
Image à la une : Lena Vargas – Dribbble
Nous les croisons, au quotidien, sans en prendre conscience tant elles sont entrées dans nos habitudes visuelles et sonores. Leur objectif : guider l’utilisateur à travers le site en optimisant sa navigation. Elles, ce sont les micro-interactions : une barre de scroll ou de chargement, une notification sur les réseaux sociaux, ou un message dans votre boîte mail.
Le rôle des micro-interactions ?
Les micro-interactions jouent un rôle essentiel dans les interfaces utilisateurs. Elles participent à une bonne expérience utilisateur, plus engageante, chaleureuse et humaine. Mais pour être efficaces et engageantes, elles doivent faire partie du processus design et doivent respecter quelques règles indispensables à leur bonne utilisation. Zoom sur les micro-interactions et leurs différentes influences dans le design d’interaction.
Qu’est ce qu’une micro-interaction ?
Les micro-interactions sont des animations qui peuvent être déclenchées lors d’une action d’un utilisateur ou lors des phases de chargement. La plupart de celles-ci sont invisibles et nous paraissent même naturelles aujourd’hui. On les retrouve sur des produits que l’on utilise au quotidien et elles nous permettent d’améliorer la navigation, la compréhension et la perception d’une application ou d’un site.
Selon Dan Saffer, créateur du terme et aujourd’hui Product Designer chez Twitter, la définition d’une micro-interaction est la suivante : « des petits instants pendant lesquels l’utilisateur et l’interface interagissent ». Une micro-interaction ne doit pas être confondue avec le design d’interaction, bien que les pratiques soient assez proches.
Une micro-interaction s’intègre au design d’interface et a 4 caractéristiques principales :
- Un déclencheur comme un survol, un clic, un scroll ou encore un affichage de page qui génère une action ;
- Des règles qui définissent ce qui se produit comme par exemple un zoom, une ombre ou une apparition ;
- Le feedback, informant l’utilisateur de ce qui est en train de se passer ou où il en est dans un processus ;
- Des boucles et des modes comme une répétition, un système de like ou l’annulation d’une action.
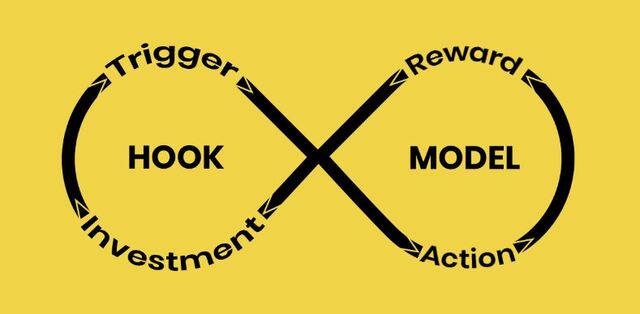
Nir Eyal, auteur de Hooked, décrit le schéma idéal pour réussir à fidéliser les utilisateurs à votre produit. Ce système permet de récompenser l’utilisateur et rend l’utilisation de votre produit ludique et engageante.

l’étape des Triggers – c’est elle qui déclenche l’action. Ensuite l’étape Action – qui correspond comme son nom l’indique à l’action à réaliser.
Le but de la micro-interaction est donc de :
- Confirmer une action ;
- Donner un feedback ;
- Indiquer le statut d’une action ;
- Guider l’utilisateur.
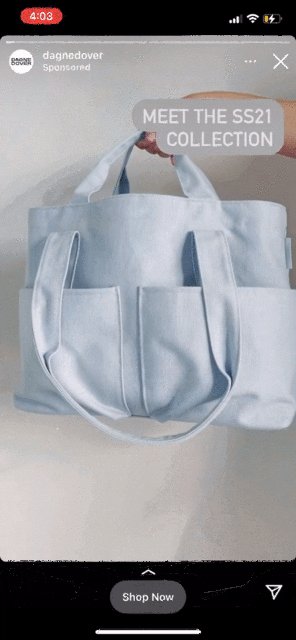
Exemple avec les stories d’Instagram. On les swipe sans réfléchir. La rapidité et la simplicité de cette micro-interaction contribuent à créer une habitude.

