Les ventes de Smartphones et de Tablettes tactiles ne cessent de progresser et la nécessité de concevoir des sites Web spécifiques devient incontournable. Afin de suivre cette évolution, de nouveaux principes de conception doivent émerger. L’enjeu est bien chercher à satisfaire des utilisateurs de plus en plus nombreux et de plus en plus exigeants.
 Patrick Cox nous propose une liste de ces principes, qui sont autant de points de vigilance.
Patrick Cox nous propose une liste de ces principes, qui sont autant de points de vigilance.
Traduction libre de l’article : Fingers are Bigger than Mice – Design Concepts for Mobile Websites de Patrick Cox publié en anglais sur Tympanus.net/Codrops.
« Alors que les abonnements téléphoniques avec Smartphone devraient encore progresser de plus de 50% d’ici la fin de 2011 (1), la conception pour les navigateurs des mobiles et appareils tactiles a désormais atteint une part prépondérante. Le temps de la conception destinée uniquement aux écrans de bureau et de portables semble déjà loin.
Les appareils nomades, des téléphones aux tablettes, ont pris leur place dans le marché et gagnent encore en popularité. En 2011, les ventes de tablettes devraient dépasser celles de PC et les ventes de smartphones écraser celles des téléphones classiques. A ceci s’ajoute le fait que les utilisateurs préfèrent largement utiliser un navigateur mobile sur leur appareil, plutôt que des applications dédiées qui doivent être d’abord téléchargées et/ou achetées.
Qu’est-ce que cela signifie? C’est le moment idéal pour être concepteur de sites Web … à condition de suivre les tendances des navigateurs mobiles. J’ai dressé une liste des dix principes majeurs que nous devrions tous prendre en compte lorsque nous commençons à concevoir des sites Web pour mobile. Les captures d’écran sont fournies par le génial : MobileAwesomeness.com
1. Utiliser un balisage sémantique
Nous savons tous qu’il faut toujours chercher à séparer le contenu de la forme. Mais dans la conception Web pour mobile, il faut aller plus loin. Le balisage sémantique doit être utilisé correctement pour donner une vraie signification aux balises, sans propriétés supplémentaires de mise en forme de type CSS ou JavaScript. Le balisage sémantique crée une meilleure segmentation entre la mise en forme et le contenu. Il offre une meilleure accessibilité, moins de code (i.e. taille de fichier réduite) et permet également à tout type d’équipement de mieux interpréter les informations de votre site Web.
De plus, si le navigateur ne charge pas les images, le JavaScript ou les feuilles de style, votre site s’affichera toujours proprement et sera compris correctement par les visiteurs.
Recommandations
- Les images renforcent la compréhension, mais elles ne suffisent pas à elles-mêmes pour signifier quelque chose. Présentez des images en utilisant les propriétés CSS background ou avec d’autres méthodes.
- Utilisez des balises en lien avec la signification et le type de contenu et utilisez des balises particulières selon le cas. Exemples: <em> pour mettre en exergue (2), <abbr> pour définir une abréviation.
- N’utilisez des <div> que pour définir de grandes zones de contenu qui sont directement liées les unes aux autres. Identifiez les cas particuliers de certains paragraphes. Exemples : <ul> pour une liste, <span> pour des contenus courts.
- Rappelez-vous que le Web sémantique apporte le fond, pas la forme.
2. Définir clairement votre message
Dédiez votre site Web mobile à un nombre limité de tâches. Et surtout des tâches qui renforcent toutes les objectifs principaux de votre site. Puisque vous avez 80% de place en moins, vous avez 80% de tâches à mettre de côté. De toute manière, les utilisateurs mobiles ne seront pas physiquement en mesure d’accéder ou d’accomplir beaucoup de tâches à partir d’un écran de cette taille.
Par exemple sur un grand écran, il peut être facile pour vos utilisateurs d’afficher vos derniers produits, consulter leur panier, remplir un simple formulaire de contact, vérifier les dernières entrées RSS et afficher vos six derniers tweets. Mais sur un petit écran de Smartphone, tout cela n’est pas possible, à moins de tout réduire et de les obliger à regarder avec une loupe. Une taille d’écran limitée ne signifie pas que vous devez supprimer des fonctionnalités, mais vous aurez besoin de simplifier les fonctionnalités et leur nombre pour qu’elles tiennent sur un écran.
