
L’AttrakDiff est un questionnaire basé sur le modèle d’Hassenzahl (2003). Il propose une mesure de l’UX sur deux dimensions : Qualités pragmatiques et Qualités hédoniques.
L’AttrakDiff permet de mesurer par exemple comment est perçue un service ou une interface (site Web, application, logiciel etc.) par les utilisateurs. Il offre donc une mesure de l’expérience utilisateur.
Questionnaire Attrakdiff : une définition
L’AttrakDiff est un questionnaire standardisé comprenant 4 sous-échelles de 7 items chacune, soit 28 items au total. Il est exploité par la société allemande User Interface Design GmbH, qui propose la passation en ligne gratuitement (en allemand et en anglais) sur son site http://attrakdiff.de
Les sous-échelles de l’AttrakDiff sont les suivantes :
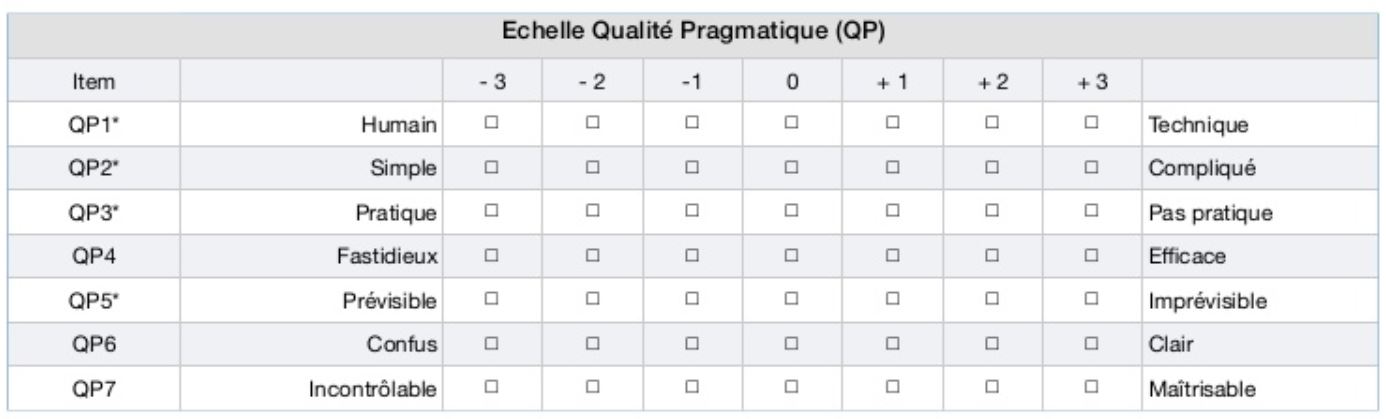
- Echelle de qualité pragmatique (QP) : décrit l’utilisabilité́ du produit et indique à quel point le produit permet aux utilisateurs d’atteindre leur(s) but(s)
