Usabilis était présent à la journée de conférence du Flupa UX Day. Petit tour d’horizon…
3 grands thèmes se dégagent à travers l’ensemble des conférences, reflétant les tendances actuelles du monde de l’UX :
- Le lean UX
- L’essor du mobile…
- … et des objets connectés
Le Lean UX
L’objectif du Lean UX est de dépenser moins de temps et d’énergie dans les livrables afin de se concentrer sur la qualité du résultat final : l’interface.
Des itérations rapides et agiles sur les maquettes d’interface, une évaluation “en continu” par les utilisateurs finaux dans le processus de développement permettent de corriger les interfaces très rapidement et donc de les améliorer.
Les 3 fondements du Lean UX :
- le design thinking : cette approche de l’ergonomie prône l’observation directe des futurs utilisateurs afin d’établir ce qu’ils veulent et ce dont ils ont besoin dans leur vie réelle. Cette méthode d’innovation permet de penser l’interface qui sera utilisée et appréciée.
- Agile Software developpement : la méthode de développement agile consiste à réduire la durée des cycles de développement, livrer en continu et adapter son organisation de travail selon les circonstances.
- Lean Start up Method : méthode basée sur la boucle de feedback “Construire-Mesurer-Apprendre” afin de minimiser les risques des projets. Grâce à la production rapide de MVPs (“Minimum Viable Products”), les équipes construisent rapidement l’interface, et donc identifient plus facilement les correctifs à apporter.

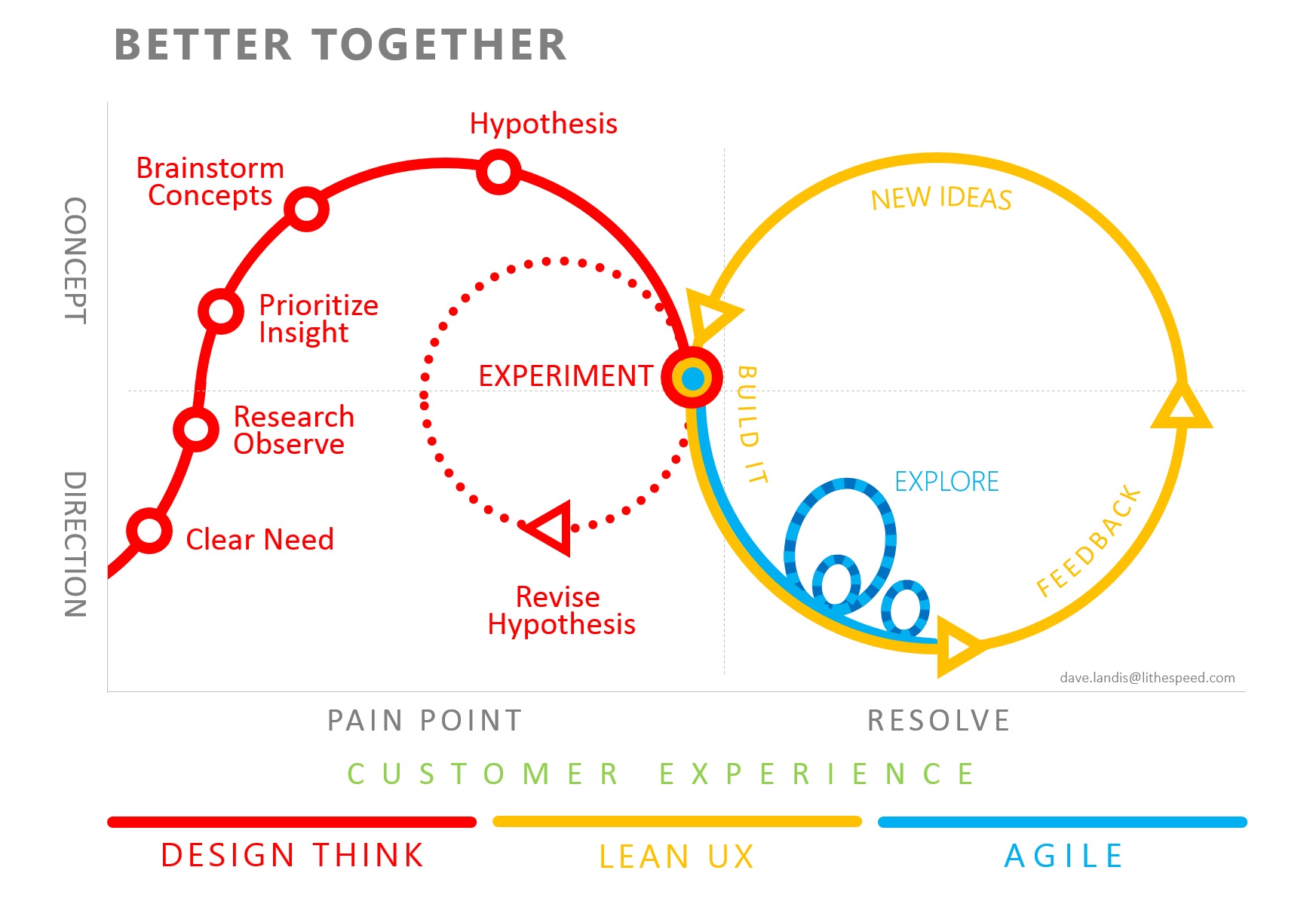
Itération en Lean UX
Source image : LitheSpeed
“Mettre de l’UX dans la démarche UX” – Antoine Visonneau
Dans sa conférence, Antoine Visonneau conclut ainsi que les itérations rapides et agiles sont la clé pour atteindre l’objectif d’efficience dans les méthodes centrées utilisateurs.
“Le Rapid Prototyping ça marche” – Catherine Verfaillie
Dans sa conférence, Catherine Verfaillie présente l’une des méthodes en parfaite cohérence avec l’approche “Lean UX”. Ces prototypes sont des représentations plus ou moins fidèles de l’interface finale, auxquels peuvent être intégrés des interactions poussées.

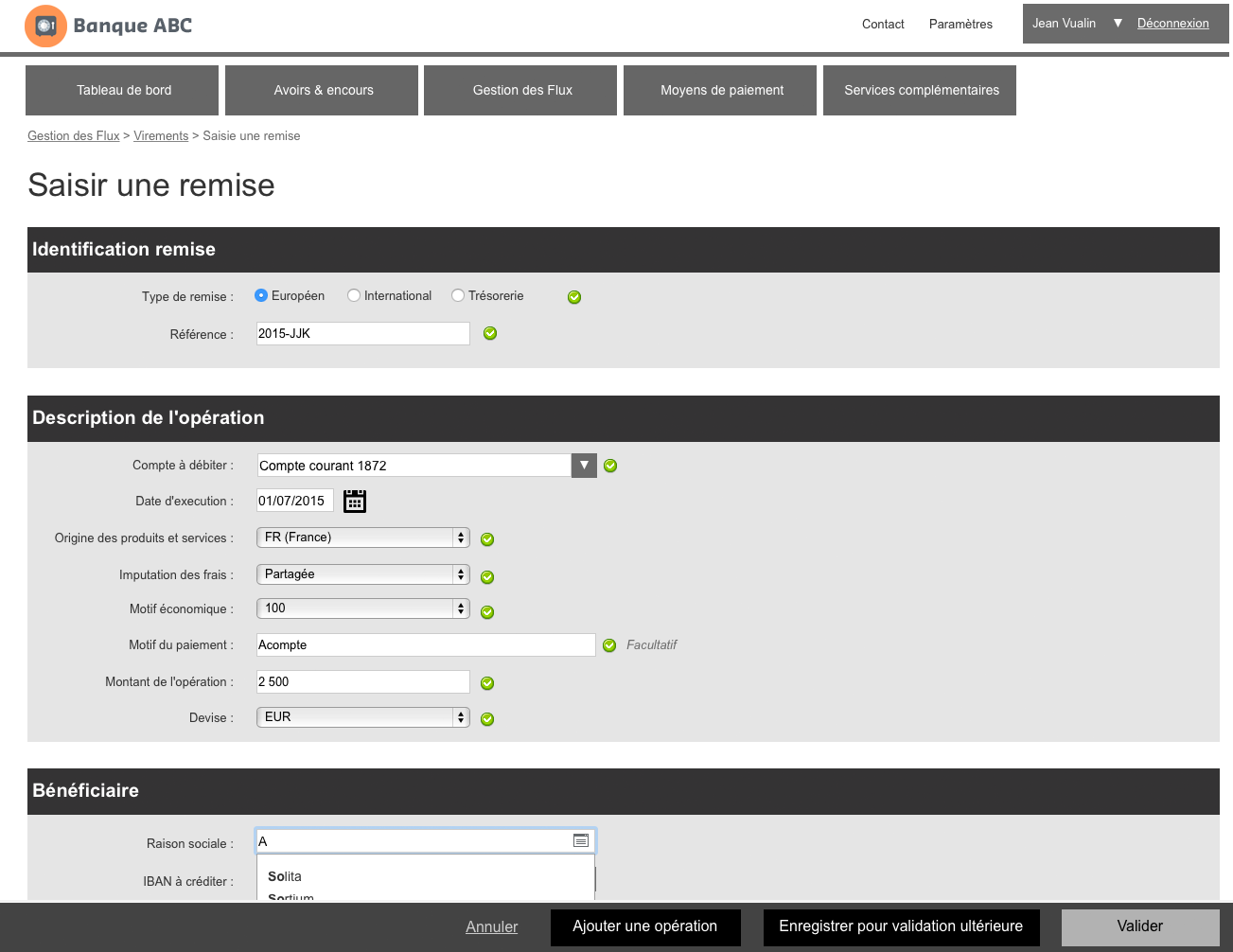
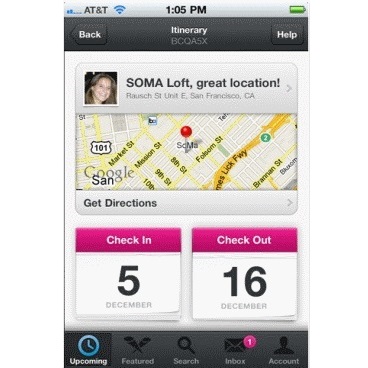
Exemple de prototype
De nombreux outils de prototypage existent. Ces prototypes servent différents rôles : supports visuels lors de communication, matériel de tests utilisateurs pour évaluer l’ergonomie. Mais surtout, ces prototypes permettent de diminuer la documentation (spécifications…) et demandent moins de travail qu’une maquette UX finalisée.
“Dogfooding : comment appliquer ses méthodes UX à soi-même à travers la Lean Start-up” – Laure Gabrielle Chatenet et Jean-Michel Lacroix
Laure Gabrielle Chatenet et Jean-Michel Lacroix ont présenté un retour d’expérience sur la conception d’un outil d’évaluation ergonomique en organisation Lean Start-up.
Le dogfooding consiste pour une entreprise à utiliser ses propres outils afin de se confronter directement à leurs qualités et défauts.
Les enseignements tirés de ce projet soulignent eux aussi la nécessité de rencontrer les utilisateurs au plus tôt ! L’observation “in situ” de l’utilisateur, c’est à dire là où il utilise l’interface, est riche d’enseignements. Les tests utilisateurs de l’outil dans sa 1ère version leur ont permis d’adapter l’interface et d’éviter de dépenser trop d’efforts dans une mauvaise direction.
