
Image à la une : Nikita Krushko – Dribbble
La saisie du formulaire est probablement l’étape la plus délicate du parcours d’achat sur un site web. C’est à ce stade que de nombreux visiteurs hésitent, se trompent et parfois abandonnent. L’ergonomie des éléments d’interface joue donc un rôle clé dans la capacité de transformation du site. Elle contribue à accompagner le visiteur dans sa saisie et l’encourage à poursuivre son chemin.
Contrôler la validité de la saisie
Rien de plus énervant que de voir un long formulaire refusé en fin de course parce qu’un champ a mal été rempli ou qu’un identifiant n’est plus disponible. Il est bien entendu possible de préciser le format souhaité en dessous, à droite ou à l’intérieur de chaque champ, mais cette solution alourdit parfois la mise en page et ne pousse pas toujours le lecteur à prendre connaissance de ces contraintes avant de commencer sa saisie. Or, avec l’aide de technologies comme le JavaScript, il est envisageable de proposer une validation automatique des formulaires.
Cette proposition sera importante dès que le concepteur du site définit comme obligatoire le remplissage d’un certain nombre de champs. La validation automatique des champs de saisie se justifie également quand le contenu d’un champ doit respecter une mise en forme particulière : adresse mail, mot de passe, numéro de téléphone. Enfin, elle est nécessaire lorsque le site doit vérifier la disponibilité d’un identifiant, par exemple pour valider une inscription.
L’expression la plus simple de ce principe de validation automatique consiste simplement à contrôler le bon format d’une entrée saisie par l’utilisateur au moment où l’utilisateur passe d’un champ donné au suivant après l’avoir rempli. C’est le cas par exemple de Picnik. Le changement de champ est alors le signal de la vérification. Intéressant, simple à mettre en œuvre, ce feedback n’en demande pas moins un effort intellectuel et visuel important de la part de l’utilisateur dans la mesure où il a mentalement mis un terme à l’action précédente et voit son regard se concentrer sur le champ suivant.

Sur le formulaire de Picnik lorsque l’utilisateur change de champ, la validité de celui qu’il vient de quitter est vérifiée
Une autre solution consiste à analyser en temps réel le contenu du champ et à alerter l’utilisateur dès que la saisie est fautive (usage d’un caractère interdit, identifiant trop long).
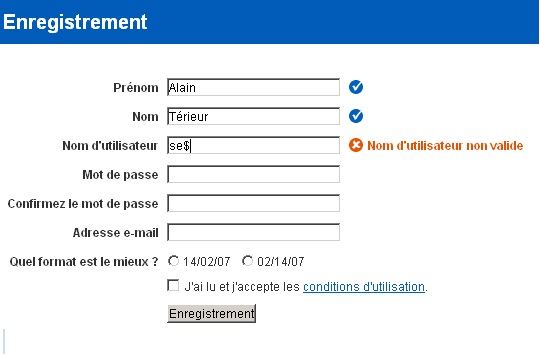
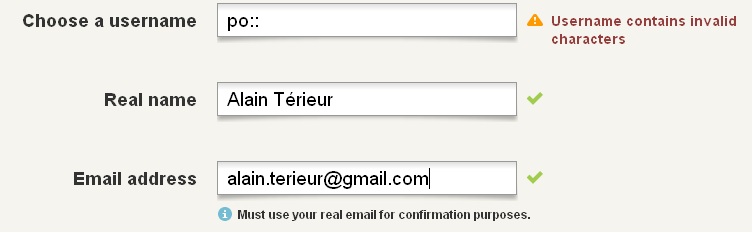
Sitôt détectée, l’erreur est signalée à l’utilisateur. Là, deux tendances se dégagent. Primo, les sites qui s’en tiennent à faire apparaître un panneau rouge, laissant comprendre qu’il y a un problème mais sans en expliquer l’origine. Secundo (le plus fréquent), les sites qui donnent la raison de l’erreur (par exemple sur Remember the milk, Livestream et Bigcartel).

