24 avril 2024

Public concerné : Toute personne intervenant dans la conception d’interface.
Durée : 10 jour(s)
Prix : 4 990 €
Prochaines dates : 11-12 et 17-18-19 juin 2024 / 2-3 septembre 2024 / 25-26-27 septembre 2024
1. Des call-to-action (CTA) visibles et incitatifs
Il est capital de proposer un CTA visible dès que l’utilisateur du site arrive sur la page d’accueil : il est sur cette page pour se laisser tenter, découvrir les nouveautés et explorer les catégories de produits qu’il ne connaît pas encore. Chaque Call to Action doit avoir du sens et lui exprimer la valeur ajoutée qu’il aura en cliquant.
De manière générale, soignez vos CTA afin qu’ils soient à la fois attractifs et parfaitement compréhensibles pour entraîner une interaction instinctive avec l’utilisateur et viser la conversion.
Exemple avec la story Instagram de Hello Fresh – Site de livraison de repas

La publicité Hello Fresh vise juste et va à l’essentiel : un logo, un biais cognitif d’urgence “Offre limitée”, un prix attractif “2,5€ par repas”, un call-to-action qui incite au passage à l’action “Commandez maintenant”, un 2ème CTA pour inciter d’autant plus à “profiter de l’offre”.Faire mieux avec moins (le fameux “Less is more”) pour capter l’attention de son audience. C’est une approche intéressante car les utilisateurs d’Instagram ont un temps d’attention extrêmement limité dû à l’énorme flux d’information en continu.
2. Un message simple et clair
Des études ont montré que plus il y a de messages sur la page d’accueil, plus votre utilisateur doit les traiter, et plus la charge cognitive est lourde. Le résultat final est que tous les messages sont dilués, et l’utilisateur n’est pas guidé vers ce qu’il faut/doit faire ensuite.
Fournir un message fort et unifié qui représente votre marque, et l’utiliser pour guider vos utilisateurs vers le processus d’achat. Le A/B testing peut aider à orienter les messages qui améliorent la conversion.
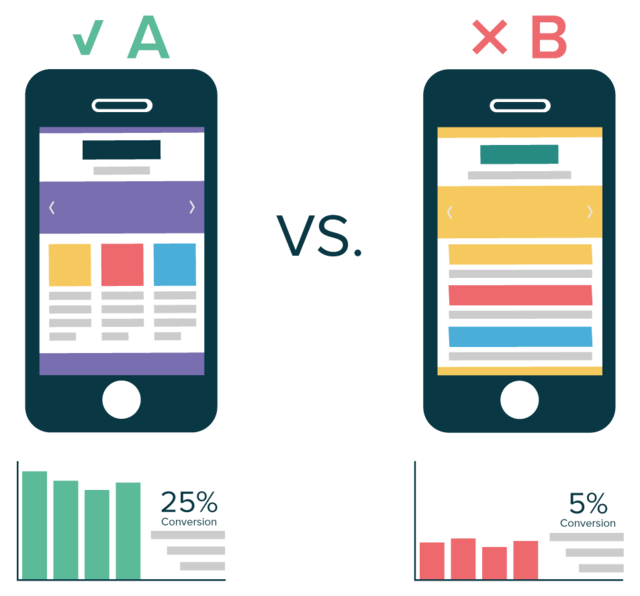
Exemple de test A/B :

Il est préférable de ne changer qu’une chose à la fois afin de pouvoir déterminer l’efficacité de chaque modification.
3. Fluidité de la recherche
Là encore, des études ont montré que lorsque les utilisateurs ne trouvent pas ce qu’ils cherchent, ils quittent le site. La navigation globale doit apparaître sur la page d’accueil et chaque page, comme un moyen pour les utilisateurs, de trouver les produits. Mais il est aussi très important de prévoir la présentation des produits les plus recherchés. En effet, il faut simplifier au maximum la tâche à vos utilisateurs.