Deux types de micro-interaction
On distingue deux grandes familles de micro-interactions.
- Une micro-interaction principale : elle est au cœur même du produit, peut se répéter de manière régulière, et fait partie de l’identité du produit.
- Une micro-interaction secondaire : On la retrouve sur des actions plus secondaires comme la navigation, les temps de chargement ou la fermeture d’une pop up. Les micro-interactions secondaires permettent de fluidifier l’expérience de manière subtile tout en conservant l’identité propre à chaque produit.

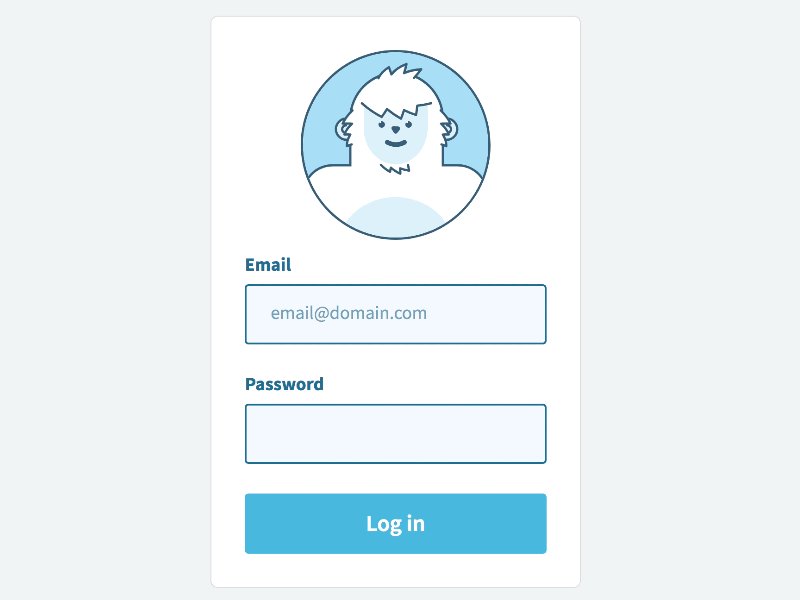