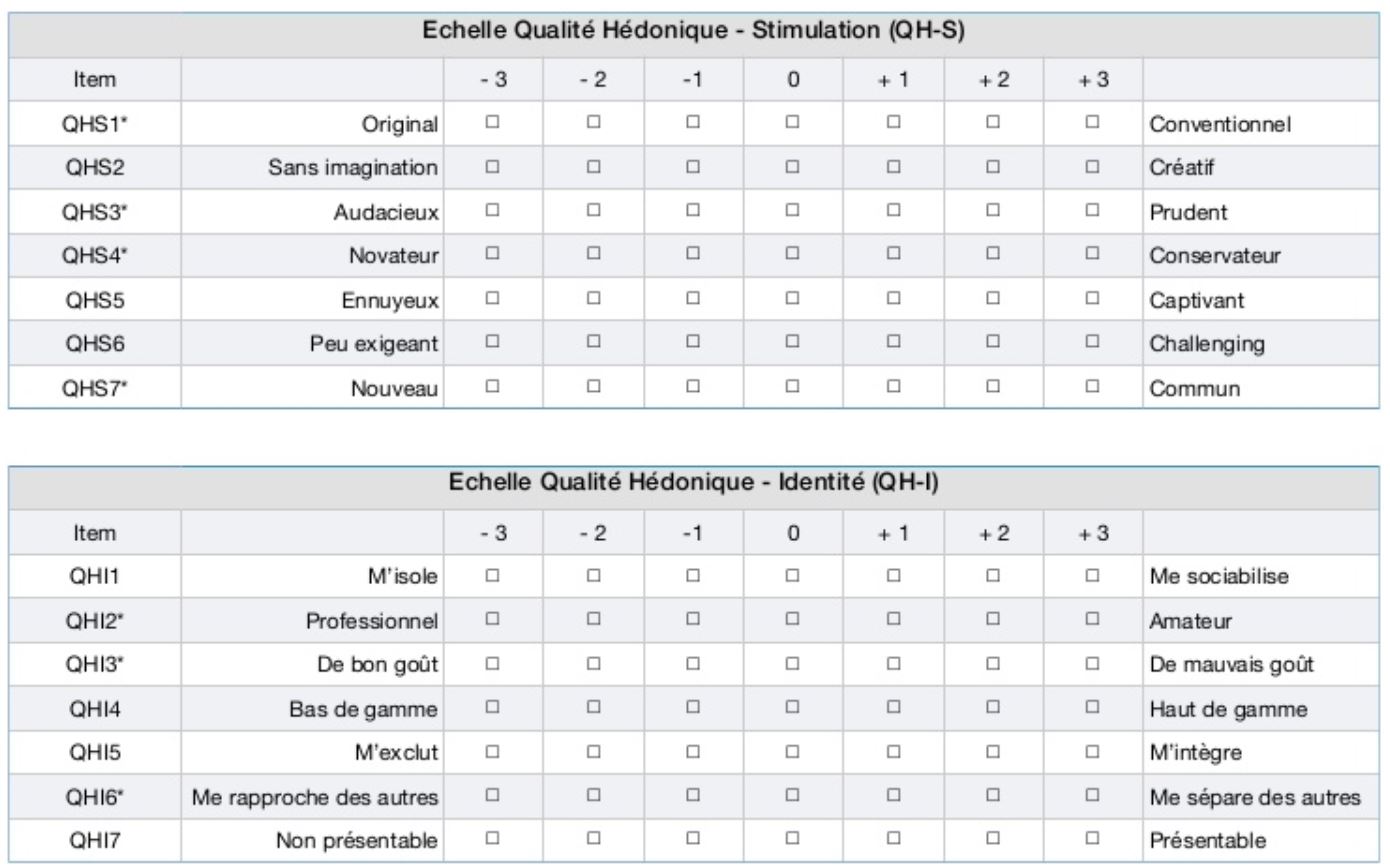
- Echelle de qualité hédonique – stimulation (QH-S) : indique dans quelle mesure le produit peut soutenir le besoin de stimulation
- Echelle de qualité hédonique – identification (QH-I) : indique dans quelle mesure le produit permet à l’utilisateur de s’identifier à lui
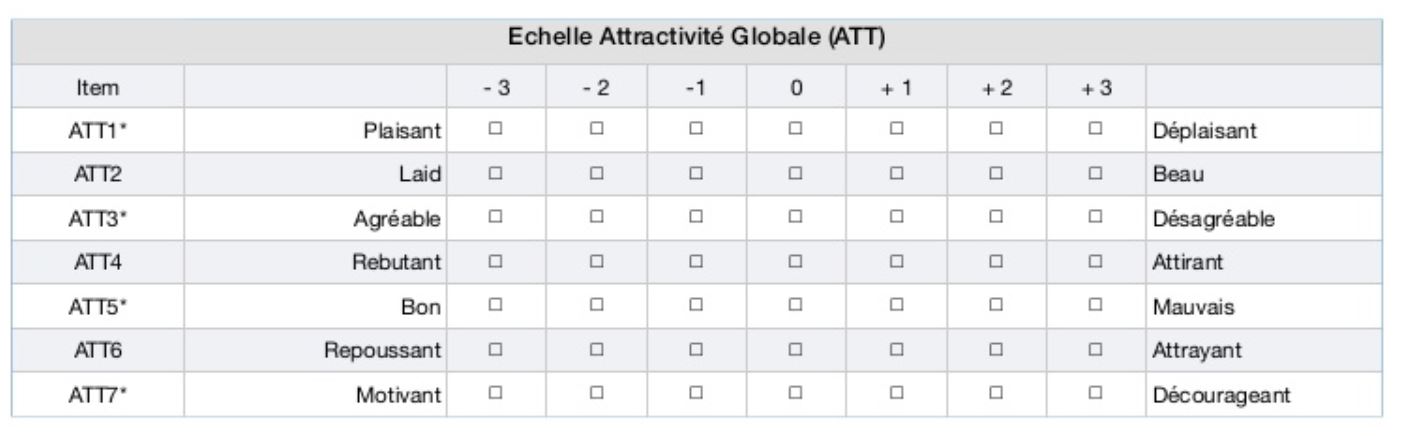
- Echelle d’attractivité globale (ATT) : décrit la valeur globale du produit basée sur la perception des qualités pragmatiques et hédoniques
Sources : https://uxmind.eu/portfolio/version-francaise-de-lattrakdiff/
Pour une évaluation UX experte via le questionnaire Attrakdiff

Source : http://www.attrakdiff.de
Voir aussi : https://tecfa.unige.ch/tecfa/maltt/ergo/articles/P4/echelles_ux_(Lallemand2016).pdf
Pour une évaluation de l’UX d’une interface on peut s’appuyer sur le questionnaire UX Attrakdiff élaboré par Marc Hassenzhal en 2003 et présenté par Carine Lallemand sur le site UXmind. Il s’agit de bien distinguer 2 points fondamentaux, dans la perception des utilisateurs :