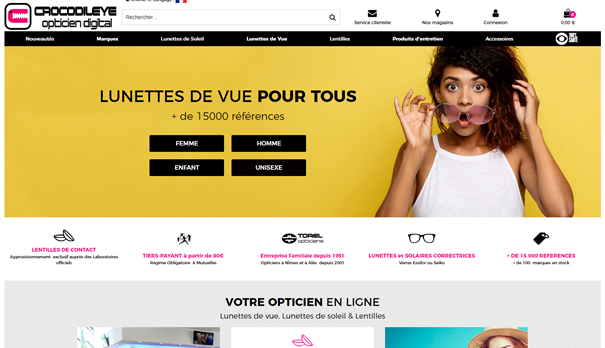
Exemple avec la page d’accueil de Crocodileye :

« Lunettes de vue pour tous + de 15 000 références ». Quoi, pour qui, plus-value : percutant et convaincant. Un message limpide, des éléments de réassurance, une navigation lisible.
Le moteur de recherche d’un site e-commerce est un élément fondamental pour améliorer la conversion. Il vous en faudra un qui soit capable de guider l’utilisateur vers le produit qu’il recherche en toute circonstance. Pour commencer, votre moteur de recherche interne doit être capable de fournir des résultats pertinents en présence de :
- Synonymes : peu importe si l’utilisateur tape « frigo » ou « réfrigérateur ». Un moteur de recherche avancé affichera les mêmes résultats car il « comprend » que la personne cherche le même produit dans les deux cas.
- Erreurs : même si la personne tape par erreur « grille-pain », le moteur de recherche doit afficher des résultats pour « grille-pain » (ce que la plupart sont incapables de faire).
- Recherches non liées à des produits : car de plus en plus de personnes utilisent le moteur de recherche pour effectuer ce type de recherches non liées à des produits.
Par exemple, pour trouver les politiques de retour, les frais d’expédition…
Par ailleurs, il est également important que le moteur de recherche interne dispose d’autres fonctions supplémentaires, comme par exemples :
- Auto-complétion ;
- Recherche à facettes ;
- Recherches par voix et par image ;
- Résultats personnalisés grâce à l’intelligence artificielle.

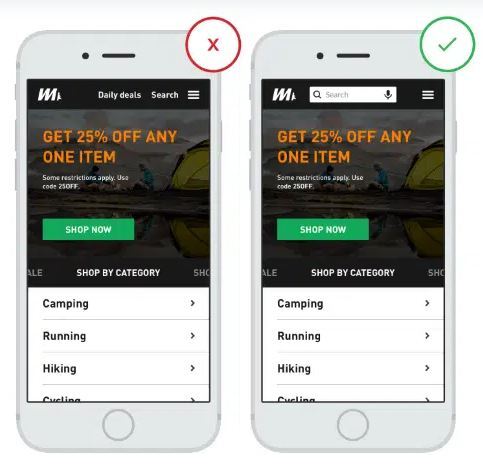
Les applications e-commerce devraient comporter un champ de recherche en haut de leur écran d’accueil (et si l’écran d’accueil est long, mettez-le en bas également). Pour les applications avec un énorme inventaire, l’affichage du champ de recherche par défaut garantit un usage évident et rapide.
4. Misez sur le responsive
Nous observons une évolution des sites e-commerce vers le responsive, où la même base de code est utilisée, et le contenu défini en fonction du support.
Il y a plusieurs avantages à cette approche :
- L’amélioration de l’outil de recherche ;
- Des mises à jour de contenu sans pertes à travers les différents devices ;
- une expérience utilisateur cohérente ;
- Facilite la mise en place du A/B testing avec une base de code unifié.
Les utilisateurs ont besoin de comprendre instantanément ce qui différencie votre marque de ses concurrents sur le marché.