Dans ce contexte d’itérations rapides, et confrontés au manque de disponibilité des utilisateurs finaux, Laure et Jean-Michel ont dû adapter les méthodologies UX. Pourtant, avec seulement 15 minutes par utilisateur pour l’interviewer et tester l’interface il a été possible de recueillir de précieux retours.
“UX Design & Hackathon : un guide de survie” – Laurence Vagner
Dans sa présentation, Laurence Vagner propose aussi un kit des méthodologies UX “compressées”. Les Hackathons sont des “concours” où les participants organisés en équipe vont imaginer et développer un produit fonctionnel dans un temps très limité (souvent 48h).
Dans ce contexte, les méthodes de brainstorming, la priorisation des fonctionnalités à intégrer dans le MVP (1ère version du produit), les tests utilisateurs rapides sont autant de méthodes UX qui permettront de guider le développement. L’UX a donc bien sa place, même dans des projets à forte contrainte temporelle où tous les efforts se portent sur le résultat final.

Pour en savoir plus
- “Lean UX : Applying Lean Principles to Improve User Experience”, Jeff Gothelf & Josh Seiden – O’Reilly
- “The Lean Start up : How Today’s Entrepreneurs Use Continuous Innovation to Create Radically Successful Businesses ”, Eric Ries – Crown Business
Nos recommandations
- Attention à ne pas oublier d’inclure véritablement les utilisateurs dans ces cycles rapides. Par exemple, les tests utilisateurs ne sont pas nécessairement prévus et définis dans le cadre de la méthode Agile. C’est dans cette intégration de l’utilisateur au plus tôt dans la conception et tout au long du développement que l’ergonome ou l’UX designer ont une réelle plus-value.
- Prévoir une phase d’ergonomie avant de débuter les cycles Agile de développement. Cela peut se faire par une étude terrain, un tri par carte puis le maquettage de l’interface.
- Intégrer des tests utilisateurs, même simplifiés, dans les méthodologies de développement rapide.
- Cette méthode permet d’obtenir des feedbacks des utilisateurs en amont du développement et d’intégrer les corrections aux maquettes.
- Les correctifs sont moins nombreux par la suite, permettant de réduire les coûts de développement.
Le mobile en plein essor …

“Product Design for Tomorrow” – Cennyd Bowles
Dans sa conférence, Cennyd Bowles souligne les nombreuses opportunités qui s’ouvrent pour la conception mobile.
- Les coûts de communication diminuent, l’accès à l’internet mobile se démocratise (4G)
- On prévoit que le nombre d’utilisateurs connectés via leur smartphone atteindra 4 milliards en 2020 dans le monde
- On assiste ainsi à une véritable mondialisation de la technologie. De nouveaux marchés sont à conquérir. Selon Cennyd Boyles, la démarche actuelle consistant à “imposer” la vision des pays occidentaux ne sera plus viable. Les constructeurs et systèmes mobiles ne peuvent plus en rester à une version unique de leur produit mais doivent proposer des versions adaptées aux différentes cultures.
Certains voient le mobile comme un appareil “limité” dû à la taille réduite de son écran, une connexion souvent plus faible… Au contraire, pour Cennyd Boyles les appareils mobiles offrent une richesse d’interactions inexistantes sur desktop (écran tactile, détecteurs de mouvements, retours haptiques…).
Les mobiles représentent donc un champ en expansion offrant une grande diversité d’interactions au concepteur comme à l’utilisateur final.
“De la Tabbar à la Tabbar : un cycle d’architecture iOS” – Romain Landsberg
Romain Landsberg offre un témoignage issu de son expérience en conception mobile. En retraçant les grandes tendances de la tabbar (onglets du bas de l’écran sur iOS), Romain Landsberg dresse le constat que la dernière génération de Tabbar ressemble beaucoup à la tabbar “historique” présente sur les premières générations d’applications iOS.