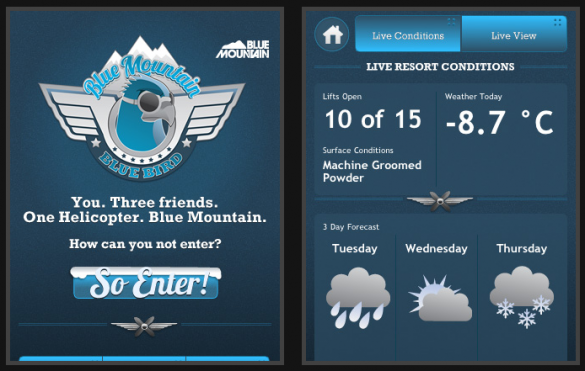
 Une information épurée et claire pour site mobile (Concours de Blue Mountain)
Une information épurée et claire pour site mobile (Concours de Blue Mountain)
Recommandations
- Au lieu de penser à votre site Web mobile sous forme de pages, pensez-le en termes de “vues”, d’écrans. Chaque vue ne doit proposer qu’une à trois tâches, objectifs ou éléments.
- Simplifier les écrans des utilisateurs vous permettra non seulement de créer une meilleure expérience mobile, mais cela pourra également vous aider à définir ou à vous focaliser sur les objectifs principaux de votre site Web. Et ce n’est pas une mauvaise chose !
3. Eviter le rembourrage
Ne cherchez pas à combler les espaces vides, il n’y a pas d’espace en trop, même sur un appareil mobile. Et comme ils n’ont pas tous la même puissance ni le même débit de connexion, soyez vigilant sur le poids de votre site. Trop d’images, de texte, de code et de choses inutiles vont non seulement encombrer l’écran, mais augmenter aussi le temps de chargement.
Le temps de chargement est essentiel pour les appareils mobiles, car les utilisateurs ne sont généralement pas assis devant leur ordinateur lorsqu’ils consultent votre site en version mobile. Voici un exemple rapide (quoiqu’un peu bancal) : un utilisateur surveille l’arrivée d’un transfert d’argent sur le site mobile de sa banque. Il a besoin de finaliser un achat et éviter de se retrouver à découvert. Il n’a pas particulièrement envie d’attendre même pour afficher une gentille image d’accueil.
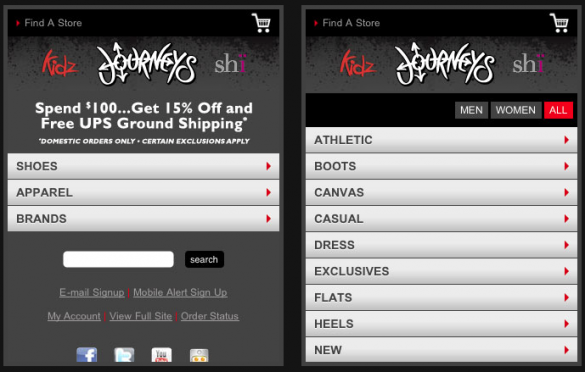
 Une navigation horizontale simplifiée (2 niveaux) et bien segmentée (Journeys)
Une navigation horizontale simplifiée (2 niveaux) et bien segmentée (Journeys)
Recommandations
- N’utilisez pas d’images inutiles et optimisez celles nécessaires
- Débarrassez-vous de ces longs paragraphes de marketing et de remplissage faits de listes à puces.
- Réduisez le code trop lourd en utilisant un balisage sémantique et minimisez les feuilles de style et les fichiers attachés.
4. Ne pas utiliser d’état Hover
Les appareils tactiles ne gèrent pas le survol [de doigt], alors ne cherchez pas à le permettre. La conception pour le tactile n’est pas simple, car il n’y a pas de souris pour explorer la page et repérer au survol les actions possibles. Vous devez être plus créatif en indiquant graphiquement à l’utilisateur qu’un élément particulier peut être appuyé, déplacé ou manipulé d’une certaine façon… avec toutes ces possibilité d’interaction, nul besoin de garder vos principes d’interaction de « vieux navigateur » pour les utiliser avec une nouvelle technologie.
Recommandations
- Pour indiquer des liens utilisez des boutons et non du texte souligné.
- Les flèches sur les boutons et les listes indiquent l’accès à plus de détails.
- Créez des textures telles que les dégradés et/ou les lignes en relief pour inciter à appuyer.
- Utilisez des icônes CLAIRES et FAMILIERES. Ne créez pas de nouvelles icônes pour des actions standards du style ‘ajouter’, ‘modifier’, ou ‘retour’.