Exemple avec United Pixels Workers :
![]()
Destiné à une clientèle adepte du web – communauté de webdesigner – il n’est pas étonnant que le site de vente de t-shirt et accessoires soit responsive. Sur le principe des « pixels » la grille s’adapte automatiquement à la taille de l’écran. Ludique et pratique, l’ergonomie a été pensée dans les moindres détails et favorise le taux de conversion en gardant un œil sur son panier.
5. Découvrir plus que la page d’accueil
Cela peut sembler contredire les points évoqués ci-dessus, mais c’est pourtant l’objectif : faire en sorte que vos utilisateurs achètent. Votre page d’accueil doit donc offrir une navigation claire et un parcours fluide afin de retenir l’utilisateur et le faire naviguer sur d’autres pages pour en découvrir davantage.
Comment créer votre page d’accueil par Shopify :
UX & conversion : allier la forme et le fond
Si quelque chose a une bonne apparence, nous lui associons inconsciemment des caractéristiques positives. Ce principe se vérifie aussi dans l’univers du e-commerce et vous encourage à soigner le design de votre boutique. Il doit être attrayant, les utilisateurs vous feront davantage confiance, ils auront l’impression que vous allez leur offrir un meilleur service et que vos produits sont de meilleure qualité.
6. L’UX design : vecteur de crédibilité
L’UX design d’un site e-commerce doit être pensé de façon cohérente pour aider vos utilisateurs à reconnaître (et à aimer) votre marque sur le web. Pour cela, il est fortement recommandé de mettre en place un guide de style. Il servira à acter le choix de la charte graphique, des couleurs, des formats, de la typographie, des visuels… Et cela pour l’ensemble des pages de votre site e-commerce.
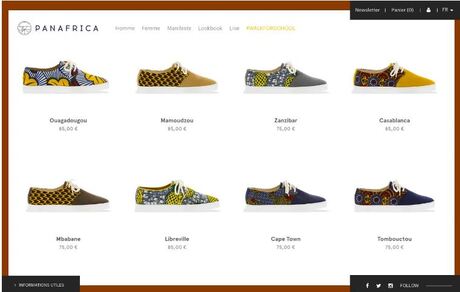
Exemple avec Panafrica :

Le site commercialise des baskets responsables aux couleurs de l’Afrique. Panafrica est une marque éthique et solidaire de baskets confectionnées avec des tissus africains. Le site récent utilise un design moderne très séduisant. Les produits sont présentés directement sur la home page, bien mis en avant grâce au fond blanc (surtout que les baskets sont colorées). Le bandeau change de couleur lors du scrolling, ce qui créé un effet très sympa. Les boutons sociaux sont bien mis en avant. Le menu apparaît en haut de la page, mais est aussi accessible en cliquant sur le bouton en bas à gauche. Bref, c’est un design vraiment très efficace. Le site est propre et propose une navigation très fluide.
7. Les contenus doivent être qualitatifs
Votre contenu est au cœur de l’expérience utilisateur que vous proposez sur votre site e-commerce. Il doit être particulièrement soigné : exit les fautes de français, de syntaxe ou de typographie qui engendrent la suspicion et malmènent votre image de marque. Par ailleurs, votre contenu se doit de fournir toutes les informations dont les visiteurs ont besoin pour se décider à acheter vos produits. Les mots doivent être judicieusement choisis afin de susciter l’envie. Il est essentiel de compléter les écrits par du contenu photo et vidéo.
- Utilisez des photos et des vidéos professionnelles : des images de bonne qualité qui permettent au client de se faire une idée de ce à quoi ressemble votre produit et/ou de son fonctionnement ;
- Utilisez des images avec des modèles : il a été prouvé que les photos montrant une personne portant l’article convertissent davantage que celles montrant simplement cet article sur un fond neutre.
- Veillez à ce que vos images et vos vidéos soient compressées et bien nommées ;
- Passez aux photos à 360º : certaines boutiques commencent à mettre en place cette technologie pour montrer leurs produits sous tous les angles et susciter ainsi encore plus de confiance.