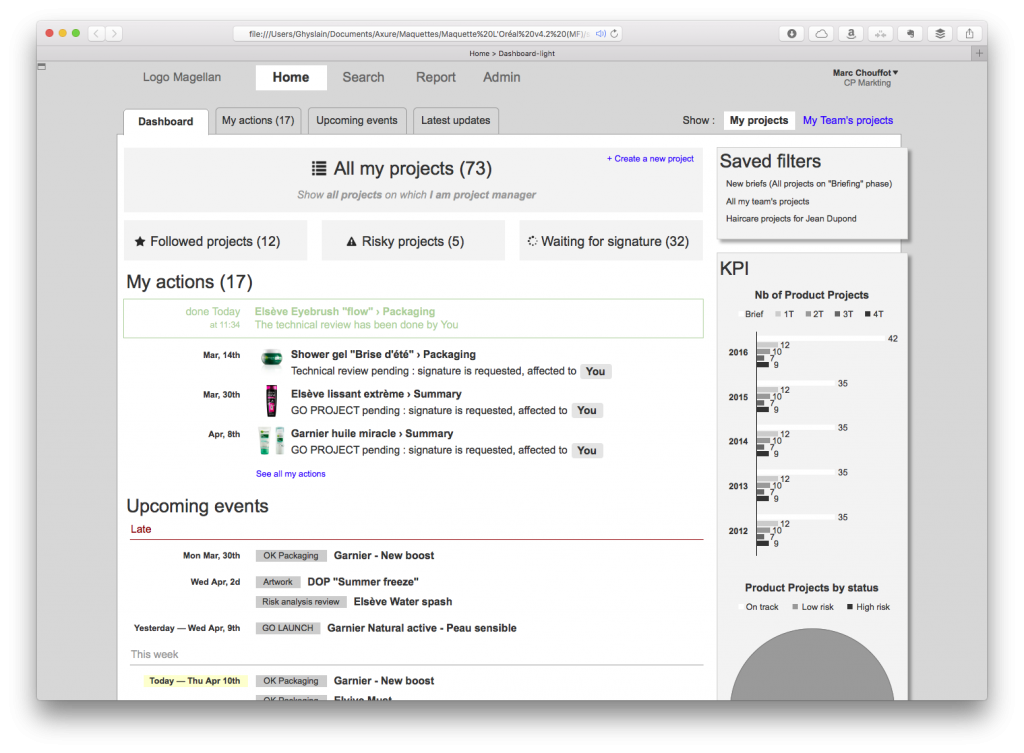
Première version de la tabbar
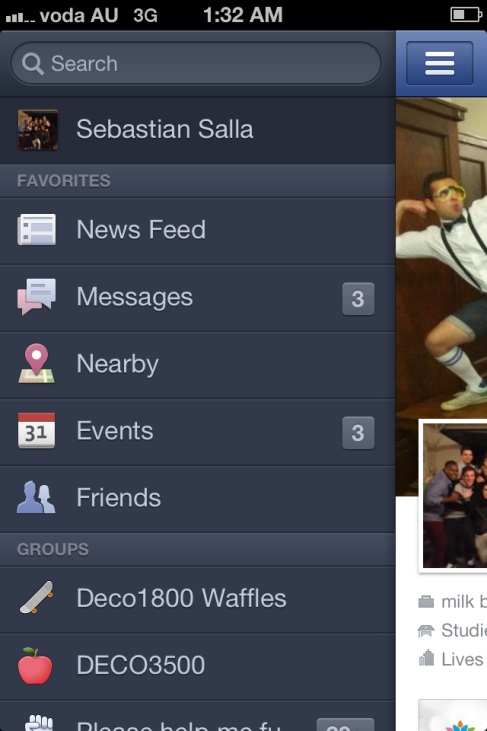
Cette nouvelle version cohabite avec la présentation en “Burger Menu” qui a largement été adoptée et promue par les plus grands, tel que Facebook. En effet cette présentation permet d’afficher un nombre non limité de catégories, et cette organisation est directement transposable à la tablette en laissant ce panneau “ouvert”.