1. Les attributs pragmatiques, relatifs au produit en lui-même
Une interface pragmatique est perçue comme structurée, claire, contrôlable, efficace, pratique. Cette perception se base sur la réalisation de tâches précises.
2. Les attributs hédoniques, relatifs à soi-même
Une interface hédonique procure du plaisir, elle est originale, captivante, créative et donne une sensation de bien-être psychologique. Un produit perçu comme ayant de bonnes qualités hédoniques sera original, créatif, captivant (versant hédonique – stimulation) ou encore présentable, professionnel, de bon goût, qui me rapproche des autres (versant hédonique – identification).
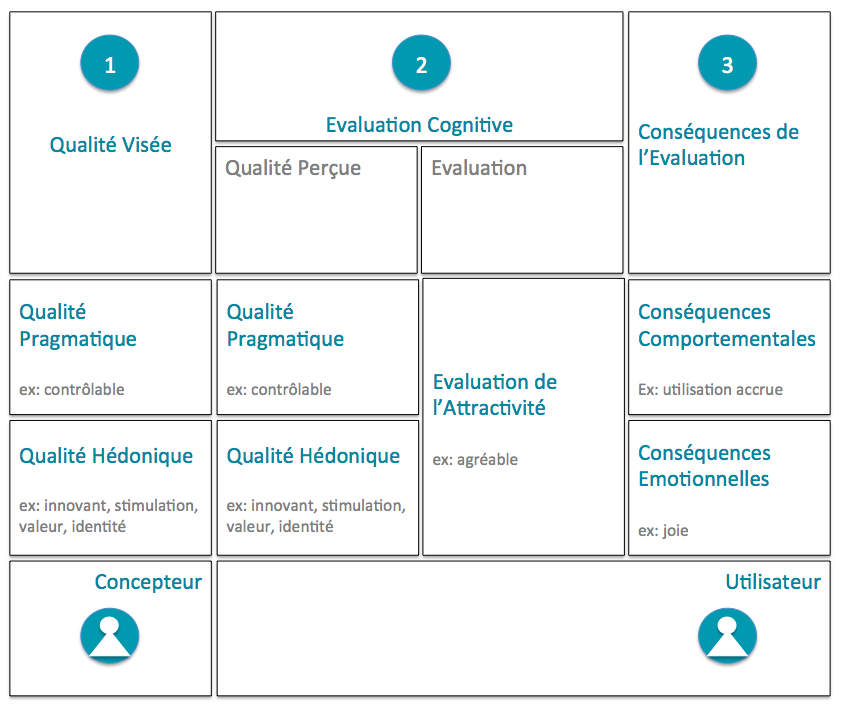
Ces deux dimensions (pragmatique et hédonique) vont influencer la perception subjective de l’attractivité du produit ou service, qui va donner naissance à des comportements (par exemple une utilisation accrue) et émotions (ex : joie, frustration).