- Il est impératif de surveiller de près la vitesse de chargement de vos pages. Réduire autant que possible le temps de chargement sera un élément décisif puisqu’il incitera vos utilisateurs à rester plus longtemps sur votre site.
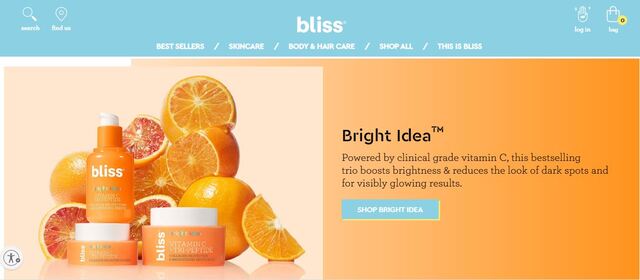
Exemple avec la marque Bliss :

Bliss est une marque de soin du visage et du corps qui s’adresse à une cible jeune et dynamique d’où le choix de couleurs pop qui donne de l’énergie. On y observe un beau travail de l’image, avec une sorte de carrousel en page d’accueil qui donne le ton de l’ensemble du site. Résultat : un design élégant et frais qui inspire confiance, donne envie de s’engager et donc d’acheter.
Cette marque a également inséré des vidéos de leurs fiches produits ce qui crée un résultat efficace et attrayant :
8. Les piliers UX en e-commerce : la navigabilité et l’utilisabilité
Faites en sorte que votre boutique en ligne soit à la fois fluide et ergonomique. Les visiteurs doivent sentir que la navigation est simple afin de trouver rapidement les informations dont ils ont besoin. Certains paramètres purement techniques de la conception de votre site entrent également en compte dans la mise en place d’une démarche CRO (conversion rate optimisation).
Mettez en place des filtres horizontaux : si le filtre au moyen d’une barre verticale est demeuré longtemps la norme, les dernières années ont vu apparaître de plus en plus les systèmes de filtres horizontaux. Ils présentent de nombreux avantages :
- Ils sont plus adaptés à la navigation sur mobile et tablette ;
- Ils sont plus flexibles dans la mesure où ils permettent de sortir du système de checkboxes et de liens en proposant toutes sortes d’options au moyen des dropdowns menus ;
- Ils sont disponibles durant tout le scroll de l’utilisateur et, de fait, accessibles en permanence, ce qui permet une expérience de navigation bien plus fluide ;
- IIs permettent de conserver une utilisation full-page du site.
Faites le bon choix : scroll infini, pagination ou bouton « load more ». C’est un choix lourd de sens (le taux de rebond du site du Times a diminué de 15% après avoir adopté le scroll infini). Réfléchissez, menez des tests utilisateurs et optez pour le type de chargement qui vous convient le mieux.
Limitez les pop-ups : Limitez vos pop-ups au maximum et surtout, rendez les plus simples et plus attractifs, vos utilisateurs vous remercieront.
Maintenant distinguons la navigabilité d’un site Web et son utilisabilité. La première notion est la facilité avec laquelle l’utilisateur navigue sur une page, la seconde est la facilité avec laquelle un utilisateur peut interagir avec les éléments d’un site web (si les CTA sont facilement cliquables, si les éléments du menu sont faciles à faire apparaître…). Ces deux éléments sont deux piliers fondamentaux de l’expérience utilisateur de votre e-commerce car plus le parcours d’achat sera facile à suivre et plus le nombre de conversions sera élevé.
Les 5 tendances de l’avenir du e-commerce :
9. Rendre la conversion facile
Votre site est fait pour présenter votre marque, développer votre présence, informer, sensibiliser, mettre en avant votre contenu. Mais avant tout pour vendre alors pour maximiser les conversions, il faut :
- Simplifier au maximum vos formulaires d’inscription : un pseudo et un mail suffisent. Vous demanderez les autres informations plus tard ;
- Faire des formulaires d’une seule et unique colonne : l’inverse risque de générer de la confusion. Où faut-il commencer ? Est-ce que tout est obligatoire ?…
- Séparer les colonnes en groupes distincts : groupez vos champs thématiquement. Cela permet de donner l’impression de remplissage graduel et évite à l’utilisateur de sauter des champs.