 Des boutons de navigation clairs, attractifs et incitant à l’interaction (Megamind)
Des boutons de navigation clairs, attractifs et incitant à l’interaction (Megamind)
5. Grand, Simple, avec une typo claire
Si vous ne souhaitez pas que vos utilisateurs se retrouvent à plisser les yeux et aient des maux de tête quand ils utilisent votre site, utilisez une police plus grande. Votre hauteur habituelle de typo pour une lecture confortable est peut-être d’environ 14px pour un grand écran, mais sur un téléphone mobile c’est le double. Du coup, de gros caractères sur un petit écran signifient moins de place pour l’information (ce qui n’est pas plus mal pour l’utilisateur).
Recommandations
- Supprimez les informations et les paragraphes non-pertinents de votre site mobile.
- Choisissez des textes clairs, des termes et des phrases simples.
- Évitez les sauts de ligne à foison surtout pour les phrases et paragraphes courts, reformulez les phrases au besoin.
- Pensez à utiliser un bouton «Plus informations» permettant à l’utilisateur d’accéder à un autre écran qui ne contienne que ces informations complémentaires.
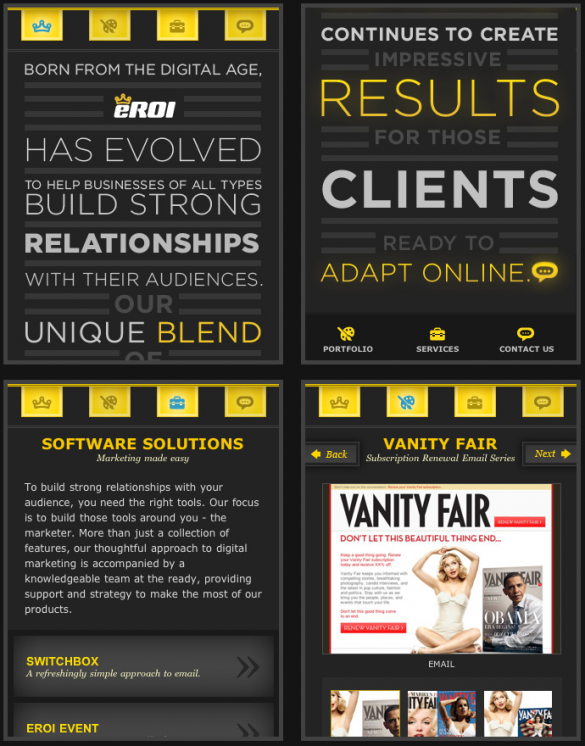
 Des informations alliant concision et efficacité (eROI)
Des informations alliant concision et efficacité (eROI)
6. Le contenu peut être de la navigation
L’une des choses les plus cool sur les appareils tactiles, c’est que le contenu soit de la navigation. L’utilisateur peut interagir directement avec l’écran, il n’a pas besoin d’autres outils que ses doigts. Tout ce qui est sur l’écran peut être touché, poussé ou déplacé. Il n’est pas nécessaire d’utiliser des barres de défilement, car l’écran s’en charge.
Recommandations
- Une liste de menus peut être utilisée pour passer à d’autres sous-menus ou bien vers d’autres écrans.
- Pensez à votre site mobile comme une galerie de contenus pour géant et soyez créatif sur la manière dont les utilisateurs se déplacent dans cette galerie.
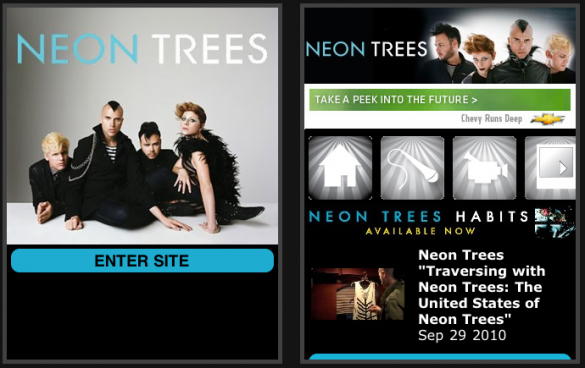
 Des images signifiantes et moyens d’accès à ce contenu (Neon Trees)
Des images signifiantes et moyens d’accès à ce contenu (Neon Trees)
7. Maîtriser votre palette
Les téléphones mobiles affichent tout en plus petit et rétréci par rapport à un écran de PC ou de portable. Les gens sont souvent plus près de leur écran de mobile quand ils le regardent. Afin de ne pas les agacer plus qu’il ne faut, baissez plutôt l’intensité des couleurs.