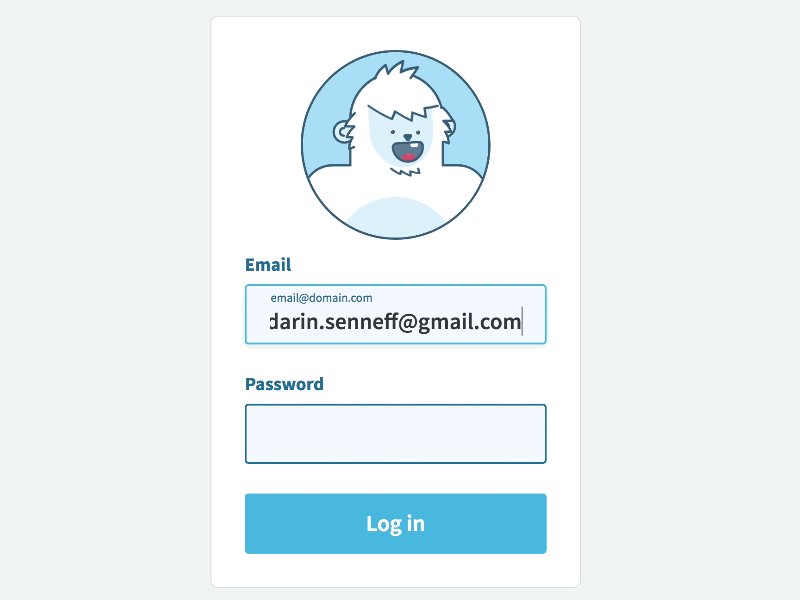
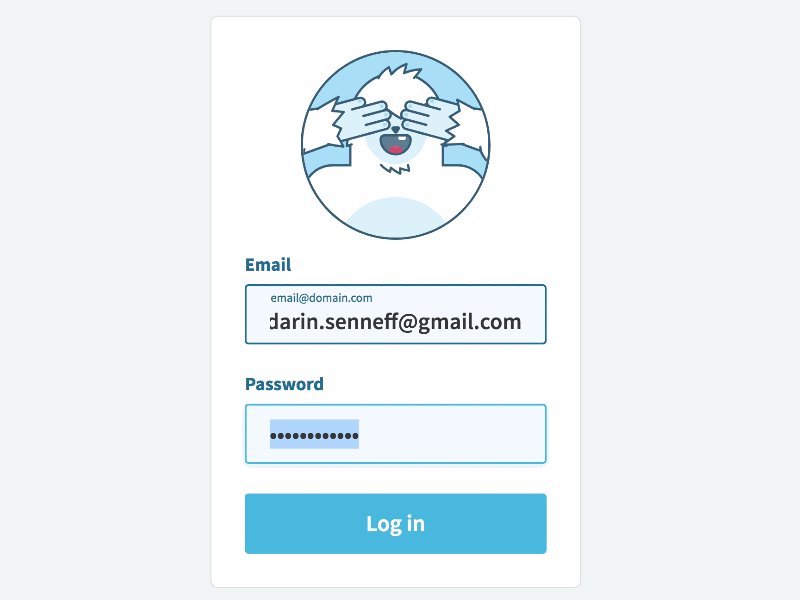
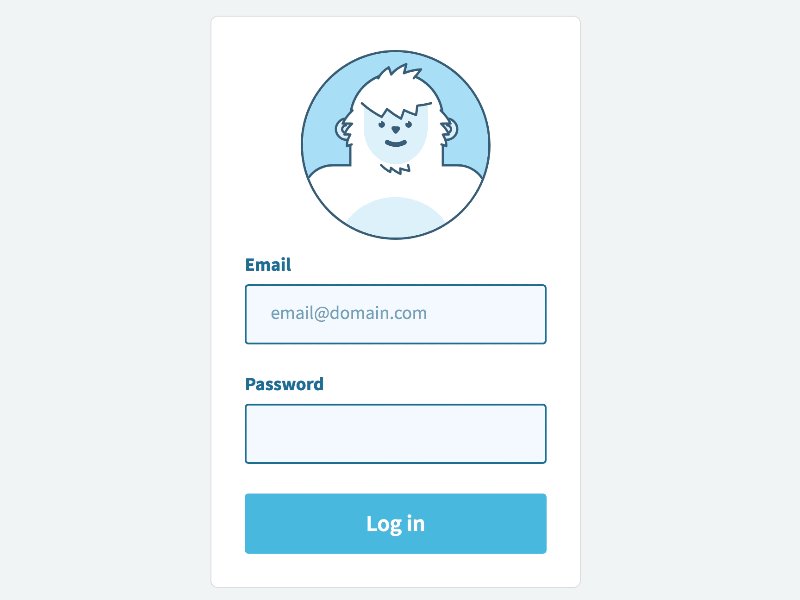
On voit bien sur cet exemple que l’interaction entre l’avatar et l’utilisateur permet de le rassurer en lui envoyant un message clair : son mot de passe est protégé.
Les micro-interactions sont présentes partout : sur vos téléphones et ordinateurs portables, vos appareils ménagers et vos environnements. Elles jouent un rôle crucial en vous guidant à travers un produit et en contribuant à créer une excellente expérience utilisateur. C’est pourquoi il est capital de ne pas les négliger.