Sur le formulaire du site Remember the milk le champ rendant la saisie non valide est clairement indiqué à l’internaute, par contre la cause de l’erreur n’est pas mentionnée

Chez Livestream, dans le formulaire le champ invalide est mis en évidence et l’explication est fournie au survol du point d’interrogation
Recommandations
- Vérifier la saisie dans les formulaires à la volée. Le message indiquant la détection de l’erreur oblige l’utilisateur à interrompre sa tâche pour corriger la saisie. Le fait de vérifier la conformité d’un champ en cours de saisie ou quelques dixièmes de secondes après la saisie de la dernière lettre laisse l’utilisateur se concentrer sur le champ en cours.
- Indiquer la (non) conformité : l’indice de (non) conformité doit être affiché à proximité de la zone de saisie dans le formulaire.
Détailler la cause de la non-conformité
Poussant le souci du feedback et de l’explication, quelques formulaires vont indiquer le formatage attendu pour chaque champ (soit en dessous, soit à droite du champ) tout en indiquant clairement sa conformité ou non-conformité :
- En rouge (à proximité du champ) lorsque la saisie est fautive
- En vert lorsqu’elle est compatible avec le format attendu
Toutefois, qu’il y ait ou non un message textuel, l’icône a son importance car elle permet de renforcer la détection et la compréhension du message. De plus, les utilisateurs daltoniens apprécieront ce petit geste qui leur permettra de connaître la conformité de la saisie sans devoir distinguer les couleurs ( voir le post sur la prise en compte du daltonisme ).
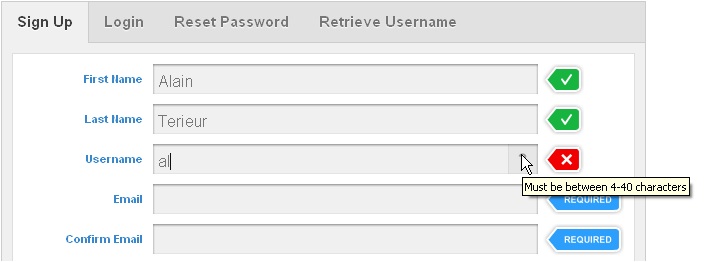
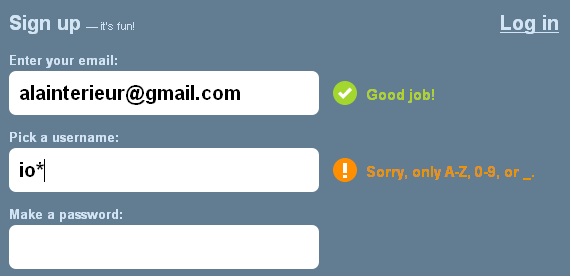
On observe par exemple ces choix sur les formulaires de Brightkite et Popscreen.

Sur le site de Brightkite le formatage attendu est clairement explicité à côté de l’icône signifiant l’erreur de saisie

Le message de Popscreen ne va parfois au bout de l’explication, laissant l’utilisateur chercher quel caractère est invalide et comment respecter des règles non explicites
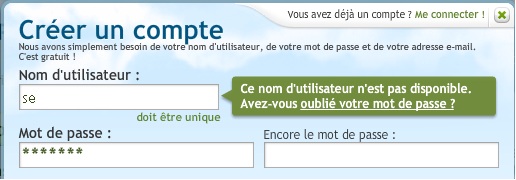
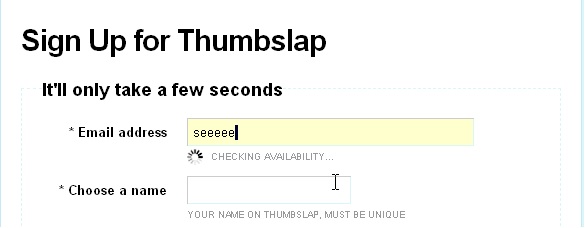
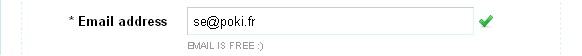
Le summum de l’attention semble être atteint lorsque le site indique qu’il est en train de vérifier la disponibilité d’un identifiant au cours de la saisie (voir le site Thumbslap), qu’il indique si cet identifiant est fautif (saisie d’un caractère interdit) et qu’il fait apparaître les règles à respecter. C’est le cas par exemple du formulaire d’inscription à iFrance.