Recommandations
- Evitez les couleurs flashies et fluos (à moins que ce ne soit pour mettre en évidence).
- Evitez l’utilisation excessive de couleurs et de thèmes de couleurs.
- Se limiter à un thème de couleurs est plus agréable pour les yeux
- N’oubliez pas les contrastes. Les contrastes de couleur font bien sur écran de mobile tant que ce n’est pas écrasant (3).
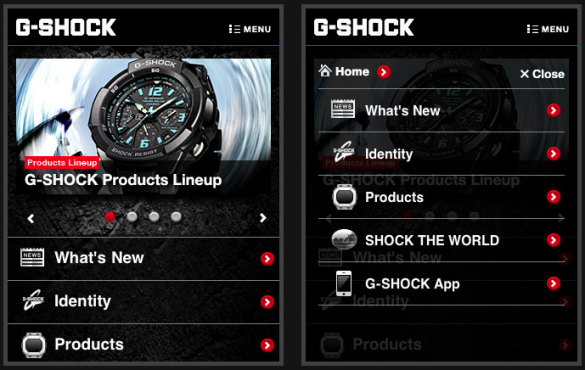
 Un nombre de couleurs réduit et les contrastes forts, la navigation parait efficace (G-Shock)
Un nombre de couleurs réduit et les contrastes forts, la navigation parait efficace (G-Shock)
8. Utiliser des libellés clairs
Utilisez toujours, encore et encore, des libellés clairs et efficaces. Ne jouez pas avec des effets de style obscures et peu conventionnels. Utilisez le vocabulaire le plus courant, celui que nous connaissons et préférons tous, comme ‘Nom d’utilisateur’ et ‘Mot de passe’. Evitez de vous la jouer avec des ‘Surnom’ et ‘Code secret’, à moins bien sûr que cela ne se réfère à une communauté particulière d’internautes où ce type de vocabulaire est courant.
Un autre point à prendre en compte est le pré-remplissage des champs avec les libellés dedans. C’est triplement pratique sur mobile : identification de l’information attendue, indication des champs remplis ou non, et gain de place sur l’écran (4).
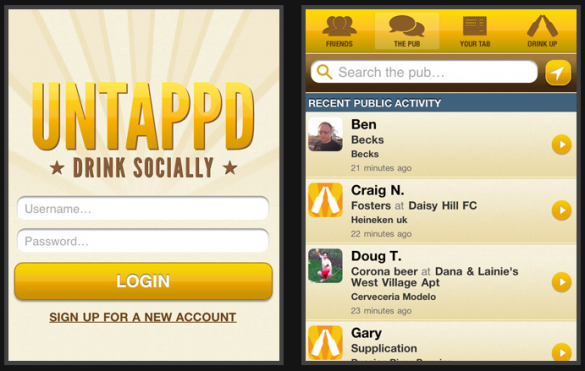
 L’agencement des informations est familier (formulaire d’identification & liste cliquable d’événement), les champs de saisie contiennent les libellés (Untappd)
L’agencement des informations est familier (formulaire d’identification & liste cliquable d’événement), les champs de saisie contiennent les libellés (Untappd)
9. Donner des Feedbacks
Les navigateurs pour mobiles ne sont pas de simples afficheurs statiques. Ils peuvent gérer le JavaScript comme tout navigateur Web, alors autant en faire profiter vos utilisateurs. Pensez à informer l’utilisateur sous forme de feedbacks dynamiques. Quand une page se charge, montrez-leur qu’elle se charge avec une animation sympa et qui tourne ou avec une barre de progression du plus bel effet. Lorsqu’un utilisateur est en train de remplir un formulaire, précisez-lui qu’il a oublié un champ obligatoire tout de suite. Après qu’il l’ait transmis, affichez une boite de dialogue qui le remercie et l’informe de ce qui va se passer ensuite.
Recommandations
- Quand un utilisateur appuie à un endroit, changez l’aspect visuel pour confirmer l’action d’appui.
- Utilisez des effets d’animation JavaScript de type Jquery ou Scriptaclulous pour créer des feedbacks dynamiques.
- Affichez des animations de chargements pour les images qui sont encore en cours de chargement. N’utilisez pas d’espaces vides en attendant que les images se chargent.
10. Préserver de l’espace vide
La plupart des téléphones mobiles seront bientôt tous tactiles mais les doigts resteront toujours plus gros que les souris, alors laissez de l’espace vide. Faites que tous les éléments ‘appuyables’ disposent de suffisamment de place tout autour pour être cliqués par un gros doigt. Vous ne voulez certainement pas que l’utilisateur clique sur un lien plutôt qu’un autre.