Importance des micro-interactions
Les micro-interactions sont importantes car elles améliorent la convivialité d’un produit, augmentent la participation des utilisateurs et les responsabilisent en leur communiquant ce qu’il se passe. Finalement, tout cela génère une expérience agréable pour les utilisateurs. C’est pourquoi il est capital de proposer des micro-interactions, mais aussi de mettre en œuvre de bonnes micro-interactions, qui peuvent apporter joie et plaisir à vos utilisateurs. Une bonne micro-interaction peut favoriser la distinction d’un produit à un autre.
Les micro-interactions : le design du détail par Dan Saffer
La micro-interaction est au service de l’utilisateur
Une micro-interaction permet de rendre le moment plus vivant, l’interface plus humaine, l’action plus engageante. Elle ne doit pas seulement “être jolie”, mais doit avoir un but, une histoire à proposer. Elle doit raconter ce qui ne peut être dit, comme le temps de chargement (skeleton screens, loader…) et indiquer le chemin à suivre comme lors du changement d’état d’un bouton.
Elles sont efficaces pour rappeler à l’utilisateur de réaliser une action qu’il a oubliée ou bien pour l’inciter à faire une action spécifique, comme par exemple, aimer une page ou commenter une publication. Cela permet d’assister l’usager pendant son interaction avec le site et de lui offrir une navigation claire et fluide. Les micro-animations évoquent les émotions de l’utilisateur et créent un lien émotionnel fort qui le relie au site/application. C’est la clé pour avoir une expérience UX mémorable.
La micro-interaction suggère et ne s’impose pas
Si une micro-interaction montre la marche à suivre à l’utilisateur, elle ne doit pas pour autant lui imposer quoi faire. Elle doit servir à :
- Indiquer une direction comme devoir scroller dans la page ;
- Mettre en avant un changement comme par exemple l’ajout d’un article au panier ;
- Situer l’utilisateur comme lors d’un changement de page ;
- Indiquer un statut comme pour la validation d’une action ou l’état d’un chargement ;
- Souligner un élément comme un call to action pour obtenir plus de souscriptions ou pousser en avant un produit ;
- Véhiculer une information plus facilement comme dans le cas d’un dashboard ;
- Accompagner l’utilisateur par des micro-actions qui vont amplifier ses émotions ;
- Apporter une identité pour rendre l’interface reconnaissable et renforcer l’image de marque.
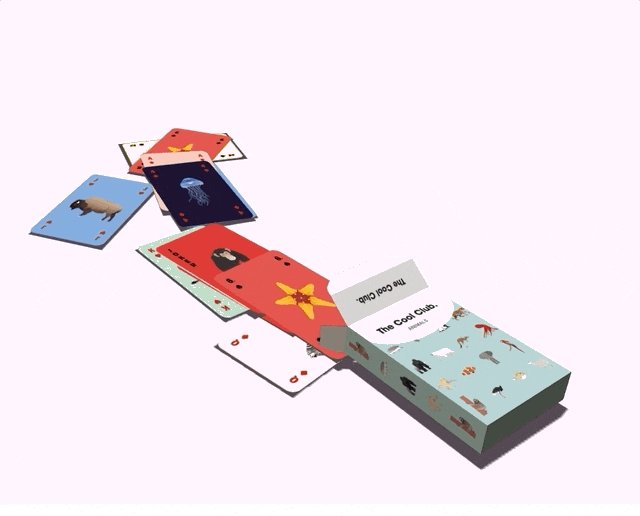
Exemple de micro-interaction ludique :

Le jeu de cartes de The Cool Club
Ici la micro-interaction aide à la découverte d’un produit. Sur ce site e-commerce, vous pouvez sortir les cartes du paquet pour voir à quoi elles ressemblent. Cela rassure l’utilisateur sur l’article qu’il envisage d’acheter puisqu’il a déjà visionné le contenu du produit.