Le formulaire du site de Thumbslap informe clairement l’utilisateur qu’il est en train de vérifier la disponibilité de l’identifiant au cours de la saisie

Vérification de la validité en cours de saisie et indication précise du formatage attendu… tout semble parfait chez iFrance. On aurait sans doute préféré voir les conseils placés sous le champ et non à côté pour faciliter ainsi leur lecture au cours de la frappe.
Recommandations
- Indiquer les vérifications en cours : l’interface doit monter à l’utilisateur que le système effectue des vérifications. Ainsi ce dernier s’attendra à avoir un résultat de (non) conformité et y réagira plus rapidement.
- Accélérer la reconnaissance de l’alerte : accompagner le message textuel d’une icône pour renforcer sa compréhension. L’ajout des couleurs peut aider l’utilisateur à déterminer rapidement la signification de l’icône.
- Utiliser des notifications compréhensibles par tous : choisir des éléments qui différent à plusieurs niveaux (couleur et symbole par exemple).
- Afficher les règles à respecter : faire apparaître les règles à respecter à proximité de la zone de saisie. Ces règles peuvent apparaître à l’écran uniquement lorsque la saisie est invalide.
Conclusion
Si la meilleure manière de valider un formulaire n’a pas encore été établie, un certain nombre d’éléments sont à considérer lors de la conception d’un formulaire de saisie. L’utilisateur sait-il que le site vérifie la disponibilité d’un identifiant en cours de saisie ? Est-il prévenu précocement du formatage attendu ? Le feedback confirmant la validité de sa saisie est-il suffisamment visible pour être perçu alors que l’utilisateur commence déjà à remplir le champ suivant ? Autant de questions à se poser en cherchant avant tout à laisser un maximum de confort…et un minimum de doutes à l’internaute.
Lire aussi :


Un excellent résumé et plein de bonnes idées.
Très bon récapitulatif !
C’est dommage que vous n’ayez pas montré le formulaire d’inscription de Yahoo! qui est très intéressant ( enfin je trouve ) dans le sens où les informations liés à l’entrée n’apparait qu’avec le focus de cette même entrée.
Je rajouterais aussi qu’il est bien de passer par un auto-formatage, par exemple dans le cas d’un numéros de téléphone, ajouter automatiquement les points ou des tirets si c’est le format attendus.
Bien que cela n’entre pas vraiment dans la validation de la saisie, il y as aussi de système de captcha qui est à prendre en compte, il y a bien trop de formulaires ce terminant par un captcha totalement illisible, résultat -> good bye.
Oui, tu as raison, il y a encore de quoi faire un second article sur le même sujet. Les bonnes pratiques en la matières sont nombreuses.
Pour compléter tes idées, je rajouterais bien les curseurs qui passent au champ suivant lorsque le champ actif est “plein” (ex: la date de naissance, https://membres.fdj.fr/oad/sessions.do?mth=displayLoginForm&redirect=https%3A%2F%2Fwww.fdj.fr%2F&service=FDJ_WEB). C’est un peu le même principe. On est pris au dépourvu… habitude de tabuler pour passer au champ suivant!
Bonjour justement quelqu’un connait t’il un plugin wordpress ou un site ou l’on peut créer des formulaire comme cela ? je galère a en trouver merci par avance
L’idée de contrôler la saisie immédiatement est intéressante dans le cas de petits formulaires tels que ceux d’identification, mais cela possède quelques inconvénients : confusion et amalgame entre la validité des données saisies unitairement et l’ensemble qu’elles constituent au final du formulaire sans compter la distraction visuelle associée. Donc,à utiliser avec parcimonie.
@isa, effectivement, il faudrait toujours s’assurer de la bonne compréhension des informations