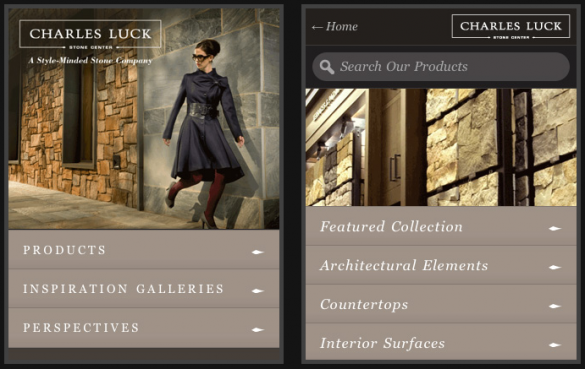
 Les menus sont hauts et larges pour faciliter la sélection (Charles Luck)
Les menus sont hauts et larges pour faciliter la sélection (Charles Luck)
Recommandations
- Utilisez des boutons, des objets, des icônes pour les liens plutôt que des textes soulignés.
- Ajoutez un maximum de marges intérieures (i.e. padding) dans les zones de contenu afin de bien les distinguer.
- Des hauteurs de lignes plus grandes rendent les textes plus faciles à lire sur les écrans plus petits.
Ressources et références
Pour plus d’informations sur les meilleurs pratiques d’intégration de feuilles de style pour mobile ou la redirection vers un mode d’affichage pour mobile, vous pouvez vous référer à ces articles en anglais :
- Return of the Mobile Stylesheet – A List Apart
- Mobile Specific – David B Calhoun
- How to Build a Mobile Website – Smashing Magazine
- 10 Mobile WordPress Plugins – Daily Blog Tips
Références :
- Mobile Awesomeness – Une galerie riche d’interfaces mobiles
- Smartphones projected to overtake feature phones next year – Marketing Charts
- How to Design and Build a Mobile Website – WebPageFx
- Mobile Web Design: Tips and Best Practices – Noupe.com »
| Patrick Cox est un féru d’UX (i.e. Expérience Utilisateur) ; il est web designer et développeur chez PMA Media Group. En plus d’être passionné par tout ce qui touche à l’internet, il est aussi musicien, snowboarder, et fana de football américain. Vous pouvez le suivre sur Twitter @pcridesagain. |
Conclusion par Usaddict
La place des smartphones – remplaçant les téléphones mobiles classiques – s’amplifie dans notre quotidien. Les navigateurs mobiles qu’ils embarquent, plus récents et plus volontiers mis à jour que leurs compères sur ordinateur, redéfinissent le besoin d’ergonomie des sites web, mobile ou non.
En effet, Patrick Cox dans cet article, mais également bien d’autres blogueurs suggèrent les avantages grandissant de se focaliser d’abord sur la conception de site web :
- Concevoir un site web mobile oblige à se focaliser d’abord sur les objectifs principaux d’un site, marchant ou non, et donc d’aller à l’essentiel de ce que recherche et peut séduire les visiteurs (cf. Luke W et son principe de Mobile First)
- Les possibilités offertes par le HTML5 + CC3 et le JavaScript augmentent les nouvelles formes d’interactivité et par ces biais l’expérience utilisateur (cf. Fred Cavazza et ses dernières prédictions pour 2011)
Notes d’Usaddict:
- Progression attendue du marché US pour 2011
- En ergonomie de conception, on préfère la balise <strong> qui a un double avantage : d’une part les navigateurs Web l’interprètent comme du texte gras (i.e. plutôt qu’en italique avec <em>), ce qui est préférable pour le confort de lecture ; d’autre part les moteurs d’indexation de pages Web sont sensibles à cette mise en évidence, à la manière de mots clés notamment.
- Bien que les écrans d’appareils nomades soient anti-reflets, il est préférable d’utiliser des couleurs claires pour l’arrière-plan, d’autant que la lecture est facilitée avec des textes sombres. Par contre, les couleurs sombres d’arrière-plan sont bien moins consommatrices pour la batterie, ce qui n’est pas négligeable pour les visites de longue durée.
- Le gain de place avec les libellés dans les champs de saisie ne permet pas un gain de place si considérable. En outre, il est préférable de faciliter le passage d’un champ à un autre et d’éviter les champs masqués par le clavier virtuel. Quitte à proposer plusieurs écrans successifs bien identifiés (i.e. sous forme de processus par étapes) accompagnant la saisie à l’horizontal plutôt qu’à la vertical.