Modèle théorique d’Hassenzahl (User Interface Design GmbH, http://attrakdiff.de/)
Ce questionnaire permet d’estimer le taux d’utilisabilité d’une interface.
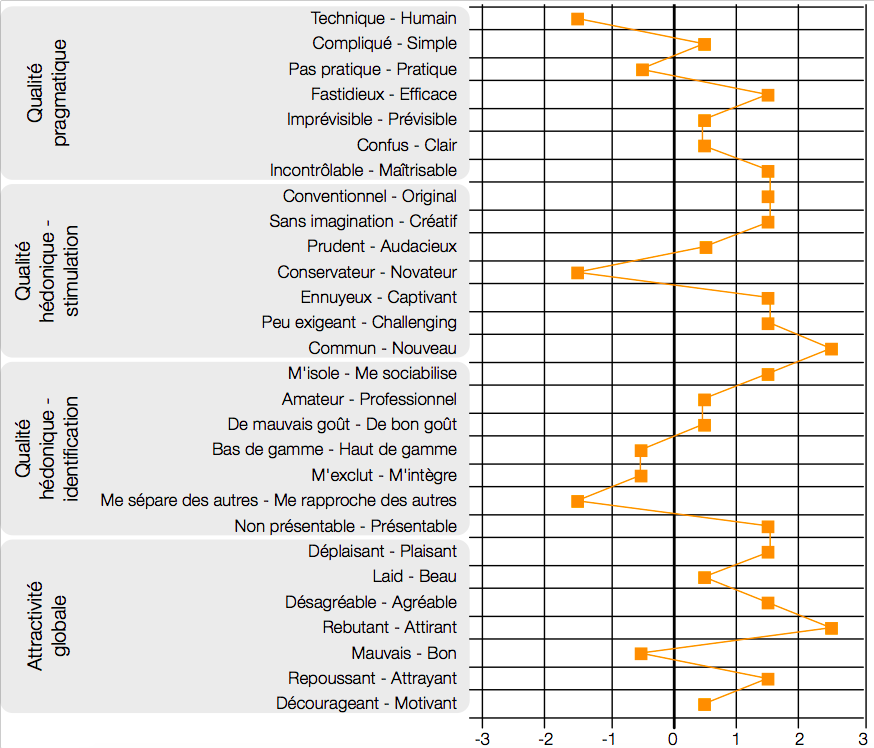
Voici un aperçu des mesures et des résultats :

Aperçu de l’échelle de qualité hédonique du questionnaire UX Attrakdiff

Aperçu de l’échelle d’attractivité globale du questionnaire UX Attrakdiff

Aperçu de l’échelle de qualité pragmatique du questionnaire UX Attrakdiff

Aperçu des résultats du questionnaire UX Attrakdiff
Voir la traduction qu’en a donné Carine Lallemand :
Conclusion
Le questionnaire AttrakDiff peut être utilisé aussi bien dans le cadre d’une mesure quantitative que qualitative de l’UX. Cet outil peut être utilisé dans le cadre de l’UX Research. Si cela vous intéresse, vous pouvez tester gratuitement le service à partir du site http://www.attrakdiff.de/index-en.html#hello ou en accédant directement à cette adresse : https://esurvey.uid.com/project/#!login
Lire aussi :
- Questionnaire UX en ligne : comment éviter les biais cognitifs ?
- Réussir son questionnaire UX en ligne, règles à appliquer et pièges à éviter
- Méthodes quantitatives en Expérience Utilisateur (UX)
- Qu’est-ce que l’UX Research ?
- Les méthodes de UX Research
- UX/UI des formulaires : comment les optimiser
- Formulaires : validation et vérification des champs de saisie
- Champs, libellés, alignements : la conception des formulaires
- Mini-calendrier : bonnes pratiques pour choisir une date