Proposez un tunnel de conversion fluide et assurez-vous qu’il le soit autant sur desktop que sur mobile. Plus le processus de conversion sera simple et plus les chances de convertir effectivement seront grandes. 90% des utilisateurs utilisent plusieurs écrans pour la même tâche.

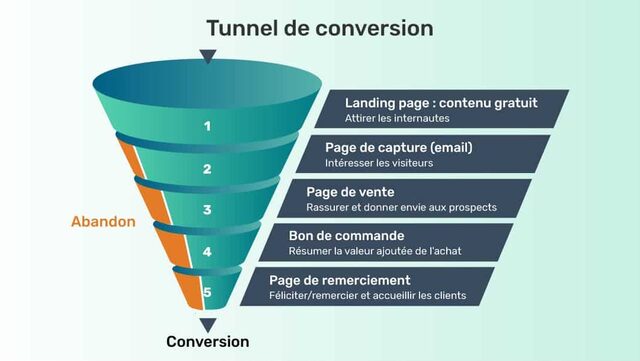
Les 5 étapes d’une conversion fluide
10. Mettre la sécurité en avant
Dernier conseil UX design incontournable : l’attention portée à la sécurité sur votre site e-commerce. Rappelez-vous qu’un client doit avoir un niveau de confiance maximum pour avoir envie d’acheter sur un site e-commerce. S’il craint pour la protection de ses données, il risque de ne pas prendre le risque d’acheter. C’est pourquoi il vous faut mettre en place des certificats de sécurité (https, cadenas, sceaux de confiance, normes de sécurité…) et les mettre en avant lors de l’étape cruciale du paiement. Le client sera à la fois rassuré et d’autant plus motivé à passer commande chez vous.
Conclusion
Il existe de nombreuses bonnes pratiques UX que vous pouvez appliquer pour offrir une expérience de navigation optimale et ainsi convaincre et fidéliser vos leads. Ces conseils vont mettre l’expérience utilisateur au cœur de votre déploiement e-commerce et vous permettre de bien jalonner votre démarche CRO (Optimisation des Taux de Conversion). Votre politique d’amélioration passera aussi par les tests qui sauront eux aussi vous guider vers le mieux.
Bibliographie
 Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier – 7ème édition, Dunod
Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier – 7ème édition, Dunod
Pour garantir le succès d’une application, celle-ci doit non seulement être utile mais également facile à utiliser. C’est la raison pour laquelle l’UX Design est devenu une étape incontournable dans la conception des produits numériques.
Cet ouvrage de référence s’adresse à tous les professionnels impliqués dans la conception et le développement d’applications. Depuis sa première édition en 2001 il a été lu, relu, exploité et utilisé par de très nombreux chefs de projet, développeurs et concepteurs d’interface. Conçu de manière pragmatique, il présente une méthode claire et efficace pour « penser UX Design » et vous aider à trouver des solutions pour vos projets.
À travers de nombreux exemples, vous y découvrirez des réponses aux questions que vous vous posez au fur et à mesure de la réalisation de vos applications, depuis le ciblage des utilisateurs, jusqu’aux choix graphiques, en passant par la conception du système de navigation et des éléments d’interaction.
Cette 7ème édition apporte une actualisation en profondeur du chapitre sur les méthodes de conception des interfaces (chapitre 7).
Lire aussi :
- Expérience client omnicanale : l’expérience client au coeur de la e-fashion
- La bonne ergonomie des Call to Action (CTA), conseils pour concevoir les boutons d’action
- Test utilisateur UX : l’efficacité prouvée
- Qu’est-ce que le responsive webdesign ou adaptive design ?
- UX des fiches produit e-commerce : la combinaison gagnante du taux de conversion