L’interaction est définie par l’action de l’utilisateur au sein de l’interface, mais la micro-interaction est la traduction visuelle de ce que fait l’utilisateur : scroller, changer de page, cliquer sur un bouton… dans le contexte produit. Elle est le détail qui va créer de l’émotion chez l’utilisateur, améliorer son expérience en apportant plus de vie aux interfaces. Il est important de notifier que la micro-interaction est plutôt orientée dans une logique UX. Elle est utilisée afin de rendre l’expérience plus agréable.
Micro-interaction et design UX
La mise en place de micro-interactions dans une démarche design passe par deux grandes étapes : le prototypage et la conception des interactions.
Le prototypage
Avant toute chose, il est conseillé de commencer par identifier les grands éléments d’interaction de votre interface :
- les éléments qui restent en place, comme un menu sticky par exemple,
- les effets de parallaxe tels que le déplacement d’images sous différentes couches,
- les effets de défilement.
L’enjeu est d’avoir une interface à la fois visuellement attrayante et efficace. Pour construire votre prototype, mettez-vous à la place de l’utilisateur et considérez ses aspirations et ses besoins.
La conception des interactions
Dans un second temps, en plus de concevoir le design, le designer UI imagine les interactions. Il détermine notamment les micro-interactions principales, au cœur même du produit, et les micro-interactions secondaires. Pour créer des micro-interactions, il existe de nombreuses ressources comme les librairies CodePen, Codrops et Dribbble. Les communautés UI/UX mettent à disposition de nombreux exemples avec XD ou Sketch. On parle de “micro”-interaction ; elle doit donc être courte, rapide et fluide. La durée conseillée est de 0,4 seconde. Enfin, pour garantir la bonne compréhension des micro-interactions, il faut encore et toujours faire des tests utilisateurs. Ils permettent de valider l’efficacité de vos micro-interactions. Ces tests vous permettront alors de découvrir quelle micro-interaction est davantage privilégiée par les utilisateurs.
Que sont les micro-interactions de l’interface utilisateur dans Adobe XD
Attention à l’accessibilité
Si les micro-interactions contribuent à rendre les interfaces plus dynamiques, elles peuvent parfois nuire à l’accessibilité. En effet, pour certaines catégories d’utilisateurs, les micro-interactions peuvent rendre une interface plus difficile à appréhender. Elles doivent donc pouvoir être désactivées. A ce titre, votre interface doit être utilisable sans micro-interactions, autrement dit, les micro-interactions ne doivent pas être le seul moyen de véhiculer une information ou une action.
Conclusion
Les micro-interactions rendent clairement l’expérience utilisateur plus fluide et plus agréable. Un bon design d’interaction repose donc sur des micro-interactions, à chaque étape du parcours utilisateur. Elles améliorent la convivialité, encouragent les utilisateurs à s’engager avec votre marque et à utiliser vos produits efficacement. Elles peuvent également apporter de la joie et du plaisir, augmenter l’engagement, créer des habitudes d’utilisation, communiquer l’état du système, prévenir les erreurs humaines et communiquer sur votre marque. Elles constituent une partie extrêmement importante de la création d’expériences utilisateurs et, bien utilisées, elles ont un impact considérable sur la fidélité de la marque et la satisfaction client.
Bibliographie & Webographie :
Microinteractions : designing with details par Dan Safferl- Edition Oreilly
: designing with details par Dan Safferl- Edition Oreilly
Grâce à des exemples concrets et réalistes, l’auteur Dan Saffer vous guide à travers les éléments essentiels d’une micro-interaction, puis vous montre comment les utiliser dans une application mobile, un widget web…
Lire aussi :
- 10 web design aux micro-interactions surprenantes
- micro-interactions: why, when and how to use them to improve the user experience
- Qu’est ce que le design d’interaction ?
- Les micro-interactions au service de l’UX
- La bonne ergonomie des “call to action” (CTA), conseils pour concevoir les boutons d’action
- UX des fiches produit e-commerce : la combinaison gagnante du taux de conversion
Podcast :