Formation : Si vous souhaitez aller plus loin à travers une formation qui mêle théorie et pratique, nous donnons une formation sur l’ergonomie pour les interfaces mobiles et tactiles.


Merci pour cet article très complet, très intéressant et particulièrement bien documenté. <3
Article très intéressant ! Je mettrais aussi l’accent sur les nouvelles technologiies web (HTML5, CSS3) qui permettent aujourd’hui beaucoup de chose sur mobile.
On peut ainsi noter qu’avec l’arrivée de frameworks de développement adapatés comme wink toolkit (http://www.winktoolkit.org) il est désormais possible de développer des sites mobiles beaucoup plus dynamiques.
Nous, nous l’avons utilisé pour notre site: http://m.oxxone.com
Les sites mobiles deviennent beaux ET ludiques ;)
Article très intéressant en effet ! Nous venons (depuis le 11 mai dernier), à Services Québec, d’adapter au mobile certaines sections et services de notre site (Services Québec-Entreprises).
Nous avons dû nous questionner sur la plupart des points couverts par cet article. Il m’apparaît que nous avons éviter la plupart des écueils potentiels.
Grand article. Ainsi de nombreux sites vont mobiles. J’ai lu les nouvelles sur mon téléphone portable tous les jours.
Très intéressant. Il reste à savoir qui va gagner : les sites mobiles ou les applications natives.
Suspense!
Les sites mobiles ont l’immense avantage d’être multi plateformes et sont donc moins couteux en développement et mise à jour (surtout avec la multiplication des OS mobile qu’on voit poindre). Par contre ils ne proposent pas d’usage hors-connexion, ce qui peut être un redoutable désavantage ! D’autre part, les sites ne permettent pas d’utiliser les services natifs du téléphone (appareil photo…).
Donc plutôt qu’opposer les deux solutions, cela dépend surtout du type d’usage proposé. Quoi qu’il en soit la stratégie mobile se ferra de plus en plus primordiale dans les temps qui viennent.
Il me semble qu’HTML5 gèrera le mode hors connexion.
Très très bon article. Je suis convaincu de l’utilité d’une version mobile en plus du site “standard”.
Aurélien, webmaster d’onsedoit.fr … et de m.onsedoit.fr
I love the whole mobile website design process. After years of designing bigger and more intricate sites it’s great to be able build simple sites with clear distinct functions without all the clutter clients now expect from standard sites.
Bonjour,
vos recommandations pour chacun vos points en terme de conception de site mobile sont très avisés !
J’apprécie tout particulièrement le “5. Grand, Simple, avec une typo claire” qui met en valeur la pertinance, la simplicité et l’aide à la lecture de l’information.
Merci pour ces explications.
@Christophe , @Jules Leclerc, Je pense que les deux solutions “sites mobiles” et “applications mobiles” sont effectivement adaptées à des usages différents afin d’être exploité convenablement, sachant que l’un fonctionne uniquement avec une connexion internet et l’autre permet d’utiliser des fonctionnalité spécifique du téléphone il faut ensuite en voir l’usage pour l’utilisateur, le concept à développer… afin de choisir la meilleur solution.
Bonjour,
j’aimerais avoir des infos sur le poids des images et leurs réduction éventuelles pour un site mobile.
Merci d’avance
@Belal : Comme nous le disions ici : http://wp.me/pSFZ5-sd le temps de chargement est un critère ergonomique. Avec un débit variable, c’est une priorité pour le web mobile. L’idéal est d’avoir des pages en dessous de 50kb (le W3C propose 20kb http://www.w3.org/TR/mobile-bp/ ). Cela dépend du profil des utilisateurs que vous adressez : a-t-il un forfait illimité 3G sur smartphone ou utilise t-il peu internet sur mobile WAP en payant à l’octet ? D’autre part les débits augmentent constamment sur mobile, c’est donc une donnée qui varie.
Il y a des astuces pour diminuer la taille des images : déjà utiliser le format le moins Gourmand pour vos types d’images : gif, png ou jpg selon les cas. Il faut aussi jouer sur la répétition des motifs (CSS) plutôt que charger de trop grandes images. Photoshop est un bon outil pour enregistrer les images pour le web. Il existe aussi des procédés qui permettent de faire varier la qualité des images selon la bande passante de l’utilisateur. Comme vous pouvez le voir c’est tout un sujet à ne pas négliger et qui évolue constamment (bientôt la 4G ?).