Burger Menu de Facebook
Pourtant, il souligne lui aussi une interaction plus riche dans cette nouvelle version qui améliore l’expérience utilisateur !

Dernière version de la Tabbar
En particulier, la tabbar permet de faire vivre le contenu (par exemple en affichant les infobulles pour les notifications). Elle permet aussi un gain de place en disparaissant au scroll.
Nos recommandations :
- Le mobile devient incontournable. L‘expérience utilisateur mobile doit donc être pensée et validée par des tests utilisateurs sur les smartphones des utilisateurs.
- Attention aux effets de mode (ex. Burger menu). Toujours confirmer que les choix de conception sont adaptés aux utilisateurs ciblés.
- La conception pour les interfaces tactiles présente de fortes contraintes pour proposer une bonne expérience. Nous abordons ce sujet dans notre formation ergonomie mobile et tactile.
…et plus généralement, les objets connectés !
On parle d’objets connectés pour définir des types d’objets dont la vocation première n’est pas d’être des périphériques informatiques, mais auxquels l’ajout d’une connexion Internet a permis d’apporter une valeur supplémentaire en termes de fonctionnalité, d’information, d’interaction avec l’environnement ou d’usage.
source : http://www.dictionnaireduweb.com/objet-connecte/
Les “wearables” désignent spécifiquement tous les objets technologiques portables tels que les montres connectées.
“Product Design for Tomorrow” – Cennyd Bowles
Ces wearables sont également identifiés comme une véritable opportunité par Cennyd Bowles dans “Product Design for Tomorrow. On assiste à la démocratisation de ces objets et leurs usages vont encore se diversifier : ils sont déjà utilisés dans le domaine de la santé, de la domotique et sont en passe de devenir des moyens de paiements voire même un passeport.
“Retour d’expérience sur la conception de l’IHM d’une borne interactive grand public” – Laurent Simonet
La problématique du “cross-canal”, c’est-à-dire le changement du support de consultation par l’utilisateur, se posera alors. Le concepteur aura pour défi d’assurer une expérience homogène et cohérente afin de ne pas déstabiliser l’utilisateur, tout en tirant parti des spécificités de chacun des supports et interfaces (ordinateur, smartwatch, smartphone, borne…). C’est sa confrontation à cette problématique que Laurent Simonet nous a partagée.
Recommandations :
- Dans le monde émergent des appareils connectés, le smartphone reste aujourd’hui au coeur des usages. L’ergonomie de l’interface sur smartphone est donc de plus en plus essentielle.
- En ergonomie, l’expérience multi terminaux demande un travail de conception détaillé. La notion de “continuité” de l’expérience d’un terminal à l’autre est primordiale.
- Des tests utilisateurs doivent être menés pour évaluer la fluidité de l’interaction entre les appareils.
Pour conclure, cet UX-Day organisé par FLUPA laisse présager un avenir plein d’opportunités pour les concepteurs, ergonomes et UX designers. De multiples nouvelles expériences utilisateurs sont à concevoir et tester, en particulier pour les mobiles et objets connectés.
Les méthodes d’UX doivent elle-même suivre un processus d’amélioration continue pour faciliter l’insertion de la conception centrée utilisateur dans des cycles de développement plus rapides.
Voir aussi dans le lexique de l’UX :
- Qu’est-ce que le design de service ?
- Qu’est-ce que le Design Thinking ?
- Qu’est-ce que l’expérience utilisateur (UX) ?
- Qu’est-ce que le Lean UX ?
Voir aussi :
- Usabilis aux Flupa UX Days 2023
- UXPLORE Paris – UX Days les 14 et 15 juin 2018
- FLUPA UX Camp de Nantes, l’événement UX du 24 au 25 novembre 2017
- L’agence Usabilis présente une étude au FLUPA UX-Days 2016
- FLUPA UX-DAYS 2016 : rencontrons-nous !
Voir nos services :

